Modifier la couleur d'arrière-plan d'un fichier SVG – Exemples C#
La couleur d’arrière-plan SVG est essentielle pour assurer la clarté et le contraste visuels, améliorant ainsi la visibilité et l’esthétique du contenu. Il est essentiel pour maintenir la cohérence de la conception, améliorer l’accessibilité en fournissant un texte lisible et définir les limites des compositions multicouches. Vous pouvez changer la couleur d’arrière-plan d’un SVG soit en modifiant le SVG directement, soit en appliquant des styles à l’aide de CSS ou de JavaScript.
Aspose.SVG for .NET API vous permet de modifier un document SVG et d’apporter des modifications à son contenu.
Dans cet article, vous apprendrez comment appliquer la couleur d’arrière-plan aux fichiers SVG à l’aide d’Aspose.SVG for .NET et comment utiliser la couleur d’arrière-plan des images SVG dans des documents HTML à l’aide de la bibliothèque Aspose.HTML C#.
Modifier SVG directement
Pour définir la couleur d’arrière-plan d’une image SVG, vous devez insérer un nouvel élément SVG, tel qu’un rectangle ou un cercle, comme premier élément enfant du document SVG. Cette méthode prend une règle sur l’ordre des éléments SVG: les éléments qui apparaissent plus tard dans le code SVG apparaissent au-dessus de ceux qui apparaissent plus tôt. En plaçant un rectangle ou un cercle au début du SVG, vous créez effectivement un calque d’arrière-plan qui se trouve sous tous les autres éléments graphiques.
Ajouter un arrière-plan au SVG
La méthode la plus courante pour définir la couleur d’arrière-plan en SVG consiste à créer un élément <rect> qui couvre l’intégralité du canevas SVG. Cette approche garantit que l’arrière-plan fait partie du contenu SVG lui-même. L’extrait de code suivant illustre comment ajouter un arrière-plan à SVG: créez un nouvel élément rectangle en SVG qui servira d’arrière-plan. Pour ce faire, le rectangle reçoit les attributs width="100%", height="100%" et fill="#ebf3f6", et est positionné de manière à apparaître derrière tout autre contenu SVG:
1using Aspose.Svg;
2using System.IO; 1// Add background color rectangle to existing SVG using C#
2
3// Load an SVG document from a file
4SVGDocument document = new SVGDocument(Path.Combine(DataDir, "tree.svg"));
5
6// Get the root SVG element of the document
7SVGSVGElement svgElement = document.RootElement;
8
9// Create a rectangle element and set attributes values
10SVGRectElement rectElement = (SVGRectElement)document.CreateElementNS("http://www.w3.org/2000/svg", "rect");
11rectElement.X.BaseVal.Value = 3;
12rectElement.Y.BaseVal.Value = 3;
13rectElement.SetAttribute("width", "100%");
14rectElement.SetAttribute("height", "100%");
15rectElement.SetAttribute("fill", "#ebf3f6");
16
17// Add the rectangle element as the first child to <svg> element
18svgElement.InsertBefore(rectElement, svgElement.FirstChild);
19
20// Save the SVG document
21document.Save(Path.Combine(OutputDir, "add-background-color.svg"));Changer la couleur d’arrière-plan SVG
Si votre document SVG comporte un élément qui sert de fond, comme par exemple un rectangle comme dans l’exemple précédent, changer la couleur de fond implique plusieurs étapes:
- Ouvrez un fichier SVG source.
- Récupérez l’élément racine
<svg>du document. - Obtenez le premier élément rectangle (ou un autre élément SVG qui sert de fond) pour changer de couleur.
- Définissez une nouvelle valeur d’attribut de remplissage pour l’élément
<rect>. - Enregistrez le document SVG modifié.
