Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Die Überprüfung des Inhalts von SVG-Dateien ist häufig erforderlich, um Informationen über die Datei, ihre Elemente und deren Hierarchie zu extrahieren. Aspose.SVG for Python via .NET-API ist vollständig kompatibel mit den offiziellen SVG-Spezifikationen und bietet umfassende Funktionalität für die Arbeit mit dem SVG Document Object Model (DOM). Diese API unterstützt eine Vielzahl von Navigations- und Inspektionsfunktionen für SVG-Inhalte.
In diesem Artikel erfahren Sie:
Um diesem Tutorial weiterhin folgen zu können, sollten Sie die Bibliothek Aspose.SVG for Python via .NET in Ihrem Python-Projekt installieren und konfigurieren. Unsere Codebeispiele helfen Ihnen beim Erstellen, Laden und Lesen von SVG-Dateien mithilfe der Python-Bibliothek.
Der einfachste Weg, den Dokumentinhalt zu überprüfen, besteht darin, den Inhalt als Zeichenfolge zu betrachten. Die Eigenschaften inner_html und
outer_html der Klasse
Element geben ein Fragment von XML (oder HTML) zurück, das das Element und seinen Inhalt darstellt. Sie wurden speziell für die Anzeige von SVG-Inhalten als String entwickelt. Das folgende Python-Codebeispiel zeigt, wie der Inhalt einer SVG-Datei in der Konsole angezeigt wird:
1import os
2from aspose.svg import SVGDocument
3
4# Setup directories
5data_dir = "data/"
6document_path = os.path.join(data_dir, "document.svg")
7
8# Load an SVG document
9with SVGDocument(document_path) as document:
10 html = document.document_element.outer_html
11
12 print(html)
13# View the document contentDas Document Object Model (DOM) ist für die Navigation in SVG-Dateien von entscheidender Bedeutung, da es eine strukturierte Ansicht der Dokumentelemente und ihrer Beziehungen bietet. Es bietet programmgesteuerten Zugriff auf SVG-Elemente und -Attribute und ermöglicht so eine detaillierte Prüfung und Bearbeitung. Über das DOM können Entwickler mithilfe von Methoden durch die SVG-Struktur navigieren, um Elemente nach Tag-Namen, Klasse oder ID auszuwählen. Sie können auch CSS-Selektoren und XPath-Abfragen verwenden, um bestimmte Elemente effizient zu finden. Dieses hierarchische Modell erleichtert das Lesen und Ändern von SVG-Inhalten, das Abrufen detaillierter Informationen zu bestimmten Elementen und die flexible und leistungsstarke Interaktion mit SVG.
Das folgende Beispiel zeigt, wie Informationen zu einem bestimmten SVG-Element aus einer Datei
shapes.svg extrahiert werden. Dieses Code-Snippet zeigt, wie man ein SVG-Dokument lädt, bestimmte Elemente durchläuft (in diesem Fall <rect>) und sicher auf deren Attribute zugreift und diese ausdruckt:
<rect> so an, dass sie auf den tatsächlichen Speicherort Ihrer SVG-Datei verweist.SVGDocument(input_path), um eine SVG-Datei aus dem angegebenen <rect> zu laden.<rect>-Elemente im SVG-Dokument zu durchlaufen.<rect>-Elements. 1fimport os
2from aspose.svg import SVGDocument
3
4# Prepare a path to the source and output SVG file
5data_dir = "data/"
6input_path = os.path.join(data_dir, "shapes.svg")
7
8# Load the SVG document
9document = SVGDocument(input_path)
10
11# Iterate over elements in the SVG document
12for element in document.get_elements_by_tag_name("rect"):
13 print(f"Element: {element.tag_name}, ID: {element.id}")
14
15# Print attributes of the element
16 attributes = element.attributes
17 for i in range(attributes.length):
18 attr = attributes[i]
19 if attr is not None:
20 print(f" Attribute: {attr.name} = {attr.value}")Nachdem Sie dieses Beispiel ausgeführt haben, erhalten Sie das folgende Ergebnis:
1Element: rect, ID: first-rect
2 Attribute: id = first-rect
3 Attribute: x = 50
4 Attribute: y = 90
5 Attribute: width = 100
6 Attribute: height = 90
7 Attribute: style = stroke-width:5; stroke:FireBrick
8Element: rect, ID: second-rect
9 Attribute: id = second-rect
10 Attribute: x = 120
11 Attribute: y = 150
12 Attribute: width = 120
13 Attribute: height = 120
14 Attribute: style = stroke-width:10; stroke:DarkCyan
15Element: rect, ID: third-rect
16 Attribute: id = third-rect
17 Attribute: x = 170
18 Attribute: y = 220
19 Attribute: width = 90
20 Attribute: height = 90
21 Attribute: style = stroke-width:5; stroke:FireBrickAspose.SVG enthält eine Liste von Methoden, die auf den Element Traversal Specifications basieren. Mithilfe der API können Sie eine detaillierte Prüfung des Dokuments und seiner Elemente durchführen. Das folgende Codebeispiel zeigt die allgemeine Verwendung von Element Traversal-Funktionen.
