Filtros y degradados SVG – código SVG, ejemplos
¿Qué es un filtro SVG?
Los filtros SVG se utilizan ampliamente para agregar efectos especiales a mapas de bits o gráficos vectoriales. Los efectos de filtro son una forma de tratar un elemento visual antes de mostrarlo en el documento. En otras palabras, es un conjunto de operaciones que al aplicar sobre una imagen pueden producir una amplia variedad de efectos de color e iluminación, desenfoque, deformación, generación de ruido y textura, etc. Los filtros SVG son capaces de crear efectos complejos en el navegador y tienen el potencial para ser utilizado en una variedad de proyectos. Son compatibles con casi todos los navegadores modernos, incluidos los móviles.
El filtro se define por el elemento <filter> que se establece dentro de un elemento <defs>. Nunca se representa en sí mismo y se describe conceptualmente como el elemento que incluye a sus hijos: primitivos de filtro. El elemento <filtro> tiene un conjunto de atributos, estos son algunos de ellos: x, y, width, height, filterUnits, primitiveUnits,
core attributes, presentation attributes.
Filtros SVG
Cada primitiva de filtro realiza una única operación gráfica que produce un resultado visible. La ventaja de los filtros SVG es la capacidad de combinar varios tipos. Los resultados obtenidos después de aplicar un filtro pueden ser la fuente de la imagen para otro filtro.
Los atributos requeridos para el filtro primitivo son x, y, width y height. Establecen el área de la imagen a la que se aplicará el filtro. Cada primitiva de filtro puede tomar una o dos entradas y generar solo un resultado. Los datos de entrada de la primitiva de filtro se especifican en el atributo in. El valor predeterminado es in=“SourceGraphic”. El resultado de la operación se define en el atributo result.
Cada filtro requiere una imagen de origen para procesar. De lo contrario, el filtro no tendrá nada que renderizar y por lo tanto no funcionará. Todas las primitivas de filtro se definen en la SVG Filter specification.
Desenfoque gaussiano – Gaussian Blur
La función de desenfoque gaussiano se obtiene desenfocando y suavizando una imagen utilizando la función gaussiana. Puede considerarse como un filtro que reduce el ruido de la imagen y los detalles menores. Los diseñadores y fotógrafos suelen aplicar funciones de desenfoque gaussiano para diferentes propósitos: el desenfoque gaussiano puede suavizar la imagen, es útil para reducir la aberración cromática, puede ocultar una matrícula o un logotipo de marca que no tiene permiso para usar, etc.
El filtro <feGaussianBlur> crea un efecto de desenfoque suave. Es un efecto de uso frecuente. El atributo stdDeviation especifica el número que caracteriza la desviación estándar para la operación de desenfoque. Si se proporcionan dos números, el primer número representa un valor de desviación estándar a lo largo del eje x del sistema de coordenadas, el segundo, en el eje y.
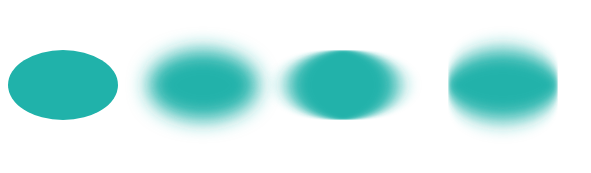
A continuación se muestra un ejemplo que ilustra los distintos valores del atributo stdDeviation ( gaussian-blur.svg):
1<svg height="400" width="600" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id="f1" x="-20" y="-20" height="100" width="100">
4 <feGaussianBlur in="SourceGraphic" stdDeviation="10" />
5 </filter>
6 <filter id="f2" x="-20" y="-20" height="100" width="100">
7 <feGaussianBlur in="SourceGraphic" stdDeviation="10, 0" />
8 </filter>
9 <filter id="f3" x="-20" y="-20" height="100" width="100">
10 <feGaussianBlur in="SourceGraphic" stdDeviation="0,10" />
11 </filter>
12 </defs>
13 <g stroke="none" fill="#20B2AA">
14 <ellipse cx="60" cy="80" rx="55" ry="35" />
15 <ellipse cx="200" cy="80" rx="55" ry="35" filter="url(#f1)" />
16 <ellipse cx="340" cy="80" rx="55" ry="35" filter="url(#f2)" />
17 <ellipse cx="500" cy="80" rx="55" ry="35" filter="url(#f3)" />
18 </g>
19</svg>
El desenfoque, añadido alrededor de una forma, a menudo hace que la imagen de salida sea más grande que la original. Es necesario utilizar números negativos para x e y para evitar recortar los gráficos agregados por el filtro. En el ejemplo anterior, hicimos esto en las líneas 3, 6 y 9.
