Filtres et dégradés SVG – Code SVG, exemples
Qu’est-ce qu’un filtre SVG?
Les filtres SVG sont largement utilisés pour ajouter des effets spéciaux aux bitmaps ou aux graphiques vectoriels. Les effets de filtre sont une manière de traiter un élément visuel avant son affichage dans le document. En d’autres termes, il s’agit d’un ensemble d’opérations à appliquer sur une image pouvant produire une grande variété d’effets de couleurs et d’éclairage, du flou, de la déformation, de la génération de bruit et de texture, etc. Les filtres SVG sont capables de créer des effets complexes dans le navigateur et ont le potentiel d’être utilisé dans une variété de projets. Ils sont pris en charge par presque tous les navigateurs modernes, y compris les navigateurs mobiles.
Le filtre est défini par l’élément <filter> qui se définit dans un élément <defs>. Il n’est jamais rendu lui-même et est décrit conceptuellement comme l’élément qui inclut ses enfants – les primitives de filtre. L’élément <filter> a un ensemble d’attributs, en voici quelques-uns : x, y, width, height, filterUnits, primitiveUnits,
core attributes, presentation attributes.
Filtres SVG
Chaque primitive de filtre effectue une seule opération graphique produisant un résultat visible. L’avantage des filtres SVG est la possibilité de combiner plusieurs types. Les résultats obtenus après l’application d’un filtre peuvent être la source de l’image pour un autre filtre.
Les attributs requis pour la primitive de filtre sont x, y, width et height. Ils définissent la zone de l’image à laquelle le filtre sera appliqué. Chaque primitive de filtre peut prendre une ou deux entrées et produire un seul résultat. Les données d’entrée de la primitive de filtre sont spécifiées dans l’attribut in. La valeur par défaut est in=“SourceGraphic”. Le résultat de l’opération est défini dans l’attribut result.
Chaque filtre nécessite une image source pour être traité. Sinon, le filtre n’aura rien à restituer et ne fonctionnera donc pas. Toutes les primitives de filtre définies dans la Spécification du filtre SVG.
Flou gaussien – Gaussian Blur
La fonction de flou gaussien est obtenue en floutant et en lissant une image à l’aide de la fonction gaussienne. Il peut être considéré comme un filtre réduisant le bruit de l’image et les détails mineurs. Les designers et les photographes appliquent souvent les fonctions de flou gaussien à des fins différentes : le flou gaussien peut adoucir l’image, il est utile pour réduire l’aberration chromatique, il peut masquer une plaque d’immatriculation ou un logo de marque que vous n’êtes pas autorisé à utiliser, etc.
Le filtre <feGaussianBlur> crée un effet de flou doux. C’est un effet fréquemment utilisé. L’attribut stdDeviation spécifie le nombre qui caractérise l’écart type pour l’opération de flou. Si deux nombres sont fournis, le premier nombre représente une valeur d’écart type le long de l’axe des x du système de coordonnées, le second – sur l’axe des y.
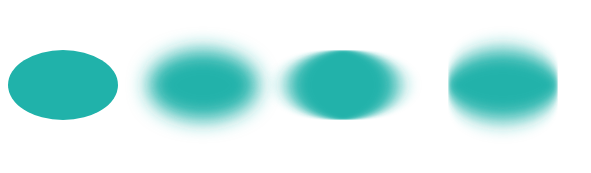
Voici un exemple illustrant les différentes valeurs de l’attribut stdDeviation ( gaussian-blur.svg) :
1<svg height="400" width="600" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id="f1" x="-20" y="-20" height="100" width="100">
4 <feGaussianBlur in="SourceGraphic" stdDeviation="10" />
5 </filter>
6 <filter id="f2" x="-20" y="-20" height="100" width="100">
7 <feGaussianBlur in="SourceGraphic" stdDeviation="10, 0" />
8 </filter>
9 <filter id="f3" x="-20" y="-20" height="100" width="100">
10 <feGaussianBlur in="SourceGraphic" stdDeviation="0,10" />
11 </filter>
12 </defs>
13 <g stroke="none" fill="#20B2AA">
14 <ellipse cx="60" cy="80" rx="55" ry="35" />
15 <ellipse cx="200" cy="80" rx="55" ry="35" filter="url(#f1)" />
16 <ellipse cx="340" cy="80" rx="55" ry="35" filter="url(#f2)" />
17 <ellipse cx="500" cy="80" rx="55" ry="35" filter="url(#f3)" />
18 </g>
19</svg>
Le flou, ajouté autour d’une forme, rend souvent l’image de sortie plus grande que celle d’origine. Il faut utiliser des nombres négatifs pour x et y pour éviter de couper les graphiques ajoutés par le filtre. Dans l’exemple ci-dessus, nous l’avons fait aux lignes 3, 6 et 9.
