Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Mit Aspose.SVG for Python via .NET können Sie SVG-Dateien bearbeiten und deren Inhalt einfach ändern. Die Document Object Model (DOM) API folgt vollständig den offiziellen SVG-Spezifikationen und bietet vollständige Kontrolle über SVG-Knoten und ihre Eigenschaften. Auf diese Weise können Sie neue Knoten hinzufügen, vorhandene Knoten löschen oder den Inhalt aktueller Knoten bearbeiten.
In diesem Artikel erfahren Sie, wie Sie SVG-Dateien mit Aspose.SVG for Python via .NET bearbeiten. Wir werden detaillierte Python-Codebeispiele untersuchen, die veranschaulichen, wie Elemente zu einem SVG-Dokument hinzugefügt und bearbeitet werden.
Mit Aspose.SVG for Python via .NET-API können Sie einem Dokument verschiedene Elemente hinzufügen. Zuerst würden Sie ein neues Element oder einen neuen Knoten erstellen; Anschließend können Sie das Element zum Dokument hinzufügen.
<svg>.Das Element <svg> ist ein Container und wird als äußerstes Element von SVG-Dokumenten verwendet. Um auf das Element <svg> zu verweisen, können Sie verschiedene Möglichkeiten anwenden:
document_element der Klasse
Document ermöglicht den direkten Zugriff auf das Element <svg> des Dokuments. Im folgenden Codeausschnitt verwenden wir diese Methode.1# Create a new SVG document
2document = SVGDocument()
3
4# Get root <svg> element of the document
5svg_element = document.document_elementroot_element der Klasse
SVGDocument gibt das Stammelement <svg> in der Dokumenthierarchie zurück. Um das Element <svg> anzugeben, können Sie den folgenden Code anwenden:1# Create a new SVG document
2document = SVGDocument()
3
4# Get root <svg> element of the document
5svg_element = document.root_elementSie können die Methode
create_element_ns(namespace_uri, qualified_name) der Klasse
SVGDocument verwenden, um eine Instanz der Klasse
Element zu erstellen – das erforderliche Element des angegebenen qualifizierten Namens und Namespace-URI. Der namespace_uri legt den Verweis auf die Spezifikation
W3C SVG fest. Der qualified_name muss den String-Tag-Namen des Elements enthalten.
1# Create a new SVG document
2document = SVGDocument()
3svg_element = document.document_element
4
5# Create a new SVG <circle> element
6circle = document.create_element_ns("http://www.w3.org/2000/svg", "circle")Sie können denselben Code verwenden, um jedes neue SVG-Element zu erstellen. Ändern Sie nur den qualified_name. Um beispielsweise einfache SVG-Formen zu erstellen, sollten Sie für SVG-Kreise den qualified_name = “circle”, Ellipsen – qualified_name = “ellipse”, Rechtecke – qualified_name = “rect”, Linien – qualified_name = “line”, Polylinien – qualified_name = “polyline”, Polygone – qualified_name = “polygon”, und Bezier-Kurven – qualified_name = “path”.
Sie können Elementattribute und ihre Werte mithilfe von
set_attribute(name, value),
get_attribute(qualified_name),
has_attribute(qualified_name), verwalten.
remove_attribute(qualified_name) Methoden der Klasse
Element. Wenn Sie beispielsweise ein <circle>-Element erstellen, können Sie Attribute festlegen:
1# Set attributes for the <circle> element
2circle.set_attribute("cx", "50")
3circle.set_attribute("cy", "50")
4circle.set_attribute("r", "40")
5circle.set_attribute("fill", "red")Sie können die Methode
append_child(node) verwenden, um das neue untergeordnete Element am Ende der Liste der untergeordneten Elemente des Knotens hinzuzufügen.
Um einem SVG-Dokument ein Element hinzuzufügen, stellt die Python-API die Methode
insert_before(node, child) der Klasse
Node bereit. Diese Methode fügt den node vor dem vorhandenen untergeordneten Knoten oder am Ende der Liste der untergeordneten Knoten ein, wenn der child Null ist.
Der folgende Codeausschnitt veranschaulicht, wie das Element <g> mit insert_before() mrthod als erstes untergeordnetes Element im SVG-Dokument erstellt und hinzugefügt wird.