Puede crear un efecto de desenfoque gaussiano en C# usando Aspose.SVG for .NET API. Para obtener más información sobre el espacio de nombres Aspose.Svg.Filters y considerar ejemplos detallados de C# sobre el uso de la clase SVGFEGaussianBlurElement para aplicar el efecto Desenfoque gaussiano a elementos SVG y mapas de bits, consulte el artículo
Desenfoque gaussiano.
Efecto de sombra paralela – Drop Shadow Effect
Un ejemplo típico del efecto de sombra paralela es agregar una apariencia 3D a una forma o texto. Además, se puede utilizar un efecto de sombra paralela para resaltar una imagen.
La primitiva de filtro <feOffset> se utiliza para compensar una capa en SVG. Además de los atributos in y result, esta primitiva acepta dos atributos principales: dx y dy, que definen la distancia a la que se desplaza la capa a lo largo de los ejes x e y, respectivamente.
El filtro <feBlend> combina dos objetos; su atributo mode define el modo de fusión.
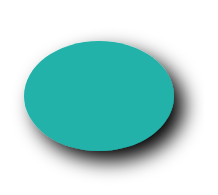
Veamos cómo crear un efecto de sombra paralela ( drop-shadow-effect.svg):
1<svg height="200" width="200" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id="shadow" x="-20" y="-20" height="150" width="150">
4 <feOffset result="offset" in="SourceAlpha" dx="10" dy="10" />
5 <feGaussianBlur result="blur" in="offset" stdDeviation="10" />
6 <feBlend in="SourceGraphic" in2="blur" mode="normal" />
7 </filter>
8 </defs>
9 <ellipse cx="95" cy="90" rx="75" ry="55" fill="#20B2AA" filter="url(#shadow)" />
10</svg>
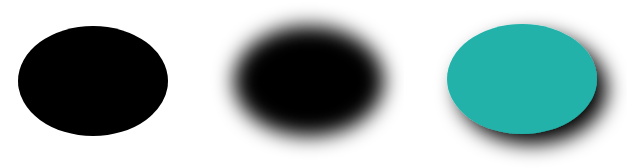
Estos filtros se utilizan para crear un efecto de sombra paralela:
<feOffset>tomain="SourceAlpha", desplaza el resultado 10 px hacia la derecha y 10 px hacia abajo, y almacena el resultado en el búfer como"offset". Tenga en cuenta que el canal alfa de la forma se utiliza como entrada. El valorSourceAlphaconduce a un resultado de color negro.<feGaussianBlur>tomain="offset", aplica un desenfoque de 10 y almacena el resultado en un búfer temporal llamado"blur".<feBlend>toma dos entradasin="SourceGraphic"ein2="blur"y luego combina elSourceGraphicencima de la imagen borrosa en negro desplazada.

Puede crear un efecto de sombra paralela en C# usando Aspose.SVG for .NET API. Consulte el artículo Efecto de sombra paralela para obtener más información sobre el espacio de nombres Aspose.Svg.Filters y considere ejemplos detallados de C# sobre cómo aplicar el efecto de sombra paralela a formas y texto SVG.
