Filtres de couleur – Code C#
Dans cet article, vous découvrirez les principaux filtres de couleur – <feColorMatrix> et <feComponentTransfer>. Vous trouverez ici des exemples montrant comment écrire du code SVG pour créer des effets de saturation, hueRotate et luminanceToAlpha, ainsi que des exemples détaillés en C# d’utilisation de l’espace de noms
Aspose.Svg.Filters pour appliquer des filtres de couleur aux éléments SVG ou des bitmaps.
Filtres de couleur – Color Filters
Aspose.SVG pour .NET vous permet de créer divers effets de filtre SVG pris en charge dans presque tous les navigateurs modernes. Lorsqu’il s’agit de gestion des couleurs, <feColorMatrix> est la meilleure option. Il s’agit d’un type de filtre de couleur qui utilise une matrice pour affecter les valeurs de couleur de chaque canal RGBA. Le <feComponentTransfer> est l’une des primitives de filtre SVG les plus puissantes. Il donne le contrôle sur les canaux RGBA individuels de l’image, vous permettant de créer des effets SVG de type Photoshop ; par exemple, il peut être utilisé pour posteriser des images.
Color Matrix – Primitive de filtre <feColorMatrix>
Le <feColorMatrix> est l’un des principaux filtres de couleur. Cette primitive de filtre applique une transformation matricielle aux canaux RGBA de chaque pixel de l’image d’entrée. En conséquence, un nouvel ensemble de valeurs de couleur et alpha est produit. Dans le cas courant, la matrice de couleurs est écrite comme une opération de l’attribut type de l’élément <feColorMatrix>. Dans les cas particuliers des matrices de couleurs, les opérations auxiliaires de type ’type’ sont utilisées: saturate, hueRotate, luminanceToAlpha.
Effet de saturation – Saturation Effect
L’effet de saturation est un cas particulier d’utilisation de la matrice de couleurs. Voyons des exemples de l’opération saturate utilisée dans l’attribut type de la primitive de filtre <feColorMatrix>:
1<svg xmlns="http://www.w3.org/2000/svg">
2 <image filter="url(#saturation-effect)" href="http://docs.aspose.com/svg/net/images/api/lighthouse.jpg" x="20" y="20" height="440" width="330" />
3 <defs>
4 <filter id="saturation-effect">
5 <feColorMatrix in="SourceGraphic" type="saturate" values="2"></feColorMatrix>
6 </filter>
7 </defs>
8</svg>Le code SVG ci-dessus illustre la création de l’effet de saturation et vous rappelle qu’en SVG, un filtre est défini par un élément <filter> qui est défini à l’intérieur d’un élément <defs>. Il n’est jamais rendu lui-même et est décrit conceptuellement comme un élément qui inclut ses éléments enfants, les primitives de filtre.
Le code C# suivant crée un fichier SVG avec une image avec une saturation accrue, rendant les couleurs plus éclatantes. L’effet de saturation est obtenu par la primitive de filtre <feColorMatrix> avec les valeurs spécifiées dans le code.
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Filters;
4using Aspose.Svg.DataTypes;
5...
