Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
A veces es necesario inspeccionar el contenido de los archivos SVG, por ejemplo, obtener información sobre el archivo, los elementos y la jerarquía. Aspose.SVG for .NET API es totalmente compatible con las especificaciones SVG oficiales y se puede utilizar para atravesar el modelo de objetos de documento (DOM) SVG. La API admite una amplia gama de funcionalidades de navegación e inspección de los contenidos SVG.
En esta sección descubrirás:
Puede descargar los ejemplos completos y los archivos de datos desde GitHub. Encontrará información sobre la descarga desde GitHub y la ejecución de ejemplos en la sección Cómo ejecutar los ejemplos.
La forma más sencilla de inspeccionar el contenido del documento es mirar el contenido como una cadena. Las propiedades InnerHTML y OuterHTML de la clase
Element devuelven un fragmento de XML (o HTML) que representa el elemento y su contenido. Están desarrollados precisamente para ver contenido SVG como una cadena. El siguiente ejemplo de código muestra cómo ver el contenido del archivo
bezier-curves.svg en la consola.
1using Aspose.Svg;
2using System.IO; 1// Get SVG document OuterHTML in C#
2
3// Load an SVG document
4using (SVGDocument document = new SVGDocument(Path.Combine(DataDir, "bezier-curves.svg")))
5{
6 // Use the OuterHTML property
7 string html = document.DocumentElement.OuterHTML;
8
9 Console.WriteLine(html);
10}
11// View the document contentEl siguiente ejemplo muestra cómo extraer información sobre un elemento SVG particular de un archivo shapes.svg:
1using Aspose.Svg;
2using System.IO;
3using System.Linq; 1// Extract information about specific SVG element
2
3string documentPath = Path.Combine(DataDir, "shapes_svg.svg");
4
5// Load a document from a file
6using (SVGDocument document = new SVGDocument(documentPath))
7{
8 // Get the root <svg> element of the document
9 Element svg = document.DocumentElement;
10
11 // Find the first child element with a given tag name
12 SVGGElement g = svg.GetElementsByTagName("g").First() as SVGGElement;
13 SVGRectElement rect = g.FirstElementChild as SVGRectElement;
14
15 Console.WriteLine("Height: {0}", rect.Height);// 100
16 Console.WriteLine("Width: {0}", rect.Width); // 100
17}En el ejemplo, el uso de la propiedad
DocumentElement permite el acceso directo al elemento <svg> del documento. El método
GetElementsByTagName() de la clase
Element devuelve una NodeList de todos los elementos descendientes con un nombre de etiqueta determinado; en este caso el elemento devuelto es el primer elemento <g>. La propiedad
FirstElementChild devuelve el primer nodo de elemento secundario de este elemento. En el ejemplo, el primer elemento secundario del elemento <g> es el elemento <rect>, para el cual se imprimen los valores de Height y Width.
Aspose.SVG contiene una lista de métodos que se basan en las Especificaciones transversales de elementos. Puede realizar una inspección detallada del documento y sus elementos utilizando la API ( shapes.svg). El siguiente ejemplo de código muestra el uso generalizado de las funciones de Element Traversal.
1using Aspose.Svg;
2using System.IO; 1// Traverse SVG elements in C# programmatically
2
3// Load an SVG document
4using (SVGDocument document = new SVGDocument(Path.Combine(DataDir, "shapes_svg.svg")))
5{
6 // Get direct access to the <svg> element of the document
7 Element element = document.DocumentElement;
8 Console.WriteLine(element.TagName); // svg
9
10 // Use the LastElementChild property
11 element = element.LastElementChild;
12 Console.WriteLine(element.TagName); // g
13
14 // Use the FirstElementChild property
15 element = element.FirstElementChild;
16 Console.WriteLine(element.TagName); // rect
17}El elemento <svg> es un contenedor y se utiliza como el elemento más externo de los documentos SVG. Para señalar el elemento <svg>, puedes aplicar varias formas:
DocumentElement de la clase
Document da acceso directo al elemento <svg> del documento. En el fragmento de código anterior, usamos esta manera.RootElement de la clase
SVGDocument devuelve el elemento raíz <svg> en la jerarquía del documento. Para indicar el elemento <svg>, puede aplicar el siguiente código:1var svgElement = document.RootElement;La propiedad LastElementChild de la clase Documento devuelve el último elemento hijo del elemento <svg>. Es el elemento <g>. Según el fragmento de código anterior, el elemento variable se sobrecarga nuevamente y la propiedad FirstElementChild devuelve el primer hijo del elemento <g>. Es el elemento <rect>.
