Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Los constructores de elementos son clases o construcciones de software diseñadas para facilitar la creación o modificación de elementos SVG. Estos constructores suelen seguir patrones de diseño, como Fluent Builder Pattern, que proporciona una sintaxis fluida y expresiva al definir los atributos y la estructura de los elementos SVG.
En la API Aspose.SVG Builder, todos los constructores de elementos, como SVGSVGElementBuilder, SVGGElementBuilder y otros, heredan de la clase principal SVGElementBuilder. Esta estructura de herencia agiliza el proceso de creación y modificación de elementos SVG, garantizando coherencia y eficiencia entre diferentes tipos de elementos.
Los creadores de elementos proporcionan el método
Build(Document document), que permite la creación de nuevos elementos SVG y su adición a un documento SVG y el método
Build(T element) para actualizar los existentes. Elementos SVG.
Este artículo profundiza en los constructores de elementos utilizados en la API Aspose.SVG Builder. Verás su eficiencia en la manipulación de SVG. Aprenderá sobre la clase SVGSVGElementBuilder, sus constructores especializados y cómo simplifican la programación SVG.
Aspose.SVG SVG Builder API emplea Fluent Builder Pattern, una metodología de diseño que se alinea perfectamente con la necesidad de simplicidad, claridad y versatilidad en la manipulación de SVG.
En la API de SVG Builder, el patrón Fluent Builder se utiliza para simplificar la creación y actualización de elementos SVG, haciendo que el proceso sea intuitivo y menos propenso a errores. La esencia de este patrón son los métodos que configuran un elemento SVG y luego devuelven un objeto constructor. Este diseño proporciona una manera consistente y coherente de vincular métodos, lo cual es especialmente efectivo para reducir la complejidad asociada con la creación y administración de elementos SVG.
En este contexto, las expresiones lambda se utilizan para mejorar la claridad y concisión de los métodos de configuración del constructor. Las expresiones Lambda le permiten definir los atributos y estilos de los elementos SVG de forma detallada pero compacta. Por ejemplo, al agregar un elemento circular, la expresión lambda proporciona una configuración legible en línea:
1 var svgElement = new SVGSVGElementBuilder()
2 .AddCircle(circle => circle
3 .Cx(100).Cy(100).R(50)
4 .Fill(Color.Red).Stroke(Paint.None)
5 .StrokeWidth(2))
6 .Build();Aquí, circle => Circle.Cx(100).Cy(100).R(50).Fill(Color.Red).Stroke(Paint.None).StrokeWidth(2) es una forma sucinta de configurar el círculo. propiedades, como su centro, radio, relleno y trazo. Este enfoque no sólo simplifica la configuración del elemento sino que también mejora la legibilidad y el mantenimiento del código.
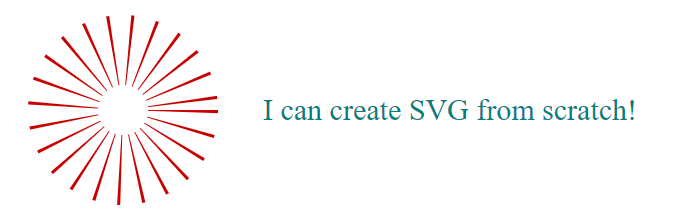
Aquí, exploraremos un enfoque conciso y elegante para crear SVG desde cero usando C#.
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.IO; 1 // Create SVG from scratch in C# using Builder API
2
3 // Create an <svg> element with specified width, height and viewBox, and add into it other required elements
4 SVGSVGElement svg = new SVGSVGElementBuilder()
5 .Width(700).Height(300)
6 .ViewBox(0, 0, 700, 300)
7
8 .AddG(g => g
9 .AddCircle(circle => circle.Cx(130).Cy(130).R(60).Fill(Paint.None).Stroke(Color.FromArgb(200, 0, 0)).StrokeWidth(70).StrokeDashArray(2, 14))
10 .AddText("I can create SVG from scratch!", x: 270, y: 140, fontSize: 30, fill: Color.Teal)
11 )
12 .Build(document.FirstChild as SVGSVGElement);
13
14 // Save the document
15 document.Save(Path.Combine(OutputDir, "svg-from-scratch.svg"));
16}El ejemplo utiliza un patrón Fluent Builder dentro de SVGSVGElementBuilder para construir los elementos SVG. Este patrón proporciona una forma expresiva y fácil de mantener para generar documentos SVG en comparación con el enfoque descrito en el artículo Editar archivo SVG, que se basa más en la manipulación DOM de bajo nivel y la configuración explícita de atributos.

