Convertir SVG en image, JPG, PNG, BMP, TIFF et GIF en utilisant C#
Dans l’article, vous trouverez des informations sur la façon de convertir SVG en formats de fichier image tels que JPG, PNG, BMP, TIFF, et GIF. La conversion de fichiers image est requise pour le développement de sites Web, les graphistes agissant, la photographie et à d’autres fins. Le choix du format de l’image dépend si vous l’imprimez en polygraphie, l’envoyez par e-mail ou mettez une image sur une page Web.
L’article fournit une description générale des fonctionnalités de conversion d’Aspose.SVG .NET et décrit les scénarios pris en charge pour les conversions SVG en image à l’aide des classes Converter et SVGDocument.
Convertisseur SVG en ligne
Vous pouvez convertir SVG en images et autres formats populaires de n’importe quelle manière – en ligne ou par programme. Vérifiez la fonctionnalité de l’API Aspose.SVG et convertissez SVG en temps réel ! Veuillez charger SVG à partir du système de fichiers local, sélectionner le format de sortie et exécuter l’exemple. Dans l’exemple, les options de sauvegarde sont définies par défaut. Vous recevrez immédiatement le résultat dans un fichier séparé.
Si vous souhaitez convertir SVG en formats d’image par programme, veuillez consulter les scénarios de conversion et les exemples C# suivants.
Convertir SVG en JPG
JPG est l’un des formats d’image les plus couramment utilisés. Sa particularité réside dans la perte de qualité contrôlée lors de la compression. Il est donc largement utilisé pour stocker et envoyer sur le Web du contenu numérique graphique (photos, copies numérisées, images numérisées). Avec Aspose.SVG, vous pouvez convertir par programmation le format SVG en JPG, SVG en PNG, SVG en BMP, SVG en GIF ou SVG en TIFF avec un contrôle total sur un large éventail de paramètres de conversion.
Utilisation de la méthode ConvertSVG()
L’utilisation des méthodes ConvertSVG() est le moyen le plus courant de convertir SVG en divers formats populaires. L’extrait de code suivant montre comment convertir SVG en JPG :
- Ouvrir un document SVG source ( owl-edited.svg).
- Créez une instance de la classe ImageSaveOptions.
- Utilisez la méthode ConvertSVG() pour convertir et enregistrer SVG en tant que fichier JPG.
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Saving;
4using Aspose.Svg.Converters;
5using Aspose.Svg.Rendering.Image;
6...
7
8 // Initialize an SVG document from a file
9 using (var document = new SVGDocument(Path.Combine(DataDir, "owl-edited.svg")))
10 {
11 // Initialize ImageSaveOptions
12 var saveOptions = new ImageSaveOptions(ImageFormat.Jpeg);
13
14 // Convert SVG to JPG
15 Converter.ConvertSVG(document, saveOptions, Path.Combine(OutputDir, "owl-edited.jpg"));
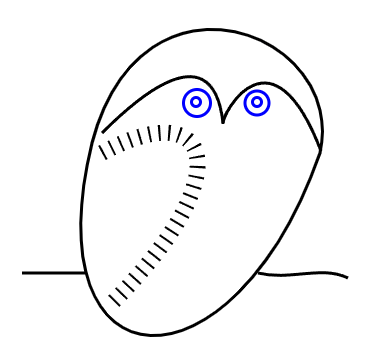
16 }La figure illustre le fichier Owl-edited.jpg.

Dans l’article Navigation & Inspection SVG, vous pouvez voir des exemples C# de la façon dont le fichier owl.svg original a été modifié à l’aide du sélecteur CSS.
Utilisation de la méthode RenderTo()
Considérez comment convertir un document SVG en JPG à l’aide de la méthode RenderTo() :
- Ouvrir un document SVG source ( owl.svg).
- Utilisez le constructeur ImageRenderingOptions() et spécifiez les options de rendu du document.
- Créez une nouvelle instance de la classe ImageDevice – le périphérique de sortie.
- Convertissez le document par la méthode RenderTo().
L’exemple suivant montre comment appliquer les propriétés Format et SmoothingMode pour la conversion SVG en JPG:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Rendering;
4using Aspose.Svg.Rendering.Image;
5using System.Drawing.Drawing2D;
6...