La API Aspose.SVG le permite definir filtros personalizados y usarlos para iterar sobre los elementos del documento como se muestra en el siguiente ejemplo de código:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Dom;
4using Aspose.Svg.Dom.Traversal.Filters; 1// Iterate SVG nodes with NodeIterator in C#
2
3using (SVGDocument document = new SVGDocument(Path.Combine(DataDir, "shapes.svg")))
4{
5 // Create a node iterator
6 using (INodeIterator iterator = document.CreateNodeIterator(document, NodeFilter.SHOW_ALL, new RectFilter()))
7 {
8 Node node;
9 while ((node = iterator.NextNode()) != null)
10 {
11 }
12 }
13}1 public class RectFilter : NodeFilter
2 {
3 public override short AcceptNode(Node n)
4 {
5 return string.Equals("rect", n.NodeName) ? FILTER_ACCEPT : FILTER_REJECT;
6 }
7 }El método
CreateNodeIterator(Node, Int64, INodeFilter) de la interfaz
IDocumentTraversal crea un nuevo iterador con raíz en el Node especificado (en nuestro ejemplo, es el document). Como parámetros, el método toma Node, el indicador Int64 que especifica los tipos de nodo para el iterador y INodeFilter que se utilizará (en nuestro ejemplo, es RectFilter()).
La clase RectFilter hereda de la clase
NodeFilter el método
AcceptNode(Node n). El método toma un Node y prueba si pasa el filtro o no; el método devuelve un short que indica si se encuentra el nodo o no.
En el iterador, utilizamos el método
NextNode() de la interfaz
INodeIterator para acceder a todos los nodos del documento. La primera llamada a NextNode() devuelve el primer nodo y mueve la posición del iterador en el conjunto. La propiedad OuterHTML de la clase
Element devuelve el contenido del elemento que se imprimirá.
Puede descargar los ejemplos completos y los archivos de datos desde GitHub. Encontrará información sobre la descarga desde GitHub y la ejecución de ejemplos en la sección Cómo ejecutar los ejemplos.
Aspose.SVG for .NET también implementa la especificación CSS Selector que le permite navegar por el documento utilizando un estilo similar a CSS.
El método
QuerySelector(selector) de la clase
Element le permite obtener el primer elemento dentro del documento que coincide con el selector especificado. El método
QuerySelectorAll(selector) toma como parámetro el selector de consultas y devuelve una NodeList de todos los elementos que coinciden con el selector. Con los elementos resultantes, puedes realizar diversas manipulaciones: cambiar su texto, atributos, estilos CSS, etc.
En los siguientes ejemplos, utilizamos los métodos QuerySelector() y QuerySelectorAll() para navegar a través de un documento SVG y buscar los elementos necesarios.
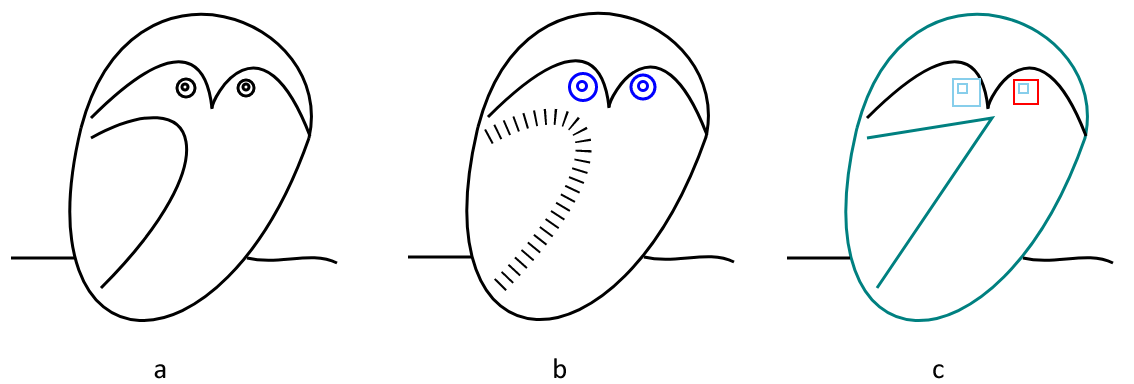
En el ejemplo 1, editamos el archivo fuente owl.svg: es la imagen SVG del búho dibujada por los elementos de ruta y círculo.