6
7 // Set SVG Namespace Url
8 string SvgNamespace = "http://www.w3.org/2000/svg";
9
10 using (var document = new SVGDocument())
11 {
12 var svgElement = document.RootElement;
13
14 // Create an <image> element and add to the <svg> element
15 var imageElement = (SVGImageElement)document.CreateElementNS(SvgNamespace, "image");
16 imageElement.Href.BaseVal = "http://docs.aspose.com/svg/net/images/api/lighthouse.jpg";
17 imageElement.Height.BaseVal.ConvertToSpecifiedUnits(SVGLength.SVG_LENGTHTYPE_PX);
18 imageElement.Width.BaseVal.ConvertToSpecifiedUnits(SVGLength.SVG_LENGTHTYPE_PX);
19 imageElement.Height.BaseVal.Value = 440;
20 imageElement.Width.BaseVal.Value = 330;
21 imageElement.X.BaseVal.Value = 20;
22 imageElement.Y.BaseVal.Value = 20;
23 imageElement.SetAttribute("filter", "url(#saturation)");
24 svgElement.AppendChild(imageElement);
25
26 // Create a <defs> element and add to the <svg> element
27 var defsElement = (SVGDefsElement)document.CreateElementNS(SvgNamespace, "defs");
28 svgElement.AppendChild(defsElement);
29
30 // Creating a <filter> element and add to the <defs> element
31 var filterElement = (SVGFilterElement)document.CreateElementNS(SvgNamespace, "filter");
32 filterElement.Id = "saturation";
33 defsElement.AppendChild(filterElement);
34
35 // Creating a <feColorMatrix> element and add to the <filter> element
36 var feColorMatrixElement = (SVGFEColorMatrixElement)document.CreateElementNS(SvgNamespace, "feColorMatrix");
37 feColorMatrixElement.In1.BaseVal = "SourceGraphic";
38 feColorMatrixElement.SetAttribute("type", "saturate");
39 feColorMatrixElement.SetAttribute("values", "2");
40 filterElement.AppendChild(feColorMatrixElement);
41
42 // Save the document
43 document.Save(Path.Combine(OutputDir, "saturation-effect.svg"));
44 }Considérons le code étape par étape :
- Créez une instance de la classe SVGDocument.
- La propriété
RootElementde la classe SVGDocument pointe vers l’élément racine<svg>du document. - Créez un élément
<image>avec des attributs et ajoutez-le à l’élément<svg>:- Vous pouvez utiliser la méthode
CreateElementNS(
namespaceURI, qualifiedName) pour créer une instance de la classe SVGImageElement. - Définir des attributs spécifiant sa source, sa position et sa taille. L’utilisation d’un attribut
filterdeimageElementfaisant référence au nom d’url d’un attributiddansfilterElementpermet d’appliquer l’effet de filtre SVG à l’image. - Pour ajouter un
imageElementàsvgElement, vous pouvez utiliser la méthode AppendChild().
- Vous pouvez utiliser la méthode
CreateElementNS(
- Créez un élément
<defs>et ajoutez-le à l’élément<svg>:- Utilisez la méthode CreateElementNS() pour créer une instance de la classe SVGDefsElement.
- Utilisez la méthode AppendChild() pour ajouter l’élément
<defs>à l’élément<svg>.
- Créez un élément
<filter>, définissez un attributidet ajoutez<filter>à l’élément<defs>:- Utilisez la méthode CreateElementNS() pour créer une instance de la classe SVGFilterElement.
- Définissez un
filterElement.Idpour l’élément<filter>, il peut être appliqué à l’image. - Utilisez la méthode AppendChild() pour ajouter le
<filter>à l’élément<defs>.
- Créez un élément
<feColorMatrix>, définissez les attributs et ajoutez-le à l’élément<filter>:- Utilisez la méthode CreateElementNS() pour créer une instance de la classe SVGFEColorMatrix.
- Appelez la méthode
SetAttribute(
name, value) pour définir les attributstypeetvalue. - N’oubliez pas de définir l’attribut
in1. Utilisez la propriété de type SVGAnimatedLength, dont les données statiques peuvent être définies ou lues via la constructionfeColorMatrixElement.In1.BaseVal = "SourceGraphic". - Utilisez la méthode AppendChild() pour ajouter
<feColorMatrix>à l’élément<filter>.
- Appelez la méthode Save() pour enregistrer le document SVG avec l’image saturée dans un fichier local spécifié par chemin.
HueRotate
Le cas spécifique des matrices de couleurs est la rotation de l’image le long de la
roue chromatique. L’opération type="hueRotate" est utilisée pour changer la tonalité de couleur d’une image ou d’un élément. Avec hueRotate, vous pouvez créer des effets de couleurs vives et riches et personnaliser l’apparence des éléments de votre site Web. Le hueRotate prend des values – l’angle de rotation en degrés. Cet angle indique l’angle de rotation de la roue chromatique. La valeur peut être comprise entre 0 et 360, où 0 et 360 représentent la tonalité de couleur d’origine et 180 représente une rotation de 180 degrés (les couleurs sont inversées).
