Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Aspose.SVG for .NET le permite abrir, crear o editar un documento SVG y realizar cambios en su contenido. Puede aplicar muchos filtros SVG disponibles para elementos SVG o mapas de bits para obtener el resultado deseado. El espacio de nombres Aspose.Svg.Filters contiene clases e interfaces relacionadas con efectos de filtro en la especificación SVG. Para crear un efecto de sombra paralela, puede utilizar algunas primitivas de filtro:
<feDropShadow> para implementar el efecto de sombra paralela;<feOffset> para compensar una capa en SVG;<feGaussianBlur> para implementar el efecto Desenfoque Gaussiano;<feBlend> para combinar dos o más objetos.En este artículo, aprenderá a escribir código SVG para crear un filtro de sombra paralela y considerará ejemplos detallados de C# sobre el uso del espacio de nombres Aspose.Svg.Filters para aplicar el efecto de sombra paralela a elementos SVG o mapas de bits.
El efecto de sombra en SVG es un efecto visual común que se utiliza para crear la ilusión de una sombra detrás de un elemento SVG. Proporciona profundidad y realismo al contenido SVG al hacer que parezca que el elemento flota sobre el fondo. Además, se puede utilizar un efecto de sombra paralela para resaltar una imagen. Hay varias formas de implementar el efecto de sombra en SVG. Veamos dos de ellos.
Nota: En SVG, el filtro se define por el elemento <filter>, que se establece dentro de un elemento <defs>. Nunca se representa en sí mismo y se describe conceptualmente como el elemento que incluye a sus hijos: primitivos de filtro. El elemento <filter> tiene un conjunto de atributos. Los atributos requeridos para el filtro primitivo son x, y, width, height e id. Establecen el área de la imagen a la que se aplicará el filtro. Y el atributo id proporciona un identificador único a un elemento SVG e identifica un elemento dentro de un documento SVG.
feOffset + feGaussianBlur + feBlendEn nuestra opinión, lo más efectivo es utilizar tres filtros para conseguir el efecto de sombra. Esto le permitirá ajustar el efecto aunque requiera más código:
1<svg height="200" width="200" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id="shadow" x="-20" y="-20" height="150" width="150" >
4 <feOffset result="offset" in="SourceAlpha" dx="10" dy="10" />
5 <feGaussianBlur result="blur" in="offset" stdDeviation="3" />
6 <feBlend in="SourceGraphic" in2="blur" mode="normal" />
7 </filter>
8 </defs>
9 <rect x="40" y="40" width="100" height="100" fill="orange" filter="url(#shadow)" />
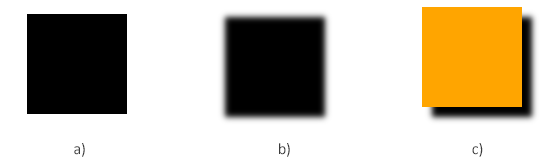
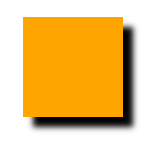
10</svg>Se utilizan tres filtros para crear un efecto de sombra paralela (figura c):
<feOffset> se utiliza para compensar una capa en SVG. Toma in="SourceAlpha", desplaza el resultado 10 px hacia la derecha y 10 px hacia abajo, y almacena el resultado en el búfer como "offset". Tenga en cuenta que el canal alfa de la forma se utiliza como entrada. El valor SourceAlpha conduce a un resultado de color negro (figura a).<feGaussianBlur> toma in="offset", aplica un desenfoque de stdDeviation="3" y almacena el resultado en un búfer temporal llamado "blur".<feBlend> combina dos objetos; se necesitan dos entradas in="SourceGraphic" e in2="blur" y luego se combina el SourceGraphic encima de la imagen borrosa en negro desplazada (figura b). Su atributo mode especifica el modo de fusión.La siguiente figura ilustra paso a paso la creación de la sombra paralela:

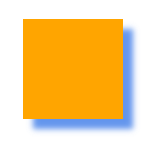
feDropShadowEn SVG, el efecto de sombra se puede lograr usando la primitiva de filtro feDropShadow en el elemento <filter>. El elemento <feDropShadow> tiene los atributos necesarios para crear la sombra paralela, como dx, dy y stdDeviation, ¡además te permite agregar color y transparencia a la sombra paralela! Esto se logra utilizando los atributos flood-color y flood-opacity. Veamos cómo crear un efecto de sombra usando la primitiva de filtro feDropShadow:
1<svg height="200" width="200" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id="shadow-red" x="-20" y="-20" height="100" width="100" >
4 <feDropShadow dx="10" dy="10" stdDeviation="3" flood-color="CornflowerBlue" />
5 </filter>
6 </defs>
7 <rect x="40" y="40" width="100" height="100" fill="orange" filter="url(#shadow-red)" />
8</svg>
Nota: si el atributo “color de inundación” no se especifica o se especifica incorrectamente, la sombra predeterminada será negra.