Usando el selector CSS:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Dom;
4using Aspose.Svg.Collections; 1// Edit SVG elements with CSS selectors in C#
2
3// Load an SVG document
4using (SVGDocument document = new SVGDocument(new Url("https://docs.aspose.com/svg/files/owl.svg")))
5{
6 // Get the root <svg> element of the document
7 SVGSVGElement svgElement = document.RootElement;
8
9 // Find the first element that matches the specified in selector
10 SVGGElement gElement = svgElement.QuerySelector("g") as SVGGElement;
11
12 // Find all <circle> elements in a <g> element
13 NodeList circleNodes = gElement.QuerySelectorAll("circle");
14
15 // Make big blue eyes
16 foreach (Node circleNode in circleNodes)
17 {
18 SVGCircleElement circleElement = circleNode as SVGCircleElement;
19 circleElement.R.BaseVal.Value *= 1.5F;
20 circleElement.SetAttribute("stroke", "blue");
21 }
22
23 // Get a path for the owl's wing
24 SVGPathElement wingPath = gElement.QuerySelector("path:nth-child(2)") as SVGPathElement;
25
26 // Apply style attributes to the wing
27 wingPath.SetAttribute("stroke-width", "16");
28 wingPath.SetAttribute("stroke-dasharray", "2 8");
29
30 document.Save(Path.Combine(OutputDir, "owl-edited1.svg"));
31}Puede ver y guardar el archivo SVG editado siguiendo el enlace: owl-edited1.svg.
En este ejemplo, mostramos cómo utilizar el Selector de CSS para navegar por un documento con fines de edición. Continuamos editando el archivo fuente owl.svg:
Creamos un nuevo elemento <g>, le agregamos los atributos comunes para los niños (serán nuevos ojos cuadrados) y lo agregamos como el último elemento secundario en el elemento <svg> (ver
Editar archivo SVG); usando el método QuerySelectorAll("g:first-child > circle") encontramos todos los círculos en el primer elemento <g>; luego creamos elementos <rect> con los atributos de tamaño, agregamos rectángulos en el segundo elemento <g> y eliminamos los elementos circulares.
El siguiente fragmento de código demuestra cómo realizar esta tarea:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Dom;
4using Aspose.Svg.Collections; 1// Replace SVG circles with rectangles in C#
2
3// Load an SVG document
4using (SVGDocument document = new SVGDocument(new Url("https://docs.aspose.com/svg/files/owl.svg")))
5{
6 // Get the root <svg> element of the document
7 SVGSVGElement svgElement = document.RootElement;
8
9 // Create a new <g> element with style attributes and append it as the last child of the <svg> element
10 SVGGElement gElement = (SVGGElement)document.CreateElementNS(SvgNamespace, "g");
11 gElement.SetAttribute("fill", "none");
12 gElement.SetAttribute("stroke-width", "2");
13 svgElement.AppendChild(gElement);
14
15 // Find all <circle> elements from the first <g> element
16 NodeList circleNodes = svgElement.QuerySelectorAll("g:first-child > circle");
17
18 // Make square sky-blue eyes
19 foreach (Node circleNode in circleNodes)
20 {
21 SVGCircleElement circleElement = circleNode as SVGCircleElement;
22
23 float cx = circleElement.Cx.BaseVal.Value;
24 float cy = circleElement.Cy.BaseVal.Value;
25 float r = circleElement.R.BaseVal.Value;
26
27 SVGRectElement rectElement = (SVGRectElement)document.CreateElementNS(SvgNamespace, "rect");
28 rectElement.X.BaseVal.Value = cx - r;
29 rectElement.Y.BaseVal.Value = cy - r;
30 rectElement.Width.BaseVal.Value = 3 * r;
31 rectElement.Height.BaseVal.Value = 3 * r;
32 rectElement.SetAttribute("stroke", "SkyBlue");
33
34 // Add a <rectangle> element into the second (new) <g> element and remove <circle> elements
35 gElement.AppendChild(rectElement);
36 circleElement.Remove();