1using Aspose.Svg;
2using System.IO; 1// Change background rectangle fill color in SVG using C#
2
3// Load an SVG document from a file
4SVGDocument document = new SVGDocument(Path.Combine(DataDir, "add-background-color.svg"));
5
6// Get the root SVG element of the document
7SVGSVGElement svgElement = document.RootElement;
8
9// Get the first <rect> element to change color
10SVGRectElement rectElement = svgElement.QuerySelector("rect") as SVGRectElement;
11
12// Set a new "fill" attribute value for the <rect> element
13rectElement.SetAttribute("fill", "#fef4fd");
14
15// Save the SVG document
16document.Save(Path.Combine(OutputDir, "change-background-color-in.svg"));Remarque: Cette méthode (méthode <rect>) est la plus cohérente entre les navigateurs et garantit que la couleur d’arrière-plan fait partie du SVG, même lorsque le SVG est exporté ou utilisé dans différents contextes.
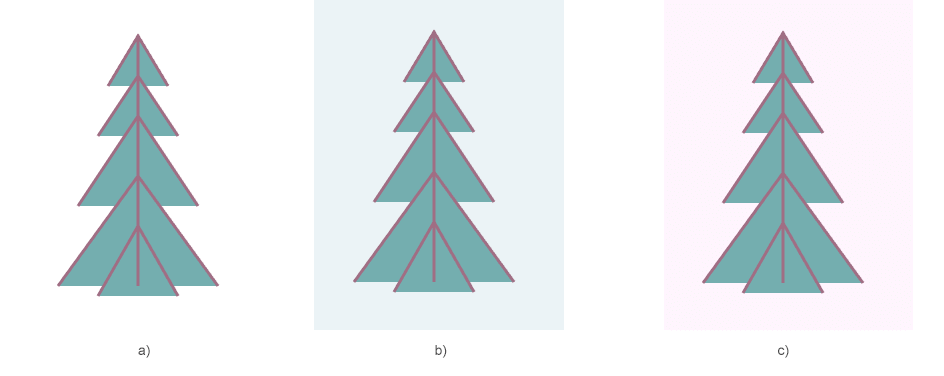
La figure suivante montre l’image SVG originale (a), l’image avec l’arrière-plan ajouté (b) et l’image dans laquelle la couleur d’arrière-plan SVG a été modifiée (c):

Changer la couleur d’arrière-plan à l’aide de CSS
Changer la couleur d’arrière-plan SVG à l’aide de CSS est une tâche courante qui améliore la présentation visuelle des images SVG dans les pages Web. Bien que les éléments SVG ne prennent pas en charge une propriété native background-color, vous pouvez obtenir cet effet en utilisant CSS pour styliser des éléments SVG supplémentaires comme <rect> ou en appliquant des styles via CSS externe, interne ou en ligne.
CSS en ligne – Comprendre les pièges
Vous pouvez intuitivement tenter d’utiliser la propriété style="background-color" directement sur un élément <svg>, en vous attendant à ce qu’elle fonctionne de la même manière qu’elle le fait pour les éléments HTML comme <div> ou <p> . Cependant, cette approche est semée d’embûches et d’incompréhensions. Mais parfois ça marche ! Dans l’exemple suivant, nous utilisons la propriété background-color dans l’attribut style pour l’élément <svg>:
1using Aspose.Svg;
2using System.IO; 1// Set SVG background color using style attribute on root element in C#
2
3// Prepare a path to a source SVG file
4string documentPath = Path.Combine(DataDir, "tulips.svg");
5
6// Load an SVG document from the file
7SVGDocument document = new SVGDocument(documentPath);
8
9// Get the root SVG element of the document
10SVGSVGElement svgElement = document.RootElement;
11
12// Create a style attribute for the <svg> element
13svgElement.SetAttribute("style", "background: grey");
14
15// Save the SVG document
16document.Save(Path.Combine(OutputDir, "with-background-color.svg"));Pourquoi cela semble-t-il fonctionner?
Dans certains navigateurs ou contextes de rendu, l’application de background-color à un élément SVG peut sembler fonctionner, car le navigateur peut remplir l’espace alloué au SVG avec la couleur spécifiée. Cependant, cet effet ne se produit pas parce que le SVG lui-même a un arrière-plan, mais parce que la zone autour ou derrière le contenu SVG est colorée. Il s’agit probablement d’un comportement accidentel, plutôt que d’une fonctionnalité définie par la
spécification SVG.
