Color SVG – ¿Cómo trabajar con relleno y trazo? – Guía de Aspose.SVG
Gráficos Vectoriales Escalables (SVG) es un lenguaje XML para crear gráficos vectoriales 2D y gráficos vectoriales/raster mixtos. SVG permite a desarrolladores y diseñadores crear imágenes vectoriales basadas en puntos, líneas, trazados y formas. Es ideal para crear logotipos, iconos, gráficos sencillos y animaciones. Las imágenes SVG no dependen de la resolución y se pueden crear y editar con cualquier editor de texto. Puedes colorear formas, líneas, trazados y texto SVG. También se pueden texturizar, sombrear o crear a partir de capas superpuestas parcialmente transparentes.
Qué aprenderás
- Cómo configurar colores en SVG usando los atributos fill y stroke.
- La diferencia entre nombres de colores y valores HEX, RGB y HSL.
- Cómo colorear formas, trazados y texto SVG.
- Cómo aplicar y controlar la opacidad.
- Errores comunes al trabajar con colores SVG y cómo corregirlos.
Comprendiendo el color SVG
Colorizar o pintar significa la operación de agregar color, degradados o patrones a gráficos SVG usando fill y stroke. Tanto el relleno como el trazo son operaciones de pintura. El trazo SVG y el relleno SVG son algunas de las principales propiedades CSS que se pueden configurar para cualquier línea, texto y forma. En un archivo SVG, se pueden especificar tanto en el atributo style (propiedades fill y stroke) como usando los atributos fill y stroke como
atributos de presentación .
Por lo tanto, puede establecer el color de los elementos SVG de dos maneras: usando las propiedades fill y stroke del atributo style y usando los atributos fill y stroke. Para obtener más información, consulte la
página W3C.
Fill y Stroke
Propiedades de Fill y Stroke del atributo de Style. Las funciones de relleno SVG y trazo SVG se pueden configurar en el atributo style. La sintaxis para especificar propiedades es la siguiente:
style="stroke-width:2; stroke:green; fill:#ff0000"
Atributos de Fill y Stroke. Los rellenos SVG y los trazos SVG se pueden proporcionar en los atributos fill y stroke con la siguiente sintaxis:
stroke-width="2" stroke="green" fill="#ff0000"
Códigos de color SVG
Para especificar un color SVG, puede tomar nombres de colores, valores RGB o RGBA, valores HEX, valores HSL o HSLA. Los siguientes ejemplos utilizarán diferentes formas de establecer características de relleno y trazo, considerémoslas:
Nombres de colores SVG. Existen los 147 nombres de colores definidos por la Especificación de gráficos vectoriales escalables (SVG). Puede establecer colores con nombres como este:
stroke="Green"ofill="Red".Códigos de colores HEX. El código se expresa de la siguiente manera: #RRGGBB, donde cada uno de los valores de dos dígitos es un rango de cada uno de los tres colores (red, green, blue), con el que seleccionas el valor final que representa cada color. Cada par hexadecimal de dos dígitos puede tener un valor de 00 a FF. Por ejemplo, #00FF00 se muestra en verde, porque el componente verde está configurado en su valor máximo (FF) y los demás están configurados en 00.
Puede configurar los colores HEX verde y rojo de esta manera:
stroke="#00FF00"ofill="#FF0000".Códigos de color RGB (red, green, blue). Los valores R, G y B son la intensidad (en el rango de 0 a 255), respectivamente, de los componentes rojo, verde y azul del color determinado. Puede configurar los colores RGB verde y rojo de esta manera:
stroke="rgb(0,255,0)"ofill="rgb(255,0,0)".Códigos de color RGBA (red, green, blue, alfa). Los valores de color RGBA son una extensión de los valores de color RGB con un canal alfa que determina la opacidad del color. El parámetro alfa es un número entre 0,0 y 1,0 que especifica la transparencia. Puede determinar los colores RGB verde y rojo de esta manera:
stroke="rgba(0,255,0,1.0)"ofill="rgba(255,0,0,1.0)".Códigos de colores HSL. HSL significa Tono, Saturación y Luminosidad. Cada color tiene un ángulo en la rueda de colores RGB y un valor porcentual para los valores de saturación y luminosidad. Los códigos HSL para los colores verde y rojo se pueden configurar así:
stroke="hsl(120, 100%, 50%)"yfill="hsl(0, 100%, 50%)".Códigos de color HSLA (hue, saturation, lightness, alfa). Los valores de color HSLA son una extensión de los valores de color HSL con un canal alfa que determina la opacidad del color. Los códigos HSL para los colores verde y rojo se pueden configurar así:
stroke="hsla(120, 100%, 50%, 1.0)"yfill="hsla(0, 100%, 50%, 1.0)".