L’exemple SVG suivant illustre l’utilisation de l’opération type="hueRotate" dans la primitive de filtre <feColorMatrix>:
1<defs>
2 <filter id="hueRotate">
3 <feColorMatrix in="SourceGraphic" type="hueRotate" values="150"></feColorMatrix>
4 </filter>
5</defs>Le code C# ci-dessous crée une primitive de filtre <feColorMatrix> et l’ajoute à un élément SVG <filter> existant pour appliquer un effet hueRotate à l’aide d’Aspose.SVG pour l’API .NET. L’effet de rotation de teinte modifie la teinte du graphique d’entrée, déplaçant efficacement ses couleurs autour de la roue chromatique.
1 // Creating a <feColorMatrix> element and add to the <filter> element
2 var feColorMatrixElement = (SVGFEColorMatrixElement)document.CreateElementNS(SvgNamespace, "feColorMatrix");
3 feColorMatrixElement.In1.BaseVal = "SourceGraphic";
4 feColorMatrixElement.SetAttribute("type", "hueRotate");
5 feColorMatrixElement.SetAttribute("values", "150");
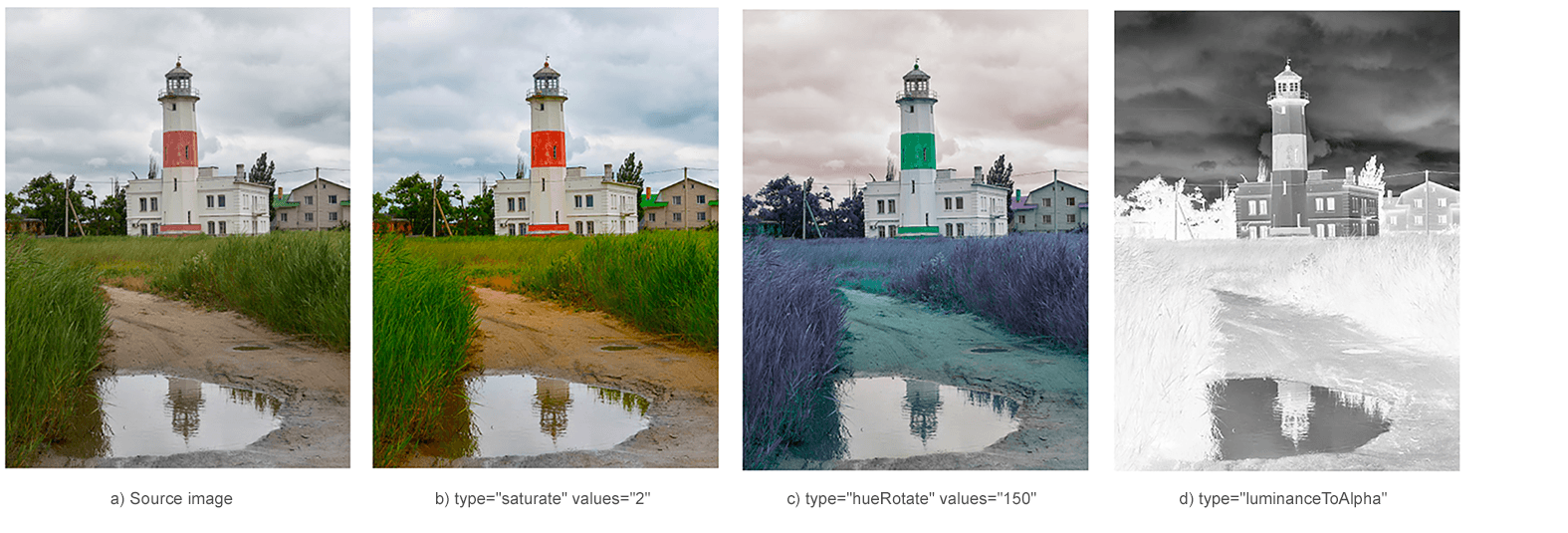
6 filterElement.AppendChild(feColorMatrixElement);Cette figure est une série d’images avec diverses valeurs d’attribut type. La figure montre l’image source (a), les images traitées par le filtre feColorMatrix – après l’application de l’effet de saturation (b), hueRotate (c) et luminanceToAlpha (d).