Le problème avec cette approche
Le principal problème lié à l’utilisation de background-color dans l’attribut SVG style est qu’il ne fait pas partie de la spécification SVG. La norme SVG ne reconnaît pas background-color comme propriété de style valide pour un élément SVG. Cela signifie:
- Ce qui fonctionne dans un navigateur peut ne pas fonctionner dans un autre.
- L’arrière-plan ne fait pas réellement partie du contenu SVG, vous avez donc moins de contrôle sur son comportement et son apparence, en particulier lorsque le SVG est exporté, imprimé ou traité dans d’autres contextes.
CSS interne
Le CSS interne fait référence aux styles intégrés directement dans un document HTML ou SVG, généralement dans une balise <style>. Cela vous permet de définir des styles spécifiques qui s’appliquent uniquement au document actuel, sans affecter les autres documents ni nécessiter de feuilles de style externes.
Dans l’exemple suivant,
- l’élément
<style>est créé et ajouté au SVG pour définir une classe CSS.backgroundqui définit la couleur d’arrière-plan du SVG; - l’élément
<rect>est créé avec son attributclassdéfini surbackground, qui applique le remplissage gris défini dans le CSS; - l’élément
<style>est inséré en premier, suivi de l’élément<rect>, garantissant que le rectangle fait office d’arrière-plan pour le SVG.
1using Aspose.Svg;
2using System.IO; 1// Add SVG background color using CSS style element and rectangle with class in C#
2
3// Set SVG Namespace URL
4string SvgNamespace = "http://www.w3.org/2000/svg";
5
6// Load an SVG document from a file
7SVGDocument document = new SVGDocument(Path.Combine(DataDir, "tulips.svg"));
8
9// Get the root <svg> element of the document
10SVGSVGElement svgElement = document.RootElement;
11
12// Create a <style> element
13SVGStyleElement styleElement = (SVGStyleElement)document.CreateElementNS(SvgNamespace, "style");
14
15// Set the CSS content to define a background color class
16styleElement.TextContent = @".background {fill: grey;}";
17
18// Insert the <style> element at the beginning of the <svg> element
19svgElement.InsertBefore(styleElement, svgElement.FirstChild);
20
21// Create a rectangle element and set the class to "background"
22SVGRectElement rectElement = (SVGRectElement)document.CreateElementNS(SvgNamespace, "rect");
23rectElement.X.BaseVal.Value = -120;
24rectElement.Y.BaseVal.Value = 0;
25rectElement.SetAttribute("width", "100%");
26rectElement.SetAttribute("height", "100%");
27rectElement.SetAttribute("class", "background");
28
29// Add the rectangle element as the first child to the <svg> element, after the <style> element
30svgElement.InsertBefore(rectElement, svgElement.ChildNodes[1]);
31
32// Save the SVG document
33document.Save(Path.Combine(OutputDir, "add-background-color-with-css.svg"));Cette approche permet une séparation nette du style et de la structure, en tirant parti du CSS pour une gestion plus facile et des modifications futures potentielles de la couleur d’arrière-plan du SVG. Le CSS interne est largement pris en charge par tous les navigateurs modernes, garantissant un rendu cohérent de vos images SVG.
