Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Los patrones SVG ofrecen una forma versátil de rellenar formas y elementos en documentos SVG. Los patrones le permiten crear texturas complejas, fondos y patrones repetidos, mejorando el atractivo visual de los gráficos SVG.
Los patrones SVG son elementos gráficos reutilizables que se pueden aplicar para rellenar formas, texto y trazados en un documento SVG. Definen un patrón gráfico que se puede repetir o colocar en un área, brindando flexibilidad para crear diferentes efectos visuales. Los patrones SVG se definen utilizando el elemento <pattern>, que contiene los elementos gráficos (formas, imágenes o degradados) y los atributos que definen el patrón.
Aspose.SVG Builder API ofrece
SVGPatternElementBuilder, que es una clase constructora para construir un elemento SVG <pattern>. Esta clase proporciona métodos para establecer varios atributos específicos del elemento <pattern> y crear su contenido. Además, la API SVG Builder introduce azúcar de sintaxis para refinar aún más el proceso de creación y manipulación de SVG. Esto incluye constructores anidados para varios elementos SVG, lo que proporciona una forma más intuitiva y eficiente de definir estructuras SVG complejas.
Este artículo trata sobre PaintBuilder, una clase constructora para crear valores de pintura para elementos SVG. Esta clase se utiliza para especificar el valor de los atributos “trazo” o “relleno” para varias formas y elementos SVG al rellenarlos con cualquier pintura, patrón o degradado.
PaintBuilder se utiliza para especificar el valor del trazo o relleno que se utilizan para varias formas y elementos SVG al rellenarlos con un patrón, degradado o cualquier pintura. En el siguiente ejemplo, el método PaintServerId() de la clase PaintBuilder establece el color de relleno para el servidor de pintura mediante “Id”.
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.IO; 1// Create SVG pattern with polygons and apply as fill to rectangle using C# Builder API
2
3using (SVGDocument document = new SVGDocument())
4{
5 SVGSVGElement svg = new SVGSVGElementBuilder()
6 .Width(100, LengthType.Percentage).Height(100, LengthType.Percentage)
7 .ViewBox(0, 0, 400, 400)
8 .AddG(g => g
9 .AddPattern(p => p.Id("stars")
10 .ViewBox(0, 0, 20, 20)
11 .Width(5, LengthType.Percentage)
12 .Height(5, LengthType.Percentage)
13 .PatternUnits(CoordinateUnits.UserSpaceOnUse)
14 .AddPolygon(points: new double[] { 5, 0, 7, 3, 10, 5, 7, 7, 5, 10, 3, 7, 0, 5, 3, 3 }, fill: Color.Teal)
15 .AddPolygon(points: new double[] { 15, 0, 17, 3, 20, 5, 17, 7, 15, 10, 13, 7, 10, 5, 13, 3 }, fill: Color.DarkRed)
16 .AddPolygon(points: new double[] { 15, 10, 17, 13, 20, 15, 17, 17, 15, 20, 13, 17, 10, 15, 13, 13 }, fill: Color.DarkBlue)
17 )
18 .AddRect(r => r.Rect(20, 40, 440, 80).Fill(pt => pt.PaintServerId("stars")))
19 )
20 .Build(document.FirstChild as SVGSVGElement);
21 document.Save(Path.Combine(OutputDir, "pattern-stars.svg"));
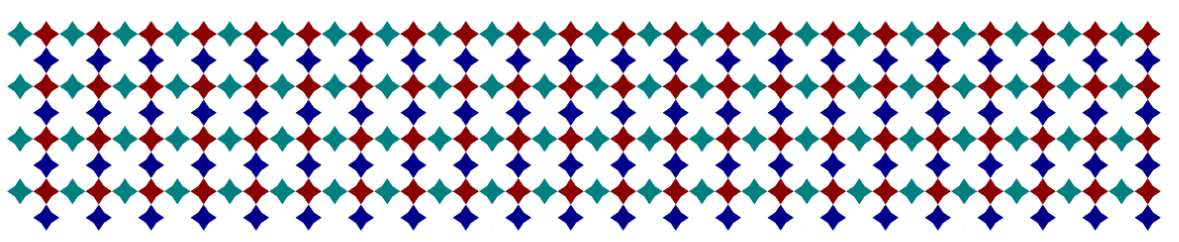
22}En este ejemplo, primero se define un patrón usando
AddPattern(), donde se combinan varios polígonos de colores para crear un patrón de relleno complejo. El método AddPattern() agrega una configuración de elemento <pattern> al constructor. El patrón recibe un identificador “estrellas”. Posteriormente, este patrón se aplica a un elemento rectangular usando el método Fill() con PaintServerId("stars"), que hace referencia al patrón definido previamente.

