Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Aspose.SVG for .NET le permite crear varios efectos de iluminación para mejorar el atractivo visual de los gráficos e ilustraciones. Los efectos de iluminación pueden agregar profundidad, realismo y sensación de iluminación a imágenes planas. El efecto de iluminación se crea en SVG mediante un conjunto de filtros. Considere algunos de ellos: <feSpecularLighting> y <fePointLight>. Puedes combinar varios filtros, crear y controlar los detalles para un efecto de iluminación.
En este artículo, aprenderá a escribir código SVG para crear efectos de iluminación SVG y considerará ejemplos detallados de C# sobre el uso del espacio de nombres Aspose.Svg.Filters para aplicar los efectos de iluminación a elementos SVG o mapas de bits.
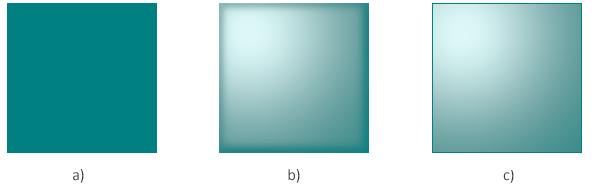
El filtro <fePointLight> define una fuente de luz que establece un efecto de luz puntual. Se puede utilizar dentro de la primitiva <feDiffuseLighting> o <feSpecularLighting> como hijo. Los atributos específicos “x, y” y “z” indican la posición de la fuente de luz puntual. El filtro <feSpecularLighting> ilumina una imagen utilizando su canal alfa como mapa de relieve. Considere un ejemplo SVG de un efecto de luz:
1<svg xmlns="http://www.w3.org/2000/svg">
2 <rect x="40" y="40" width="150" height="150" fill="Teal" filter="url(#light)"/>
3 <defs>
4 <filter id="light">
5 <feGaussianBlur in="SourceAlpha" stdDeviation="5" result="blur"/>
6 <feSpecularLighting in="blur" result="light" specularExponent="30" lighting-color="#ddd">
7 <fePointLight x="70" y="70" z="150"/>
8 </feSpecularLighting>
9 <feComposite in="SourceGraphic" in2="light" operator="arithmetic" k1="0" k2="1" k3="1" k4="0"/>
10 </filter>
11 </defs>
12</svg>En este ejemplo, se aplican cuatro filtros SVG para crear el efecto de luz (figura b):
<feGaussianBlur> toma la entrada SourceAlpha, que es el canal alfa de la imagen fuente. El resultado se almacena en un búfer temporal llamado “desenfoque”`.<feSpecularLighting> y <fePointLighting>. <feSpecularLighting> utiliza el búfer "desenfoque" como modelo de elevación de superficie y genera un efecto de iluminación a partir de una fuente puntual que se establece en el filtro <fePointLighting>. El resultado se almacena en el buffer "light".<feComposite> toma dos entradas in ="SourceGraphic" y in2 ="light" y las combina usando la operación de composición aritmética. La salida del operador aritmético para cada píxel resultante se calcula como k1·in1·in2 + k2·in1 + k3·in2 + k4Si eliminamos el filtro de desenfoque gaussiano en el código para el filtro de “luz” (figura b), obtenemos el siguiente filtro de “luz plana”, que proporciona una luz más plana (figura c):
1<filter id="flat-light">
2 <feSpecularLighting result="light" specularExponent="30" lighting-color="#ddd">
3 <fePointLight x="70" y="70" z="150"/>
4 </feSpecularLighting>
5 <feComposite in="SourceGraphic" in2="light" operator="arithmetic" k1="0" k2="1" k3="1" k4="0"/>
6</filter>
El siguiente fragmento de código C# muestra cómo crear el mismo efecto de iluminación SVG (filtro de “luz”) que en el código SVG anterior. Consideremos el código C# paso a paso:1. Cree una instancia de la clase
SVGDocument.
2. La propiedad RootElement de la clase SVGDocument apunta al elemento raíz <svg> del documento.
3. Cree un elemento <defs> y agréguelo al elemento <svg>:
- Utilice el método
CreateElementNS(namespaceURI, qualifiedName) para crear una instancia de la clase
SVGDefsElement.
- Utilice el método
AppendChild() para agregar el elemento <defs> al elemento <svg>.
4. Cree un elemento <filter>, establezca un atributo id y agregue <filter> al elemento <defs>:
- Utilice el método CreateElementNS() para crear una instancia de la clase
SVGFilterElement.
- Establezca un filterElement.Id para el elemento <filter>. Utilice la propiedad
Id de la clase SVGElement.
- Utilice el método AppendChild() para agregar el <filter> al elemento <defs>.
5. Cree un elemento <feGaussianBlur> y establezca los atributos in, result y stdDeviation. Luego agréguelo al elemento <filter>.
- Utilice el método CreateElementNS() para crear una instancia de la clase
SVGFEGaussianBlurElement.
- Llame al método
SetAttribute(name, value) para establecer los atributos in1 y result.
- Utilice las propiedades StdDeviationX y StdDeviationY de la clase SVGFEGaussianBlurElement para establecer el atributo setDerivation.
- Utilice el método AppendChild() para agregar <feGaussianBlur> al elemento <filter>.