SVG admite diferentes formas de definir colores, una de las cuales es utilizar nombres de colores, que también se utilizan en HTML y CSS. Consulte el artículo Nombres de colores HTML para obtener más información sobre los nombres de colores. Este artículo explora el mundo de los nombres de colores HTML, sus usos, limitaciones y el significado de los colores en el diseño web. Aquí calcularemos cuántos colores existen según el modelo de color RGB, cuántos colores hay en el estándar HTML, cómo surgieron los nombres de algunos colores y por qué todavía los usamos y no solo códigos de color.
Reglas de especificación de color
Algunas de las reglas de color que especifica son:
Si no se especifica el atributo fill (o la propiedad
filldel atributo style), el valor predeterminado es negro.Si el atributo fill (o propiedad
filldel atributo style) tiene valornoneotransparent, el relleno de las formas es transparente.Si no se especifica el atributo stroke (o la propiedad
trazodel atributo style), el trazo es invisible, está ausente. Esto sigue siendo cierto incluso si se especifica el atributo stroke-width.Para especificar el color de relleno o el color del trazo, puede utilizar nombres de colores, valores RGB o RGBA, valores HEX, valores HSL o HSLA. Además, puede tomar degradados y patrones (consulte la sección Color del texto o el artículo Filtros y degradados SVG).
Conversor de colores en línea
Para diferentes tareas, se prefieren diferentes códigos de color. Por lo tanto, a veces es posible que necesites convertir códigos de color. Haga clic dentro del área de color para seleccionar un color o ingrese un código de color en el cuadro de texto Entrada. Inmediatamente verá otros códigos de color para el color elegido en la sección Salida. Utilice nuestro Conversor de colores en línea gratuito y obtenga el resultado de inmediato.
Formas de colores
El relleno es el color dentro de una forma y el trazo es el contorno visible de un objeto. Puedes rellenar una forma con un color y acariciarla con otro. Si crea una forma SVG pero no establece el color de relleno, la forma se coloreará en negro. Si establece un atributo de ancho de trazo pero no establece el color del trazo, el trazo no será visible.
Nota: El relleno y el trazo están disponibles para formas SVG como círculo, elipse, rectángulo, polilínea y polígono. Para una línea SVG, sólo se permite el trazo.
Cómo trabajar con el color SVG usando la biblioteca Aspose.SVG for .NET y cómo cambiar el color de los elementos SVG o el color de fondo en los archivos SVG, lo cubrimos en detalle con ejemplos de C# en el artículo Cómo cambiar el color SVG.
Color del círculo
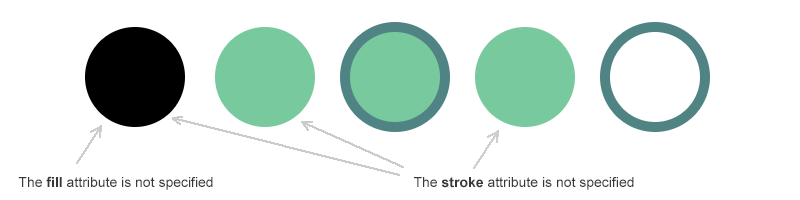
En el siguiente ejemplo, consideramos el color de relleno y el color de trazo que se aplican al círculo SVG. Nota: El fragmento de código se puede utilizar de manera similar para elipses, rectángulos, polilíneas y polígonos SVG.
