Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Los degradados SVG le permiten crear transiciones suaves entre colores u otras propiedades visuales en gráficos SVG. Los degradados se definen como la combinación gradual de colores en un área. Se utilizan para lograr diversos efectos visuales, como sombreado, luces y más. SVG admite dos tipos principales de degradados: degradados lineales y degradados radiales que están definidos por los elementos SVG <linearGradient> y <radialGradient>.
El elemento <linearGradient> o <radialGradient> debe estar incrustado dentro de una etiqueta <defs> para promover la reutilización. El elemento <defs> se usa a menudo para definir degradados, patrones, filtros y otros elementos a los que se puede hacer referencia varias veces. El atributo id especifica un nombre único para el degradado SVG. Otros elementos dentro del archivo pueden hacer referencia a él. El degradado se puede aplicar a las propiedades de “relleno” o “trazo” de formas, texto, etc.
En este artículo, aprenderá cómo crear gradientes lineales y radiales en código SVG y recorrerá ejemplos de C# sobre cómo implementar gradientes SVG usando la biblioteca Aspose.SVG for .NET.
El degradado lineal se define mediante un elemento <linearGradient>. Los degradados lineales crean una transición suave entre colores a lo largo de una línea recta: vector de degradado. El vector de gradiente lineal conecta los puntos inicial y final en los que se asignan las paradas del gradiente. Los atributos x1, y1, x2 e y2 establecen el vector de gradiente lineal. Sus valores pueden ser números o porcentajes.
El <linearGradient> tiene elementos secundarios <stop> anidados que controlan los colores utilizados en el degradado. Cada color se especifica con un atributo stop-color. Un atributo offset del elemento <stop> indica dónde se coloca la parada del degradado. Para gradientes lineales, representa una ubicación a lo largo del vector de gradiente.
1<svg xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <linearGradient id="linear-gradient" x1="0%" y1="0%" x2="100%" y2="0%">
4 <stop offset="10%" stop-color="#c71700" />
5 <stop offset="60%" stop-color="orange" />
6 <stop offset="100%" stop-color="#5a2100" />
7 </linearGradient>
8 </defs>
9 <rect x="30" y="30" height="150" width="370" fill="url(#linear-gradient)" />
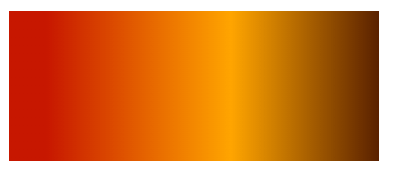
10</svg>En el ejemplo anterior, el elemento <rect> hace referencia al gradiente lineal id="linear-gradient" en el atributo fill. Hay tres nodos <stop> dentro del gradiente lineal. En cada uno de ellos, un atributo offset establece la posición donde el degradado SVG obtiene un valor de stop-color. La imagen SVG resultante se ve así:

Este ejemplo de C# crea un archivo SVG con un rectángulo relleno con un degradado lineal similar al que vimos anteriormente.1. Utilice el constructor
SVGDocument() para crear un documento SVG vacío. La propiedad RootElement de la clase SVGDocument apunta al elemento raíz <svg> del documento.
2. Cree un elemento <defs> y agréguelo al elemento <svg>:
- Utilice el método
CreateElementNS() para crear una instancia de la clase
SVGDefsElement.
- Utilice el método
AppendChild() para agregar el elemento <defs> al elemento <svg>.
3. Cree un elemento <linearGradient> con atributos y agréguelo al elemento <defs>:
- Utilice el método CreateElementNS() para crear una instancia de la clase
SVGLinearGradientElement.
- Llame al método
SetAttribute(name, value) para establecer los atributos x1, y1, x2 e y2.
- No olvides establecer el atributo id. Hacer referencia al nombre de la URL del atributo id en <linearGradient> permite aplicar el degradado SVG para rellenar y trazar formas o texto SVG.
- Utilice el método AppendChild() para agregar <linearGradient> al elemento <defs>.
4. Cree elementos <stop>, establezca sus atributos y agregue las paradas al elemento <linearGradient>:
- Utilice CreateElementNS() para crear instancias de la clase
SVGStopElement.
- Llame al método SetAttribute () para establecer los atributos offset y stop-color.
- Utilice el método AppendChild() para agregar las paradas al elemento <linearGradient>.