Por lo tanto, SVG Builder API ofrece una forma flexible y eficiente de generar gráficos vectoriales en C#. Al aprovechar Element Builders y Builder Pattern, puede agilizar el proceso de creación de SVG desde cero. Este enfoque:
cx, cy, r, fill, etc., se logra con llamadas a métodos directamente en el constructor.Una técnica poderosa para editar SVG mediante programación es mediante el uso de Element Builders.
La edición de SVG mediante creadores de elementos proporciona un enfoque potente y flexible para manipular gráficos vectoriales mediante programación. En el siguiente ejemplo, tomamos un archivo SVG existente, le agregamos algunos elementos y lo guardamos:
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.IO; 1// Add multiple shapes (circle and polyline) to an existing SVG document using SVG Builder
2
3string documentPath = Path.Combine(DataDir, "circles.svg");
4
5// Initialize an SVG document
6using (SVGDocument document = new SVGDocument(documentPath))
7{
8 // Create a <circle> element with attributes
9 SVGCircleElement circle = new SVGCircleElementBuilder()
10 .Cx(350).Cy(70).R(50).Fill(Paint.None).Stroke(Color.FromArgb(80, 132, 132)).StrokeWidth(10)
11 .Build(document);
12
13 // Append the newly created <circle> element to the root <svg> element
14 document.RootElement.AppendChild(circle);
15
16 // Create a <polyline> element with attributes
17 SVGPolylineElement polyline = new SVGPolylineElementBuilder()
18 .Points(new double[] { 125, 130, 275, 180, 425, 130 }).Stroke(Color.FromArgb(80, 132, 132)).Fill(Paint.None).StrokeWidth(10)
19 .Build(document);
20
21 // Append the newly created <polyline> element to the root <svg> element
22 document.RootElement.AppendChild(polyline);
23
24 // Save the document
25 document.Save(Path.Combine(OutputDir, "circles-edited.svg"));
26}En este ejemplo:
<g> (grupo) usando
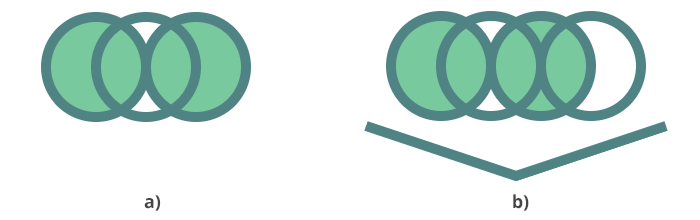
SVGGElementBuilder. Atributos como fill, stroke y stroke-width están establecidos para este elemento de grupo.<g>, el elemento <circle> y el elemento <polyline> se configuran usando el patrón Fluent Builder.Document document) en SVGGElementBuilder para construir el elemento <g> con sus elementos secundarios.<g> recién creado se agrega como elemento secundario al elemento raíz <svg> del documento SVG.La figura (a) muestra una visualización del archivo Circles.svg original y la figura (b) muestra una imagen del archivo circles-edited.svg editado con elementos de círculo y polilínea agregados.

En el siguiente ejemplo de C#, actualizamos un documento SVG existente cambiando el color de relleno y trazo del primer elemento SVG <circle> del documento:
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.Linq;
4using System.IO; 1// Modify an existing SVG element in C# using SVG Builder
2
3string documentPath = Path.Combine(DataDir, "circles.svg");
4
5// Initialize an SVG document
6using (SVGDocument document = new SVGDocument(documentPath))
7{
8 // Assume an existing SVG element is part of the document
9 SVGCircleElement circle = document.GetElementsByTagName("circle").First() as SVGCircleElement;
10
11 // Modify the first <circle> element using SVGCircleElementBuilder
12 new SVGCircleElementBuilder()
13 .Stroke(Color.DarkRed).Fill(Color.LightGray)
14
15 // The first <circle> element is now updated with new configurations
16 .Build(circle);
17
18 // Save the document
19 document.Save(Path.Combine(OutputDir, "circles-modified.svg"));
20}Los creadores de elementos ofrecen el método
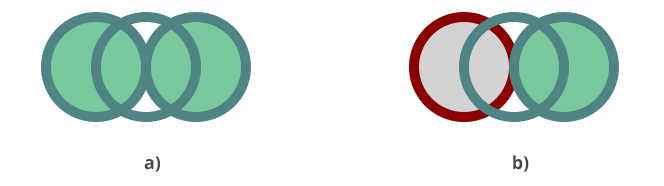
Build(T element) para actualizar elementos SVG existentes, permitiendo modificaciones a sus atributos o estilos. La figura (a) muestra el archivo círculos.svg original y la figura (b) muestra una imagen del archivo círculos-modificado.svg modificado con el primer elemento círculo recoloreado.