7
8 // Initialize an SVG document from a file
9 using (var document = new SVGDocument(Path.Combine(DataDir, "owl.svg")))
10 {
11 // Set Format and SmoothingMode for jpgOptions1
12 var jpegOptions1 = new ImageRenderingOptions(ImageFormat.Jpeg);
13 jpegOptions1.SmoothingMode = SmoothingMode.AntiAlias;
14
15 // Set Format and SmoothingMode for jpgOptions2
16 var jpegOptions2 = new ImageRenderingOptions(ImageFormat.Jpeg);
17 jpegOptions2.SmoothingMode = SmoothingMode.Default;
18
19 // Initialize an instance of the ImageDevice class and specify the output file to render
20 using (IDevice device = new ImageDevice(jpegOptions1, Path.Combine(OutputDir, "owl_out1.jpg")))
21 {
22 // Render SVG to JPG
23 document.RenderTo(device);
24 }
25 using (IDevice device = new ImageDevice(jpegOptions2, Path.Combine(OutputDir, "owl_out2.jpg")))
26 {
27 document.RenderTo(device);
28 }
29 }Le constructeur
ImageRenderingOptions() initialise une instance de la classe ImageRenderingOptions qui est transmise au constructeur
ImageDevice(). Le constructeur
ImageDevice(options, file) prend les options, file et crée l’instance de la classe ImageDevice. La méthode
RenderTo(device) prend l’instance de la classe ImageDevice et restitue SVG en JPG.
La classe
ImageRenderingOptions fournit de nombreuses propriétés qui vous donnent un contrôle total sur un large éventail de paramètres et améliorent le processus de conversion du format SVG au format JPG. La propriété Format définit le format de l’image. Par défaut, cette propriété est Png. Pour convertir SVG en JPG, vous devez utiliser ImageFormat.Jpeg.

Dans l’exemple ci-dessus, nous convertissons le fichier SVG
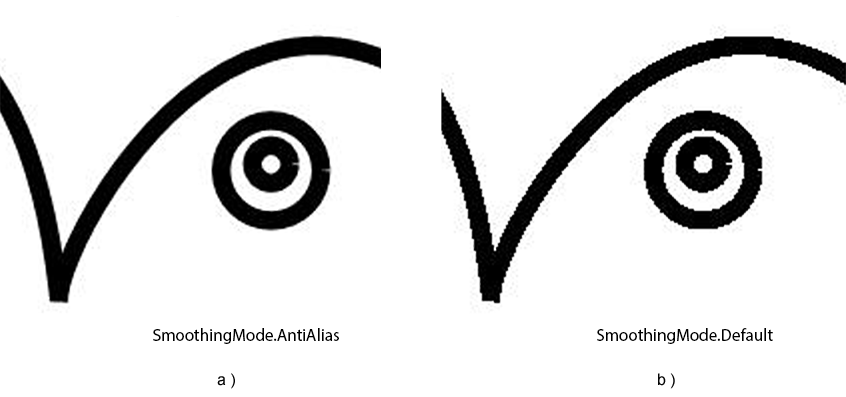
owl.svg en JPG avec différentes valeurs SmoothingMode. La figure illustre des fragments d’images JPG zoomés (250 %) : a) La valeur de SmoothingMode est AntiAlias ; b) La valeur de SmoothingMode est Default.
Vous pouvez télécharger les exemples complets et les fichiers de données depuis GitHub. À propos du téléchargement depuis GitHub et de l’exécution d’exemples, vous le découvrirez dans la section Comment exécuter les exemples.
Save Options
Aspose.SVG permet de convertir les formats de fichier SVG en image à l’aide d’options de sauvegarde par défaut ou personnalisées. L’utilisation de ImageSaveOptions vous permet de personnaliser le processus de rendu. Par exemple, vous pouvez spécifier le format de l’image, la taille de la page, les marges, la couleur d’arrière-plan, etc.
| Property | Description |
|---|---|
| Compression | Sets Tagged Image File Format (TIFF) Compression. By default, this property is LZW. |
| CSS | Gets a CssOptions object which is used for configuration of CSS properties processing. |
| Format | Sets the ImageFormat (JPG, PNG, BMP, TIFF, or GIF). By default, this property is PNG. |
| BackgroundColor | This property sets the color that will fill the background. By default, this property is Transparent. |
| PageSetup | This property gets a page setup object and uses it for configuration output page-set. |
| HorizontalResolution | Sets horizontal resolution for output images in pixels per inch. The default value is 300 dpi. |
| VerticalResolution | Sets vertical resolution for output images in pixels per inch. The default value is 300 dpi. |
| SmoothingMode | This property sets the rendering quality for this image. Available values are Invalid, Default, HighSpeed, HighQuality, None, and AntiAlias. |
| Text | Gets a TextOptions object which is used for configuration of text rendering. |
Remarque : Les options implémentées avec la classe ImageSaveOptions héritent de la classe ImageRenderingOptions.
