Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
SVG permite modificar elementos gráficos mediante traducción, rotación, escala y sesgo. Todas estas transformaciones SVG se refieren al tipo geométrico. Los objetos SVG se pueden modificar utilizando las propiedades del atributo transform: translate, scale, rotate, skewX, skewY y matrix.
La translation mueve todos los puntos del objeto a la misma distancia a lo largo de líneas paralelas. Esto puede interpretarse como un desplazamiento del origen del sistema de coordenadas del elemento. Hay tres funciones de transformación: translateX (tx), translateY (ty) y translate (tx, ty). La función translate (tx, ty) mueve un elemento en un valor tx a lo largo del eje x y en ty a lo largo del eje y. Si uno de los valores no se especifica, el valor predeterminado es cero.
La acción del atributo transform="translate(tx, ty)" significa el cambio de las coordenadas del objeto según la fórmula:
x(nuevo) = x(antiguo) + tx
y(nuevo) = y(antiguo) + ty
Aquí hay un ejemplo simple:
1<svg viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
2 <g fill="none">
3 <!-- no translation -->
4 <circle cx="15" cy="15" r="10" stroke="blue" />
5 <!-- horizontal translation -->
6 <circle cx="15" cy="15" r="10" stroke="black" transform="translate(22)" />
7 <circle cx="15" cy="15" r="10" stroke="red" transform="translate(44)" />
8 <!-- both horizontal and vertical translation -->
9 <circle cx="15" cy="15" r="10" stroke="green" transform="translate(33,13)" />
10 <circle cx="15" cy="15" r="10" stroke="yellow" transform="translate(11,13)" />
11 </g>
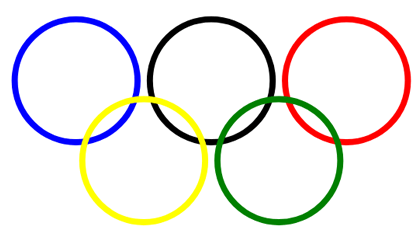
12</svg>En el ejemplo de código, el elemento <g> se utiliza para agrupar círculos. El atributo fill se aplica dentro de <g> a todas las formas una vez. Aquí está la imagen resultante (
translation.svg):

El escalado es una transformación SVG que amplía o reduce un objeto utilizando un factor de escala. Hay que distinguir el escalado uniforme y direccional.
La función de transformación scale (sx [sy]) permite escalar la imagen a lo largo de los ejes x e y. Esta función toma uno o dos valores que especifican la escala horizontal y vertical: transform="scale(<sx> [<sy>])". El valor del factor de escala sy es opcional y, si se omite, se supone que es igual a sx.
1<svg viewBox="-50 -50 200 200" xmlns="http://www.w3.org/2000/svg">
2 <!-- uniform scale -->
3 <circle cx="0" cy="0" r="10" fill="#B0C4DE" transform="scale(4)" />
4 <circle cx="0" cy="0" r="10" fill="#DDA0DD" transform="scale(3)" />
5 <circle cx="0" cy="0" r="10" fill="#FFB6C1" transform="scale(2)" />
6 <!-- no scale -->
7 <circle cx="0" cy="0" r="10" fill="#5F9EA0" />
8 <g transform="translate(100)">
9 <!-- uniform scale -->
10 <circle cx="0" cy="0" r="10" fill="#B0C4DE" transform="scale(4)" />
11 <!-- vertical scale -->
12 <circle cx="0" cy="0" r="10" fill="#DDA0DD" transform="scale(1,4)" />
13 <!-- horizontal scale -->
14 <circle cx="0" cy="0" r="10" fill="#FFB6C1" transform="scale(4,1)" />
15 <!-- no scale -->
16 <circle cx="0" cy="0" r="10" fill="#5F9EA0" />
17 </g>
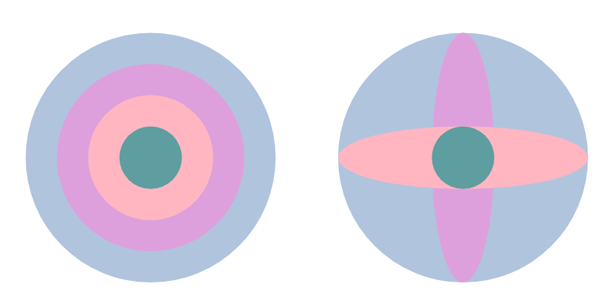
18</svg>Aquí está la imagen resultante ( scaling.svg):

El código anterior utiliza las funciones scale y translate. El primer grupo de círculos en la figura muestra un ejemplo de escala uniforme, y el segundo grupo ilustra la escala del círculo a lo largo del eje y (línea 12) y el eje x (línea 14). Un valor de escala de “4” representa un gráfico cuatro veces su tamaño original, mientras que un valor de “4,1” aumenta cuatro veces su ancho de origen y guarda su altura.
