Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Aspose.SVG ofrece un Vectorizador de imágenes gratuito en línea que se basa en el navegador y funciona en cualquier plataforma. Al utilizar esta aplicación, puede aplicar un conjunto de opciones para obtener el resultado perfecto. ¡Ahorre tiempo y consulte este Vectorizador de imágenes gratuito para obtener todos los beneficios de los gráficos vectoriales!
Hay dos tipos de imágenes: vectoriales y de mapa de bits. El tipo que utilice dependerá de la situación. Un mapa de bits es una matriz bidimensional que asigna colores a píxeles en una ubicación particular. Una imagen rasterizada es un archivo mucho más grande que uno vectorial. Los formatos rasterizados son adecuados para fotografías o imágenes con degradados de color. Sin embargo, una de sus principales desventajas es la pérdida de calidad al escalar. Los gráficos vectoriales le permiten escalar imágenes sin perder calidad y, en ocasiones, pueden reducir significativamente su tamaño. Los más adecuados para el formato vectorial son los logotipos, iconos, diseños de página, mapas, gráficos, líneas artísticas e ilustraciones. La vectorización de imágenes es el proceso de convertir una imagen rasterizada en gráficos vectoriales: las curvas, splines y líneas de Bézier.
Este artículo considera algunos ejemplos de C# que demuestran las funcionalidades de ImageVectorization y el efecto de las propiedades de configuración, como TraceSimplifier, TraceSmoother y PathBuilder, en el resultado de la vectorización.
Para la propiedad ColorLimit, hay 25 colores disponibles. Puede elegir la cantidad requerida de colores según la situación. El valor predeterminado es 25. La propiedad ImageSizeLimit establece la dimensión máxima de una imagen determinada por la multiplicación del ancho y alto de la imagen. El tamaño de la imagen se escalará según esta propiedad. El valor predeterminado es 1800000.
Nota: Aspose.Svg.ImageVectorization Namespace tiene como objetivo implementar tareas de vectorización de imágenes para mapas de bits de origen como JPG, PNG, BMP, TIFF, GIF, etc. La imagen de salida está en formato de archivo vectorial SVG.
El espacio de nombres ImageVectorization incluye un conjunto de clases e interfaces que permiten la implementación del proceso de vectorización de imágenes. Las clases y métodos proporcionados le permiten trabajar con varias opciones para preprocesar imágenes antes de guardarlas en formato vectorial. El procesamiento asume el control de las siguientes opciones de vectorización: TraceSimplifier, TraceSmoother, ColorLimit y LineWidth.
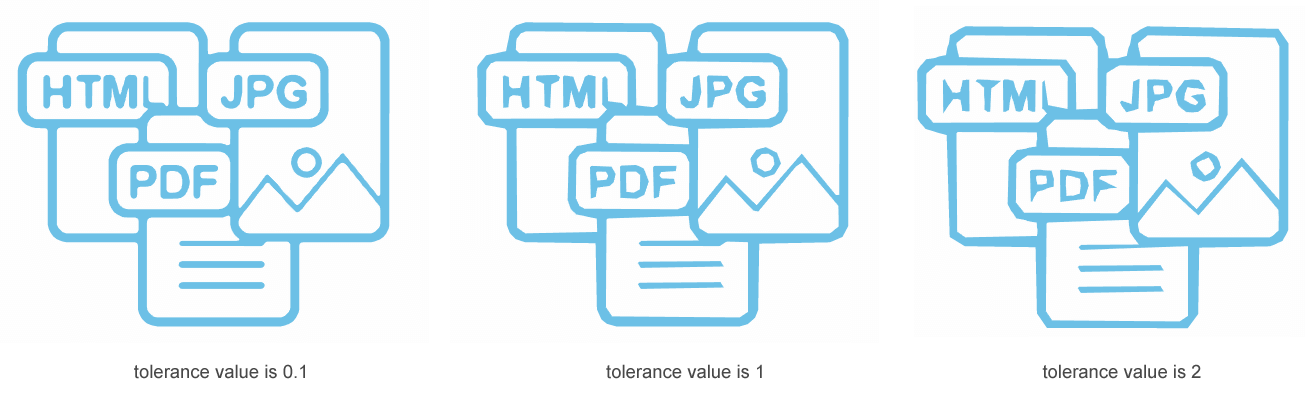
tolerance) toma como parámetro la tolerance e inicializa una instancia de la clase ImageTraceSimplifier.tolerance determina la tolerancia máxima de error permitida para que un punto sea eliminado de la traza. Debe estar en el rango de 0 a 4. El valor predeterminado es 0,3.Veamos cómo la propiedad TraceSimplifier afecta la vectorización de imágenes. Primero que nada, debes saber que:
El siguiente fragmento de código demuestra el uso de diferentes valores de la propiedad TraceSimplifier para la conversión de imagen a vector.