37 }
38 // Recolor last rectangle in the second (new) <g> element
39 Element lastRect = gElement.LastElementChild;
40 lastRect.SetAttribute("stroke", "red");
41
42 document.Save(Path.Combine(OutputDir, "owl-svg-eyes.svg"));
43}1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Dom;
4using Aspose.Svg.Collections; 1// Modify and rewrite SVG path data in C#
2
3// Load an SVG document
4using (SVGDocument document = new SVGDocument(Path.Combine(DataDir, "owl-svg-eyes.svg")))
5{
6 SVGSVGElement svgElement = document.RootElement;
7
8 // Get a path for owl's body from the first <g> element
9 Element bodyPath = (svgElement.QuerySelector("g:first-child") as SVGGElement).FirstElementChild;
10 bodyPath.SetAttribute("stroke", "Teal");
11
12 // Get a path for the owl's wing from the first <g> element
13 SVGPathElement wingPath = svgElement.QuerySelector("g:first-child > path:nth-child(2)") as SVGPathElement;
14
15 // Form new wing path data based on the old
16 string d = "";
17 foreach (SVGPathSeg pathSeg in wingPath.PathSegList)
18 {
19 if (pathSeg is SVGPathSegMovetoAbs)
20 {
21 SVGPathSegMovetoAbs pathSegMovetoAbs = pathSeg as SVGPathSegMovetoAbs;
22
23 d += string.Format(" M {0} {1}", pathSegMovetoAbs.X, pathSegMovetoAbs.Y);
24 }
25 if (pathSeg is SVGPathSegCurvetoCubicAbs)
26 {
27 SVGPathSegCurvetoCubicAbs pathSegCurvetoCubicAbs = pathSeg as SVGPathSegCurvetoCubicAbs;
28
29 d += string.Format(
30 " L {0} {1} L {2} {3}",
31 (pathSegCurvetoCubicAbs.X1 + pathSegCurvetoCubicAbs.X2) / 2F,
32 (pathSegCurvetoCubicAbs.Y1 + pathSegCurvetoCubicAbs.Y2) / 2F,
33 pathSegCurvetoCubicAbs.X,
34 pathSegCurvetoCubicAbs.Y
35 );
36 }
37 }
38 // Set d attribute - new path data formation
39 wingPath.SetAttribute("d", d.Trim());
40 wingPath.SetAttribute("stroke", "Teal");
41
42 document.Save(Path.Combine(OutputDir, "owl-edited2.svg"));
43}En la figura: la imagen fuente (a), una imagen editada según el Ejemplo 1 (b), una imagen editada según el Ejemplo 2 (c).

En los ejemplos anteriores, tomamos el archivo fuente owl.svg y editamos algunos elementos. Intentamos decorar los ojos y las alas del búho de varias maneras usando las funciones API de navegación e inspección de Aspose.SVG. Puede ver y guardar el archivo SVG editado siguiendo el enlace: owl-edited2.svg.
La consulta XPath ( XML Path Language), a menudo denominada simplemente XPath, es un lenguaje de consulta que se utiliza para consultar datos de documentos. Se basa en una representación DOM del documento SVG y selecciona nodos según varios criterios. La sintaxis de las expresiones XPath es bastante simple y, lo que es más importante, es fácil de leer y de soportar.
Aspose.SVG también tiene una potente implementación de especificaciones XPath junto con especificaciones transversales. Esto le permite utilizar XPath Query para navegar por el documento ( shapes.svg) como se muestra en el siguiente ejemplo de código:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Dom;
4using Aspose.Svg.Collections;
5...
6
7 using (var document = new SVGDocument(Path.Combine(DataDir, "shapes.svg")))
8 {
9 // Evaluate XPath expression
10 var xpathResult = document.Evaluate("//rect[@x='120']", document, null, (Dom.XPath.XPathResultType)XPathResultType.Any, null);
11
12 // Get the next evaluated node
13 Console.WriteLine((xpathResult.IterateNext() as Element)?.OuterHTML);
14 }Puede descargar los ejemplos completos y los archivos de datos desde GitHub.
Encontrará información sobre la descarga desde GitHub y la ejecución de ejemplos en la sección Cómo ejecutar los ejemplos.
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.