Vous pouvez créer un effet de flou gaussien en C# à l’aide d’Aspose.SVG pour l’API .NET. Pour en savoir plus sur l’espace de noms Aspose.Svg.Filters et examiner des exemples C# détaillés d’utilisation de la classe SVGFEGaussianBlurElement pour appliquer l’effet Flou gaussien aux éléments SVG et aux bitmaps, veuillez consulter l’article
Gaussian Blur.
Effet d’ombre portée – Drop Shadow Effect
Un exemple typique de l’effet d’ombre portée consiste à ajouter un aspect 3D à une forme ou à un texte. En outre, un effet d’ombre portée peut être utilisé pour faire ressortir une image.
La primitive de filtre <feOffset> est utilisée pour décaler un calque en SVG. En plus des attributs in et result, cette primitive accepte deux attributs principaux : dx et dy, qui définissent la distance de décalage de la couche le long des axes x et y., respectivement.
Le filtre <feBlend> mélange deux objets ; son attribut mode définit le mode de fusion.
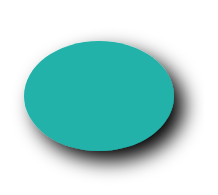
Voyons comment créer un effet d’ombre portée ( drop-shadow-effect.svg) :
1<svg height="200" width="200" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id="shadow" x="-20" y="-20" height="150" width="150">
4 <feOffset result="offset" in="SourceAlpha" dx="10" dy="10" />
5 <feGaussianBlur result="blur" in="offset" stdDeviation="10" />
6 <feBlend in="SourceGraphic" in2="blur" mode="normal" />
7 </filter>
8 </defs>
9 <ellipse cx="95" cy="90" rx="75" ry="55" fill="#20B2AA" filter="url(#shadow)" />
10</svg>
Ces filtres sont utilisés pour créer un effet d’ombre portée:
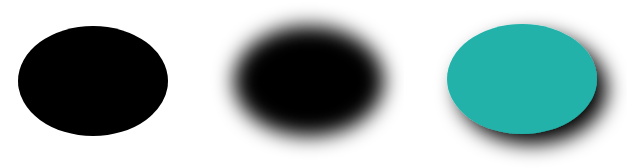
<feOffset>prendin="SourceAlpha", décale le résultat de 10 px vers la droite et de 10 px vers le bas, et stocke le résultat dans le tampon sous"offset". Notez que le canal alpha de la forme est utilisé comme entrée. La valeurSourceAlphaconduit à un résultat de couleur noire.<feGaussianBlur>prendin="offset", applique un flou de 10 et stocke le résultat dans un tampon temporaire nommé"blur".<feBlend>prend deux entréesin="SourceGraphic"etin2="blur"puis mélange leSourceGraphicau-dessus de l’image floue noire décalée.

Vous pouvez créer un effet d’ombre portée en C# à l’aide d’Aspose.SVG pour l’API .NET. Consultez l’article Drop Shadow Effect pour en savoir plus sur l’espace de noms Aspose.Svg.Filters et examinez des exemples C# détaillés d’application de l’effet d’ombre portée aux formes et au texte SVG.
Effets de lumière SVG – SVG Light Effects
L’effet d’éclairage est réalisé en SVG à l’aide d’un ensemble de filtres. Considérez certains d’entre eux : <feDiffuseLighting>, <feSpecularLighting> et <fePointLight>. Vous pouvez combiner plusieurs filtres, créer et contrôler les détails pour un effet d’éclairage.