1from aspose.svg import SVGDocument
2
3# Create a new SVG document
4document = SVGDocument()
5svg_element = document.root_element
6
7# Add <g> element and set "fill" attribute
8g_element = document.create_element_ns("http://www.w3.org/2000/svg", "g")
9g_element.set_attribute("fill", "red")
10svg_element.insert_before(g_element, svg_element.first_child)
11
12# Save the document
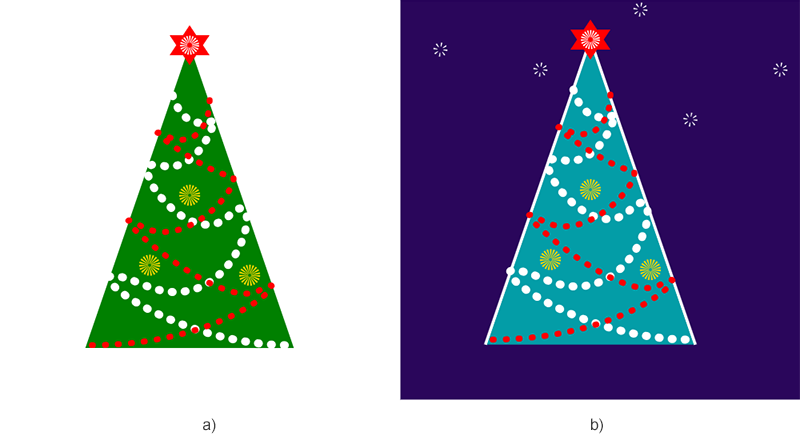
13document.save("add-g-element.svg")Betrachten Sie ein Beispiel für die Bearbeitung der vorhandenen SVG-Datei сhristmas-tree.svg. Wir nehmen eine Datei mit einer Zeichnung eines Weihnachtsbaums und bearbeiten sie, indem wir eine Zeichnung eines Weihnachtsbaums vor dem Hintergrund des Nachthimmels erstellen. Dazu fügen wir einen Hintergrund und Kreise hinzu, die Sterne darstellen und die Farbe des Baumes ändern.
Der folgende Codeausschnitt zeigt:
1from aspose.svg import SVGDocument
2
3# Create a new SVG document
4document = SVGDocument("сhristmas-tree.svg")
5svg_element = document.root_element
6
7# Add a <rect> element as a background
8rect = document.create_element_ns("http://www.w3.org/2000/svg", "rect")
9rect.set_attribute("x", "10")
10rect.set_attribute("y", "10")
11rect.set_attribute("width", "400")
12rect.set_attribute("height", "400")
13rect.set_attribute("fill", "#2a065b")
14svg_element.insert_before(rect, svg_element.first_child)
15
16# Add a circle element stylized as a star
17circle = document.create_element_ns("http://www.w3.org/2000/svg", "circle")
18circle.set_attribute("id", "star")
19circle.set_attribute("cx", "60")
20circle.set_attribute("cy", "50")
21circle.set_attribute("r", "5")
22circle.set_attribute("stroke", "white")
23circle.set_attribute("stroke-width", "4")
24circle.set_attribute("stroke-dasharray", "1 3")
25circle.set_attribute("fill", "none")
26svg_element.append_child(circle)
27
28# Create and add new stars
29use = document.create_element_ns("http://www.w3.org/2000/svg", "use")
30use.set_attribute("href", "#star")
31use.set_attribute("transform", "translate(40, 70)")
32svg_element.append_child(use)
33
34# You can add as many stars as you wish
35
36# Get polyline element to change tree color
37polyline_element = svg_element.query_selector("polyline")
38
39# Set a new "fill" attribute value for the polyline element
40polyline_element.set_attribute("fill", "#039da7")
41polyline_element.set_attribute("stroke", "white")
42polyline_element.set_attribute("stroke-width", "3")
43
44# Save the SVG document to a file
45document.save("сhristmas-tree-edited.svg")Die Abbildung zeigt die Visualisierung der ursprünglichen SVG-Datei сhristmas-tree.svg und der bearbeiteten Datei.

Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.