Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Le contenu intégré est un contenu importé dans le document à partir d’une autre ressource. Les éléments SVG <image> et <foreignObject> sont utilisés pour la prise en charge du contenu intégré SVG.
L’élément SVG <image> permet d’inclure et de restituer des bitmaps dans un objet SVG. Il peut également afficher les formats d’image JPEG, PNG et SVG. Les attributs de l’élément <image> indiquent que le contenu d’un fichier (un bitmap) doit être affiché dans un rectangle donné («fenêtre») dans le système de coordonnées utilisateur actuel.
Les principaux attributs sont:
x et y – les coordonnées du coin supérieur gauche de l’image.
width et height – la largeur et la hauteur de la «fenêtre» pour le rendu de l’image. Ces attributs sont obligatoires.
href et xlink:href – pointe vers une URL pour le fichier image.
preserveAspectRatio – contrôle la façon dont l’image est mise à l’échelle.
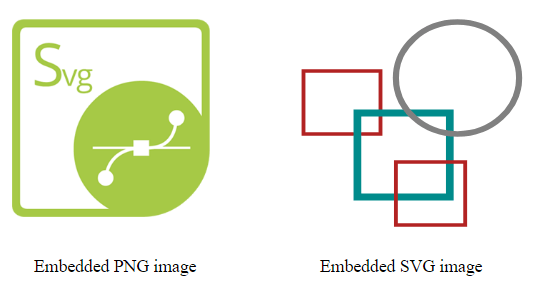
Comment utiliser l’élément SVG <image>? L’extrait de code suivant s’affiche sous forme d’images .png et .svg pouvant être intégrées dans le document SVG:
1<svg width="500" height="400" xmlns="http://www.w3.org/2000/svg">
2 <image href="https://docs.aspose.com/svg/images/svg.png" x="20" y="20" height="180" width="180" />
3 <image href="https://docs.aspose.com/svg/files/shapes.svg" x="250" y="10" height="350" width="350" />
4 <text x="40" y="250">Embedded PNG image</text>
5 <text x="300" y="250">Embedded SVG image</text>
6</svg>L’extrait de code ci-dessus s’affiche comme ceci:

SVG est conçu pour être cohérent avec d’autres langages XML pour la description et le rendu du contenu intégré. L’élément <foreignObject> permet d’inclure dans le fichier SVG les éléments dans un espace de noms non-SVG. Dans le contexte d’un navigateur, il s’agit très probablement de HTML. Le contenu graphique étranger peut être traité avec des transformations, des filtres, un découpage, un masquage et une composition.
En tant qu’attributs, vous devez spécifier les coordonnées x, y, width et height du conteneur <foreignObject>. Sinon, les éléments enfants ne s’afficheront pas du tout.
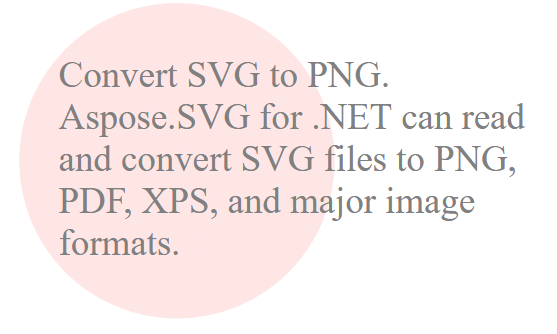
Voyons un exemple:
1<svg viewBox="0 0 300 300" xmlns="http://www.w3.org/2000/svg">
2 <style>
3 div {
4 color: grey;
5 font: 14px serif;
6 }
7 </style>
8 <circle cx="65" cy="60" r="60" fill="red" fill-opacity="0.1" />
9 <!-- example of HTML text embedding in SVG -->
10 <foreignObject x="20" y="20" width="200" height="180">
11 <!--In the context of HTML embedded in the SVG document, the XHTML namespace is mandatory-->
12 <div xmlns="https://www.w3.org/1999/xhtml">
13 Convert SVG to PNG. Aspose.SVG for .NET can read and convert SVG files to PNG, PDF, XPS, and major image formats.
14 </div>
15 </foreignObject>
16</svg>
En utilisant <foreignObject> dans SVG, vous devez spécifier l’espace de noms d’où provient l’objet étranger. Dans cet exemple, il définit à la ligne 12:
<div xmlns="https://www.w3.org/1999/xhtml">
Aspose.SVG propose des Applications Web gratuites SVG pour la conversion de fichiers SVG ou d’image, la fusion de fichiers SVG, la vectorisation d’images, la génération de sprites SVG, l’encodage de données SVG vers Base64 et la vectorisation de texte. Ces applications en ligne fonctionnent sur n’importe quel système d’exploitation doté d’un navigateur Web et ne nécessitent pas d’installation de logiciel supplémentaire. C’est un moyen rapide et simple de résoudre efficacement vos tâches liées au SVG!
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.