Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
A menudo es necesario inspeccionar el contenido de los archivos SVG para extraer información sobre el archivo, sus elementos y su jerarquía. Aspose.SVG para Python a través de la API .NET es totalmente compatible con las especificaciones SVG oficiales y proporciona una amplia funcionalidad para trabajar con el modelo de objetos de documento (DOM) SVG. Esta API admite una amplia gama de capacidades de navegación e inspección para contenido SVG.
En este artículo aprenderás:
Para continuar siguiendo este tutorial, debe instalar y configurar la biblioteca Aspose.SVG for Python via .NET en su proyecto Python. Nuestros ejemplos de código le ayudan a crear, cargar y leer archivos SVG utilizando la biblioteca Python.
La forma más sencilla de inspeccionar el contenido del documento es mirar el contenido como una cadena. Las propiedades inner_html y
outer_html de la clase
Element devuelven un fragmento de XML (o HTML) que representa el elemento y su contenido. Están desarrollados precisamente para ver contenido SVG como una cadena.
El siguiente ejemplo de código Python muestra cómo ver el contenido de un archivo SVG en la consola:
1import os
2from aspose.svg import SVGDocument
3
4# Setup directories
5data_dir = "data/"
6document_path = os.path.join(data_dir, "document.svg")
7
8# Load an SVG document
9with SVGDocument(document_path) as document:
10 html = document.document_element.outer_html
11
12 print(html)
13# View the document contentEl modelo de objetos de documento (DOM) es fundamental para navegar por archivos SVG al proporcionar una vista estructurada de los elementos del documento y sus relaciones. Proporciona acceso programático a elementos y atributos SVG, lo que permite una inspección y manipulación detalladas. A través del DOM, los desarrolladores pueden navegar por la estructura SVG utilizando métodos para seleccionar elementos por nombre de etiqueta, clase o ID. También pueden utilizar selectores CSS y consultas XPath para encontrar elementos específicos de manera eficiente. Este modelo jerárquico facilita la lectura y modificación del contenido SVG, la obtención de información detallada sobre elementos específicos y la interacción con SVG de forma flexible y potente.
El siguiente ejemplo muestra cómo extraer información sobre un elemento SVG particular de un archivo
shapes.svg. Este fragmento de código demuestra cómo cargar un documento SVG, iterar a través de elementos específicos (<rect> en este caso) y acceder e imprimir de forma segura sus atributos:
input_path para que apunte a la ubicación real de su archivo SVG.SVGDocument(input_path) para cargar un archivo SVG desde la input_path especificada.<rect> en el documento SVG.<rect>. 1fimport os
2from aspose.svg import SVGDocument
3
4# Prepare a path to the source and output SVG file
5data_dir = "data/"
6input_path = os.path.join(data_dir, "shapes.svg")
7
8# Load the SVG document
9document = SVGDocument(input_path)
10
11# Iterate over elements in the SVG document
12for element in document.get_elements_by_tag_name("rect"):
13 print(f"Element: {element.tag_name}, ID: {element.id}")
14
15# Print attributes of the element
16 attributes = element.attributes
17 for i in range(attributes.length):
18 attr = attributes[i]
19 if attr is not None:
20 print(f" Attribute: {attr.name} = {attr.value}")Después de ejecutar este ejemplo obtendrá el siguiente resultado:
1Element: rect, ID: first-rect
2 Attribute: id = first-rect
3 Attribute: x = 50
4 Attribute: y = 90
5 Attribute: width = 100
6 Attribute: height = 90
7 Attribute: style = stroke-width:5; stroke:FireBrick
8Element: rect, ID: second-rect
9 Attribute: id = second-rect
10 Attribute: x = 120
11 Attribute: y = 150
12 Attribute: width = 120
13 Attribute: height = 120
14 Attribute: style = stroke-width:10; stroke:DarkCyan
15Element: rect, ID: third-rect
16 Attribute: id = third-rect
17 Attribute: x = 170
18 Attribute: y = 220
19 Attribute: width = 90
20 Attribute: height = 90
21 Attribute: style = stroke-width:5; stroke:FireBrickAspose.SVG contiene una lista de métodos que se basan en las Element Traversal Specifications. Puede realizar una inspección detallada del documento y sus elementos utilizando la API. El siguiente ejemplo de código muestra el uso generalizado de las funciones de Element Traversal.