Le filtre <fePointLight> définit une source de lumière qui définit un effet de lumière ponctuelle. Il peut être utilisé dans la primitive <feDiffuseLighting> ou <feSpecularLighting> en tant qu’enfant. Les attributs spécifiques x, y et z indiquent la position de la source lumineuse ponctuelle. Les filtres <feDiffuseLighting> et <feSpecularLighting> éclairent une image en utilisant son canal alpha comme carte de relief. La différence entre eux réside dans les différents calculs des composants du modèle d’éclairage.
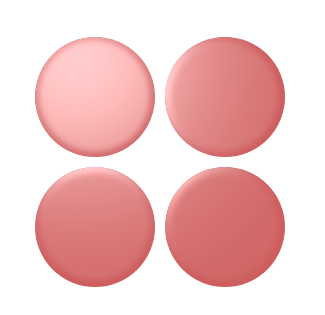
Prenons un exemple d’effet de lumière ( light-effect.svg) :
1<svg height="300" width="300" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id = "F1">
4 <feGaussianBlur in = "SourceAlpha" stdDeviation = "4" result = "blur" />
5 <feSpecularLighting result = "light" in = "blur" specularExponent = "25" lighting-color = "#bbbbbb">
6 <fePointLight x = "80" y = "60" z = "200" />
7 </feSpecularLighting>
8 <feComposite in = "SourceGraphic" in2 = "light" operator = "arithmetic" k1 ="0" k2 ="1" k3 ="1" k4 ="0" />
9 </filter>
10 </defs>
11 <g fill = "INDIANRED" filter = "url(#F1)">
12 <circle cx="100" cy="100" r="60" />
13 <circle cx="100" cy="230" r="60" />
14 <circle cx="230" cy="100" r="60" />
15 <circle cx="230" cy="230" r="60" />
16 </g>
17</svg>
Dans cet exemple, quatre filtres SVG sont appliqués pour créer l’effet de lumière :
<feGaussianBlur>prend l’entréeSourceAlpha, qui est le canal alpha de l’image source. Le résultat est stocké dans un tampon temporaire nommé"blur".L’éclairage se fait avec les effets de filtre
<feSpecularLighting>et<fePointLighting>.<feSpecularLighting>utilise le tampon"blur"comme modèle d’élévation de surface et génère un effet d’éclairage à partir d’une source ponctuelle définie dans le filtre<fePointLighting>. Le résultat est stocké dans le tampon"light".Le filtre
<feComposite>prend deux entréesin="SourceGraphic" in2="light"et effectue leur combinaison en utilisant l’opération de composition arithmétique. La sortie de l’opérateur arithmétique pour chaque pixel de résultat est calculée comme suit : résultat = k1·in1·in2 + k2·in1 + k3·in2 + k4
Voici un autre exemple de combinaison d’effets de filtre SVG ( button.svg):
1<svg height="200" width="200" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id="myF" x="-5" y="-5" height="100" width="150">
4 <feGaussianBlur in="SourceAlpha" stdDeviation="5" result="blur" />
5 <feOffset in="blur" dx="5" dy="5" result="offsetBlur" />
6 <feSpecularLighting in="offsetBlur" surfaceScale="8" specularConstant="0.7" specularExponent="2" lighting-color="#bbbbbb" result="specOut">
7 <fePointLight x="-100" y="-100" z="100" />
8 </feSpecularLighting>
9 <feComposite in="specOut" in2="SourceAlpha" operator="in" result="specOut" />
10 <feComposite in="SourceGraphic" in2="specOut" operator="arithmetic" k1="1.5" k2="0.5" k3="1" k4="0" result="litPaint" />
11 <feMerge>
12 <feMergeNode in="offsetBlur" />
13 <feMergeNode in="litPaint" />
14 </feMerge>
15 </filter>
16 </defs>
17 <ellipse cx="85" cy="70" rx="65" ry="45" fill="#20B2AA" filter="url(#myF)" />
18 <g fill="#696969" font-size="25" font-family="arial">
19 <text x="55" y="80">PUSH</text>
20 </g>
21</svg>
Dans SVG Lighting Effects, vous apprendrez à combiner plusieurs filtres pour créer et contrôler des effets d’éclairage SVG en C# à l’aide de l’API Aspose.SVG pour .NET.