Hier ist der Python-Code, der ein SVG-Dokument ( shapes.svg) lädt, durch seine Elemente navigiert und die Tag-Namen ausgibt:
1import os
2from aspose.svg import SVGDocument
3
4# Setup directories
5data_dir = "data/"
6document_path = os.path.join(data_dir, "shapes.svg")
7
8# Load a document
9with SVGDocument(document_path) as document:
10 # Get the root element
11 element = document.document_element
12 print(element.tag_name) # svg
13
14 # Get the last child element of the root (which should be a <g> element)
15 element = element.last_element_child
16 print(element.tag_name) # g
17
18 # Get the first child element of the <g> element (which should be a <rect> element)
19 element = element.first_element_child
20 print(element.tag_name) # rect<svg> ist ein Container und wird als äußerstes Element von SVG-Dokumenten verwendet. Um auf das Element <svg> zu verweisen, verwenden Sie die Eigenschaft document_element der Klasse
SVGDocument, die direkten Zugriff auf das Element <svg> des Dokuments ermöglicht. Im obigen Codeausschnitt verwenden wir diese Methode.last_element_child gibt den letzten untergeordneten Elementknoten dieses Elements zurück. Im obigen Beispiel ist es das Element <g>.first_element_child das erste untergeordnete Element des Elements <g> zurück. Es ist das <rect>-Element.Aspose.SVG for Python via .NET implementiert auch die CSS-Selektor-Spezifikation, die es Ihnen ermöglicht, mithilfe eines CSS-ähnlichen Stils durch das Dokument zu navigieren.
Mit der Methode
query_selector(selector) der Klasse
Element können Sie das erste Element im Dokument abrufen, das mit dem angegebenen Selektor übereinstimmt. Die Methode
query_selector_all(selector) verwendet als Parameter den Abfrageselektor und gibt eine NodeList aller Elemente zurück, die mit dem Selektor übereinstimmen. An den resultierenden Elementen können Sie verschiedene Manipulationen vornehmen: Text, Attribute, CSS-Stile usw. ändern.
Im folgenden Beispiel verwenden wir die Methode query_selector(), um durch ein SVG-Dokument zu navigieren und nach dem benötigten Element für Bearbeitungszwecke zu suchen:
1import os
2from aspose.svg import SVGDocument
3
4# Setup directories
5output_dir = "output/"
6data_dir = "data/"
7
8document_path = os.path.join(data_dir, "shapes.svg")
9
10# Load an SVG document from the file
11document = SVGDocument(document_path)
12
13# Get root svg element of the document
14svg_element = document.root_element
15
16# Get circle element to change color
17circle_element = svg_element.query_selector("circle")
18
19# Set a new "fill" attribute value for the circle element
20circle_element.set_attribute("stroke", "DarkCyan")
21
22# Save the SVG document to a file
23output_path = os.path.join(output_dir, "circle-color.svg")
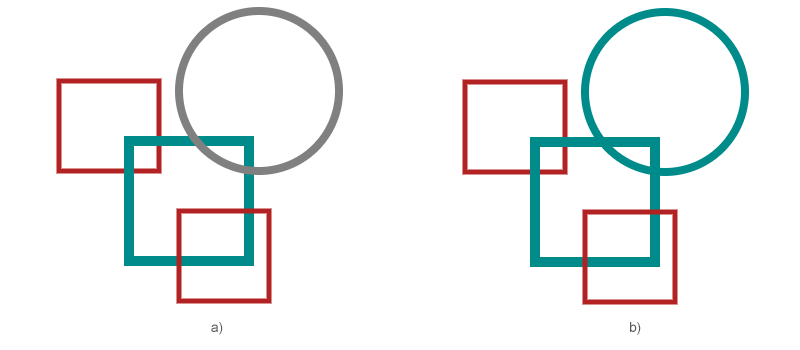
24document.save(output_path)Auf der Abbildung: das Quellbild (a) und das bearbeitete Bild (b).

XPath Query ( XML Path Language), oft einfach als XPath bezeichnet, ist eine Abfragesprache, die zum Abfragen von Daten aus Dokumenten verwendet wird. Es basiert auf einer DOM-Darstellung des SVG-Dokuments und wählt Knoten nach verschiedenen Kriterien aus. Die Syntax der XPath-Ausdrücke ist recht einfach, und was noch wichtiger ist, sie ist leicht zu lesen und zu unterstützen.
Aspose.SVG verfügt außerdem über eine leistungsstarke XPath-Spezifikationsimplementierung sowie Traversal-Spezifikationen. XPath-Abfragen werden hauptsächlich mit der Methode
evaluate() der Document-Klasse durchgeführt. Die Methode evaluate(expression, contextNode,solver, type, result) akzeptiert einen XPath-Ausdruck und andere gegebene Parameter und gibt ein Ergebnis des angegebenen Typs zurück. Dadurch können Sie XPath Query verwenden, um durch das Dokument (
shapes.svg) zu navigieren, wie im folgenden Codebeispiel gezeigt:
1import os
2from aspose.svg import SVGDocument
3from aspose.svg.dom.xpath import XPathResultType
4
5# Setup directories
6output_dir = "output/"
7data_dir = "data/"
8if not os.path.exists(output_dir):
9 os.makedirs(output_dir)
10
11# Prepare a path to a file loading
12document_path = os.path.join(data_dir, "shapes.svg")
13
14# Load an SVG document from the file
15document = SVGDocument(document_path)
16
17# Evaluate XPath expression
18xpath_expression = "//rect[@x='120']"
19xpath_result = document.evaluate(xpath_expression, document, None, XPathResultType.ANY, None)
20
21# Get the next evaluated node and print its parent_element
22node = xpath_result.iterate_next()
23if node:
24 print(node.parent_element)Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.