Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
El atributo viewBox es una característica poderosa en SVG que controla el escalado y el posicionamiento de los gráficos dentro del viewport. Actúa como una ventana flexible dentro del lienzo SVG, lo que te permite controlar cuánto del dibujo es visible y cómo debe encajar dentro de un espacio determinado. Uno de los beneficios clave de viewBox es su capacidad para habilitar el escalado. Esto significa que los gráficos SVG se pueden cambiar de tamaño sin perder calidad ni distorsionar sus proporciones.
Este artículo analizará cómo funciona viewBox, su sintaxis y ejemplos prácticos de escalado y posicionamiento de SVG. Aprenderás:
Para comenzar la conversación, sería útil (¡incluso necesario!) definir los términos y definiciones que utilizaremos al describir cómo funciona un SVG viewBox.
Lienzo SVG (SVG canvas). El lienzo es el espacio virtual infinito donde se dibujan todos los gráficos SVG. Piensa en ello como una hoja de papel sin fin sin bordes. No ves todo el lienzo, solo la parte definida por el viewport.
Viewport SVG es el área visible donde se muestra el contenido SVG. Está definido por los atributos width y height del elemento <svg>. El viewport actúa como una ventana a través de la cual ves una porción específica del lienzo SVG. Aquí, el viewport es de 500 × 500 píxeles, aunque el lienzo es infinito:
1<svg width="500" height="500">...</svg>Sistema de coordenadas inicial (Initial CS) es el sistema predeterminado que se aplica al lienzo SVG. Funciona como un plano x-y bidimensional con el punto de origen (0,0) en la esquina superior izquierda. La dirección x positiva es hacia la derecha, y la dirección y positiva es hacia abajo. Las unidades SVG predeterminadas son píxeles. Para obtener más información sobre los Sistemas de coordenadas y unidades SVG, sigue este enlace.
Sistema de coordenadas del usuario (User CS) es el sistema que define cómo las unidades de usuario (las coordenadas que especificas) se asignan a las unidades de pantalla (píxeles reales). Determina el posicionamiento y el tamaño de los elementos SVG y es flexible: se puede escalar, rotar, sesgar o voltear a través de transformaciones. Aplicar un atributo viewBox al elemento <svg> puede transformar el CS del usuario en relación con el CS inicial, controlando cómo encaja el contenido SVG dentro del viewport.
El atributo viewBox establece un sistema de coordenadas de usuario, que puede no ser el mismo que el inicial. Define una región rectangular del lienzo SVG y consta de cuatro valores:
min-x: la coordenada x de la esquina superior izquierda del viewBoxmin-y: la coordenada y de la esquina superior izquierda del viewBoxwidth: el ancho del rectángulo viewBoxheight: la altura del rectángulo viewBoxLos valores del atributo viewBox deben colocarse entre comillas: viewBox= "min-x min-y width height". Cuando se especifica, el atributo viewBox asigna el área del lienzo definida al viewport del SVG, lo que permite escalar y recortar.
Al manipular los dos primeros parámetros (min-x e min-y), podemos desplazar el origen del sistema de coordenadas del usuario en relación con el inicial y, por lo tanto, controlar el recorte del SVG. Cambiar los dos parámetros siguientes (width y height) da como resultado el escalado del SVG. Cambiar los cuatro parámetros dará como resultado un cambio de imagen complejo, incluyendo el recorte y el escalado.
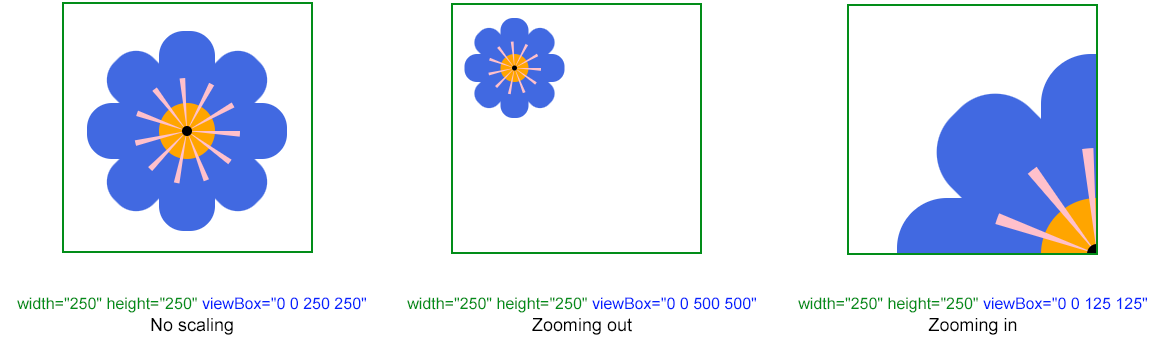
La figura a continuación muestra tres casos de uso de un viewBox: en el primer caso, la posición y el tamaño del viewport y viewBox son los mismos, por lo que no hay escalado. En el segundo caso, el viewBox es más grande que el viewport, lo que resulta en una imagen más pequeña; en el tercer caso, el viewBox es más pequeño, lo que resulta en una imagen más grande.