1<svg height="200" width="600" xmlns="http://www.w3.org/2000/svg">
2 <circle cx="70" cy="70" r="50" />
3 <circle cx="200" cy="70" r="50" fill="#79C99E" />
4 <circle cx="330" cy="70" r="50" fill="#79C99E" stroke-width="10" stroke="#508484" />
5 <circle cx="460" cy="70" r="50" fill="#79C99E" stroke-width="10" />
6 <circle cx="590" cy="70" r="50" fill="none" stroke-width="10" stroke="#508484" />
7</svg>La figura ilustra el fragmento de código anterior:

Línea de color y polilínea de color
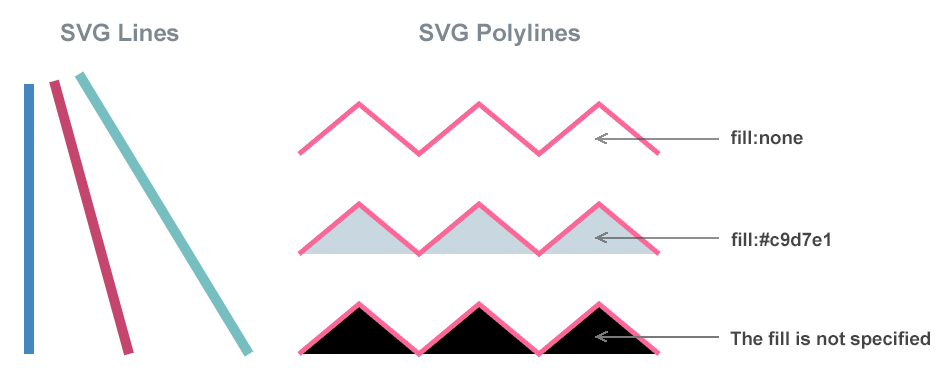
En el siguiente ejemplo, consideramos que el relleno y el trazo se aplican a líneas SVG y polilíneas SVG. Nota: El fragmento de código utiliza la configuración de color de relleno y color de trazo con las propiedades fill y stroke del atributo style:
1<svg height="400" width="700" xmlns="http://www.w3.org/2000/svg">
2 <line x1="30" y1="30" x2="30" y2="300" style="stroke:#4387be; stroke-width:10" />
3 <line x1="55" y1="27" x2="130" y2="300" style="stroke:#c4456d; stroke-width:10" />
4 <line x1="80" y1="20" x2="250" y2="300" style="stroke:#77bec1; stroke-width:10" />
5 <polyline points="300,100 360,50 420,100 480,50 540,100 600,50 660,100" style="fill:none; stroke:#fb6796; stroke-width:5" />
6 <polyline points="300,200 360,150 420,200 480,150 540,200 600,150 660,200" style="fill:#c9d7e1; stroke:#fb6796; stroke-width:5" />
7 <polyline points="300,300 360,250 420,300 480,250 540,300 600,250 660,300" style="stroke:#fb6796; stroke-width:5" />
8</svg>
Polilínea de color y polígono de color
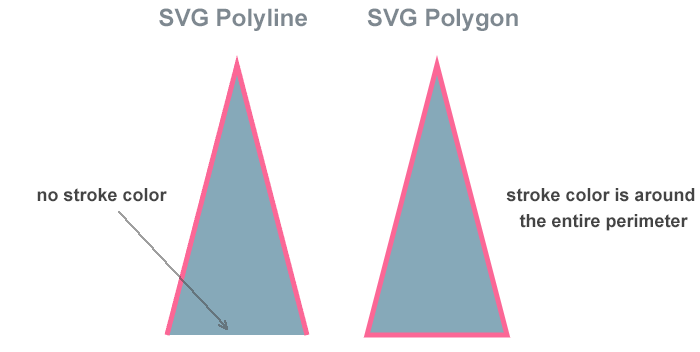
El siguiente ejemplo ilustra las similitudes y diferencias en la aplicación de color de relleno y color de trazo a una polilínea SVG y un polígono SVG:
1<svg height="400" width="500" xmlns="http://www.w3.org/2000/svg">
2 <polyline points="60,290 130,20 200,290" style="fill:#86a9b9; stroke-width:5; stroke:#fb6796" />
3 <polygon points="260,290 330,20 400,290" style="fill:#86a9b9; stroke-width:5; stroke:#fb6796" />
4</svg>Como la polilínea es una línea abierta, no aparecerá ningún color de trazo en esa parte de la forma. Debido a que el polígono es una línea cerrada, el color del trazo recorre todo el perímetro de la forma.