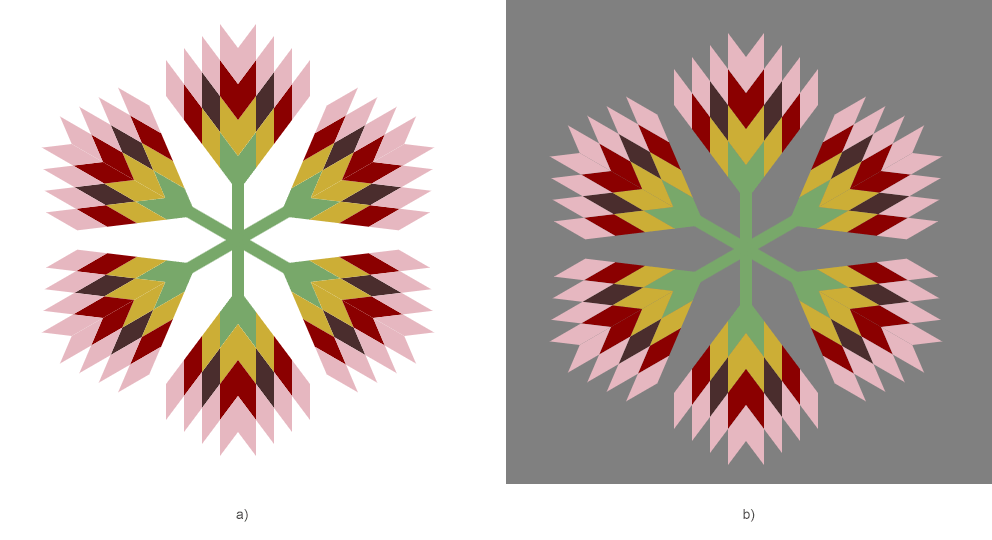
La figure montre la visualisation du fichier SVG original (a) et du même fichier avec la couleur d’arrière-plan ajoutée (b):

Changer la couleur d’arrière-plan à l’aide de SVG Builder
Dans le code suivant,
SVG Builder ajoute par programme une couleur d’arrière-plan à un document SVG existant (pour le fichier tulips.svg comme dans le cas précédent).
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.IO; 1// Change a background color for an SVG document using SVG Builder
2
3// Initialize an SVG document
4using (SVGDocument document = new SVGDocument(Path.Combine(DataDir, "tulips.svg")))
5{
6 SVGSVGElement svg = new SVGSVGElementBuilder()
7 .Width(100, LengthType.Percentage)
8 .Height(100, LengthType.Percentage)
9 .Build(document.FirstChild as SVGSVGElement);
10
11 // Create a new <g> element using SVGGElementBuilder and add <style> and <rect> elements to it
12 SVGElement g = new SVGGElementBuilder()
13 .Id("backgound")
14 .AddStyle(style => style
15 .Type("text/css")
16 .AddRule(".background", r => r.Fill(Color.Gray)
17 )
18 .AddRect(rect => rect
19 .X(-120).Y(0).Width(100, LengthType.Percentage).Height(100, LengthType.Percentage)
20 .Class("background")
21 ).BuildElement(document));
22 svg.InsertBefore(g, svg.FirstElementChild);
23
24 // Save the document
25 document.Save(Path.Combine(OutputDir, "add-background-color-with-builder.svg"));
26}L’étape clé du code consiste à utiliser SVGGElementBuilder pour définir un élément de groupe (<g>) qui inclut un élément <style> avec CSS interne. Ce CSS définit une couleur d’arrière-plan via la classe .background. Un élément <rect> est ensuite ajouté pour appliquer l’arrière-plan à l’aide de cette classe. Le groupe est inséré au début du SVG, définissant ainsi la couleur d’arrière-plan.
Dans le chapitre SVG Builder – Création et modification SVG avancées, vous trouverez un guide pour manipuler efficacement SVG à l’aide de l’API Aspose.SVG Builder, couvrant des aspects allant de la création d’éléments de base aux techniques avancées telles que les mixins et sucre syntaxique.
Ajouter une couleur d’arrière-plan pour l’image SVG dans HTML
Pour continuer à suivre ce didacticiel, vous devez installer et configurer la bibliothèque Aspose.HTML for .NET dans votre projet C#.
Lorsque vous travaillez avec des documents HTML contenant des images SVG, vous devrez peut-être ajouter une couleur d’arrière-plan à vos éléments SVG. Bien que les SVG soient généralement transparents, l’ajout d’un arrière-plan peut améliorer la visibilité et l’esthétique. L’exemple C# suivant montre comment ajouter par programmation une couleur d’arrière-plan à tous les éléments SVG d’un document HTML à l’aide de C# et de la bibliothèque Aspose.HTML pour .NET.
