Remplissages et contours en SVG – Bases et code SVG
La coloration peut être faite en définissant deux attributs sur l’objet: fill et stroke. Tous les éléments graphiques tels que les formes, les chemins et le texte sont rendus par remplissage. Le remplissage (fill) consiste à peindre l’intérieur de l’objet et le trait (stroke) peint le long de son contour. Le contour SVG et le remplissage SVG sont quelques-unes des principales propriétés CSS qui peuvent être définies pour n’importe quelle ligne, texte et forme. Dans le fichier texte SVG, ils peuvent être spécifiés à la fois dans l’attribut style et en utilisant presentation attributes. Il existe un attribut de présentation correspondant à chaque propriété, qui est décrit dans le chapitre Style de la spécification W3 SVG 2.0.
Propriétés de remplissage et de contour SVG
La colorisation ou la peinture désigne l’opération consistant à ajouter de la couleur, des dégradés ou des motifs à des graphiques à l’aide de fill et stroke. Un ensemble d’attributs définissent leurs propriétés : fill, fill-opacity, fill-rule, stroke, stroke-dasharray, stroke-dashoffset, stroke-linecap, stroke-linejoin, stroke-miterlimit, stroke-opacity et stroke-width. Voici quelques-uns des presentation attributes.
Les fonctionnalités de remplissage et de contour SVG peuvent être définies dans l’attribut style. La syntaxe pour la spécification des propriétés est la suivante :
style="stroke:#00ff00; stroke-width:2; fill:#ff0000"
Mais les mêmes propriétés style peuvent être données dans les attributs de présentation avec la syntaxe suivante :
stroke="green" stroke-width="2" fill="#ff0000"
Pour la spécification des couleurs SVG, vous pouvez prendre noms de couleurs, des valeurs RGB, des valeurs hexadécimales, etc. Dans les exemples suivants, nous utiliserons différentes manières d’écrire les caractéristiques de remplissage et de contour.
Attribut Fill
L’attribut fill colore l’intérieur d’un élément graphique. Lorsque vous remplissez une forme ou une courbe SVG, le fill colorise également les chemins ouverts comme si le dernier point était connecté au premier, même si la couleur du stroke dans cette partie du chemin n’apparaîtra pas. Si la propriété d’attribut fill n’est pas spécifiée, la valeur par défaut est noire.
Pour qu’il n’y ait pas de remplissage, vous devez spécifier la valeur de l’attribut fill="none" ou fill="transparent".
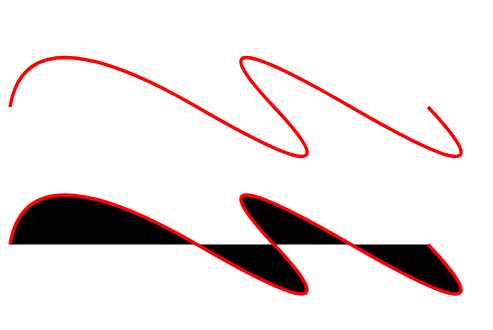
L’exemple ci-dessous illustre la propriété fill="none" présente et manquante (
two-paths.svg):
1<svg height="400" width="800" xmlns="http://www.w3.org/2000/svg">
2 <path d="M 10 100 Q 25 10 180 100 T 250 100 T 300 100 T 390 130" stroke="red" stroke-width="3" fill="none" />
3 <path d="M 10 100 Q 25 10 180 100 T 250 100 T 300 100 T 390 130" stroke="red" stroke-width="3" transform="translate(0 125)" />
4</svg>
Lignes SVG et capuchons de contour – SVG Lines and Stroke Caps
Les propriétés de contour les plus souvent utilisées sont les suivantes: stroke, stroke-width, stroke-linecap et stroke-linejoin. Ils définissent la couleur, l’épaisseur, les types de fin de ligne d’un chemin ouvert et le type de jonction des deux lignes de rencontre.
Pour n’importe quelle ligne, il est possible de définir la forme de ses extrémités. Cela a du sens si la ligne a la propriété stroke-width. L’exemple ci-dessous montre que les propriétés stroke-width et stroke-linecap définissent la largeur du contour SVG et la forme de ses extrémités ( lines.svg).