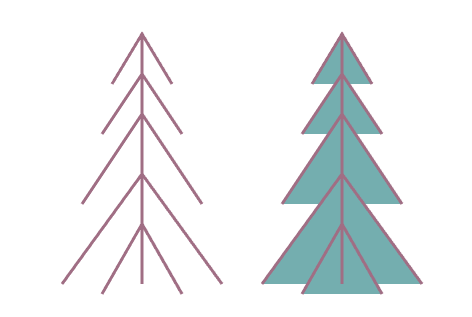
Color de Path
Para un elemento SVG <path>, puedes usar tanto un trazo de color como un relleno de color. El atributo fill colorea el interior de un elemento gráfico. Cuando rellenas un trazado SVG, el fill también colorea los trazados abiertos como si el último punto estuviera conectado al primero, aunque el color del stroke en esa parte del trazado no aparecerá. Si no se especifica el valor del atributo fill, el valor predeterminado es negro.
Para que no haya relleno, debe especificar el valor del atributo fill="none" o fill="transparent". En el siguiente ejemplo de código, mostraremos cómo se pueden usar el relleno y el trazo con un elemento <path>:
1<svg height="400" width="600" xmlns="http://www.w3.org/2000/svg">
2 <path stroke="#a06e84" stroke-width="3" fill="none" d="
3 M 150,50 L 150, 300
4 M 120,100 L 150,50 L 180, 100
5 M 110,150 L 150,90 L 190, 150
6 M 90,220 L 150,130 L 210, 220
7 M 70,300 L 150,190 L 230, 300
8 M 110,310 L 150,240 L 190, 310
9 " />
10 <path stroke="#a06e84" stroke-width="3" fill="#74aeaf" transform="translate(200)" d="
11 M 150,50 L 150, 300
12 M 120,100 L 150,50 L 180, 100
13 M 110,150 L 150,90 L 190, 150
14 M 90,220 L 150,130 L 210, 220
15 M 70,300 L 150,190 L 230, 300
16 M 110,310 L 150,240 L 190, 310
17 " />
18</svg>La siguiente figura ilustra cómo se muestran los valores fill = "none" y fill="#74aeaf":

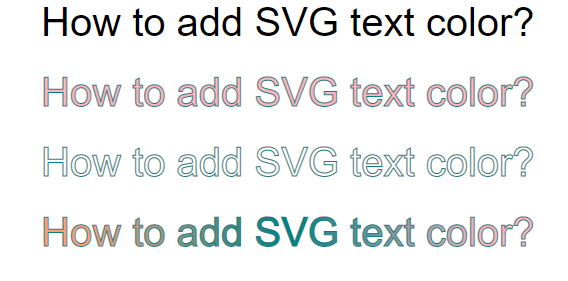
Color del texto
Al igual que otras formas SVG, el texto puede tener un trazo y un relleno configurados. En este ejemplo de código, veremos cómo configurar el color de relleno y el color del trazo del texto y usar un degradado como relleno. Como ocurre con todas las formas SVG, si no se especifica el atributo fill, el texto se mostrará en negro de forma predeterminada:
1<svg height="300" width="600" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <linearGradient id="grad1" x1="0%" y1="0%" x2="100%" y2="0%">
4 <stop offset="10%" style="stop-color:lightsalmon" />
5 <stop offset="50%" style="stop-color:teal" />
6 <stop offset="90%" style="stop-color:lightpink" />
7 </linearGradient>
8 </defs>
9 <text x="50" y="50" font-family="arial" font-size="40" >How to add SVG text color?</text>
10 <text x="50" y="130" font-family="arial" font-size="40" fill="lightpink" stroke="teal" stroke-width="1" >How to add SVG text color?</text>
11 <text x="50" y="210" font-family="arial" font-size="40" fill="none" stroke="teal" stroke-width="1" >How to add SVG text color?</text>
12 <text x="50" y="290" font-family="arial" font-size="40" fill="url(#grad1)" stroke="teal" stroke-width="1" >How to add SVG text color?</text>
13</svg>La figura muestra los diferentes casos de aplicación de relleno y trazo para agregar color al texto:

Puede leer más sobre cómo aplicar estilo al texto en los artículos Rellenos y trazos en SVG y Filtros y degradados de SVG.