Efectos de luz SVG
El efecto de iluminación se realiza en SVG utilizando un conjunto de filtros. Considere algunos de ellos: <feDiffuseLighting>, <feSpecularLighting> y <fePointLight>. Puedes combinar varios filtros, crear y controlar los detalles para un efecto de iluminación.
El filtro <fePointLight> define una fuente de luz que establece un efecto de luz puntual. Se puede utilizar dentro de la primitiva <feDiffuseLighting> o <feSpecularLighting> como hijo. Los atributos específicos x, y y z indican la posición de la fuente de luz puntual. Tanto el filtro <feDiffuseLighting> como el <feSpecularLighting> iluminan una imagen utilizando su canal alfa como mapa de relieve. La diferencia entre ellos son los distintos cálculos de los componentes del modelo de iluminación.
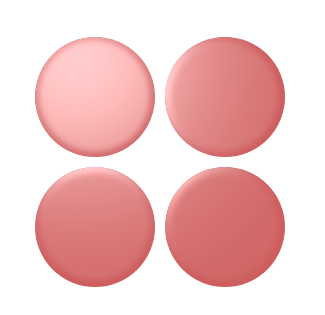
Considere un ejemplo de un efecto de luz ( light-effect.svg):
1<svg height="300" width="300" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id = "F1">
4 <feGaussianBlur in = "SourceAlpha" stdDeviation = "4" result = "blur" />
5 <feSpecularLighting result = "light" in = "blur" specularExponent = "25" lighting-color = "#bbbbbb">
6 <fePointLight x = "80" y = "60" z = "200" />
7 </feSpecularLighting>
8 <feComposite in = "SourceGraphic" in2 = "light" operator = "arithmetic" k1 ="0" k2 ="1" k3 ="1" k4 ="0" />
9 </filter>
10 </defs>
11 <g fill = "INDIANRED" filter = "url(#F1)">
12 <circle cx="100" cy="100" r="60" />
13 <circle cx="100" cy="230" r="60" />
14 <circle cx="230" cy="100" r="60" />
15 <circle cx="230" cy="230" r="60" />
16 </g>
17</svg>
<feGaussianBlur>toma la entradaSourceAlpha, que es el canal alfa de la imagen fuente. El resultado se almacena en un búfer temporal llamado"blur".La iluminación se realiza con los efectos de filtro
<feSpecularLighting>y<fePointLighting>.<feSpecularLighting>utiliza el buffer"blur"como modelo de elevación de superficie y genera un efecto de iluminación a partir de una fuente puntual que se establece en el filtro<fePointLighting>. El resultado se almacena en el buffer"light".El filtro
<feComposite>toma dos entradasin="SourceGraphic" in2="light"y realiza su combinación utilizando la operación de composición aritmética. La salida del operador aritmético para cada píxel de resultado se calcula como: result = k1·in1·in2 + k2·in1 + k3·in2 + k4
En este ejemplo, se aplican cuatro filtros SVG para crear el efecto de luz:
A continuación se muestra un ejemplo más de combinación de efectos de filtro SVG ( button.svg):
1<svg height="200" width="200" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id="myF" x="-5" y="-5" height="100" width="150">
4 <feGaussianBlur in="SourceAlpha" stdDeviation="5" result="blur" />
5 <feOffset in="blur" dx="5" dy="5" result="offsetBlur" />
6 <feSpecularLighting in="offsetBlur" surfaceScale="8" specularConstant="0.7" specularExponent="2" lighting-color="#bbbbbb" result="specOut">
7 <fePointLight x="-100" y="-100" z="100" />
8 </feSpecularLighting>
9 <feComposite in="specOut" in2="SourceAlpha" operator="in" result="specOut" />
10 <feComposite in="SourceGraphic" in2="specOut" operator="arithmetic" k1="1.5" k2="0.5" k3="1" k4="0" result="litPaint" />
11 <feMerge>
12 <feMergeNode in="offsetBlur" />
13 <feMergeNode in="litPaint" />
14 </feMerge>
15 </filter>
16 </defs>
17 <ellipse cx="85" cy="70" rx="65" ry="45" fill="#20B2AA" filter="url(#myF)" />
18 <g fill="#696969" font-size="25" font-family="arial">
19 <text x="55" y="80">PUSH</text>
20 </g>
21</svg>
En Efectos de iluminación SVG, aprenderá cómo combinar múltiples filtros para crear y controlar efectos de iluminación SVG en C# usando Aspose.SVG for .NET API.