1<svg height="200" width="800" xmlns="http://www.w3.org/2000/svg">
2 <g stroke="grey">
3 <path stroke-width="3" d="M 5 20 l 215 0" />
4 <path stroke-width="15" d="M 5 60 l 215 0" />
5 <path stroke-width="30" d="M 5 100 l 215 0" />
6 </g>
7 <g stroke="grey" stroke-width="30">
8 <path stroke-linecap="butt" d="M 300 20 l 215 0" />
9 <path stroke-linecap="round" d="M 300 60 l 215 0" />
10 <path stroke-linecap="square" d="M 300 100 l 215 0" />
11 </g>
12 <g stroke="orange" stroke-width="2">
13 <line x1="300" y1="20" x2="515" y2="20" />
14 <path d="M 300 60 l 215 0" />
15 <path d="M 300 100 l 215 0" />
16 </g>
17</svg>Dans l’exemple, nous utilisons un élément <g> pour définir des propriétés communes sur les objets, telles que stroke et stroke-width.

Dans l’exemple ci-dessus, les chemins SVG (lignes SVG) sont affichés en orange et les contours SVG en gris.
L’attribut CSS stroke-linecap définit la façon dont les extrémités d’une ligne SVG sont rendues et a trois valeurs possibles : butt, square et round. À la suite de l’utilisation de butt, le capuchon du contour est coupé avec un bord droit qui est normal exactement à l’endroit où se termine la ligne. La valeur square donne lieu à une fin de contour qui ressemble à une coupure, mais qui s’étend légèrement au-delà de l’endroit où se termine la ligne. La distance sur laquelle le contour dépasse le chemin est la moitié de la valeur stroke-width. La valeur round signifie que la fin du contour a des extrémités rondes, dont le rayon dépend de la stroke-width.
Un autre exemple illustre une propriété stroke-linejoin ( linejoin.svg):
1<svg width="300" height="300" xmlns="http://www.w3.org/2000/svg">
2 <g stroke-width="20" fill="none">
3 <polyline points="40 60 80 20 120 60 160 20 200 60 240 20" stroke="grey" stroke-linecap="butt" stroke-linejoin="miter" />
4 <polyline points="40 140 80 100 120 140 160 100 200 140 240 100" stroke="#CD5C5C" stroke-linecap="round" stroke-linejoin="round" />
5 <polyline points="40 220 80 180 120 220 160 180 200 220 240 180" stroke="black" stroke-linecap="square" stroke-linejoin="bevel" />
6 </g>
7 <g fill="none" stroke="orange" stroke-width="2">
8 <polyline points="40 60 80 20 120 60 160 20 200 60 240 20" />
9 <polyline points="40 140 80 100 120 140 160 100 200 140 240 100" />
10 <polyline points="40 220 80 180 120 220 160 180 200 220 240 180" />
11 </g>
12</svg>
Notez que la ligne orange à l’intérieur est l’objet (polyligne), autour se trouve le contour SVG.
L’attribut stroke-linejoin peut prendre trois valeurs: miter, round et bevel. L’miter prolonge le contour pour créer un coin carré au point de jonction des lignes; round crée un trait arrondi à l’extrémité de jonction; bevel crée un nouvel angle pour faciliter la transition entre les deux lignes.
Points et tirets – Dots and Dashes
Toutes les propriétés de contour SVG peuvent être appliquées à n’importe quel type de ligne, texte et contours d’éléments comme un cercle, un rectangle, etc. La propriété stroke-dasharray en CSS permet de créer des tirets dans le contour des formes SVG. L’attribut stroke-dasharray convertit les chemins en tirets et rend le contour d’une forme SVG avec des lignes pointillées. Les valeurs prises par l’attribut stroke-dasharray sont un tableau de virgules ou de nombres séparés par des espaces. Ces valeurs définissent la longueur des tirets et des espaces.