Convertir SVG en PNG
Le format PNG utilise un algorithme de compression sans perte pour stocker les images raster. Il prend uniquement en charge le modèle de couleur RGB et ne permet pas l’impression d’images. PNG est largement utilisé pour transmettre des images sur le réseau et afficher des photos et des graphiques sur des pages Web et des référentiels cloud.
Utilisation de la méthode ConvertSVG()
L’extrait de code suivant montre comment préparer un fichier SVG à partir de zéro et le convertir en PNG :
- Préparez le code SVG et enregistrez-le dans un fichier.
- Créez une instance de la classe ImageSaveOptions.
- Utilisez la méthode ConvertSVG() pour convertir et enregistrer SVG en tant que fichier PNG.
L’exemple suivant montre comment utiliser ImageSaveOptions et convertir SVG en PNG avec des options de sauvegarde personnalisées :
1using Aspose.Svg;
2using System.IO;
3using System.Drawing;
4using Aspose.Svg.Saving;
5using Aspose.Svg.Converters;
6...
7
8 // Prepare SVG code and save it to a file
9 var code = "<svg xmlns='http://www.w3.org/2000/svg'>" +
10 "<circle cx='100' cy='150' r='50' stroke='#2F4F4F' stroke-width='4' fill='#FF7F50' />" +
11 "<circle cx='180' cy='200' r='60' stroke='#2F4F4F' stroke-width='4' fill='#008B8B' />" +
12 "</svg>";
13 File.WriteAllText("example.svg", code);
14
15 // Initialize an SVG document from the file
16 using (var document = new SVGDocument("example.svg"))
17 {
18 // Initialize an instance of the ImageSaveOptions class and set the BackgroundColor property
19 var saveOptions = new ImageSaveOptions();
20 saveOptions.BackgroundColor = Color.Gainsboro;
21
22 // Convert SVG to PNG
23 Converter.ConvertSVG(document, saveOptions, Path.Combine(OutputDir, "output.png"));
24 }Dans l’exemple, le constructeur ImageSaveOptions() initialise une instance de la classe ImageSaveOptions qui est transmise à la méthode ConvertSVG(). La méthode ConvertSVG() prend le chemin du « document », des « saveOptions » et du fichier de sortie et effectue la conversion SVG en PNG.
Remarque : Nous ne spécifions pas la propriété Format pour la conversion en PNG. Le constructeur
ImageSaveOptions() prend Png comme format d’image par défaut.
Utilisation de la méthode RenderTo()
Voyons comment convertir SVG en PNG à l’aide de la méthode RenderTo() :
- Initialiser un document à l’aide d’un des constructeurs SVGDocument() ( snowflake.svg).
- Produire une instance de la classe ImageRenderingOptions.
- Créez une nouvelle instance de la classe ImageDevice.
- Convertissez SVG en PNG en utilisant la méthode
RenderTo(
device).
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Rendering;
4using Aspose.Svg.Rendering.Image;
5...
6
7 // Prepare a path to a source SVG file
8 string documentPath = Path.Combine(DataDir, "snowflake.svg");
9
10 // Initialize an SVG document from a file
11 using (var document = new SVGDocument(documentPath))
12 {
13 // Create the ImageDevice, set image Format and specify output file to render
14 using (IDevice device = new ImageDevice(new ImageRenderingOptions(), Path.Combine(OutputDir, "snowflake.png")))
15 {
16 // Render SVG to PNG
17 document.RenderTo(device);
18 }
19 }Le constructeur
ImageRenderingOptions() initialise une instance de la classe ImageRenderingOptions qui est transmise au constructeur
ImageDevice(). Le constructeur
ImageDevice(options, file) prend les options, file et crée l’instance de la classe ImageDevice. La méthode
RenderTo(device) prend l’instance de la classe ImageDevice et restitue le SVG en PNG.
La figure illustre le fichier snowflake.png.

Convertir SVG en BMP
Les fichiers image BMP enregistrent leur qualité d’image et stockent les données de couleur pour chaque pixel sans aucune compression, mais les fichiers de grande taille les rendent impropres à une utilisation sur le Web. Ce format n’est pas non plus adapté à la production prépresse car il est limité au RGB.
L’API Aspose.SVG peut convertir un document du format de sauvegarde SVG au format de sauvegarde BMP en plusieurs étapes :- Ouvrez le document SVG source ( conclusion.svg).
- Utilisez le constructeur
ImageRenderingOptions() et spécifiez la propriété
Formatdu document. - Créez une nouvelle instance de la classe ImageDevice.
- Convertissez le document par la méthode RenderTo().
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Rendering;
4using Aspose.Svg.Rendering.Image;
5...