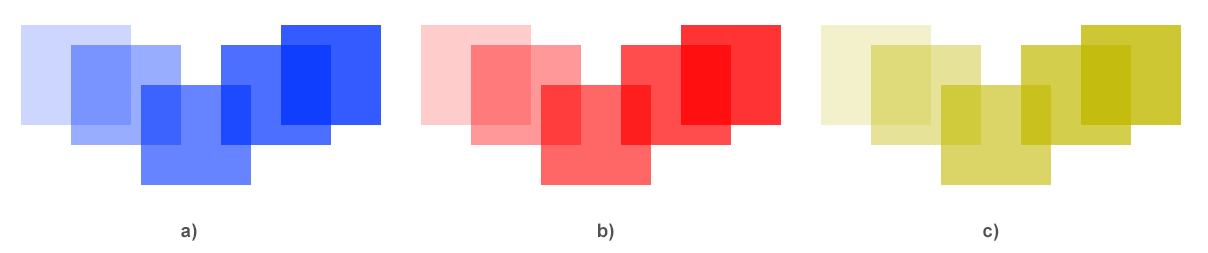
Opacidad
Puede especificar la opacidad del relleno o del trazo por separado en SVG. Estos están controlados por los atributos fill-opacity y stroke-opacity. Además, puedes usar valores RGBA o HSLA que están permitidos en SVG y darán el mismo efecto:
Los valores de color RGBA tienen un canal alfa que determina la opacidad del color. El parámetro alfa es un número entre 0,0, que significa “totalmente transparente” y 1,0, que significa “totalmente opaco”. Por ejemplo, rgba(255, 0, 0, 0.5) se muestra en rojo con un 50 % de opacidad.
Los valores de color HSLA se especifican con Hue, Saturation, Lightness y Alfa, donde un parámetro alfa especifica la opacidad. Como en los códigos de color RGBA, el parámetro alfa está entre 0,0 y 1,0. Por ejemplo, hsla(0, 100%, 50%, 1) se muestra en rojo puro, hsla(0, 100%, 50%, 0,5) se muestra en rojo con un 50% de opacidad.
Veamos un ejemplo de cómo establecer la opacidad del color de relleno de las formas. En el siguiente fragmento de código, especificamos diferentes valores de opacidad para llenar el rectángulo con rgb(0,50,255) azul usando códigos de color RGBA (Figura a); para rojo hsl(0,100%,50%) – usando los códigos de color HSLA (Figura b) y para el color HEX #C1B900 – usando el atributo fill-opacity (Figura c).
1<svg height="200" width="1250" xmlns="http://www.w3.org/2000/svg">
2 <rect x="310" y="30" width="100" height="100" fill="rgba(0,50,255,0.8)" />
3 <rect x="250" y="50" width="110" height="100" fill="rgba(0,50,255,0.7)" />
4 <rect x="170" y="90" width="110" height="100" fill="rgba(0,50,255,0.6)" />
5 <rect x="100" y="50" width="110" height="100" fill="rgba(0,50,255,0.4)" />
6 <rect x="50" y="30" width="110" height="100" fill="rgba(0,50,255,0.2)" />
7
8 <rect x="710" y="30" width="100" height="100" fill="hsla(0,100%,50%,0.8)" />
9 <rect x="650" y="50" width="110" height="100" fill="hsla(0,100%,50%,0.7)" />
10 <rect x="570" y="90" width="110" height="100" fill="hsla(0,100%,50%,0.6)" />
11 <rect x="500" y="50" width="110" height="100" fill="hsla(0,100%,50%,0.4)" />
12 <rect x="450" y="30" width="110" height="100" fill="hsla(0,100%,50%,0.2)" />
13
14 <rect x="1110" y="30" width="100" height="100" fill="#C1B900" fill-opacity="0.8" />
15 <rect x="1050" y="50" width="110" height="100" fill="#C1B900" fill-opacity="0.7" />
16 <rect x="970" y="90" width="110" height="100" fill="#C1B900" fill-opacity="0.6" />
17 <rect x="900" y="50" width="110" height="100" fill="#C1B900" fill-opacity="0.4" />
18 <rect x="850" y="30" width="110" height="100" fill="#C1B900" fill-opacity="0.2" />
19</svg>
Errores comunes al trabajar con colores SVG y cómo solucionarlos
Incluso pequeños errores en la sintaxis o los atributos de color pueden hacer que las formas SVG se muestren incorrectamente.