Aquí escribiremos el código С# para crear un efecto de sombra paralela para un rectángulo naranja usando tres primitivas de filtro.
El siguiente fragmento de código muestra cómo crear un efecto de sombra paralela utilizando Aspose.SVG for .NET API.
RootElement de la clase SVGDocument apunta al elemento raíz <svg> del documento.<defs> y agréguelo al elemento <svg>:<defs> al elemento <svg>.<filter>, establezca atributos y agréguelo al elemento <defs>:name, value) para establecer los atributos x, y, height, y width.id.<filter> al elemento <defs>.<feOffset>, establezca atributos y agréguelo al elemento <filter>:dx, dy y result.in1. Utilice la propiedad del tipo SVGAnimatedLength, cuyos datos estáticos se pueden configurar o leer a través de la construcción feOffsetElement.In1.BaseVal = "SourceAlpha".<feOffset> al elemento <filter>.<filter> elementos como <feGaussianBlur> y <feBlend>.<rect> que será una forma SVG con un efecto de sombra paralela. Se le asigna un color de fill (#ffa500 – naranja) y el atributo filter se establece en "url(#shadow),", haciendo referencia al filtro previamente definido con Id = "shadow".1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Filters; 1// Apply drop shadow effect for an SVG rectangle using C#
2
3// Set SVG Namespace Url
4string SvgNamespace = "http://www.w3.org/2000/svg";
5
6// Initialize an SVG document
7using (SVGDocument document = new SVGDocument())
8{
9 SVGSVGElement svgElement = document.RootElement;
10
11 // Create a <defs> element and add it to the svgElement
12 SVGDefsElement defsElement = (SVGDefsElement)document.CreateElementNS(SvgNamespace, "defs");
13 svgElement.AppendChild(defsElement);
14
15 // Create a <filter> element and add it to the defsElement
16 SVGFilterElement filterElement = (SVGFilterElement)document.CreateElementNS(SvgNamespace, "filter");
17 filterElement.Id = "shadow";
18 filterElement.SetAttribute("x", "-20px");
19 filterElement.SetAttribute("y", "-20px");
20 filterElement.SetAttribute("height", "150px");
21 filterElement.SetAttribute("width", "150px");
22 defsElement.AppendChild(filterElement);
23
24 // Create a <feOffset> filter primitive and add it to the filterElement
25 SVGFEOffsetElement feOffsetElement = (SVGFEOffsetElement)document.CreateElementNS(SvgNamespace, "feOffset");
26 feOffsetElement.In1.BaseVal = "SourceAlpha";
27 feOffsetElement.SetAttribute("result", "offset");
28 feOffsetElement.SetAttribute("dx", "10");
29 feOffsetElement.SetAttribute("dy", "10");
30 filterElement.AppendChild(feOffsetElement);
31
32 // Create a <feGaussianBlur> filter primitive and add it to the filterElement
33 SVGFEGaussianBlurElement feGaussianBlurElement = (SVGFEGaussianBlurElement)document.CreateElementNS(SvgNamespace, "feGaussianBlur");
34 feGaussianBlurElement.In1.BaseVal = "offset";
35 feGaussianBlurElement.StdDeviationX.BaseVal = 3;
36 feGaussianBlurElement.StdDeviationY.BaseVal = 3;
37 feGaussianBlurElement.SetAttribute("result", "blur");
38 filterElement.AppendChild(feGaussianBlurElement);
39
40 // Create a <feBlend> filter primitive and add it to the filterElement
41 SVGFEBlendElement feBlendElement = (SVGFEBlendElement)document.CreateElementNS(SvgNamespace, "feBlend");
42 feBlendElement.In1.BaseVal = "SourceGraphic";
43 feBlendElement.In2.BaseVal = "blur";
44 feBlendElement.SetAttribute("mode", "normal");
