Systèmes et unités de coordonnées SVG – Guide Aspose.SVG
All SVG content is drawn inside SVG viewports. Every SVG viewport defines a drawing region characterized by size (width, height), and an origin, measured in abstract user units. ( W3C)
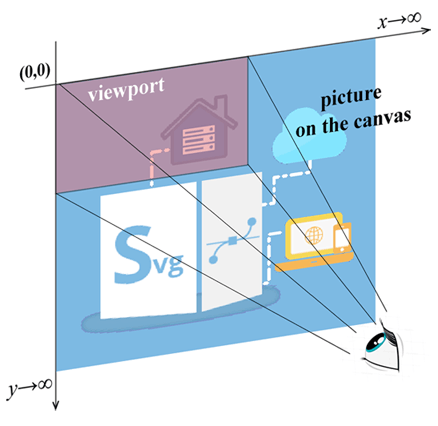
Le canevas est l’espace ou la zone où tous les éléments SVG sont dessinés. Cette zone peut être considérée comme infinie et l’image SVG peut avoir n’importe quelle taille. Le document SVG décrit un objet bidimensionnel qui peut avoir des coordonnées infinies, à la fois dans les directions positives et négatives le long des axes X et Y. Nous ne sommes pas limités dans l’espace lorsque nous dessinons. Cependant, la taille de l’écran réduit la zone de visualisation de l’image. Cette zone visible est appelée la fenêtre.
SVG Viewport
Tout le contenu SVG doit être affiché à l’intérieur de la fenêtre qui définit une zone sur le canevas, caractérisée par une taille et un point d’origine. L’origine par défaut est (0,0). Portée des ensembles de fenêtres utilisant les attributs width et height sur l’élément <svg> le plus à l’extérieur.
1 <svg width="900" height="500" xmlns="http://www.w3.org/2000/svg">
2 </svg>Le code ci-dessus montre comment définir la width et la height de la fenêtre SVG. L’image est visible à travers la “fenêtre” de 900×500 pixels. Une telle fenêtre est appelée fenêtre initiale – initial viewport.

Système de coordonnées utilisateur et unités SVG
Examinons comment SVG représente les positions et les tailles des objets à dessiner.
Le système de coordonnées par défaut en SVG est sensiblement le même qu’en HTML. Cela fonctionne comme un plan x-y bidimensionnel. Le système de coordonnées SVG initial est défini dans la fenêtre SVG initiale avec le point d’origine (0,0) dans le coin supérieur gauche. La direction x positive étant vers la droite et la direction y positive étant vers le bas. Pour spécifier les coordonnées (x, y), les valeurs de largeur et de hauteur, vous pouvez utiliser cm, mm, in, em, ex, pt, pc et px. Les unités SVG par défaut sont les pixels.
Nous devons différencier le système de coordonnées SVG initial (initial SVG coordinate system) et le système de coordonnées SVG utilisateur (user SVG coordinate system) de la fenêtre. L’élément principal <svg> le plus externe a un attribut viewBox. Si cet attribut n’est pas renseigné, alors le système de coordonnées utilisateur est le même que le système de coordonnées initial.
L’attribut viewBox définit un système de coordonnées utilisateur, qui peut ne pas être le même que celui initial. La viewBox prend quatre paramètres :
min-x, min-y – les coordonnées x et y du coin supérieur gauche de viewBox,
width, height – la largeur et la hauteur de viewBox.
Les valeurs d’attribut doivent être placées entre guillemets: viewBox= “min-x min-y width height”.
La fenêtre d’affichage est comme une fenêtre à travers laquelle vous regardez pour voir le contenu d’un SVG. La viewBox est également similaire à la fenêtre d’affichage et peut être utilisée pour zoomer. Prenons un exemple:
1 <svg width="900" height="500" viewBox="220 125 450 250" xmlns="http://www.w3.org/2000/svg">
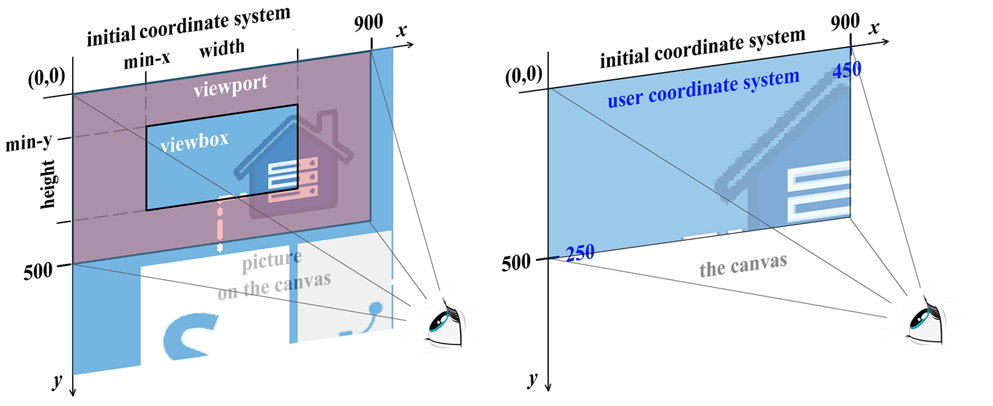
2 </svg>Selon un extrait de code, viewBox définit une zone de canevas spécifique, couvrant un rectangle avec le point d’origine (220,125), la largeur = 450 et la hauteur = 250. Ensuite, l’image SVG est recadrée dans cette zone et mise à l’échelle pour remplir toute la fenêtre.

La figure de gauche montre le canevas de document SVG infini, la fenêtre SVG initiale et la viewBox utilisateur. La figure de droite illustre le résultat de l’application de l’attribut viewBox.
Suite à l’utilisation de l’attribut viewBox, l’unité du système de coordonnées utilisateur est devenue égale à deux unités de la fenêtre d’affichage initiale. Le détartrage a eu lieu. La modification des paramètres de l’attribut viewBox vous permet de redimensionner, fragmenter et déplacer l’image d’origine le long des axes de coordonnées. De plus, le système de coordonnées SVG peut être pivoté, incliné et inversé.
Si vous vous demandez comment fonctionne la viewBox SVG, sa syntaxe et des exemples pratiques de mise à l’échelle et de positionnement SVG, veuillez consulter l’article SVG viewBox.
Pour en savoir plus et obtenir des exemples de code SVG pour la rotation, la mise à l’échelle, le déplacement et l’inclinaison des graphiques SVG à l’aide de l’attribut de transformation SVG, veuillez consulter l’article Transformations SVG.
Lisez l’article Transformations SVG – Exemples C# pour obtenir des exemples de code C# permettant de faire pivoter, mettre à l’échelle, traduire et incliner des graphiques SVG à l’aide de la bibliothèque Aspose.SVG for .NET.