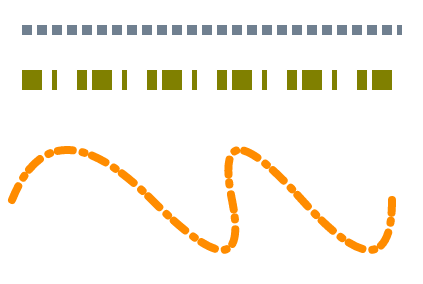
Voici un exemple de stroke-dasharray ( dasharray.svg) :
1<svg width="400" height="300" xmlns="http://www.w3.org/2000/svg">
2 <line x1="20" y1="30" x2="400" y2="30" style="stroke:rgb(112, 128, 144); fill:none; stroke-width:10; stroke-dasharray:10 5;" />
3 <line x1="20" y1="80" x2="400" y2="80" style="stroke:olive; fill:none; stroke-width: 20; stroke-dasharray: 20 10 5;" />
4 <path d="M 10 200 Q 50 100 150 200 T 230 200 T 300 200 T 390 200" stroke="#FF8C00" stroke-width="8" fill="none" stroke-linecap="round" stroke-dasharray="15 10 2 8" />
5</svg>Pour les lignes SVG grises et oranges, nous spécifions un nombre pair de valeurs : chacun des couples de nombres signifie des zones «remplies-non remplies». Les valeurs par défaut sont en pixels.

Si un nombre impair de valeurs est spécifié, la liste est ensuite répétée pour produire un nombre pair de valeurs. Par exemple, 20 10 5 devient 20 10 5 20 10 5, comme pour la ligne couleur olive.
De plus, vous pouvez spécifier séparément l’opacité du remplissage ou du contour SVG contrôlé par les attributs fill-opacity et stroke-opacity.
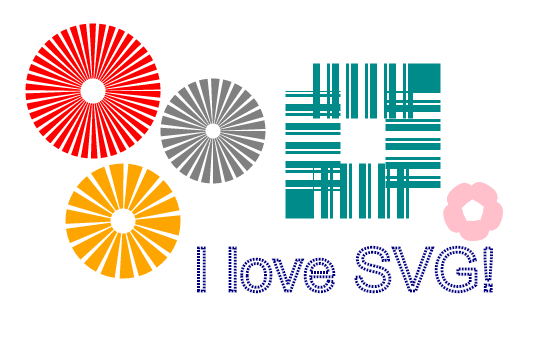
Vous pouvez expérimenter avec l’attribut stroke-dasharray. Des choses étonnantes peuvent être réalisées avec des contours SVG et des formes SVG simples ( dasharray-example.svg) :
1<svg height="600" width="600" xmlns="http://www.w3.org/2000/svg">
2 <g fill="none">
3 <circle cx="100" cy="100" r="40" stroke="red" stroke-width="55" stroke-dasharray="4,2" />
4 <circle cx="100" cy="100" r="30" stroke="grey" stroke-width="45" stroke-dasharray="5,2" transform="translate(120,40)" />
5 <circle cx="100" cy="100" r="35" stroke="orange" stroke-width="45" stroke-dasharray="9,3" transform="translate(30,130)" />
6 <circle cx="100" cy="100" r="20" stroke="pink" stroke-linecap="round" stroke-width="20" stroke-dasharray="10,15" transform="translate(380,120)" />
7 <rect x="320" y="100" width="100" height="100" stroke="DarkCyan" stroke-width="55" stroke-dasharray="7 7 3 2" />
8 <text x="200" y="300" font-family="arial" font-size="60" stroke="#000080" stroke-width="3" stroke-dasharray="2 1">I love SVG!</text>
9 </g>
10</svg>
Aspose.SVG propose des Applications Web gratuites SVG pour la conversion de fichiers SVG ou d’images, la fusion de fichiers SVG, la vectorisation d’images, la génération de sprites SVG, l’encodage de données SVG en base64 et la vectorisation de texte. Ces applications en ligne fonctionnent sur n’importe quel système d’exploitation doté d’un navigateur Web et ne nécessitent pas d’installation de logiciel supplémentaire. C’est un moyen rapide et simple de résoudre efficacement vos tâches liées au SVG!