1using System.IO;
2using Aspose.Svg.ImageVectorization;
3using Aspose.Svg.Saving; 1// Compare different SplinePathBuilder configurations for image vectorization with varying simplification levels
2
3// Initialize an instance of the ImageVectorizer class and specify configuration properties
4ImageVectorizer vectorizer1 = new ImageVectorizer
5{
6 Configuration =
7 {
8 PathBuilder = new SplinePathBuilder
9 {
10 TraceSimplifier = new ImageTraceSimplifier(0.1f),
11 TraceSmoother = new ImageTraceSmoother(2),
12 },
13 ColorsLimit = 2
14 }
15};
16
17ImageVectorizer vectorizer2 = new ImageVectorizer
18{
19 Configuration =
20 {
21 PathBuilder = new SplinePathBuilder
22 {
23 TraceSimplifier = new ImageTraceSimplifier(1),
24 TraceSmoother = new ImageTraceSmoother(2),
25 },
26 ColorsLimit = 2
27 }
28};
29
30ImageVectorizer vectorizer3 = new ImageVectorizer
31{
32 Configuration =
33 {
34 PathBuilder = new SplinePathBuilder
35 {
36 TraceSimplifier = new ImageTraceSimplifier(2),
37 TraceSmoother = new ImageTraceSmoother(2),
38 },
39 ColorsLimit = 2
40 }
41};
42
43// Prepare a path for a source image file
44string sourcePath = Path.Combine(DataDir, "formats.png");
45
46// Vectorize raster image from the specified file
47using SVGDocument document1 = vectorizer1.Vectorize(sourcePath);
48using SVGDocument document2 = vectorizer2.Vectorize(sourcePath);
49using SVGDocument document3 = vectorizer3.Vectorize(sourcePath);
50
51// Save the vectorized image as an SVG file
52document1.Save(Path.Combine(OutputDir, "formats1.svg"));
53document2.Save(Path.Combine(OutputDir, "formats2.svg"));
54document3.Save(Path.Combine(OutputDir, "formats3.svg"));
Puede descargar los ejemplos completos de C# y los archivos de datos desde GitHub. Encontrará información sobre la descarga desde GitHub y la ejecución de ejemplos en la sección Cómo ejecutar los ejemplos.