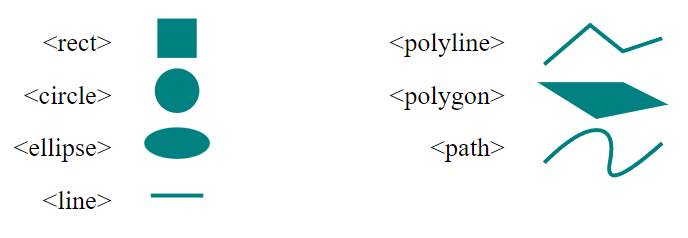
El siguiente fragmento de código muestra cómo utilizar creadores de elementos para crear un documento SVG con varios elementos de forma SVG.
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.IO; 1// Create all basic SVG shapes programmatically in C# using SVG Builder
2
3string svgContent = "<svg xmlns=\"http://www.w3.org/2000/svg\"></svg>";
4using (SVGDocument document = new SVGDocument(svgContent, "."))
5{
6 SVGSVGElement svg = new SVGSVGElementBuilder()
7 .Width(100, LengthType.Percentage).Height(100, LengthType.Percentage)
8 .ViewBox(0, 0, 800, 800)
9
10 .AddG(g => g.FontSize(20).TextAnchor(TextAnchor.End)
11 .AddText("<rect>", y: 30)
12 .AddText("<circle>", y: 70)
13 .AddText("<ellipse>", y: 110)
14 .AddText("<line>", y: 150)
15 .AddText("<polyline>", x: 300, y: 30)
16 .AddText("<polygon>", x: 300, y: 70)
17 .AddText("<path>", x: 300, y: 110)
18 )
19
20 .AddG(gg => gg.Fill(Color.Teal).StrokeWidth(3)
21 .AddRect(r => r.X(35).Y(5).Width(30).Height(30))
22 .AddCircle(c => c.Cx(50).Cy(60).R(17))
23 .AddEllipse(e => e.Cx(50).Cy(100).Rx(25).Ry(12))
24 .AddLine(l => l.X1(30).X2(70).Y1(140).Y2(140).Stroke(Color.Teal))
25 )
26 .AddG(ggg => ggg.Fill(Paint.None).StrokeWidth(3).Stroke(Color.Teal).Transform(t => t.Translate(300, -160))
27 .AddPolygon(points: new double[] { 30, 215, 90, 215, 120, 230, 70, 240, 30, 215 }, fill: Color.Teal)
28 .AddPolyline(points: new double[] { 30, 200, 65, 170, 90, 190, 120, 180 })
29 .AddPath(d: path => path.M(30, 275).Q(55, 250, 70, 250).T(80, 275).T(120, 260))
30 )
31
32 .Build(document.FirstChild as SVGSVGElement);
33 document.Save(Path.Combine(OutputDir, "svg-elements.svg"));
34}
Los creadores de elementos proporcionan una sintaxis fluida y expresiva para construir elementos SVG, mejorando la legibilidad y el mantenimiento del código. En este ejemplo, el generador de elementos, como SVGSVGElementBuilder, se emplea para construir un elemento SVG con los atributos width, height y viewBox. Luego, el patrón Fluent Builder se utiliza para crear formas como rectángulos, círculos, elipses, líneas, polilíneas, polígonos y trazados, cada uno de ellos posicionado y con el estilo correspondiente dentro de los elementos <g>.
Ver también
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.