5. Cree un elemento rectangular <rect> que se rellenará con el degradado lineal. Se le asigna un atributo de relleno que se establece en url(#linear-gradient) que hace referencia al gradiente SVG previamente definido con Id = "linear-gradient".
6. Llame al método
Save() para guardar el documento en un archivo local especificado por la ruta.
1using Aspose.Svg;
2using System.IO; 1// Create an SVG linear gradient and apply it to a rectangle programmatically in C#
2
3// Set SVG Namespace Url
4string SvgNamespace = "http://www.w3.org/2000/svg";
5
6// Initialize an SVG document
7using (SVGDocument document = new SVGDocument())
8{
9 SVGSVGElement svgElement = document.RootElement;
10
11 // Create a <defs> element and add it to the <svg> element
12 SVGDefsElement defsElement = (SVGDefsElement)document.CreateElementNS(SvgNamespace, "defs");
13 svgElement.AppendChild(defsElement);
14
15 // Create a <linearGradient> element and add it to the <defs> element
16 SVGLinearGradientElement linearGradient = (SVGLinearGradientElement)document.CreateElementNS(SvgNamespace, "linearGradient");
17 linearGradient.Id = "linear-gradient";
18 linearGradient.X1.BaseVal.ValueAsString = "0%";
19 linearGradient.Y1.BaseVal.ValueAsString = "0%";
20 linearGradient.X2.BaseVal.ValueAsString = "100%";
21 linearGradient.Y2.BaseVal.ValueAsString = "0%";
22 defsElement.AppendChild(linearGradient);
23
24 // Add color stops to the gradient
25 SVGStopElement stop1 = (SVGStopElement)document.CreateElementNS(SvgNamespace, "stop");
26 stop1.SetAttribute("offset", "10%");
27 stop1.SetAttribute("stop-color", "#c71700");
28 linearGradient.AppendChild(stop1);
29
30 SVGStopElement stop2 = (SVGStopElement)document.CreateElementNS(SvgNamespace, "stop");
31 stop2.SetAttribute("offset", "70%");
32 stop2.SetAttribute("stop-color", "orange");
33 linearGradient.AppendChild(stop2);
34
35 SVGStopElement stop3 = (SVGStopElement)document.CreateElementNS(SvgNamespace, "stop");
36 stop3.SetAttribute("offset", "100%");
37 stop3.SetAttribute("stop-color", "#5a2100");
38 linearGradient.AppendChild(stop3);
39
40 // Create a rectangle and apply the linear gradient
41 SVGRectElement rectElement = (SVGRectElement)document.CreateElementNS(SvgNamespace, "rect");
42 rectElement.X.BaseVal.Value = 30;
43 rectElement.Y.BaseVal.Value = 30;
44 rectElement.Width.BaseVal.Value = 370;
45 rectElement.Height.BaseVal.Value = 150;
46 rectElement.SetAttribute("fill", "url(#linear-gradient)");
47
48 // Append the rectangle to the SVG document
49 svgElement.AppendChild(rectElement);
50
51 // Save the document
52 document.Save(Path.Combine(OutputDir, "linear-gradient.svg"));
53}El archivo linear-gradient.svg resultante se ve exactamente como la imagen de arriba: el rectángulo con el degradado lineal rojo, naranja y marrón.
Los degradados radiales crean una transición suave entre los colores que irradian desde un punto central. Un elemento <radialGradient> define un degradado radial y sus atributos. Al igual que los degradados lineales, los elementos <stop> definen paradas de color a lo largo del degradado radial.
cx, cy y r definen el círculo final del gradiente radial. El gradiente se dibujará de manera que la parada del gradiente del 100 % se asigne al perímetro de este círculo final.fx, fy y fr definen el círculo inicial para el gradiente radial. El gradiente se dibujará de manera que la parada del gradiente del 0 % se asigne al perímetro de este círculo inicial.Un gradiente radial es más difícil que uno lineal. Los colores cambian de forma circular en lugar de linealmente. El gradiente radial se define mediante un elemento <radialGradient>.
cx y cy establecen las coordenadas del centro del círculo degradado. El valor “0,5” corresponde al centro del elemento. Ambos tienen un valor predeterminado de 0,5 si se omiten.r establece el radio del círculo degradado como una proporción del tamaño del elemento. El valor “0,8” corresponde al 80% del tamaño del elemento.fx y fy establecen las coordenadas del punto focal de la elipse de degradado. El punto focal es hacia donde se dirige el énfasis del degradado. Por ejemplo, el valor fx “25%” indica que el punto focal está horizontalmente al 25% del ancho del elemento.En este ejemplo, los centros de los círculos final e inicial del degradado radial no coinciden.