Filtros de color
En SVG, puedes crear una amplia variedad de efectos de color que son compatibles con casi todos los navegadores modernos. Cuando se trata de manejo del color, <feColorMatrix> es la mejor opción. Es un tipo de filtro de color que utiliza una matriz para afectar los valores de color de cada canal RGBA. <feComponentTransfer> es una de las primitivas de filtro SVG más potentes. Da control sobre los canales RGBA individuales de la imagen, lo que le permite crear efectos SVG similares a Photoshop; por ejemplo, se puede utilizar para posterizar imágenes.
Considere los filtros de color principales: <feColorMatrix> y <feComponentTransfer>.
Primitiva de filtro <feColorMatrix>
El filtro <feColorMatrix> aplica una transformación matricial a los canales RGBA de cada píxel en la imagen de entrada. Como resultado, se produce un nuevo conjunto de valores de color y alfa. En el caso común, la matrix se escribe como una operación del atributo type del filtro <feColorMatrix>. En los casos especiales de matrices de color, se utilizan las operaciones auxiliares del type: saturate, hueRotate, luminanceToAlpha.
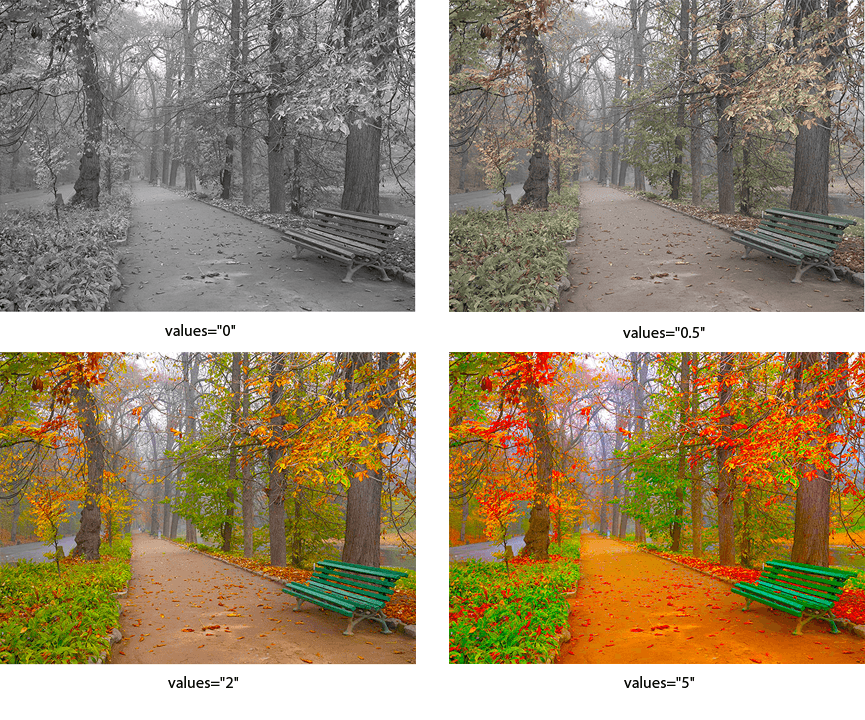
Veamos ejemplos del uso de la operación saturate ( saturation.svg):
1<svg width="640" height="480" viewbox="0 0 640 480" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id="myFilter">
4 <feColorMatrix in="SourceGraphic" type="saturate" values="0"></feColorMatrix>
5 </filter>
6 </defs>
7 <image filter="url(#myFilter)" href="https://docs.aspose.com/svg/images/drawing/park.jpg" width="100%" height="100%" />
8</svg>La siguiente figura es una serie de imágenes con los distintos valores de saturate:

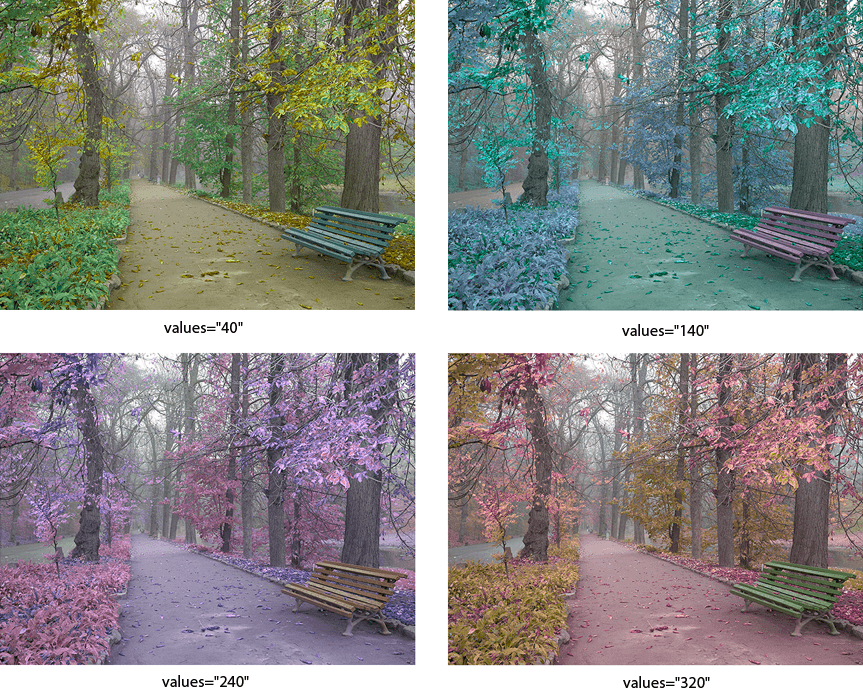
El caso específico de las matrices de color es la rotación de la imagen a lo largo de la rueda de color. El siguiente ejemplo ilustra el uso de la operación hueRotate.
1<svg width="640" height="480" viewbox="0 0 640 480" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id="hueR">
4 <feColorMatrix in="SourceGraphic" type="hueRotate" values="40"></feColorMatrix>
5 </filter>
6 </defs>
7 <image filter="url(#hueR)" href="https://docs.aspose.com/svg/images/drawing/park.jpg" width="100%" height="100%" />
8</svg>La siguiente figura es una serie de imágenes con los distintos valores de hueRotate:

Primitiva de filtro <feComponentTransfer>
El filtro <feComponentTransfer> le permite realizar operaciones lineales, tabulares y discretas con canales de imagen, así como cambiar la gamma de cada canal (RGBA). Permite operaciones como ajuste de brillo, ajuste de contraste y balance de color.
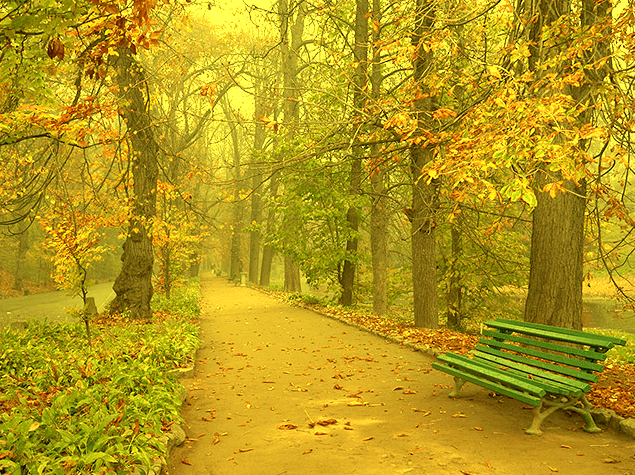
Veamos un ejemplo:
1<svg width="640" height="480" viewbox="0 0 640 480" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id="RGBA">
4 <fecomponenttransfer>
5 <feFuncR type="linear" slope="2.0" />
6 <feFuncG type="linear" slope="1.7" />
7 <feFuncB type="linear" slope="0.1" />
8 <feFuncA type="identity" />
9 </fecomponenttransfer>
10 </filter>
11 </defs>
12 <image filter="url(#RGBA)" href="https://docs.aspose.com/svg/images/drawing/park.jpg" width="100%" height="100%" />
13</svg>
El elemento <feComponentTransfer> permite modificar cada uno de los componentes R, G, B y A presentes en un píxel. Los componentes RGBA también se denominan elementos de función de transferencia: <feFuncR>, <feFuncG>, <feFuncB> y <feFuncA>.