Nota: En todas las figuras de este artículo, el área y los tamaños del viewport se muestran en verde, y los datos del viewBox se muestran en azul.
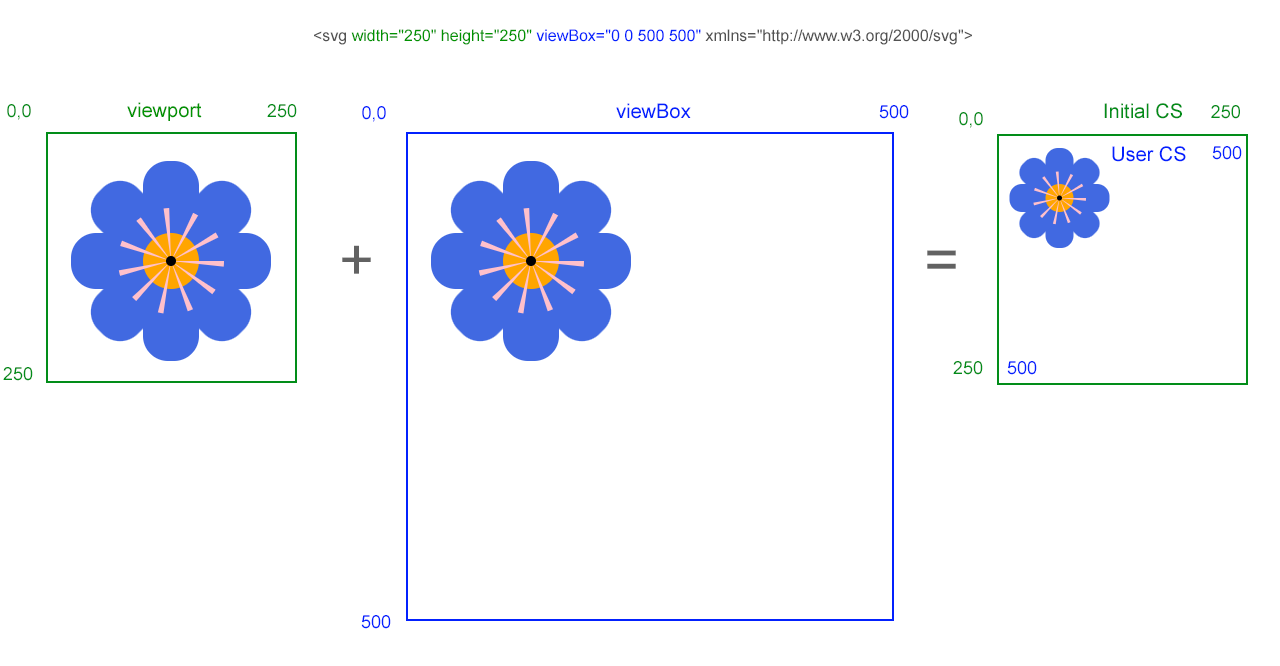
La siguiente figura ilustra cómo el cambio de los parámetros width y height en el atributo viewBox afecta la escala de la imagen SVG:

Código XML para la imagen de la flor que utilizamos como ejemplo en este artículo:
1<svg width="250" height="250" viewBox="0 0 250 250" xmlns="http://www.w3.org/2000/svg">
2<rect x="0" y="0" height="100%" width="100%" fill="none" stroke="grey" stroke-width="1" />
3 <g fill="RoyalBlue">
4 <rect x="25" y="100" rx="25" ry="25" width="200" height="56" />
5 <rect x="25" y="100" rx="25" ry="25" width="200" height="56" transform="rotate(90 125 128)" />
6 <rect x="25" y="100" rx="25" ry="25" width="200" height="56" transform="rotate(-45 125 128)" />
7 <rect x="25" y="100" rx="25" ry="25" width="200" height="56" transform="rotate(45 125 128)" />
8 </g>
9 <circle cx="125" cy="128" r="28" stroke="pink" stroke-width="50" stroke-dasharray="3 13" fill="Orange" />
10 <circle cx="125" cy="128" r="5" />
11</svg>viewBoxComencemos por observar el escalado, que podemos hacer con los dos últimos parámetros de viewBox: width y height. Dejaremos los dos primeros parámetros en 0 0 por ahora.