1<svg xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <radialGradient id="radial-gradient" cx="0.5" cy="0.5" r="0.8" fx="25%" fy="25%" >
4 <stop offset="10%" stop-color="chocolate" />
5 <stop offset="30%" stop-color="silver" />
6 <stop offset="60%" stop-color="chocolate" />
7 <stop offset="90%" stop-color="maroon" />
8 </radialGradient>
9 </defs>
10 <g fill="url(#radial-gradient)">
11 <circle cx="100" cy="100" r="90" />
12 <rect x="570" y="10" height="130" width="200" />
13 <ellipse cx="300" cy="150" rx="150" ry="50" />
14 <ellipse cx="490" cy="140" rx="50" ry="130" />
15 </g>
16</svg>
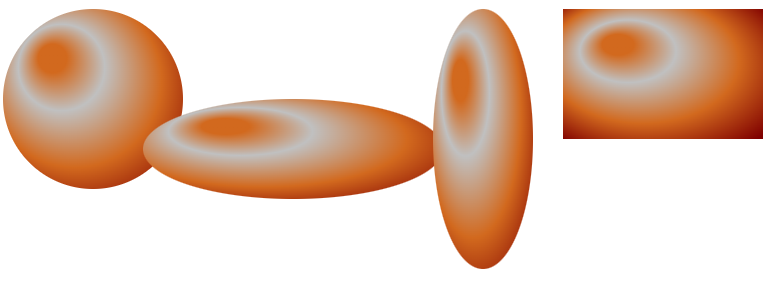
Como puedes ver en la figura, la percepción del degradado radial depende de la forma a la que se aplica. El degradado radial puede crear una ilusión convincente de iluminación 3D y profundidad en un círculo o elipse. Al mismo tiempo, no observamos tal efecto en el rectángulo. En este caso, el degradado aporta distintos grados de énfasis visual y efectos de iluminación en superficies planas.
Un degradado radial crea una transición de color suave que irradia desde el punto central hasta los bordes exteriores de la forma. El siguiente fragmento de código C# muestra cómo crear un degradado radial. En este ejemplo, los centros del borde interior y exterior del degradado SVG son los mismos y, de forma predeterminada, es 0,5. Consideremos el código C# paso a paso:
RootElement de la clase SVGDocument apunta al elemento raíz <svg> del documento.<defs> y agréguelo al elemento <svg>:namespaceURI, qualifiedName) para crear una instancia de la clase
SVGDefsElement.<defs> al elemento <svg>.<radialGradient> con atributos y agréguelo al elemento <defs>:x1, y1, x2 e y2.id. Hacer referencia al nombre de la URL del atributo id en <radialGradient> permite aplicar el degradado SVG para rellenar y trazar formas o texto SVG.<radialGradient> al elemento <defs>.<stop>, establezca sus atributos y agregue las paradas al elemento <radialGradient>:offset y stop-color.<radialGradient>.<rect> y los elementos <circle> que se rellenarán con el degradado radial. Se le asigna un atributo de relleno que se establece en url(#RadialGradient) que hace referencia al gradiente SVG previamente definido con Id = "RadialGradient".1using Aspose.Svg;
2using System.IO; 1// Create and apply a radial gradient to SVG shapes programmatically using Aspose.SVG
2
3// Set SVG Namespace Url
4string SvgNamespace = "http://www.w3.org/2000/svg";
5
6// Initialize an SVG document
7using (SVGDocument document = new SVGDocument())
8{
9 SVGSVGElement svgElement = document.RootElement;
10
11 // Create a <defs> element and add it to the <svg> element
12 SVGDefsElement defsElement = (SVGDefsElement)document.CreateElementNS(SvgNamespace, "defs");
13 svgElement.AppendChild(defsElement);
14
15 // Create a <radialGradient> element and add it to the <defs> element
16 SVGRadialGradientElement radialGradient = (SVGRadialGradientElement)document.CreateElementNS(SvgNamespace, "radialGradient");
17 radialGradient.Id = "RadialGradient";
18 radialGradient.R.BaseVal.ValueAsString = "0.7";
19 defsElement.AppendChild(radialGradient);
20
21 // Add color stops to the radial gradient
22 SVGStopElement stop1 = (SVGStopElement)document.CreateElementNS(SvgNamespace, "stop");