Canaux de couleur – Primitive de filtre <feComponentTransfer>
La primitive de filtre <feComponentTransfer> est un élément SVG puissant qui vous permet d’effectuer des opérations linéaires, tabulaires et discrètes avec les canaux d’image et de modifier le gamma de chaque canal (RGBA). Cela permet divers réglages et effets de couleur tels que les changements de contraste, la correction gamma, l’inversion des couleurs, le réglage de la luminosité, etc.
Habituellement, les sous-éléments <feFuncR>, <feFuncG>, <feFuncB> et <feFuncA> sont utilisés avec <feComponentTransfer>. Ils définissent les fonctions de transformation pour les canaux rouge, vert, bleu et alpha, respectivement, et peuvent contenir des attributs tels que type, tableValues, slope, intercept, amplitude, exponent et offset qui définissent le comportement de la transformation. Dans l’attribut type, le type de fonction qui permet de modifier ce composant est déterminé. Il existe cinq types de fonctions: identity, table, discrete, linear et gamma. Lorsque type="linear", l’attribut slope indique la pente de la fonction linéaire. Si l’attribut n’est pas spécifié, alors l’effet est comme si une valeur de 1 était spécifiée. Regardons un exemple SVG:
1<svg xmlns="http://www.w3.org/2000/svg">
2 <image href="http://docs.aspose.com/svg/images/api/seaside.jpg" height="330" width="440" x="10" y="10" filter="url(#rgba)" />
3 <defs>
4 <filter id="rgba">
5 <feComponentTransfer>
6 <feFuncR type="linear" slope="1.1"/>
7 <feFuncG type="linear" slope="1.5"/>
8 <feFuncB type="linear" slope="2.0"/>
9 <feFuncA type="identity"/>
10 </feComponentTransfer>
11 </filter>
12 </defs>
13</svg>Ici, nous allons écrire du code C# pour créer le même effet de transformation linéaire de canal d’image que dans le code SVG ci-dessus.
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Filters;
4...
5
6 // Set SVG Namespace Url
7 string SvgNamespace = "http://www.w3.org/2000/svg";
8
9 using (var document = new SVGDocument())
10 {
11 var svgElement = document.RootElement;
12
13 // Create an <image> element and add to the <svg> element
14 var imageElement = (SVGImageElement)document.CreateElementNS(SvgNamespace, "image");
15 imageElement.Href.BaseVal = "http://docs.aspose.com/svg/images/api/seaside.jpg";
16 imageElement.Height.BaseVal.Value = 330;
17 imageElement.Width.BaseVal.Value = 440;
18 imageElement.X.BaseVal.Value = 10;
19 imageElement.Y.BaseVal.Value = 10;
20 imageElement.SetAttribute("filter", "url(#rgba)");
21 svgElement.AppendChild(imageElement);
22
23 // Create a <defs> element and add to the <svg> element
24 var defsElement = (SVGDefsElement)document.CreateElementNS(SvgNamespace, "defs");
25 svgElement.AppendChild(defsElement);
26
27 // Creating a <filter> element and add to the <defs> element