En el atributo type se determina el tipo de función que permite modificar este componente. Hay cinco tipos de funciones: identity, table, discrete, linear y gamma. Encontrará información más detallada en la página Efectos de filtro SVG.
Lea el artículo
Filtros de color si desea crear filtros de color en C#. Aprenderá sobre las primitivas de filtro feColorMatrix y feComponentTransfer y verá fragmentos de código C# que muestran cómo usarlos.
Degradados SVG – SVG Gradients
Un degradado es una transición de color suave entre puntos de una superficie de dibujo. Hay dos tipos de gradientes definidos por los siguientes elementos: <linearGradient> y <radialGradient>.
El elemento <linearGradient> o <radialGradient> debe estar incrustado dentro de una etiqueta <defs> para promover la reutilización. El atributo id especifica un nombre único para el degradado SVG. Otros elementos dentro del archivo pueden hacer referencia a él. El degradado se puede aplicar para las propiedades fill o stroke para formas, texto, etc.
Degradado lineal SVG
Cuando hablamos del gradiente SVG, tenemos que definir ¿qué es un vector de gradiente? El vector de gradiente lineal conecta los puntos inicial y final en los que se asignan las paradas del gradiente. Los atributos x1, y1, x2 y y2 establecen el vector de gradiente lineal. Sus valores pueden ser números o porcentajes.
El <linearGradient> tiene elementos secundarios <stop> anidados que controlan los colores utilizados en el degradado. Cada color se especifica con la etiqueta <stop>. Un atributo offset del elemento <stop> indica dónde se coloca la parada del degradado. Para gradientes lineales, representa una ubicación a lo largo del vector de gradiente (
linear-gradient.svg).
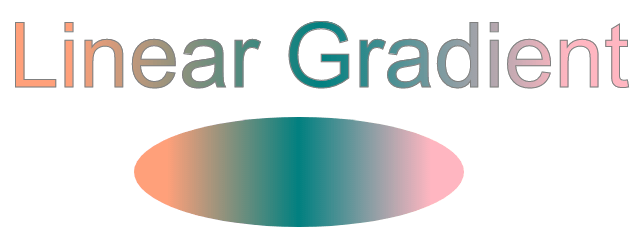
1<svg height="250" width="700" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <linearGradient id="grad1" x1="0%" y1="0%" x2="100%" y2="0%">
4 <stop offset="10%" style="stop-color:LIGHTSALMON" />
5 <stop offset="50%" style="stop-color:TEAL" />
6 <stop offset="90%" style="stop-color:LIGHTPINK" />
7 </linearGradient>
8 </defs>
9 <ellipse cx="300" cy="170" rx="165" ry="55" fill="url(#grad1)" />
10 <text x="10" y="85" font-family="Arial" stroke="grey" stroke-width="1" font-size="90" fill="url(#grad1)" >Linear Gradient</text>
11</svg>
En el ejemplo anterior, los elementos <text> y <ellipse> en el atributo fill hacen referencia al gradiente lineal id="grad1". Hay tres nodos <stop> dentro del gradiente lineal. En cada uno de ellos, un atributo offset establece la posición en la que el degradado SVG obtiene un valor de stop-color.