6. Cree los elementos <feSpecularLighting>, <fePointLight> y <feComposite> de la misma manera. Especifique sus atributos requeridos y agregue estos elementos en el orden correcto al filtro.
7. Cree un elemento <rect> con atributos y agréguelo al elemento <svg>:
- Puede utilizar el método CreateElementNS() para crear una instancia de la clase
SVGRectElement.
- Establecer atributos especificando su posición, tamaño y relleno. El uso de un atributo filter que se refiere al nombre de la URL de un atributo id en filterElement permite aplicar el efecto de iluminación SVG al rectángulo.
- Para agregar rectElement a svgElement, puedes usar el método AppendChild().
8. Llame al método
Save() para guardar la imagen SVG resultante en un archivo local especificado por la ruta.
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Filters; 1// Create an SVG <rect> with specular lighting effect using filters in C#
2
3// Set SVG Namespace Url
4string SvgNamespace = "http://www.w3.org/2000/svg";
5
6// Initialize an SVG document
7using (SVGDocument document = new SVGDocument())
8{
9 SVGSVGElement svgElement = document.RootElement;
10
11 // Create a <defs> element and add to the svgElement
12 SVGDefsElement defsElement = (SVGDefsElement)document.CreateElementNS(SvgNamespace, "defs");
13 svgElement.AppendChild(defsElement);
14
15 // Create a <filter> element and add to the defsElement
16 SVGFilterElement filterElement = (SVGFilterElement)document.CreateElementNS(SvgNamespace, "filter");
17 filterElement.Id = "light";
18 defsElement.AppendChild(filterElement);
19
20 // Create a <feGaussianBlur> element and add to the filterElement
21 SVGFEGaussianBlurElement feGaussianBlurElement = (SVGFEGaussianBlurElement)document.CreateElementNS(SvgNamespace, "feGaussianBlur");
22 feGaussianBlurElement.StdDeviationX.BaseVal = 5;
23 feGaussianBlurElement.StdDeviationY.BaseVal = 5;
24 feGaussianBlurElement.SetAttribute("in1", "SourceAlpha");
25 feGaussianBlurElement.SetAttribute("result", "blur");
26 filterElement.AppendChild(feGaussianBlurElement);
27
28 // Create a feSpecularLighting filter primitive and add it to the filterElement
29 SVGFESpecularLightingElement feSpecularLightingElement = (SVGFESpecularLightingElement)document.CreateElementNS(SvgNamespace, "feSpecularLighting");
30 feSpecularLightingElement.In1.BaseVal = "blur";
31 feSpecularLightingElement.SetAttribute("result", "light");
32 feSpecularLightingElement.SetAttribute("specularExponent", "30");
33 feSpecularLightingElement.SetAttribute("lighting-color", "#ddd");
34 filterElement.AppendChild(feSpecularLightingElement);
35
36 // Create a fePointLight filter primitive and add it to the feSpecularLighting element
37 SVGFEPointLightElement fePointLightElement = (SVGFEPointLightElement)document.CreateElementNS(SvgNamespace, "fePointLight");
38 fePointLightElement.SetAttribute("x", "70");
39 fePointLightElement.SetAttribute("y", "70");
40 fePointLightElement.SetAttribute("z", "150");
41 feSpecularLightingElement.AppendChild(fePointLightElement);
42
43 // Create a feComposite filter primitive and add it to the filterElement
44 SVGFECompositeElement feCompositeElement = (SVGFECompositeElement)document.CreateElementNS(SvgNamespace, "feComposite");
45 feCompositeElement.In1.BaseVal = "SourceGraphic";
46 feCompositeElement.In2.BaseVal = "light";
47 feCompositeElement.SetAttribute("operator", "arithmetic");
48 feCompositeElement.SetAttribute("k1", "0");
49 feCompositeElement.SetAttribute("k2", "1");
50 feCompositeElement.SetAttribute("k3", "1");
51 feCompositeElement.SetAttribute("k4", "0");
52 filterElement.AppendChild(feCompositeElement);
53
54 // Create a <rect> element and set the "fill" and "filter" attributes
55 SVGRectElement rectElement = (SVGRectElement)document.CreateElementNS(SvgNamespace, "rect");
56 rectElement.X.BaseVal.Value = 40;
57 rectElement.Y.BaseVal.Value = 40;
58 rectElement.Width.BaseVal.Value = 150;
59 rectElement.Height.BaseVal.Value = 150;
60 rectElement.SetAttribute("fill", "Teal");
61 rectElement.SetAttribute("filter", "url(#light)");
62 svgElement.InsertBefore(rectElement, svgElement.FirstChild);
63
64 // Save the document
65 document.Save(Path.Combine(OutputDir, "svg-lighting-effect.svg"));
66}La imagen resultante, efecto-iluminación.svg, se ve exactamente como la figura b de arriba.
Ver también
Puede descargar los ejemplos completos y los archivos de datos desde GitHub.
Encontrará información sobre la descarga desde GitHub y la ejecución de ejemplos en la sección Cómo ejecutar los ejemplos.
Para obtener más información sobre las primitivas de filtro, consulte la página W3C Filter Effects Module y el artículo Filtros y degradados SVG.
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.