Puede cambiar el tamaño de SVG en C# usando Aspose.SVG for .NET API. El artículo
Escalado SVG: ejemplos de C# cubre ejemplos de C# para el escalado SVG. Encontrará casos de uso de la función scale() en el atributo transform así como una matriz de transformación – matrix(a,b,c,d,e,f).
La función rotate(angle, cx, cy) gira el elemento angle alrededor del punto con coordenadas (cx, cy). Si no se especifican coordenadas, la rotación se realizará alrededor del punto (0, 0) del sistema de coordenadas inicial. Todos los valores de ángulo de rotación o inclinación deben especificarse en grados; no puede utilizar las otras unidades que tenemos disponibles en CSS. Si usamos un valor de ángulo positivo, entonces la rotación será en el sentido de las agujas del reloj y, a la inversa, un valor de ángulo negativo nos dará un giro en el sentido contrario a las agujas del reloj.
Nota: Especificar solo el parámetro angle y cx hace que el valor no sea válido y no se aplica ninguna rotación SVG.
Al igual que translation, SVG rotation no distorsiona el elemento y guarda paralelismo, ángulos y distancias.
1<svg width="450" height="450" xmlns="http://www.w3.org/2000/svg">
2 <rect x="100" y="250" width="200" height="30" fill="CadetBlue" />
3 <rect x="100" y="250" width="200" height="30" fill="#DDA0DD" transform ="rotate(-45 200 265)" />
4 <rect x="100" y="250" width="200" height="30" fill="Pink" transform ="rotate(-90 200 265)" />
5 <rect x="100" y="250" width="200" height="30" fill="#B0C4DE" transform ="rotate(45 200 265)" />
6 <rect x="100" y="250" width="200" height="30" fill="CadetBlue" transform ="rotate(-35)" />
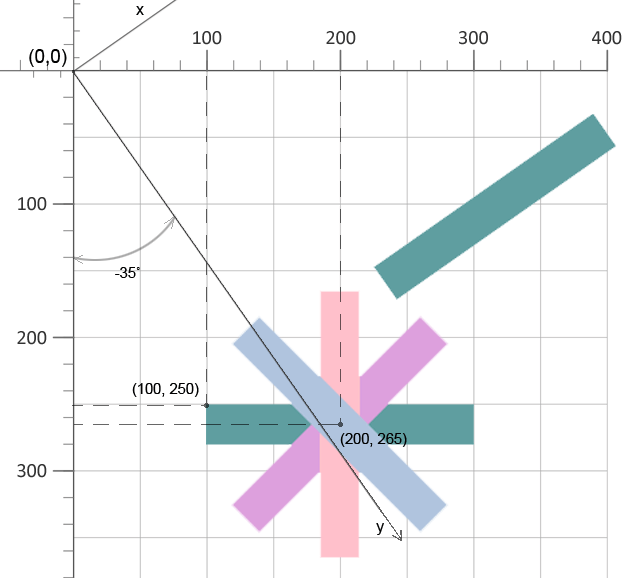
7</svg>La función transform="rotate(-90 200 265)" utilizada en la línea 4 significa que el rectángulo rosa debe girarse 90 grados en sentido antihorario con el centro de rotación en (200,265). Para el rectángulo en la línea 6, las coordenadas (cx, cy) no se especifican y la rotación de -35 grados se realiza alrededor del punto (0, 0) del sistema de coordenadas inicial. El resultado de la rotación SVG se puede ver en la figura:

Puede ver y luego guardar el archivo que ilustra la rotación de SVG haciendo clic en el enlace rotation.svg.