28 var filterElement = (SVGFilterElement)document.CreateElementNS(SvgNamespace, "filter");
29 filterElement.Id = "rgba";
30 defsElement.AppendChild(filterElement);
31
32 // Creating a <feComponentTransfer> element and add to the <filter> element
33 var feComponentTransferElement = (SVGFEComponentTransferElement)document.CreateElementNS(SvgNamespace, "feComponentTransfer");
34 filterElement.AppendChild(feComponentTransferElement);
35
36 // Creating a <feFuncR> element and add to the <feComponentTransfer> element
37 var feFuncRElement = (SVGFEFuncRElement)document.CreateElementNS(SvgNamespace, "feFuncR");
38 feFuncRElement.SetAttribute("type", "linear");
39 feFuncRElement.SetAttribute("slope", "1.1");
40 feComponentTransferElement.AppendChild(feFuncRElement);
41
42 // Creating a <feFuncG> element and add to the <feComponentTransfer> element
43 var feFuncGElement = (SVGFEFuncGElement)document.CreateElementNS(SvgNamespace, "feFuncG");
44 feFuncGElement.SetAttribute("type", "linear");
45 feFuncGElement.SetAttribute("slope", "1.5");
46 feComponentTransferElement.AppendChild(feFuncGElement);
47
48 // Creating a <feFuncB> element and add to the <feComponentTransfer> element
49 var feFuncBElement = (SVGFEFuncBElement)document.CreateElementNS(SvgNamespace, "feFuncB");
50 feFuncBElement.SetAttribute("type", "linear");
51 feFuncBElement.SetAttribute("slope", "2.0");
52 feComponentTransferElement.AppendChild(feFuncBElement);
53
54 // Creating a <feFuncA> element and add to the <feComponentTransfer> element
55 var feFuncAElement = (SVGFEFuncAElement)document.CreateElementNS(SvgNamespace, "feFuncA");
56 feFuncAElement.SetAttribute("type", "identity");
57 feComponentTransferElement.AppendChild(feFuncAElement);
58
59 // Save the document
60 document.Save(Path.Combine(OutputDir, "rgba.svg"));
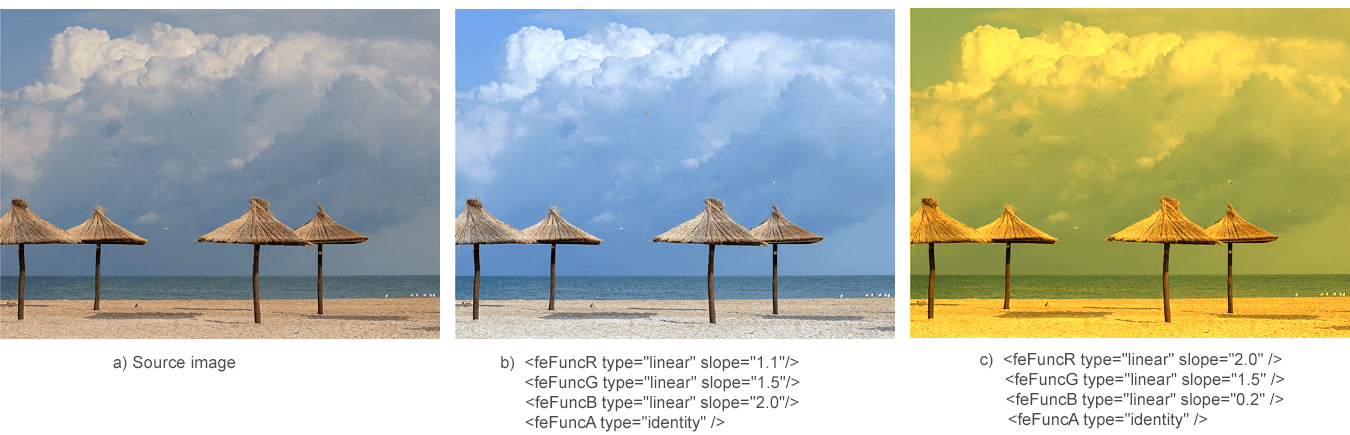
61 }La figure montre l’image source (a) et les images traitées par le filtre feComponentTransfer (b, c).

Voir également
Vous pouvez télécharger les exemples complets et les fichiers de données depuis GitHub.
À propos du téléchargement depuis GitHub et de l’exécution d’exemples, vous le découvrirez dans la section Comment exécuter les exemples.
Pour plus d’informations sur les primitives de filtre, consultez la page W3C Filter Effects Module et l’article Filtres et dégradés SVG.
Aspose.SVG propose des Applications Web SVG gratuites pour convertir des fichiers SVG ou image, fusionner des SVG, vectoriser des images, générer des sprites SVG, encoder des données SVG en Base64, et bien plus encore. Ces applications en ligne fonctionnent sur n’importe quel système d’exploitation doté d’un navigateur Web et ne nécessitent pas d’installation de logiciel supplémentaire. C’est un moyen rapide et simple de résoudre efficacement vos tâches liées au SVG!