45 filterElement.AppendChild(feBlendElement);
46
47 // Create a <rect> element and set the "fill" and "filter" attributes
48 SVGRectElement rectElement = (SVGRectElement)document.CreateElementNS(SvgNamespace, "rect");
49 rectElement.X.BaseVal.Value = 40;
50 rectElement.Y.BaseVal.Value = 40;
51 rectElement.Width.BaseVal.Value = 100;
52 rectElement.Height.BaseVal.Value = 100;
53 rectElement.SetAttribute("fill", "#ffa500");
54 rectElement.SetAttribute("filter", "url(#shadow)");
55 svgElement.InsertBefore(rectElement, svgElement.FirstChild);
56
57 // Save the document
58 document.Save(Path.Combine(OutputDir, "drop-shadow-effect.svg"));
59}Cuando ejecute este código C#, generará un archivo SVG con un efecto de sombra paralela para un rectángulo naranja. La sombra será de color negro, desplazada 10 unidades horizontalmente y 10 unidades verticalmente desde el rectángulo de origen. El archivo drop-shadow-effect.svg resultante se parece a la figura c: un rectángulo naranja con una sombra negra.
Aspose.SVG Builder API está diseñada para simplificar la creación y actualización de elementos SVG en C#. Veamos un ejemplo de С# para implementar el efecto de sombra paralela (exactamente el mismo ejemplo que en el párrafo anterior) usando SVG Builder API. Este código muestra el uso de un patrón de creación fluido para crear documentos SVG concisos y legibles, aprovechando las capacidades de la biblioteca Aspose.SVG:
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.IO; 1// Create an SVG <rect> with drop shadow using SVG Builder in C#
2
3// Initialize an SVG document
4using (SVGDocument document = new SVGDocument())
5{
6 // Create an instance of SVGSVGElementBuilder to facilitate the construction of the <svg> element and its child elements using a fluent builder pattern
7 SVGSVGElement svg = new SVGSVGElementBuilder()
8 //.Width(400).Height(400)
9 .AddDefs(d => d
10 .AddFilter(f => f.Id("shadow").Width(150).Height(150)
11 .AddFeDropShadow(sh => sh
12 .Dx(10).Dy(10)
13 .StdDeviation(3)
14 )
15 )
16 )
17 .AddRect(r => r
18 .Rect(40, 40, 100, 100)
19 .Filter(f => f.FilterId("shadow"))
20 .Style(s => s.Fill(Color.Orange))
21 )
22 // Call the Build() method on the SVGSVGElementBuilder to construct the <svg> element with its child elements
23 .Build(document.FirstChild as SVGSVGElement);
24 //.Build(document.FirstChild as SVGSVGElement);
25 document.Save(Path.Combine(OutputDir, "drop-shadow-builder.svg"));
26}El patrón de creación fluido le permite crear elementos SVG y aplicar filtros de una manera más concisa y legible. Cada llamada a un método, como .AddFilter() o .AddRect(), establece claramente su propósito, lo que le permite comprender la estructura del documento SVG de un vistazo. Este ejemplo demuestra un enfoque más expresivo para crear documentos SVG usando SVG Builder, proporcionando legibilidad, mantenibilidad y flexibilidad mejoradas en comparación con el enfoque manual de creación de elementos que se muestra en el ejemplo anterior. Como resultado de la ejecución del código, obtenemos el mismo rectángulo naranja con una sombra negra:

Este ejemplo de C# crea un archivo SVG similar al que vimos anteriormente en la sección
primitiva de filtro feDropShadow. Solo que aquí usamos la primitiva de filtro feDropShadow para crear una sombra de color para un texto SVG, no para el rectángulo naranja.