Filtres de couleur – Color Filters
En SVG, vous pouvez créer une grande variété d’effets de couleurs pris en charge dans presque tous les navigateurs modernes. Lorsqu’il s’agit de gestion des couleurs, <feColorMatrix> est la meilleure option. Il s’agit d’un type de filtre de couleur qui utilise une matrice pour affecter les valeurs de couleur de chaque canal RGBA. Le <feComponentTransfer> est l’une des primitives de filtre SVG les plus puissantes. Il donne le contrôle sur les canaux RGBA individuels de l’image, vous permettant de créer des effets SVG de type Photoshop ; par exemple, il peut être utilisé pour posteriser des images.
Considérez les principaux filtres de couleur – <feColorMatrix> et <feComponentTransfer>.
Primitive de filtre <feColorMatrix>
Le filtre <feColorMatrix> applique une transformation matricielle aux canaux RGBA de chaque pixel de l’image d’entrée. En conséquence, un nouvel ensemble de valeurs de couleur et alpha est produit. Dans le cas courant, la matrix est écrite comme une opération de l’attribut type du filtre <feColorMatrix>. Dans les cas particuliers des matrices de couleurs, les opérations auxiliaires de type sont utilisées : saturate, hueRotate, luminanceToAlpha.
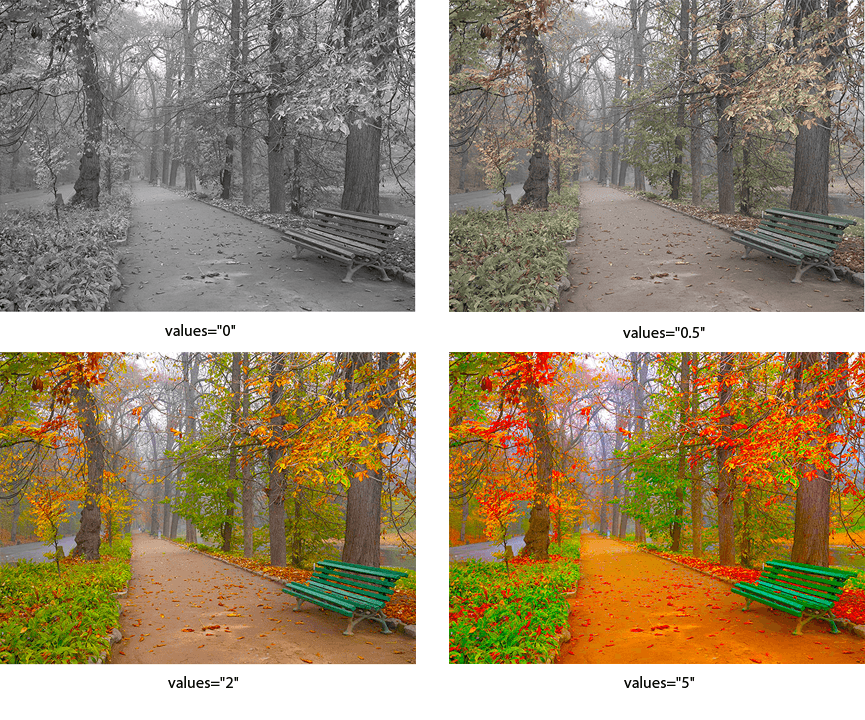
Voyons des exemples d’utilisation de l’opération saturate ( saturation.svg) :
1<svg width="640" height="480" viewbox="0 0 640 480" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id="myFilter">