Aquí está el código Python que carga un documento SVG ( shapes.svg), navega a través de sus elementos e imprime los nombres de las etiquetas:
1import os
2from aspose.svg import SVGDocument
3
4# Setup directories
5data_dir = "data/"
6document_path = os.path.join(data_dir, "shapes.svg")
7
8# Load a document
9with SVGDocument(document_path) as document:
10 # Get the root element
11 element = document.document_element
12 print(element.tag_name) # svg
13
14 # Get the last child element of the root (which should be a <g> element)
15 element = element.last_element_child
16 print(element.tag_name) # g
17
18 # Get the first child element of the <g> element (which should be a <rect> element)
19 element = element.first_element_child
20 print(element.tag_name) # rect<svg> es un contenedor y se utiliza como el elemento más externo de los documentos SVG. Para señalar el elemento <svg>, use la propiedad document_element de la clase
SVGDocument que brinda acceso directo al elemento <svg> del documento. En el fragmento de código anterior, usamos esta manera.last_element_child devuelve el último nodo del elemento secundario de este elemento. En el ejemplo anterior, es el elemento <g>.first_element_child devuelve el primer hijo del elemento <g>. Es el elemento <rect>.Aspose.SVG for Python via .NET también implementa la especificación CSS Selector que le permite navegar por el documento utilizando un estilo similar a CSS.
El método
query_selector(selector) de la clase
Element le permite obtener el primer elemento dentro del documento que coincide con el selector especificado. El método
query_selector_all(selector) toma como parámetro el selector de consulta y devuelve una NodeList de todos los elementos que coinciden con el selector. Con los elementos resultantes, puedes realizar diversas manipulaciones: cambiar su texto, atributos, estilos CSS, etc.
En el siguiente ejemplo, utilizamos el método query_selector() para navegar por un documento SVG y buscar el elemento necesario para editarlo:
1import os
2from aspose.svg import SVGDocument
3
4# Setup directories
5output_dir = "output/"
6data_dir = "data/"
7
8document_path = os.path.join(data_dir, "shapes.svg")
9
10# Load an SVG document from the file
11document = SVGDocument(document_path)
12
13# Get root svg element of the document
14svg_element = document.root_element
15
16# Get circle element to change color
17circle_element = svg_element.query_selector("circle")
18
19# Set a new "fill" attribute value for the circle element
20circle_element.set_attribute("stroke", "DarkCyan")
21
22# Save the SVG document to a file
23output_path = os.path.join(output_dir, "circle-color.svg")
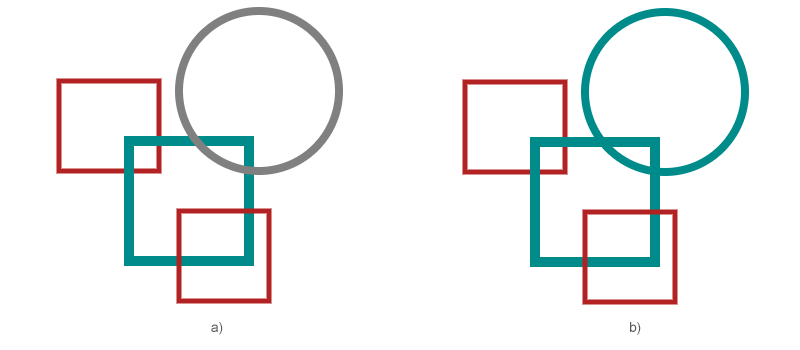
24document.save(output_path)En la figura: la imagen fuente (a) y la imagen editada (b).

La consulta XPath ( XML Path Language), a menudo denominada simplemente XPath, es un lenguaje de consulta que se utiliza para consultar datos de documentos. Se basa en una representación DOM del documento SVG y selecciona nodos según varios criterios. La sintaxis de las expresiones XPath es bastante simple y, lo que es más importante, es fácil de leer y de soportar.
Aspose.SVG también tiene una potente implementación de especificaciones XPath junto con especificaciones transversales. Las consultas XPath se realizan principalmente utilizando el método
evaluate() de la clase Documento. El método evaluar (expresión, contextoNodo, resolución, tipo, resultado) acepta una expresión XPath y otros parámetros dados y devuelve un resultado del tipo especificado. Esto le permite utilizar XPath Query para navegar por el documento (
shapes.svg) como se muestra en el siguiente ejemplo de código:
1import os
2from aspose.svg import SVGDocument
3from aspose.svg.dom.xpath import XPathResultType
4
5# Setup directories
6output_dir = "output/"
7data_dir = "data/"
8if not os.path.exists(output_dir):
9 os.makedirs(output_dir)
10
11# Prepare a path to a file loading
12document_path = os.path.join(data_dir, "shapes.svg")
13
14# Load an SVG document from the file
15document = SVGDocument(document_path)
16
17# Evaluate XPath expression
18xpath_expression = "//rect[@x='120']"
19xpath_result = document.evaluate(xpath_expression, document, None, XPathResultType.ANY, None)
20
21# Get the next evaluated node and print its parent_element
22node = xpath_result.iterate_next()
23if node:
24 print(node.parent_element)Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.