1. Trazo no visible
Problema: Se ha establecido un stroke-width, pero este no aparece.
Solución: Siempre se deben especificar tanto el color del stroke como el stroke-width.
1<circle cx="50" cy="50" r="40" stroke="#d80539ff" stroke-width="4" fill="none" />2. La forma se ve negra en lugar de transparente
Problema: Cuando falta el atributo fill, el color predeterminado es el negro.
Solución: Si se desea transparencia, se debe establecer fill="none" o usar RGBA con un alfa bajo.
1<rect width="100" height="100" fill="none" stroke="#3234c5ff" />3. Valor de color incorrecto o ignorado
Problema: Código hexadecimal no válido (p. ej., #FF00 en lugar de #FF0000) o nombre de color no compatible. Solución: Utilice siempre códigos hexadecimales de 3 o 6 dígitos, o CSS estándar nombres de color.
1<circle cx="40" cy="40" r="30" fill="#FF0000" />4. Los colores transparentes no funcionan como se espera
Problema: La forma no se ve transparente al usar códigos hexadecimales.
Solución: Los valores hexadecimales no admiten transparencia; utilice RGBA o HSLA. Como alternativa, puede usar fill-opacity o stroke-opacity con colores hexadecimales.
1<circle cx="60" cy="60" r="40" fill="rgba(231,76,60,0.5)" />o
1<circle cx="60" cy="60" r="40" fill="#ee54258e" fill-opacity="0.5" />Consejo: Si algo sigue pareciendo incorrecto, revise el archivo SVG en la consola de su navegador. La falta de espacios de nombres (xmlns) o errores de sintaxis en los atributos de estilo suelen causar problemas de color.
Preguntas frecuentes
1. ¿Cuál es la diferencia entre relleno y trazo en SVG?
fill define el color dentro de una forma, mientras que stroke define su contorno o borde.
2. ¿Cómo puedo hacer transparente un color SVG?
Utilice los códigos de color rgba() o hsla(), o añada los atributos fill-opacity /stroke-opacity.
3. ¿Puedo usar CSS para aplicar estilos a los colores SVG?
Sí. Puede aplicar colores mediante estilos en línea o CSS externo utilizando las propiedades fill y stroke. Aquí tienes un ejemplo de CSS en línea para hacerlo:
1<svg height="400" width="700" xmlns="http://www.w3.org/2000/svg">
2<circle cx="70" cy="70" r="50" style="fill:#3498db; stroke:#1f4f72; stroke-width:4;" />
3</svg>Ver también
- Cómo trabajar con el color SVG usando la biblioteca Aspose.SVG para .NET y cómo cambiar el color de los elementos SVG o el color de fondo en archivos SVG. Lo explicamos en detalle con ejemplos de C# en el artículo Cómo cambiar el color SVG.
- Para obtener más información sobre los archivos SVG, su estructura, las ventajas y desventajas de este formato y su historia, visite el artículo de la documentación ¿Qué es un archivo SVG?.
- El artículo
Paint Builder profundiza en Paint Builder, un componente esencial de la API Aspose.SVG Builder, que facilita la definición y gestión precisa de los atributos de
strokeyfilldentro de los documentos SVG. PaintBuilder se utiliza para especificar mediante programación el valor delstrokeofillque se utilizan para varias formas y elementos SVG al rellenarlos con un patrón, degradado o cualquier color.
Para obtener más información sobre los archivos SVG, su estructura, los pros y los contras de este formato y el historial de SVG, visite el artículo de documentación ¿Qué es un archivo SVG?
Si desea encontrar un color requerido, puede mezclar dos colores usando un Color Mixer en línea gratuito. La aplicación permite mezclar dos colores en diferentes cantidades y ver el resultado después de mezclar. ¡Consulta nuestro Mezclador de colores para divertirte e investigar la naturaleza del color!