4 <feColorMatrix in="SourceGraphic" type="saturate" values="0"></feColorMatrix>
5 </filter>
6 </defs>
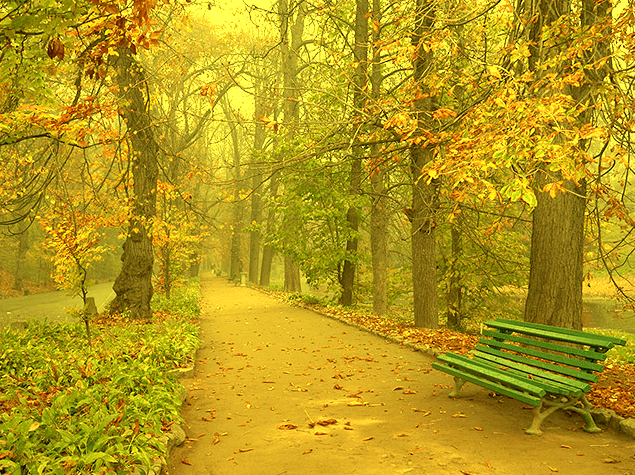
7 <image filter="url(#myFilter)" href="https://docs.aspose.com/svg/images/drawing/park.jpg" width="100%" height="100%" />
8</svg>La figure suivante est une série d’images avec les différentes valeurs saturate :

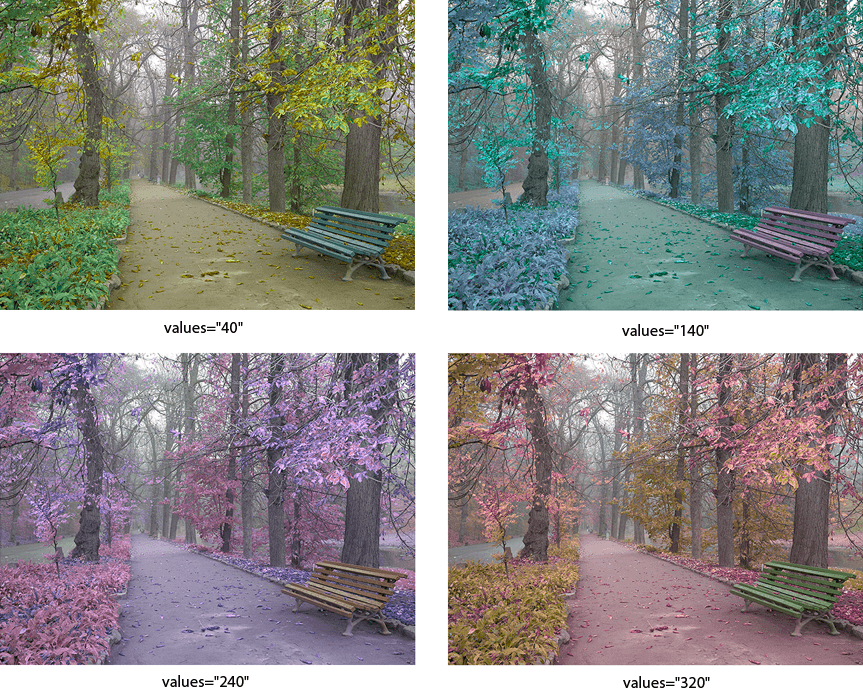
Le cas spécifique des matrices de couleurs est la rotation de l’image le long de la roue chromatique. L’exemple suivant illustre l’utilisation de l’opération hueRotate.
1<svg width="640" height="480" viewbox="0 0 640 480" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id="hueR">
4 <feColorMatrix in="SourceGraphic" type="hueRotate" values="40"></feColorMatrix>
5 </filter>
6 </defs>
7 <image filter="url(#hueR)" href="https://docs.aspose.com/svg/images/drawing/park.jpg" width="100%" height="100%" />
8</svg>La figure suivante est une série d’images avec les différentes valeurs hueRotate :

Primitive de filtre <feComponentTransfer>
Le filtre <feComponentTransfer> vous permet d’effectuer des opérations linéaires, tabulaires et discrètes avec les canaux d’image, ainsi que de modifier le gamma de chaque canal (RGBA). Il permet des opérations telles que le réglage de la luminosité, le réglage du contraste et la balance des couleurs.
