Unidades y sistemas de coordenadas SVG – Guía de Aspose.SVG
All SVG content is drawn inside SVG viewports. Every SVG viewport defines a drawing region characterized by size (width, height), and an origin, measured in abstract user units. ( W3C)
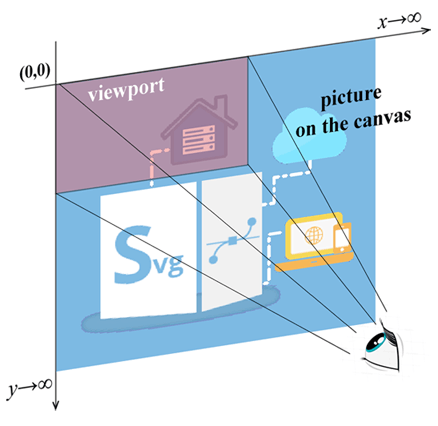
El lienzo es el espacio o área donde se dibujan todos los elementos SVG. Esta área puede considerarse infinita y la imagen SVG puede tener cualquier tamaño. El documento SVG describe un objeto bidimensional que puede tener infinitas coordenadas, tanto en dirección positiva como negativa a lo largo de los ejes X e Y. No estamos limitados en el espacio cuando dibujamos. Sin embargo, el tamaño de la pantalla reduce el área de visualización de la imagen. Esta área visible se denomina ventana gráfica.
Ventana gráfica SVG – SVG Viewport
Todo el contenido SVG debe mostrarse dentro de la ventana gráfica que define un área en el lienzo, caracterizada por el tamaño y un punto de origen. El origen predeterminado es (0,0). Alcance de los conjuntos de ventanas gráficas que utilizan los atributos width y height en el elemento <svg> más externo.
1 <svg width="900" height="500" xmlns="http://www.w3.org/2000/svg">
2 </svg>El código anterior muestra cómo configurar el width y el height de la ventana gráfica SVG. La imagen se puede ver a través de la “ventana” de 900×500 píxeles. Esta ventana gráfica se denomina initial viewport.

Sistema de coordenadas del usuario y unidades SVG
Examinemos cómo SVG representa las posiciones y tamaños de los objetos para dibujar.
El sistema de coordenadas predeterminado en SVG es muy parecido al de HTML. Funciona como un plano bidimensional x-y. El sistema de coordenadas SVG inicial se establece en la ventana gráfica SVG inicial con el punto de origen (0,0) en la esquina superior izquierda. La dirección x positiva está hacia la derecha y la dirección y positiva está hacia abajo. Para especificar coordenadas (x, y), valores de width y height, puede utilizar cm, mm, in, em, ex, pt, pc y px. Las unidades SVG predeterminadas son píxeles.
Tenemos que diferenciar el initial SVG coordinate system y el user SVG coordinate system de la ventana gráfica. El elemento principal <svg> más externo tiene un atributo viewBox. Si no se proporciona este atributo, entonces el sistema de coordenadas del usuario es el mismo que el sistema de coordenadas inicial.
El atributo viewBox establece un sistema de coordenadas del usuario, que puede no ser el mismo que el inicial. viewBox toma cuatro parámetros:
min-x, min-y: las coordenadas xey de la esquina superior izquierda de viewBox,
width, height: el ancho y alto del viewBox.
Los valores de los atributos deben colocarse entre comillas: viewBox= “min-x min-y width height”.
La ventana gráfica es como una ventana a través de la cual miras para ver el contenido de un SVG. ViewBox también es similar a la ventana gráfica y se puede utilizar para hacer zoom. Considere un ejemplo:
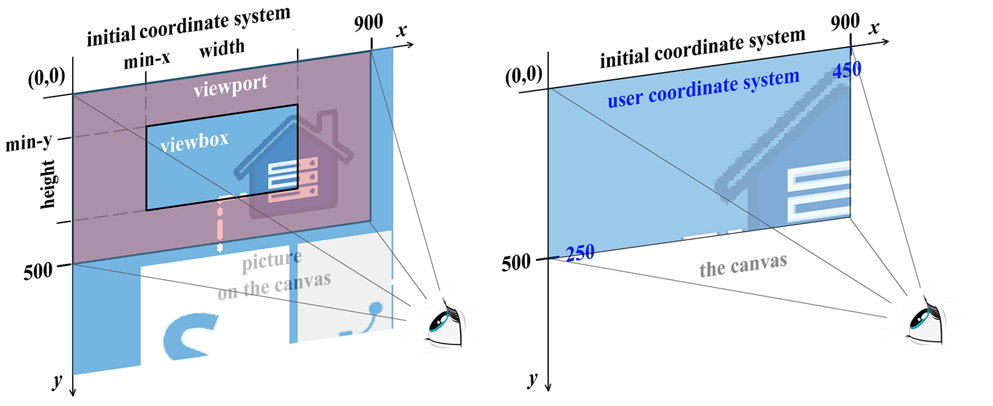
1 <svg width="900" height="500" viewBox="220 125 450 250" xmlns="http://www.w3.org/2000/svg">
2 </svg>Según un fragmento de código, viewBox define un área de lienzo específica, que cubre un rectángulo con el punto de origen (220,125), el width = 450 y el height = 250. Luego, la imagen SVG se recorta en esa área y se amplía para llenar toda la ventana gráfica.

La figura de la izquierda muestra el lienzo infinito del documento SVG, la ventana gráfica SVG inicial y el viewBox del usuario. La figura de la derecha ilustra el resultado de la aplicación del atributo viewBox.
Como resultado del uso del atributo viewBox, la unidad del sistema de coordenadas del usuario se volvió igual a dos unidades de la ventana gráfica inicial. La escalada se llevó a cabo. Cambiar los parámetros del atributo viewBox le permite escalar, fragmentar y mover la imagen original a lo largo de los ejes de coordenadas. Además, el sistema de coordenadas SVG se puede rotar, sesgar y voltear.
Si se pregunta cómo funciona viewBox SVG, su sintaxis y ejemplos prácticos de posicionamiento y escalado de SVG, visite el artículo SVG viewBox.
Para obtener más información y obtener ejemplos de código SVG para rotar, escalar, mover y sesgar gráficos SVG usando el atributo de transformación SVG, consulte el artículo Transformación SVG.
Lea el artículo Transformaciones SVG – Ejemplos de C# para obtener ejemplos de código C# para rotar, escalar, traducir y sesgar gráficos SVG usando Aspose.SVG for la biblioteca .NET.