- Utilisez l’un des constructeurs HTMLDocument() pour charger un fichier HTML.
- Utilisez la méthode
QuerySelector() pour rechercher l’élément
<style>dans le document HTML où vous ajouterez une nouvelle règle CSS. - Utilisez la propriété
InnerHTML pour afficher le contenu actuel de l’élément
<style>afin de garantir qu’aucune règle importante n’est écrasée. - Mettez à jour la propriété
TextContent de l’élément
<style>pour ajouter une règle CSS permettant de définir la couleur d’arrière-plan des éléments SVG. - Utilisez la méthode Save() pour exporter le document HTML mis à jour vers un nouveau fichier.
Le fichier HTML source
aspose-svg.html contient du CSS interne. Pour ajouter une couleur d’arrière-plan pour toutes les images SVG, nous allons inspecter le contenu actuel de l’élément <style> et ajouter une règle de style aux éléments SVG spécifiant la couleur d’arrière-plan qui sera appliquée à toutes les images SVG dans le fichier HTML.
1using System.IO;
2using Aspose.Html;
3...
4
5 // Prepare a path to a source HTML file with SVG image
6 string documentPath = Path.Combine(DataDir, "aspose-svg.html");
7
8 // Load an HTML document from the file
9 var document = new HTMLDocument(documentPath);
10
11 // Find a <style> element and assign a background color value for all svg elements
12 var styleElement = document.QuerySelector("style");
13
14 // Print content of the <style>
15 Console.WriteLine(styleElement.InnerHTML);
16
17 // Assign a text content for the style element
18 styleElement.TextContent = styleElement.InnerHTML + "svg {background-color: #fef4fd;}";
19
20 // Save the HTML document
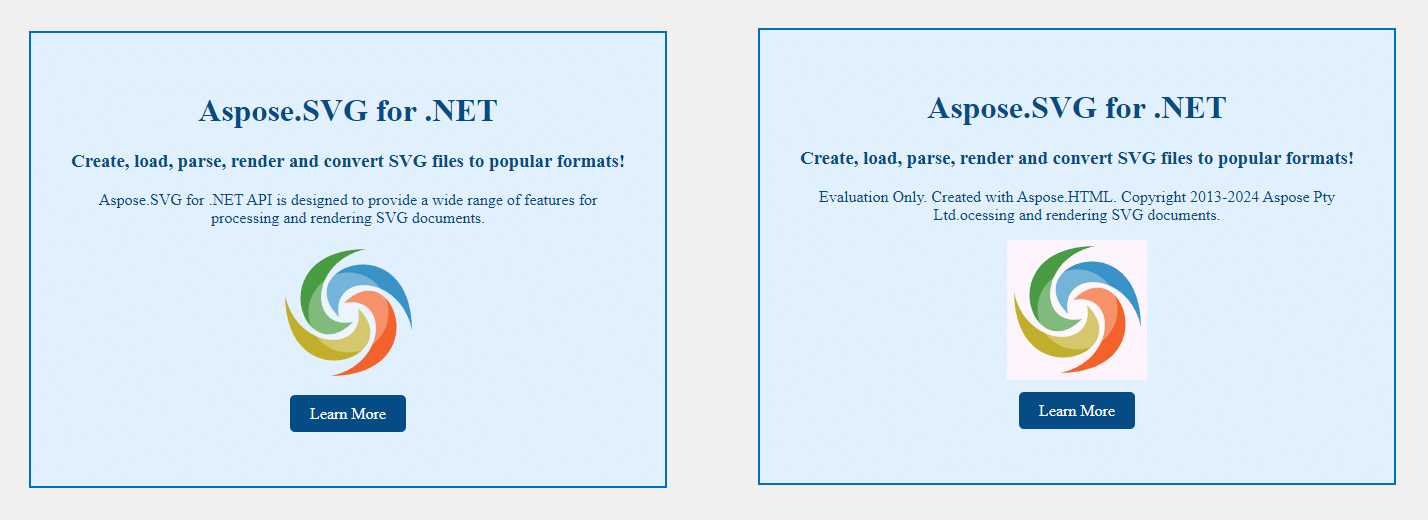
21 document.Save(Path.Combine(OutputDir, "with-background-color.html"));La figure montre la visualisation du fichier HTML d’origine et du même fichier avec la couleur d’arrière-plan ajoutée pour l’image SVG:

Changer la couleur d’arrière-plan à l’aide de JavaScript
Document SVG
Pour ajouter dynamiquement une couleur d’arrière-plan à un fichier SVG à l’aide de JavaScript, vous pouvez intégrer un élément <script> directement dans le SVG. Voici un guide étape par étape sur la façon d’y parvenir:
- Utilisez la classe SVGDocument pour charger un fichier SVG.