Regardons un exemple :
1<svg width="640" height="480" viewbox="0 0 640 480" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id="RGBA">
4 <fecomponenttransfer>
5 <feFuncR type="linear" slope="2.0" />
6 <feFuncG type="linear" slope="1.7" />
7 <feFuncB type="linear" slope="0.1" />
8 <feFuncA type="identity" />
9 </fecomponenttransfer>
10 </filter>
11 </defs>
12 <image filter="url(#RGBA)" href="https://docs.aspose.com/svg/images/drawing/park.jpg" width="100%" height="100%" />
13</svg>
L’élément <feComponentTransfer> permet de modifier chacune des composantes R, V, B et A présentes dans un pixel. Les composants RGBA sont également appelés éléments de fonction de transfert : <feFuncR>, <feFuncG>, <feFuncB> et <feFuncA>.
Dans l’attribut type, le type de fonction qui permet de modifier ce composant est déterminé. Il existe cinq types de fonctions : identity, table, discrete, linear et gamma. Des informations plus détaillées sont disponibles sur la page
SVG Filter Effects.
Lisez l’article
Color Filters si vous souhaitez créer des filtres de couleur en C#. Vous découvrirez les primitives de filtre feColorMatrix et feComponentTransfer et examinerez des extraits de code C# qui montrent comment les utiliser.
Dégradés SVG
Un dégradé est une transition de couleur douce entre des points sur une surface de dessin. Il existe deux types de dégradés définis par les éléments suivants : <linearGradient> et <radialGradient>.
L’élément <linearGradient> ou <radialGradient> doit être intégré dans une balise <defs> pour favoriser la réutilisabilité. L’attribut id spécifie un nom unique pour le dégradé SVG. D’autres éléments à l’intérieur du fichier peuvent y faire référence. Le dégradé peut être appliqué pour les propriétés fill ou stroke des formes, du texte, etc.
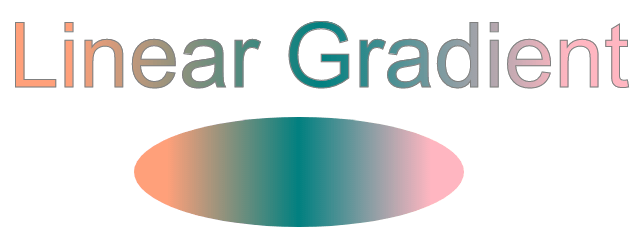
Dégradé linéaire SVG
Quand on parle de dégradé SVG, il faut définir ce qu’est un vecteur de dégradé? Le vecteur de gradient linéaire relie les points de départ et d’arrivée sur lesquels les arrêts de dégradé sont mappés. Les attributs x1, y1, x2 et y2 définissent le vecteur de gradient linéaire. Leurs valeurs peuvent être des nombres ou des pourcentages.
Le <linearGradient> a des éléments enfants <stop> imbriqués qui contrôlent les couleurs utilisées dans le dégradé. Chaque couleur est spécifiée avec la balise <stop>. Un attribut offset de l’élément <stop> indique où le point d’arrêt du dégradé est placé. Pour les dégradés linéaires, il représente un emplacement le long du vecteur dégradé (
linear-gradient.svg).
1<svg height="250" width="700" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <linearGradient id="grad1" x1="0%" y1="0%" x2="100%" y2="0%">
4 <stop offset="10%" style="stop-color:LIGHTSALMON" />
5 <stop offset="50%" style="stop-color:TEAL" />
6 <stop offset="90%" style="stop-color:LIGHTPINK" />
7 </linearGradient>
8 </defs>
9 <ellipse cx="300" cy="170" rx="165" ry="55" fill="url(#grad1)" />
10 <text x="10" y="85" font-family="Arial" stroke="grey" stroke-width="1" font-size="90" fill="url(#grad1)" >Linear Gradient</text>
11</svg>
Dans l’exemple ci-dessus, le dégradé linéaire id="grad1" est référencé par les éléments <text> et <ellipse> dans l’attribut fill. Il y a trois nœuds <stop> à l’intérieur du dégradé linéaire. Dans chacun d’eux, un attribut offset définit la position dans laquelle le dégradé SVG obtient une valeur stop-color.