6
7 // Open a source SVG document
8 using (var document = new SVGDocument(Path.Combine(DataDir, "conclusion.svg")))
9 {
10 // Create ImageDevice, set image Format and specify the output file to render
11 using (IDevice device = new ImageDevice(new ImageRenderingOptions(ImageFormat.Bmp), Path.Combine(OutputDir, "conclusion_out.bmp")))
12 {
13 // Render SVG to BMP
14 document.RenderTo(device);
15 }
16 }Le constructeur
ImageRenderingOptions() initialise une instance de la classe ImageRenderingOptions qui est transmise au constructeur
ImageDevice(). Le constructeur
ImageDevice(options, file) prend les options, file et crée l’instance de la classe ImageDevice. La méthode
RenderTo(device) prend l’instance de la classe ImageDevice et restitue le SVG en BMP.
Convertir SVG en TIFF
TIFF est un format de stockage d’images graphiques raster avec une large palette de couleurs. TIFF est pris en charge par les applications de numérisation, de télécopie, de traitement de texte, de reconnaissance optique de caractères, de manipulation d’images et de mise en page. Il est largement utilisé pour la polygraphie et l’impression offset de magazines.
L’API Aspose.SVG peut convertir un document du format de sauvegarde SVG au format TIFF en plusieurs étapes :
- Ouvrir un document SVG source ( conclusion.svg).
- Utilisez le constructeur
ImageRenderingOptions() et spécifiez
Formatet d’autres propriétés du document. - Créez une nouvelle instance de la classe ImageDevice.
- Convertissez le document par la méthode RenderTo().
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Rendering;
4using Aspose.Svg.Rendering.Image;
5...
6
7 // Open a source SVG document
8 using (var document = new SVGDocument(Path.Combine(DataDir, "conclusion.svg")))
9 {
10 // Initialize an instance of the ImageRenderingOptions class and set Format and Compression properties
11 var tiffOptions = new ImageRenderingOptions(ImageFormat.Tiff);
12 tiffOptions.Compression = Compression.None;
13
14 // Initialize an instance of the ImageDevice class and specify the output file to render
15 using (IDevice device = new ImageDevice(tiffOptions, Path.Combine(OutputDir, "conclusion.tiff")))
16 {
17 // Render SVG to TIFF
18 document.RenderTo(device);
19 }
20 }Le constructeur
ImageRenderingOptions() initialise une instance de la classe ImageRenderingOptions qui est transmise au constructeur
ImageDevice(). Le constructeur
ImageDevice(options, file) prend les options, file et crée l’instance de la classe ImageDevice. La méthode
RenderTo(device) prend l’instance de la classe ImageDevice et restitue le SVG au format TIFF.
La classe
ImageRenderingOptions fournit de nombreuses propriétés qui vous donnent un contrôle total sur un large éventail de paramètres et améliorent le processus de conversion du format SVG au format TIFF. Par exemple, la propriété Compression permet de définir la compression pour le format de fichier TIFF. Dans l’exemple ci-dessus, nous mettons « Compression.None ».
Convertir SVG en GIF
GIF est un format d’image populaire qui prend en charge les images animées et est fréquemment utilisé dans la publication Web. L’extrait de code suivant montre comment convertir SVG en GIF à l’aide d’Aspose.SVG pour l’API .NET :
- Ouvrir un document SVG source ( owl.svg).
- Créez une instance de la classe
ImageSaveOptions et spécifiez
Formatet d’autres options de sauvegarde. - Utilisez la méthode ConvertSVG() pour enregistrer SVG en tant que fichier GIF.
L’exemple suivant montre comment utiliser ImageSaveOptions et créer l’image de sortie avec des caractéristiques PageSetup personnalisées :
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Drawing;
4using Aspose.Svg.Saving;
5using Aspose.Svg.Converters;
6using Aspose.Svg.Rendering.Image;
7...
8
9 // Initialize an SVG document from a file
10 using (var document = new SVGDocument(Path.Combine(DataDir, "owl.svg")))
11 {
12 // Initialize an instance of the ImageSaveOptions class and set PageSetup property
13 var saveOptions = new ImageSaveOptions(ImageFormat.Gif);
14 saveOptions.PageSetup.AnyPage = new Page(new Drawing.Size(400, 600), new Margin(20, 20, 20, 20));
15
16 // Convert SVG to GIF
17 Converter.ConvertSVG(document, saveOptions, Path.Combine(OutputDir, "owl.gif"));
18 }Vous pouvez essayer notre Convertisseur SVG en JPG gratuit en ligne qui fonctionne de haute qualité, facilement et rapidement. Téléchargez, convertissez vos fichiers et obtenez des résultats en quelques secondes!