Puede rotar SVG en C# usando Aspose.SVG for .NET API. El artículo
Rotar SVG – Ejemplos de C# cubre ejemplos de C# para la rotación de SVG. Considera casos de uso de la función rotate() en el atributo transform y la matriz de transformación – matrix(a,b,c,d,e,f).
La inclinación es una transformación que gira uno de los ejes del sistema de coordenadas del elemento en un cierto ángulo en el sentido de las agujas del reloj o en el sentido contrario a las agujas del reloj. Los elementos SVG se pueden sesgar mediante el uso de las funciones skewX(angle) y skewY(angle). El valor angle incluido en estas funciones representa una transformación SVG sesgada en grados a lo largo del eje apropiado. Al usar skewX(angle), solo cambia la coordenada x de los puntos de la forma, pero la coordenada y permanece sin cambios. La función skewX(angle) hace que las líneas verticales parezcan haber sido giradas en un ángulo determinado. La coordenada x de cada punto cambia en un valor proporcional al ángulo especificado y la distancia al origen.
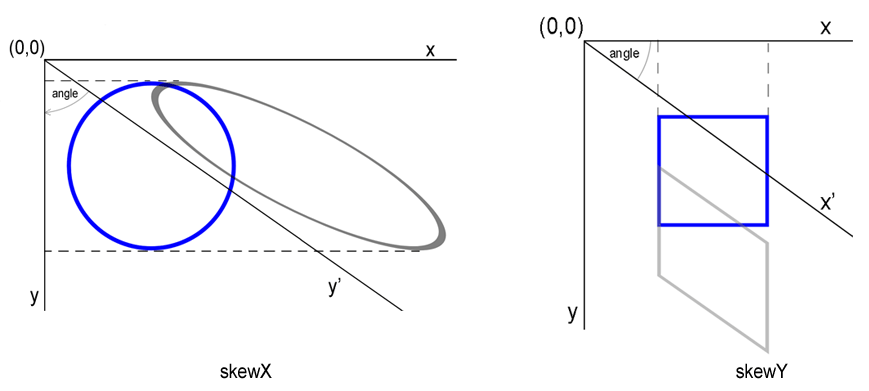
Aquí se muestra un ejemplo del círculo con el valor skewX(55) ( sqew-x.svg):
1<svg viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
2 <circle cx="20" cy="20" r="15" stroke="blue" fill="none" />
3 <circle cx="20" cy="20" r="15" stroke="grey" stroke-opacity="0.7" fill="none" transform="skewX(55)" />
4</svg>Un ejemplo simple del rectángulo sesgado por la función skewY(35) ( sqew-y.svg):
1<svg width="800" height="800" viewBox="0 0 200 200" xmlns="http://www.w3.org/2000/svg">
2 <rect x="20" y="20" width="30" height="30" stroke="blue" stroke-opacity="1" fill="none" />
3 <rect x="20" y="20" width="30" height="30" stroke="grey" stroke-opacity="0.5" fill="none" transform="skewY(35)" />
4 </svg>Los ejemplos renderizados se ven así:

Para aprender a utilizar una matriz de transformación para rotar, escalar, traducir y sesgar gráficos SVG y considerar ejemplos de código SVG, consulte el artículo Matriz de transformación.
Lea el artículo Transformaciones SVG – ejemplos de C# para obtener ejemplos de código C# para rotar, escalar, mover y sesgar gráficos SVG usando Aspose.SVG para la biblioteca .NET.
Aspose.SVG ofrece Aplicaciones web gratuitas SVG para convertir archivos SVG o de imágenes, fusionar archivos SVG, vectorizar imágenes, generar sprites SVG, codificar datos SVG a base64 y vectorizar texto. Estas aplicaciones en línea funcionan en cualquier sistema operativo con un navegador web y no requieren instalación de software adicional. ¡Es una manera rápida y fácil de resolver de manera eficiente y efectiva sus tareas relacionadas con SVG!
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.