El siguiente fragmento de código muestra cómo crear una sombra de texto usando Aspose.SVG for .NET API:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Filters; 1// Add a colored drop shadow effect to <text> in SVG programmatically
2
3// Set SVG Namespace Url
4string SvgNamespace = "http://www.w3.org/2000/svg";
5
6// Initialize an SVG document
7using (SVGDocument document = new SVGDocument())
8{
9 SVGSVGElement svgElement = document.RootElement;
10
11 // Create a <defs> element and add it to the svgElement
12 SVGDefsElement defsElement = (SVGDefsElement)document.CreateElementNS(SvgNamespace, "defs");
13 svgElement.AppendChild(defsElement);
14
15 // Create a <filter> element and add it to the defsElement
16 SVGFilterElement filterElement = (SVGFilterElement)document.CreateElementNS(SvgNamespace, "filter");
17 filterElement.Id = "text-shadow";
18 filterElement.SetAttribute("x", "-20px");
19 filterElement.SetAttribute("y", "-20px");
20 filterElement.SetAttribute("height", "150px");
21 filterElement.SetAttribute("width", "150px");
22 defsElement.AppendChild(filterElement);
23
24 // Create a <feDropShadow> filter primitive and add it to the filterElement
25 SVGFEDropShadowElement feDropShadowElement = (SVGFEDropShadowElement)document.CreateElementNS(SvgNamespace, "feDropShadow");
26 feDropShadowElement.StdDeviationX.BaseVal = 3;
27 feDropShadowElement.StdDeviationY.BaseVal = 3;
28 feDropShadowElement.SetAttribute("dx", "3");
29 feDropShadowElement.SetAttribute("dy", "3");
30 feDropShadowElement.SetAttribute("flood-color", "LightCoral");
31 filterElement.AppendChild(feDropShadowElement);
32
33 // Create a <text> element and add it to the svgElement
34 SVGTextElement textElement = (SVGTextElement)document.CreateElementNS(SvgNamespace, "text");
35 textElement.Style.FontSize = "4em";
36 textElement.SetAttribute("x", "20px");
37 textElement.SetAttribute("fill", "CornflowerBlue");
38 textElement.SetAttribute("y", "100px");
39 textElement.TextContent = "Drop Shadow Effect";
40 textElement.SetAttribute("filter", "url(#text-shadow)");
41 svgElement.InsertBefore(textElement, svgElement.FirstChild);
42
43 // Save the document
44 document.Save(Path.Combine(OutputDir, "text-drop-shadow.svg"));
45}Exactamente el mismo ejemplo para texto con una sombra de color, pero lo implementamos usando Aspose.SVG Builder:
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.IO; 1// Add a colored drop shadow effect to <text> in SVG using SVG Builder
2
3// Initialize an SVG document
4using (SVGDocument document = new SVGDocument())
5{
6 // Create an instance of SVGSVGElementBuilder to facilitate the construction of the <svg> element and its child elements using a fluent builder pattern
7 SVGSVGElement svg = new SVGSVGElementBuilder()
8 .AddDefs(d => d
9 .AddFilter(f => f.Id("shadow").Width(150).Height(150)
10 .AddFeDropShadow(sh => sh
11 .Dx(3).Dy(3)
12 .StdDeviation(3)
13 .FloodColor(Color.LightCoral)
14 )
15 )
16 )
17 .AddText(t => t.X(20).Y(100).Fill(Color.CornflowerBlue).FontSize(48, LengthType.Pt)
18 .Filter(f => f.FilterId("shadow"))
19 .AddContent("Drop Shadow Effect")
20 )
21
22 // Call the Build() method on the SVGSVGElementBuilder to construct the <svg> element with its child elements
23 .Build(document.FirstChild as SVGSVGElement);
24 document.Save(Path.Combine(OutputDir, "text-drop-shadow-builder.svg"));
25}Las imágenes resultantes text-drop-shadow.svg y text-drop-shadow-builder.svg se ven así:

El texto tiene una sombra paralela con un color de relleno LightCoral y un radio de desenfoque de 3 unidades. La sombra se compensará 3 unidades horizontalmente y 3 unidades verticalmente desde el texto, creando un efecto de sombra paralela visualmente atractivo.
Ver también
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.