Degradado radial SVG
Un gradiente radial es más difícil que uno lineal. Los colores cambian de forma circular en lugar de linealmente. Los atributos cx, cy, y r definen el círculo más externo para el gradiente radial: cx y cy marcan el centro de este círculo. Sus valores se especifican como porcentajes del ancho y alto de una forma a rellenar. Ambos tienen un valor predeterminado del 50% si se omiten. Los atributos fx y fy definen el círculo más interno del degradado radial. Este es el punto en el que el gradiente SVG «irradia».
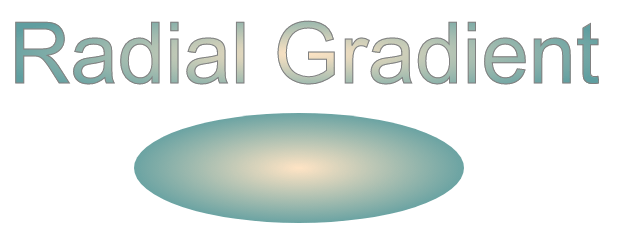
En este ejemplo, los centros del borde interior y exterior del gradiente SVG son los mismos ( radial-gradient.svg).
1<svg height="300" width="600" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <radialGradient id="myRG" cx="0.5" cy="0.5" r="0.9" fx="0.5" fy="0.5" spreadMethod="pad">
4 <stop offset="0%" stop-color="BISQUE" />
5 <stop offset="60%" stop-color="CADETBLUE" />
6 </radialGradient>
7 </defs>
8 <ellipse cx="300" cy="170" rx="165" ry="55" fill="url(#myRG)" />
9 <text x="10" y="85" font-family="Arial" stroke="grey" stroke-width="1" font-size="85" fill="url(#myRG)" >Radial Gradient</text>
10</svg>
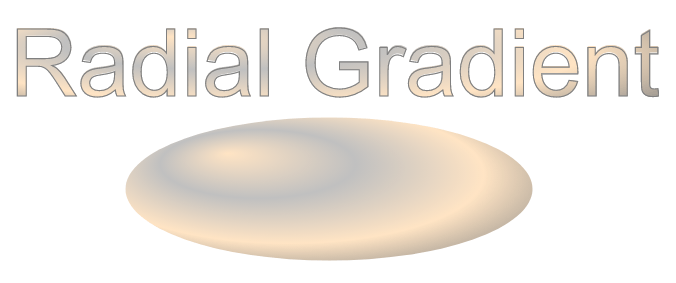
Veamos un ejemplo del degradado radial, donde el punto focal (fx, fy) se movió desde el centro del objeto hasta la posición fx=25% y fy= 25% ( radial-gradient1.svg):
1<svg height="300" width="600" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <radialGradient id="myRG" cx="0.5" cy="0.5" r="0.8" fx="25%" fy="25%" spreadMethod="pad">
4 <stop offset="0%" stop-color="BISQUE" />
5 <stop offset="30%" stop-color="SILVER" />
6 <stop offset="60%" stop-color="BISQUE" />
7 <stop offset="90%" stop-color="GREY" />
8 </radialGradient>
9 </defs>
10 <ellipse cx="300" cy="170" rx="185" ry="65" fill="url(#myRG)" fill-opacity="1" />
11 <text x="10" y="85" font-family="Arial" stroke="grey" stroke-width="1" font-size="85" fill="url(#myRG)">Radial Gradient</text>
12</svg>
Aquí aplicamos varias transiciones de color y obtuvimos un efecto interesante que se expresa bien en la elipse.
En el artículo Gradientes SVG, aprenderá cómo crear gradientes lineales y radiales en C# y recorrerá ejemplos de C# sobre cómo implementar gradientes SVG usando la biblioteca Aspose.SVG for .NET.
Si se pregunta cómo escribir código C# para crear filtros SVG, desenfoque gaussiano, efectos de sombra, iluminación o efectos de color, visite el capítulo Filtros SVG - Código C#.