Si los parámetros width y height del SVG viewBox tienen las mismas dimensiones que el viewport, entonces no hay acercamiento ni alejamiento. Esto significa que nada cambia. Pero si hacemos que estos dos números sean mayores que las dimensiones del viewport, en realidad nos alejamos. Y si los hacemos más pequeños, nos acercaremos.
viewBox¿Por qué se escala la imagen si los tamaños del viewport y viewBox (width y height) no coinciden? La principal característica del viewBox es que es un área de lienzo específica que el usuario selecciona especificando sus coordenadas y tamaño como valores en el atributo viewBox. Esta área se ajusta completamente al viewport, y el escalado ocurre inevitablemente.

Entonces
De forma predeterminada, viewBox escala el contenido proporcionalmente. El atributo
preserveAspectRatio se puede utilizar para controlar cómo se aplica el escalado.
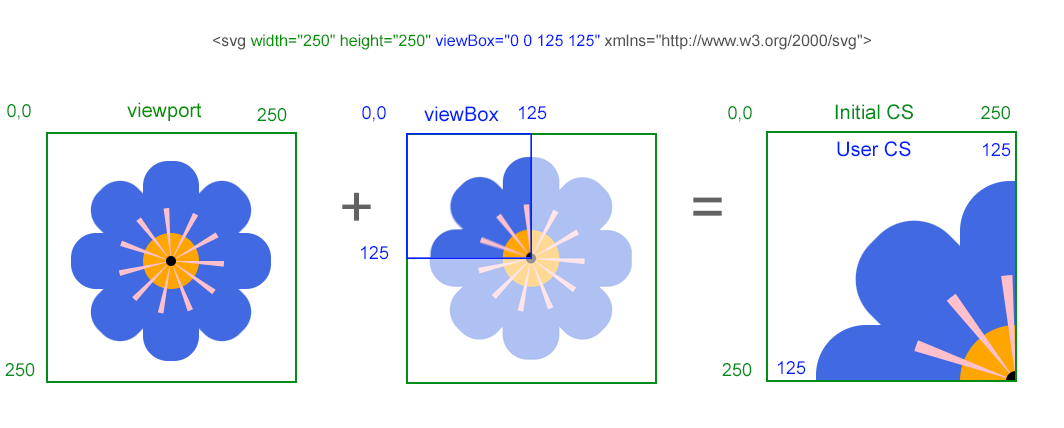
viewBoxCuando el viewBox es más pequeño que el width y height del viewport, el contenido SVG se escala (amplía) para llenar el espacio del viewport. Esto sucede porque el navegador intenta ajustar el sistema de coordenadas del usuario definido por el viewBox en el viewport más grande, manteniendo la relación de aspecto a menos que se especifique lo contrario. Como resultado, la imagen aparece más grande y partes de ella pueden incluso recortarse si exceden los límites del viewport.

viewBoxEl viewBox es una herramienta muy útil para recortar imágenes. La forma más fácil de recortar la imagen es usando las coordenadas min-x e min-y. Veamos cómo recortar la imagen a la izquierda o a la derecha.
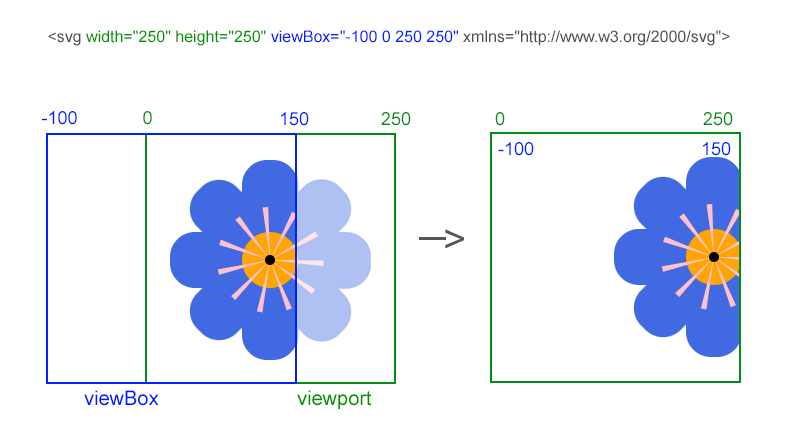
Si deseas recortar la parte derecha de la imagen, establece el valor de min-x con un número negativo. Cuando estableces viewBox="-100 0 250 250", el viewBox se desplaza hacia la izquierda y la imagen se corta a la derecha porque el viewBox define qué parte del lienzo SVG es visible y cómo se asigna al viewport.
