Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Aspose.SVG for Python via .NET le permite editar archivos SVG y cambiar su contenido fácilmente. La API del Modelo de objetos de documento (DOM) sigue completamente las especificaciones SVG oficiales, proporcionando control total sobre los nodos SVG y sus propiedades. Esto le permite agregar nuevos nodos, eliminar nodos existentes o editar el contenido de los nodos actuales.
Este artículo le mostrará cómo editar archivos SVG usando Aspose.SVG for Python via .NET. Exploraremos ejemplos detallados de código Python que ilustran cómo agregar y editar elementos a un documento SVG.
Aspose.SVG for Python via .NET API le permite agregar varios elementos a un documento. Primero, crearías un nuevo elemento o nodo; luego, puede agregar el elemento al documento.
<svg>El elemento <svg> es un contenedor y se utiliza como el elemento más externo de los documentos SVG. Para señalar el elemento <svg>, puedes aplicar varias formas:
document_element de la clase
Document brinda acceso directo al elemento <svg> del documento. En el siguiente fragmento de código, usamos esta manera.1# Create a new SVG document
2document = SVGDocument()
3
4# Get root <svg> element of the document
5svg_element = document.document_elementroot_element de la clase
SVGDocument devuelve el elemento raíz <svg> en la jerarquía del documento. Para indicar el elemento <svg>, puede aplicar el siguiente código:1# Create a new SVG document
2document = SVGDocument()
3
4# Get root <svg> element of the document
5svg_element = document.root_elementPuede utilizar el método
create_element_ns(namespace_uri, qualified_name) de la clase
SVGDocument para crear una instancia de la clase
Element: el elemento requerido del nombre calificado dado y URI del espacio de nombres. El namespace_uri establece la referencia a la especificación
W3C SVG. El qualified_name debe contener el nombre de la etiqueta de cadena del elemento.
1# Create a new SVG document
2document = SVGDocument()
3svg_element = document.document_element
4
5# Create a new SVG <circle> element
6circle = document.create_element_ns("http://www.w3.org/2000/svg", "circle")Puede utilizar el mismo código para crear cualquier elemento SVG nuevo; solo cambie el qualified_name. Por ejemplo, para crear formas SVG básicas, debe usar para círculos SVG qualified_name = “circle”, elipses – qualified_name = “ellipse”, rectángulos – qualified_name = “rect”, líneas – qualified_name = “line”, polilíneas – qualified_name = “polyline”, polígonos – qualified_name = “polygon” y curvas de Bézier – qualified_name = “path”.
Puede administrar los atributos de los elementos y sus valores usando
set_attribute(name, value),
get_attribute(qualified_name),
has_attribute(qualified_name),
remove_attribute(qualified_name) métodos de la clase
Element. Por ejemplo, si crea un elemento <circle>, puede establecer atributos:
1# Set attributes for the <circle> element
2circle.set_attribute("cx", "50")
3circle.set_attribute("cy", "50")
4circle.set_attribute("r", "40")
5circle.set_attribute("fill", "red")Puede utilizar el método
append_child(node) para agregar el nuevo hijo al final de la lista de hijos del nodo.
Para agregar un elemento a un documento SVG, la API de Python proporciona el método
insert_before(node, child) de la clase
Node. Este método inserta el node antes del nodo secundario existente o al final de la lista de elementos secundarios si el child es nulo.
El siguiente fragmento de código ilustra cómo crear y agregar el elemento <g> como el primer elemento secundario en el documento SVG usando el método insert_before().
1from aspose.svg import SVGDocument
2
3# Create a new SVG document
4document = SVGDocument()
5svg_element = document.root_element
6
7# Add <g> element and set "fill" attribute
8g_element = document.create_element_ns("http://www.w3.org/2000/svg", "g")
9g_element.set_attribute("fill", "red")
10svg_element.insert_before(g_element, svg_element.first_child)
11
12# Save the document
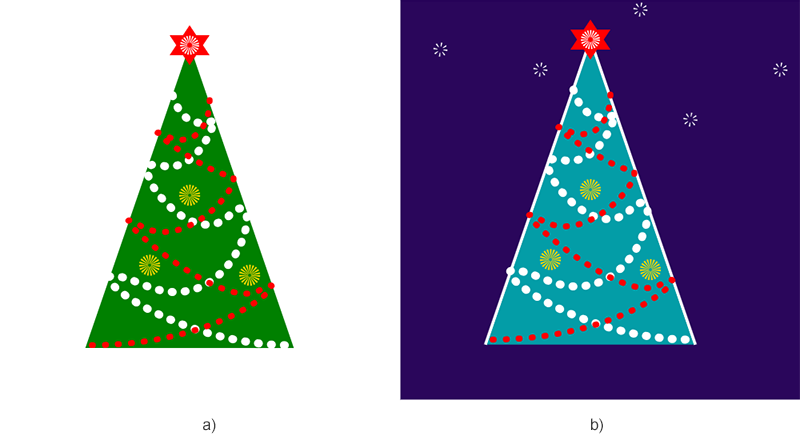
13document.save("add-g-element.svg")Considere un ejemplo de edición del archivo SVG existente сhristmas-tree.svg. Tomaremos un archivo con un dibujo de un árbol de Navidad y lo editaremos, haciendo un dibujo de un árbol de Navidad con el fondo del cielo nocturno. Para ello agregaremos un fondo y círculos que representarán estrellas y cambiaremos el color del árbol.
El siguiente fragmento de código muestra:
Element. 1from aspose.svg import SVGDocument
2
3# Create a new SVG document
4document = SVGDocument("сhristmas-tree.svg")
5svg_element = document.root_element
6
7# Add a <rect> element as a background
8rect = document.create_element_ns("http://www.w3.org/2000/svg", "rect")
9rect.set_attribute("x", "10")
10rect.set_attribute("y", "10")
11rect.set_attribute("width", "400")
12rect.set_attribute("height", "400")
13rect.set_attribute("fill", "#2a065b")
14svg_element.insert_before(rect, svg_element.first_child)
15
16# Add a circle element stylized as a star
17circle = document.create_element_ns("http://www.w3.org/2000/svg", "circle")
18circle.set_attribute("id", "star")
19circle.set_attribute("cx", "60")
20circle.set_attribute("cy", "50")
21circle.set_attribute("r", "5")
22circle.set_attribute("stroke", "white")
23circle.set_attribute("stroke-width", "4")
24circle.set_attribute("stroke-dasharray", "1 3")
25circle.set_attribute("fill", "none")
26svg_element.append_child(circle)
27
28# Create and add new stars
29use = document.create_element_ns("http://www.w3.org/2000/svg", "use")
30use.set_attribute("href", "#star")
31use.set_attribute("transform", "translate(40, 70)")
32svg_element.append_child(use)
33
34# You can add as many stars as you wish
35
36# Get polyline element to change tree color
37polyline_element = svg_element.query_selector("polyline")
38
39# Set a new "fill" attribute value for the polyline element
40polyline_element.set_attribute("fill", "#039da7")
41polyline_element.set_attribute("stroke", "white")
42polyline_element.set_attribute("stroke-width", "3")
43
44# Save the SVG document to a file
45document.save("сhristmas-tree-edited.svg")La figura muestra la visualización del archivo SVG original сhristmas-tree.svg y el archivo que se editó.

Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.