- Accédez à l’élément racine
<svg>à partir du document chargé. C’est l’élément auquel vous ajouterez l’arrière-plan. - Utilisez la méthode
CreateElementNS() pour créer un nouvel élément
<script>. Ce script contiendra du code JavaScript pour ajouter une couleur d’arrière-plan SVG. - Définissez le code JavaScript. Sélectionnez l’élément SVG, créez un
<rect>avec toutes les dimensions et la couleur d’arrière-plan, et insérez-le comme premier enfant pour définir l’arrière-plan. - Ajoutez l’élément
<script>nouvellement créé au document SVG. - Enregistrez le document SVG mis à jour avec le code JavaScript intégré, qui inclut désormais la logique des couleurs d’arrière-plan.
1using Aspose.Svg;
2using System.IO; 1// Add SVG background color using embedded JavaScript <script> element in C#
2
3// Load an SVG document from a file
4SVGDocument document = new SVGDocument(Path.Combine(DataDir, "tree.svg"));
5
6// Get the root <svg> element of the document
7SVGSVGElement svgElement = document.RootElement;
8
9// Create a new <script> element
10Element scriptElement = document.CreateElementNS("http://www.w3.org/2000/svg", "script");
11
12// Define JavaScript code to add a <rect> element as the background
13scriptElement.TextContent = @"
14 var svgElement = document.getElementsByTagName('svg')[0];
15 if (svgElement) {
16 var rectElement = document.createElementNS('http://www.w3.org/2000/svg', 'rect');
17 rectElement.setAttribute('x', '0');
18 rectElement.setAttribute('y', '0');
19 rectElement.setAttribute('width', '100%');
20 rectElement.setAttribute('height', '100%');
21 rectElement.setAttribute('fill', '#fef4fd');
22 svgElement.insertBefore(rectElement, svgElement.firstChild);
23 };
24";
25
26// Append the <script> element to the SVG document
27svgElement.AppendChild(scriptElement);
28
29// Save the modified SVG document
30document.Save(Path.Combine(OutputDir, "svg-background-color-using-script.svg"));SVG dans un document HTML
Pour continuer à suivre ce didacticiel, vous devez installer et configurer la bibliothèque Aspose.HTML for .NET dans votre projet C#.
Pour modifier la couleur d’arrière-plan d’une image SVG dans un document HTML à l’aide de JavaScript avec Aspose.HTML pour .NET, vous pouvez intégrer JavaScript directement dans le code SVG, puis utiliser Aspose.HTML pour exécuter le script. Voici comment y parvenir:
- Chargez un document HTML à l’aide du constructeur HTMLDocument().
- Utilisez le QuerySelector() pour rechercher l’élément SVG par son ID ou un autre attribut.
- Utilisez la méthode
CreateElement() pour créer un nouvel élément
<script>. Définissez son TextContent sur du code JavaScript qui modifie la couleur d’arrière-plan du SVG. - Ajoutez le nouvel élément
<script>au corps du document à l’aide de la méthodeAppendChild(), en vous assurant que le code JavaScript est exécuté. - Incluez une vérification conditionnelle pour gérer les cas où l’élément SVG n’est pas trouvé, en affichant un message pertinent si nécessaire.
- Utilisez la méthode Save() pour exporter le document HTML mis à jour avec le script intégré vers un nouveau fichier.