¿Qué está sucediendo? -100 (min-x) desplaza el punto de inicio del área visible 100 unidades a la izquierda del origen original (0, 0). El viewBox ahora muestra un área de 250 unidades de ancho, comenzando desde -100 y terminando en 150 (ya que -100 + 250 = 150). Pierdes visibilidad de todo lo que esté más allá de 150; esta parte está fuera del viewBox definido y, por lo tanto, se corta.
La figura de la izquierda muestra el viewport SVG inicial y el viewBox del usuario. La figura de la derecha ilustra el resultado de aplicar el atributo viewBox con un valor de -100 para el parámetro min-x.

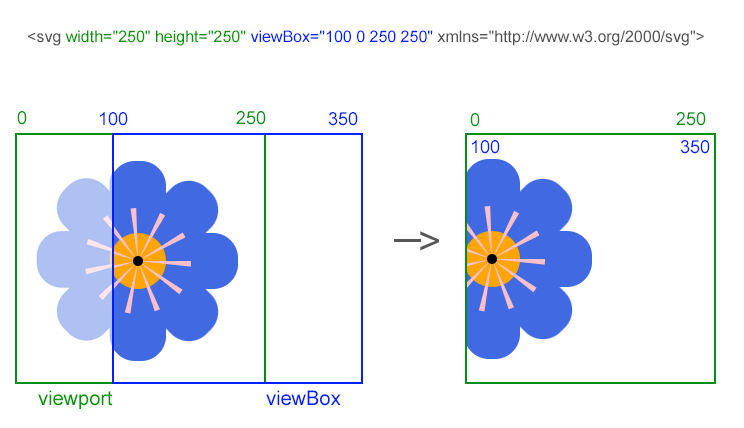
De manera similar, puedes recortar la imagen a la izquierda moviendo el viewBox hacia la derecha a lo largo del eje x. La figura de la izquierda muestra el viewport SVG inicial y el viewBox del usuario. La imagen de la derecha muestra el resultado de aplicar el atributo viewBox con un valor de 100 para el parámetro min-x.

El atributo viewBox en SVG es una herramienta versátil que define cómo se escalan, posicionan y recortan los gráficos dentro del viewport. Al especificar cuatro parámetros clave: min-x, min-y, width y height, el viewBox controla el área visible del lienzo SVG y la asigna al viewport. Esta asignación permite un escalado perfecto, lo que permite cambiar el tamaño de los gráficos SVG sin perder calidad ni distorsionar las proporciones.
Ajustar los parámetros del viewBox modifica el sistema de coordenadas del usuario en relación con el sistema de coordenadas inicial. Cambiar min-x e min-y desplaza la región visible, recortando efectivamente el contenido, mientras que alterar width y height escala la imagen hacia arriba o hacia abajo para que quepa en el viewport. Cuando el viewBox es más grande que el viewport, el contenido se reduce, creando un efecto de zoom out. Por el contrario, un viewBox más pequeño da como resultado un efecto de zoom in a medida que el área definida se agranda para llenar el viewport.
El atributo viewBox se introdujo como parte de la especificación SVG 1.0 por el W3C en 2001. Su propósito principal era proporcionar un mecanismo para escalar y recortar gráficos vectoriales en dimensiones variables sin perder calidad, un principio fundamental del formato SVG.
Para obtener más información y obtener ejemplos de código SVG para rotar, escalar, mover y sesgar gráficos SVG usando el atributo de transformación SVG, consulte el artículo
Transformación SVG.
Lea el artículo
Transformaciones SVG – Ejemplos de C# para obtener ejemplos de código C# para rotar, escalar, traducir y sesgar gráficos SVG usando Aspose.SVG for la biblioteca .NET.
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.