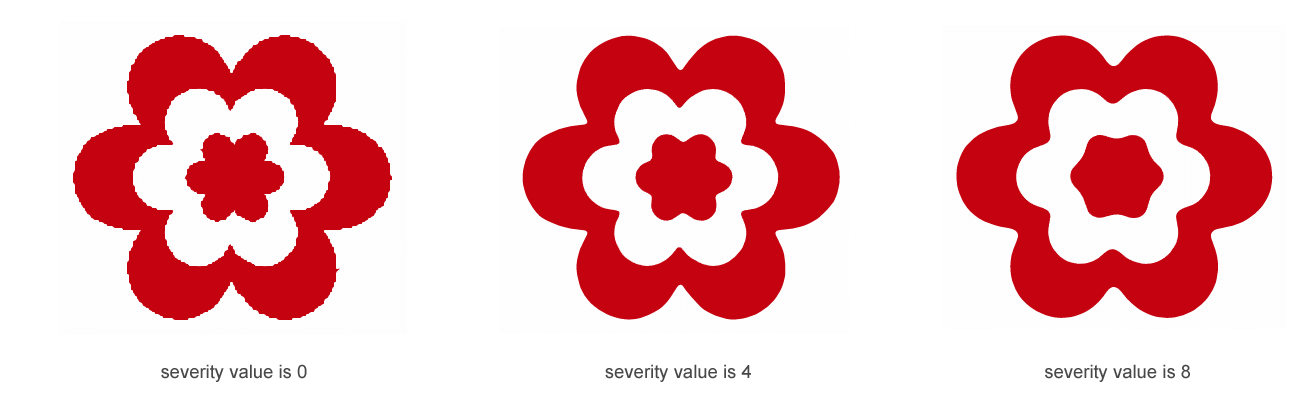
A veces, los fragmentos de contornos parecen ondas en dientes de sierra. Veamos cómo la propiedad TraceSmoother afecta el suavizado de los contornos. Antes de comenzar, sepa que:
severity) toma como parámetro la severity e inicializa una instancia de la clase ImageTraceSmoother;Veamos cómo la propiedad TraceSmoother afecta la vectorización de la imagen:
1using System.IO;
2using Aspose.Svg.ImageVectorization;
3using Aspose.Svg.Saving; 1// Vectorize PNG to SVG using ImageVectorizer and custom parameters
2
3// Initialize an instance of the ImageVectorizer class
4ImageVectorizer vectorizer = new ImageVectorizer
5{
6 // Optionally set a configuration
7 Configuration =
8 {
9 // Optionally create an instance of the PathBuilder class
10 PathBuilder = new BezierPathBuilder {
11 // Optionally set trace smoother
12 TraceSmoother = new ImageTraceSmoother(0),
13 ErrorThreshold = 30,
14 MaxIterations = 30
15 },
16 ColorsLimit = 10,
17 LineWidth = 1
18 }
19};
20// Vectorize image from the specified file
21using SVGDocument document = vectorizer.Vectorize(Path.Combine(DataDir, "flower.png"));
22
23// Save vectorized Image as an SVG file
24document.Save(Path.Combine(OutputDir, "flower.svg"));
¿Es posible convertir una foto en formato vectorial para que parezca idéntica a la foto?
SVG no es muy adecuado para dibujar imágenes fotorrealistas. Las imágenes vectoriales todavía no permiten transiciones de color naturales. Los gráficos vectoriales son los mejores para crear logotipos, ilustraciones y dibujos técnicos. No es el formato más adecuado para imágenes de tonos continuos con mezclas de color o para editar fotografías. Sin embargo, vectorizar fotografías puede dar como resultado efectos artísticos impresionantes que pueden resultar interesantes y útiles.
En esta sección, convertimos una foto a formato vectorial e intentamos elegir opciones de vectorización para que el resultado parezca idéntico a la foto:
1using System.IO;
2using Aspose.Svg.ImageVectorization;
3using Aspose.Svg.Saving; 1 // Convert JPG to SVG in C#
2
3 // Initialize an instance of the ImageVectorizer class
4 ImageVectorizer vectorizer = new ImageVectorizer
5 {
6 // Optionally set a configuration
7 Configuration =
8{
9 // Optionally create an instance of the PathBuilder class