1using Aspose.Html;
2using System.IO;
3...
4
5 // Prepare a path to a source HTML file with SVG image
6 string documentPath = Path.Combine(DataDir, "aspose-svg.html");
7
8 // Load an HTML document from the file
9 var document = new HTMLDocument(documentPath);
10
11 // Find the SVG element by its ID (or any other attribute)
12 var svgElement = document.QuerySelector("svg[id='mySvg']");
13
14 if (svgElement != null)
15 {
16 // Create a new <script> element
17 var scriptElement = document.CreateElement("script");
18
19 // Define JavaScript code to add a <rect> element as the background
20 scriptElement.TextContent = @"
21 var svgElement = document.getElementById('mySvg');
22 if (svgElement) {
23 var rectElement = document.createElementNS('http://www.w3.org/2000/svg', 'rect');
24 rectElement.setAttribute('x', '0');
25 rectElement.setAttribute('y', '0');
26 rectElement.setAttribute('width', '100%');
27 rectElement.setAttribute('height', '100%');
28 rectElement.setAttribute('fill', '#fef4fd');
29 svgElement.insertBefore(rectElement, svgElement.firstChild);
30 };
31 ";
32
33 // Append the <script> element to the HTML document's body
34 document.Body.AppendChild(scriptElement);
35 }
36 else
37 {
38 // Handle the case where the svgElement was not found
39 Console.WriteLine("SVG element not found.");
40 }
41
42 // Save the SVG document
43 document.Save(Path.Combine(OutputDir, "svg-background-color-html-script.html"));Conclusion
Dans cet article, nous avons examiné plusieurs méthodes pour appliquer et modifier la couleur d’arrière-plan des images SVG à l’aide des bibliothèques Aspose.SVG for .NET et Aspose.HTML for .NET:
- L’approche la plus robuste et la plus conforme aux standards consiste à modifier directement le document SVG. L’ajout d’un élément
<rect>comme premier enfant du SVG crée un arrière-plan solide qui sous-tend tous les autres éléments graphiques. Cette méthode est particulièrement utile, car elle garantit une apparence cohérente et une compatibilité dans tous les contextes de rendu. - Pour les scénarios dans lesquels des images SVG sont intégrées dans des documents HTML, CSS et JavaScript peuvent être utilisés pour styliser l’arrière-plan SVG. Cependant, en raison des différents comportements des navigateurs, JavaScript peut ne pas être aussi portable ou fiable.
En résumé, la méthode que vous choisissez doit dépendre du contexte dans lequel le SVG sera utilisé et du niveau de contrôle et de cohérence requis. La modification directe du SVG est généralement la méthode la plus fiable, en particulier pour les fichiers SVG autonomes. Lorsque vous travaillez avec SVG dans des documents HTML, CSS et JavaScript offrent une flexibilité mais avec des limitations potentielles.
Voir aussi
- Comment ajouter de nouveaux éléments SVG et définir leurs propriétés de couleur, nous avons couvert en détail des exemples C# dans l’article Modifier les fichiers SVG.
- L’article Couleur d’arrière-plan SVG explique ce qu’est l’arrière-plan en SVG. Il fournit également des exemples de code SVG et un guide complet sur la façon de définir ou de modifier une couleur d’arrière-plan.
- L’article Couleur SVG examine comment le texte et les formes SVG peuvent être colorisés. Vous trouverez un aperçu de la façon dont la couleur est définie, y compris les différentes façons dont vous pouvez contrôler la transparence du contenu SVG.
- Vous pouvez télécharger les exemples complets et les fichiers de données depuis GitHub. À propos du téléchargement depuis GitHub et de l’exécution d’exemples, vous le découvrirez dans la section Comment exécuter les exemples.
- Convertisseur de couleurs est une application en ligne gratuite permettant de transformer les couleurs entre les formats de couleurs. Entrez simplement le code couleur et obtenez le résultat immédiatement! Vous n’avez besoin d’aucun logiciel supplémentaire. Essayez notre puissant convertisseur de couleurs dès maintenant!