23 stop1.SetAttribute("offset", "0%");
24 stop1.SetAttribute("stop-color", "silver");
25 radialGradient.AppendChild(stop1);
26
27 SVGStopElement stop2 = (SVGStopElement)document.CreateElementNS(SvgNamespace, "stop");
28 stop2.SetAttribute("offset", "55%");
29 stop2.SetAttribute("stop-color", "darkgreen");
30 radialGradient.AppendChild(stop2);
31
32 SVGStopElement stop3 = (SVGStopElement)document.CreateElementNS(SvgNamespace, "stop");
33 stop3.SetAttribute("offset", "100%");
34 stop3.SetAttribute("stop-color", "black");
35 radialGradient.AppendChild(stop3);
36
37 // Create a rectangle and apply the radial gradient
38 SVGRectElement rectElement = (SVGRectElement)document.CreateElementNS(SvgNamespace, "rect");
39 rectElement.X.BaseVal.Value = 50;
40 rectElement.Y.BaseVal.Value = 50;
41 rectElement.Width.BaseVal.Value = 200;
42 rectElement.Height.BaseVal.Value = 150;
43 rectElement.SetAttribute("fill", "url(#RadialGradient)");
44
45 // Create a <circle> element and set its attributes
46 SVGCircleElement circleElement = (SVGCircleElement)document.CreateElementNS(SvgNamespace, "circle");
47 circleElement.Cx.BaseVal.Value = 520;
48 circleElement.Cy.BaseVal.Value = 125;
49 circleElement.R.BaseVal.Value = 90;
50 circleElement.SetAttribute("fill", "url(#RadialGradient)");
51
52 // Append the rectangle and circle to SVG
53 svgElement.AppendChild(rectElement);
54 svgElement.AppendChild(circleElement);
55
56 // Save the document
57 document.Save(Path.Combine(OutputDir, "radial-gradient.svg"));
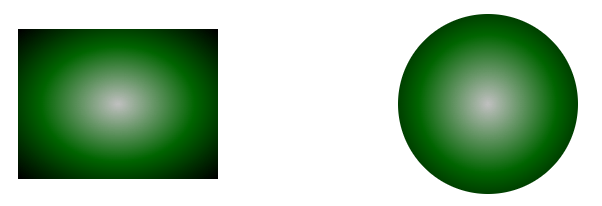
58}La imagen resultante, radial-gradient.svg, se ve así.

Como ves en la figura, cuando se aplica el degradado radial a un círculo y un rectángulo, la percepción de las formas difiere.
Aplicar el degradado radial a un rectángulo produce un efecto visual diferente al de un círculo. Si bien el degradado aún puede agregar una sensación de profundidad y resaltar el rectángulo, la sensación 3D es menos fuerte que con el círculo. En cambio, un degradado puede acentuar el centro de un rectángulo o crear efectos de iluminación más típicos de superficies planas.
Cuando se aplica a un círculo, un degradado radial puede crear un efecto 3D impresionante. El punto central del gradiente corresponde al centro del círculo. A medida que el degradado se extiende desde el centro hasta los bordes exteriores del círculo, simula la ilusión de una fuente de luz que brilla sobre una superficie redondeada. Los colores se desvanecen desde el color del centro hasta el color del borde exterior, imitando el comportamiento de la luz que incide sobre un objeto curvo. Este efecto puede agregar profundidad y dimensión, haciendo que el círculo parezca más realista, como si fuera un objeto esférico iluminado desde una dirección específica.
Ver también
Puede descargar los ejemplos completos y los archivos de datos desde GitHub.
Encontrará información sobre la descarga desde GitHub y la ejecución de ejemplos en la sección Cómo ejecutar los ejemplos.
Para obtener más información sobre los degradados SVG, consulte la página W3C Paint Servers: Gradients and Patterns y el artículo Filtros y degradados SVG.
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.