10 PathBuilder = new SplinePathBuilder
11 {
12 TraceSmoother = new ImageTraceSmoother(1),
13 TraceSimplifier = new ImageTraceSimplifier(0.3f),
14 },
15 ColorsLimit = 25,
16 LineWidth = 1
17}
18 };
19 // Vectorize image from a specified file
20 using SVGDocument document = vectorizer.Vectorize(Path.Combine(DataDir, "horses.jpg"));
21
22 // Save the vectorized image as SVG
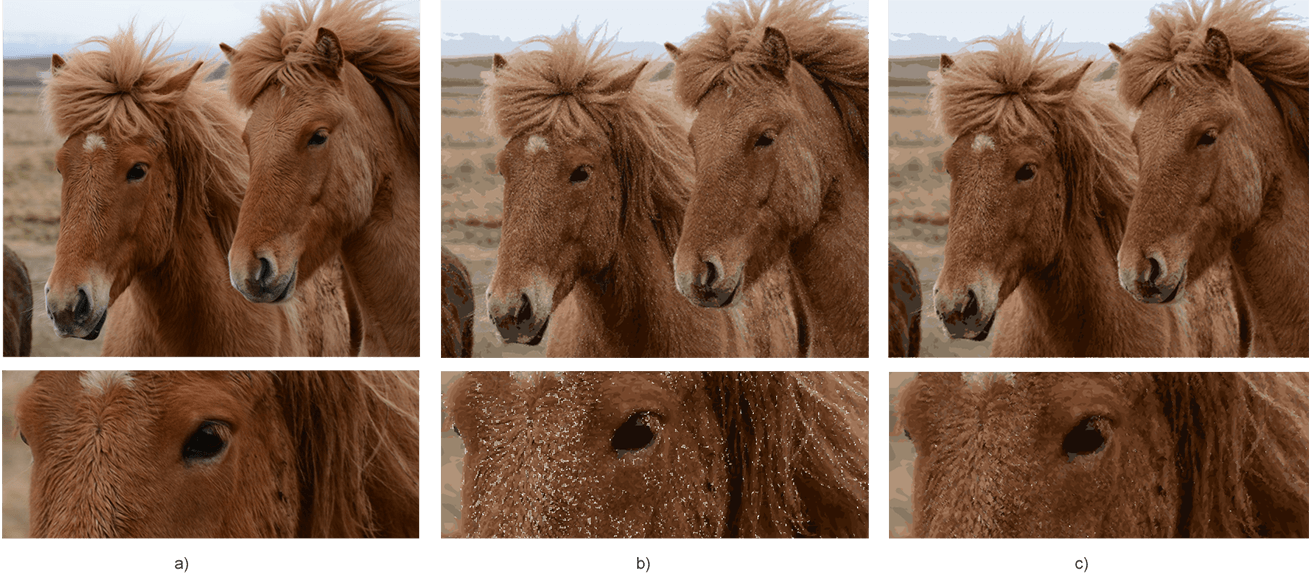
23 document.Save(Path.Combine(OutputDir, "horses-new.svg"));La figura muestra la foto fuente (a), la imagen vectorizada usando el fragmento de código (b) y la imagen vectorizada mejorada manualmente (c).

Como se mencionó anteriormente, SVG no es el formato más adecuado para imágenes de tonos continuos con combinaciones de colores, etc. El proceso de vectorización utiliza la cuantificación de imágenes en color. Todos los pequeños puntos o píxeles del mismo color los reemplazamos por formas geométricas o curvas. Como resultado, los bordes de dichos elementos gráficos no encajan perfectamente entre sí; aparecen espacios entre ellos. Esta es la razón de la aparición de puntos y manchas blancas en la imagen vectorizada.
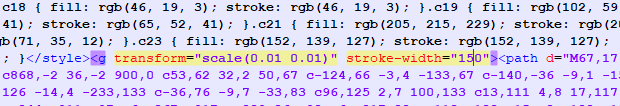
Para solucionar este problema, puede editar manualmente el archivo SVG resultante. Sugerimos cambiar el valor de stroke-width="100" a "150" u otro, según lo desee. ¡Intenta obtener el mejor resultado!

La foto original (a) y el archivo SVG resultante (c) se pueden encontrar y ver en detalle siguiendo los enlaces: horses.jpg, horses.svg.
Una versión de evaluación gratuita de Aspose.SVG for .NET proporciona todas las funciones para la vectorización de imágenes excepto las siguientes:
Si quieres probar Aspose.SVG for .NET sin limitaciones de evaluación solicita una licencia temporal de 30 días. Para obtener más información, consulte ¿Cómo obtener una licencia temporal?.
La figura muestra el resultado de la conversión de foto a vector sin aplicar una licencia.

El archivo SVG resultante se puede encontrar y ver en detalle siguiendo los enlaces: horses-license.svg.
Puede descargar los ejemplos completos de C# y los archivos de datos desde GitHub. Encontrará información sobre la descarga desde GitHub y la ejecución de ejemplos en la sección Cómo ejecutar los ejemplos.
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.