Dégradé radial SVG
Un dégradé radial est plus difficile qu’un dégradé linéaire. Les couleurs y changent de manière circulaire plutôt que linéaire. Les attributs cx, cy, et r définissent le cercle le plus extérieur pour le dégradé radial : cx et cy marquent le centre de ce cercle. Leurs valeurs sont spécifiées sous forme de pourcentages de la largeur et de la hauteur d’une forme à remplir. Les deux valeurs par défaut sont 50 % en cas d’omission. Les attributs fx et fy définissent le cercle le plus intérieur du dégradé radial. C’est à ce moment-là que le dégradé SVG «rayonne».
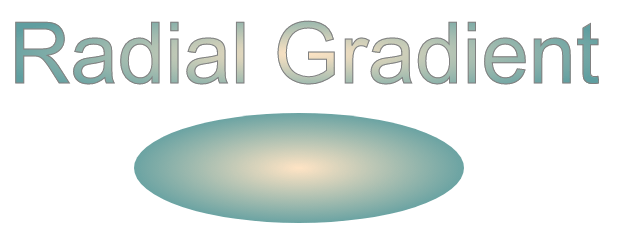
Dans cet exemple, les centres des bordures la plus intérieure et la plus extérieure du dégradé SVG sont les mêmes ( radial-gradient.svg).
1<svg height="300" width="600" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <radialGradient id="myRG" cx="0.5" cy="0.5" r="0.9" fx="0.5" fy="0.5" spreadMethod="pad">
4 <stop offset="0%" stop-color="BISQUE" />
5 <stop offset="60%" stop-color="CADETBLUE" />
6 </radialGradient>
7 </defs>
8 <ellipse cx="300" cy="170" rx="165" ry="55" fill="url(#myRG)" />
9 <text x="10" y="85" font-family="Arial" stroke="grey" stroke-width="1" font-size="85" fill="url(#myRG)" >Radial Gradient</text>
10</svg>
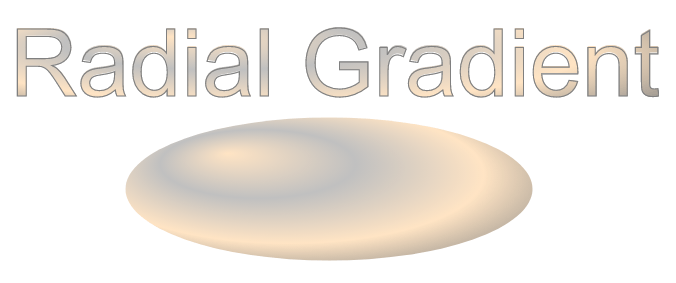
Voyons un exemple de dégradé radial, où le point focal (fx, fy) s’est déplacé du centre de l’objet vers la position fx=25 % et fy= 25 % ( radial-gradient1.svg) :
1<svg height="300" width="600" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <radialGradient id="myRG" cx="0.5" cy="0.5" r="0.8" fx="25%" fy="25%" spreadMethod="pad">
4 <stop offset="0%" stop-color="BISQUE" />
5 <stop offset="30%" stop-color="SILVER" />
6 <stop offset="60%" stop-color="BISQUE" />
7 <stop offset="90%" stop-color="GREY" />
8 </radialGradient>
9 </defs>
10 <ellipse cx="300" cy="170" rx="185" ry="65" fill="url(#myRG)" fill-opacity="1" />
11 <text x="10" y="85" font-family="Arial" stroke="grey" stroke-width="1" font-size="85" fill="url(#myRG)">Radial Gradient</text>
12</svg>
Ici, nous avons appliqué plusieurs transitions de couleurs et obtenu un effet intéressant qui s’exprime bien sur l’ellipse.
Dans l’article SVG Gradients, vous apprendrez à créer des dégradés linéaires et radiaux en C# et vous découvrirez des exemples C# d’implémentation de dégradés SVG à l’aide de la bibliothèque Aspose.SVG for .NET. .
Si vous vous demandez comment écrire du code C# pour créer des filtres SVG, un flou gaussien, des effets d’ombre, d’éclairage ou des effets de couleur, veuillez visiter le chapitre Filtres SVG – Code C#.