El siguiente ejemplo de código C# demuestra cómo crear patrones SVG y aplicarlos a formas dentro del documento. El código muestra el enfoque de “builder within a builder”, que utiliza múltiples clases de constructores, donde un constructor está anidado dentro de otro para facilitar la construcción de estructuras o objetos complejos y proporcionar un enfoque modular y estructurado para la creación de documentos SVG:
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.IO; 1// Create SVG patterns with reusable elements and apply them to circles using C# Builder API
2
3using (SVGDocument document = new SVGDocument())
4{
5 SVGSVGElement svg = new SVGSVGElementBuilder()
6 .Width(100, LengthType.Percentage).Height(100, LengthType.Percentage)
7 .ViewBox(0, 0, 600, 600)
8 .AddG(g => g
9 .FontFamily("Arial")
10 .FontSize(10)
11 .AddPattern(p => p.Id("Pat3a")
12 .Rect(0, 0, 20, 20)
13 .PatternUnits(CoordinateUnits.UserSpaceOnUse)
14 .AddRect(r => r.Rect(0, 0, 10, 10).Fill(Color.LightSlateGray))
15 .AddRect(r => r.Rect(10, 0, 10, 10).Fill(Color.Teal))
16 .AddRect(r => r.Rect(0, 10, 10, 10).Fill(Color.DarkRed))
17 .AddRect(r => r.Rect(10, 10, 10, 10).Fill(Color.Gold))
18 )
19 .AddPattern(p => p.Id("Pat3b")
20 .Href("#Pat3a")
21 .Width(23).Height(23)
22 )
23 .AddPattern(p => p.Id("Pat3c")
24 .Href("#Pat3a")
25 .Width(15).Height(15)
26 )
27 .AddCircle(circle => circle.Cx(90).Cy(130).R(70).Fill(pt => pt.PaintServerId("Pat3a")))
28 .AddText(t => t.X(55).Y(50)
29 .AddContent("Pattern #Pat3a")
30 )
31 .AddCircle(circle => circle.Cx(240).Cy(130).R(70).Fill(pt => pt.PaintServerId("Pat3b")))
32 .AddText(t => t.X(205).Y(50)
33 .AddContent("Pattern #Pat3b")
34 )
35 .AddCircle(circle => circle.Cx(390).Cy(130).R(70).Fill(pt => pt.PaintServerId("Pat3c")))
36 .AddText(t => t.X(355).Y(50)
37 .AddContent("Pattern #Pat3c")
38 )
39 )
40 .Build(document.FirstChild as SVGSVGElement);
41 document.Save(Path.Combine(OutputDir, "patterns.svg"));
42}
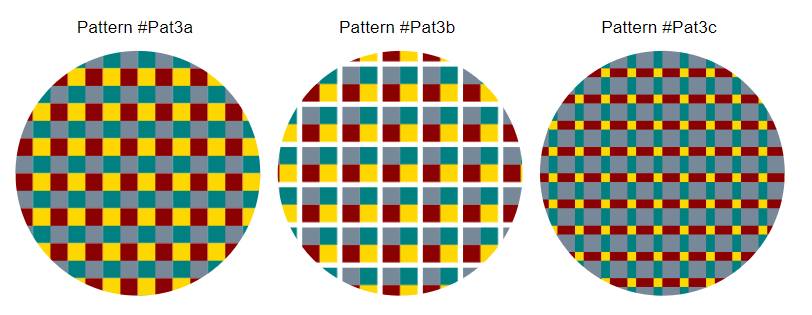
En el ejemplo, se agregan al documento SVG tres patrones diferentes, denominados Pat3a, Pat3b y Pat3c.
La altura y el ancho de un mosaico en un elemento de patrón definen el tamaño de la unidad de patrón repetida en el documento SVG. Este tamaño determina cómo se verá el patrón cuando se aplique a formas o elementos del documento. En el patrón Pat3b, aumentar la altura y el ancho del mosaico amplía la unidad del patrón, lo que da como resultado áreas sin relleno (transparentes). En el patrón Pat3c, reducir la altura y el ancho del mosaico hace que el patrón parezca más denso, creando un efecto visual diferente.
Por lo tanto, ajustar la altura y el ancho del mosaico en un elemento SVG <pattern> le permite controlar la densidad y la repetición del patrón dentro del documento SVG y permite la creación de diversos efectos visuales.
Ver también
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.