Couleur d'arrière-plan SVG – Comment la modifier?
Pourquoi définir une couleur d’arrière-plan pour SVG?
Scalable Vector Graphics (SVG) est un langage basé sur XML permettant de créer des graphiques vectoriels 2D et mixtes vectoriels/raster. Chaque document SVG est basé sur les principaux éléments structurels de XML: une structure arborescente, des balises, des éléments et des attributs. SVG est devenu un choix populaire dans la conception Web ces dernières années, permettant aux développeurs et aux concepteurs de créer des images à l’aide de points, de lignes, de chemins et de formes. Idéales pour les logos, les icônes, les graphiques simples et les animations, les images SVG sont indépendantes de la résolution et peuvent être facilement créées et modifiées dans n’importe quel éditeur de texte. Pour plus d’informations sur la norme SVG, veuillez consulter la page W3C.
Une tâche courante lorsque l’on travaille avec des SVG consiste à définir une couleur d’arrière-plan. La couleur d’arrière-plan d’un SVG est importante car elle améliore la clarté visuelle, garantit la cohérence de la conception et améliore l’accessibilité, en particulier lors de l’affichage d’icônes, de logos ou d’autres éléments graphiques sur divers arrière-plans de pages Web (à motifs ou texturés). Il joue également un rôle crucial dans la définition des limites des compositions en couches, en conservant les apparences souhaitées lors de l’exportation ou de l’impression et en permettant des effets dynamiques dans les graphiques interactifs.
Dans cet article, nous discuterons de l’arrière-plan en SVG. Vous trouverez également des exemples de code SVG et un guide complet sur la façon de définir ou de modifier une couleur d’arrière-plan.
SVG peut être stylisé comme HTML. Cependant, SVG n’a pas de propriété native background-color comme les éléments HTML. Pour simuler une couleur d’arrière-plan, vous pouvez utiliser un élément couvrant l’intégralité du canevas et appliquer une couleur d’arrière-plan via CSS ou JavaScript, généralement en ciblant l’attribut style ou fill de l’élément SVG.
Qu’est-ce que l’arrière-plan SVG (SVG Background)?
Un arrière-plan SVG est une couche visuelle qui apparaît derrière tous les autres éléments d’une image SVG. Contrairement à d’autres éléments HTML, les SVG n’ont pas leur propriété native background, donc une approche courante pour créer un arrière-plan consiste à ajouter un élément rectangle (<rect>) qui s’étend sur l’ensemble du canevas SVG. Ce <rect> agit comme un arrière-plan, couvrant toute la zone SVG, et est généralement positionné comme premier élément enfant du SVG pour garantir qu’il apparaît derrière tous les autres éléments graphiques.
L’élément SVG d’arrière-plan n’est pas nécessairement un rectangle ; cela peut être un cercle, un polygone, etc., à votre discrétion. Choisir un rectangle comme arrière-plan est le cas le plus courant et le plus pratique. Ainsi, créer un arrière-plan coloré implique de définir la couleur de l’arrière-plan (élément graphique SVG). Cela peut être fait de deux manières : en utilisant les attributs de n’importe quel élément graphique – style (avec la propriété fill) ou fill.
Propriété Fill de l’attribut Style
La fonction de remplissage SVG peut être définie dans l’attribut style. La syntaxe pour spécifier cette propriété est la suivante : style="fill:#ff0000". Ce n’est rien de plus qu’un SVG en ligne, car il applique directement les styles CSS à un élément spécifique du code SVG.
Attribut Fill
Le remplissage SVG peut être donné dans l’attribut fill avec la syntaxe suivante: fill="#ff0000". Selon la norme SVG, l’attribut fill est un
attribut de présentation qui peut être appliqué à tous les éléments graphiques SVG, tels que les formes, les chemins et le texte.
Changer la couleur d’arrière-plan SVG
Bien que les SVG n’aient pas intrinsèquement d’arrière-plan (car ils sont transparents par défaut), vous pouvez en définir un de plusieurs manières:
- Modification directe du SVG. Vous pouvez définir la couleur d’arrière-plan du SVG en ajoutant un élément
<rect>comme premier enfant du SVG pour couvrir tout le canevas et spécifier l’attribut style ou fill pour ce rectangle. - Définition de la couleur d’arrière-plan SVG à l’aide de CSS. Vous pouvez appliquer une couleur d’arrière-plan SVG à l’aide de CSS en ligne et internes à un élément SVG qui sert d’arrière-plan.
- Définition de la couleur d’arrière-plan SVG à l’aide de JavaScript. Si vous souhaitez modifier la couleur d’arrière-plan de manière dynamique, vous pouvez utiliser JavaScript pour manipuler l’attribut style ou fill du SVG.
Modifier directement le fichier SVG
Dans l’exemple de code SVG suivant, nous utilisons la méthode <rect> pour ajouter un arrière-plan pour une image SVG. Pour que l’arrière-plan recouvre tout le canevas SVG, nous spécifions la width="100%" height="100%" du rectangle. Pour définir la couleur d’arrière-plan, nous utilisons l’attribut fill et définissons la valeur de couleur sur “aliceblue”:
1<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
2 <!-- Background rectangle -->
3 <rect width="100%" height="100%" fill="aliceblue" />
4 <!-- Other SVG content -->
5 <circle cx="100" cy="100" r="70" fill="teal" stroke="salmon" stroke-width="10" />
6</svg>La figure illustre l’extrait de code ci-dessus:

Comment travailler avec la couleur SVG à l’aide de la bibliothèque Aspose.SVG for .NET et comment modifier la couleur d’arrière-plan dans les fichiers SVG, nous avons abordé en détail avec des exemples C# dans l’article Changer la couleur d’arrière-plan SVG – Exemples C#.
Utilisation de la propriété background-color
La
spécification SVG ne prend pas en charge background-color comme propriété valide pour l’élément <svg> lui-même. Lorsque vous utilisez la propriété background-color dans l’attribut style d’un élément <svg>, elle ne définit pas réellement l’arrière-plan du contenu SVG. Au lieu de cela, il peut définir la couleur d’arrière-plan de l’espace occupé par le SVG dans un navigateur. Cela peut donner l’impression que le SVG lui-même a une couleur d’arrière-plan, mais il s’agit en réalité de l’arrière-plan du conteneur environnant – la zone autour ou derrière le contenu SVG.
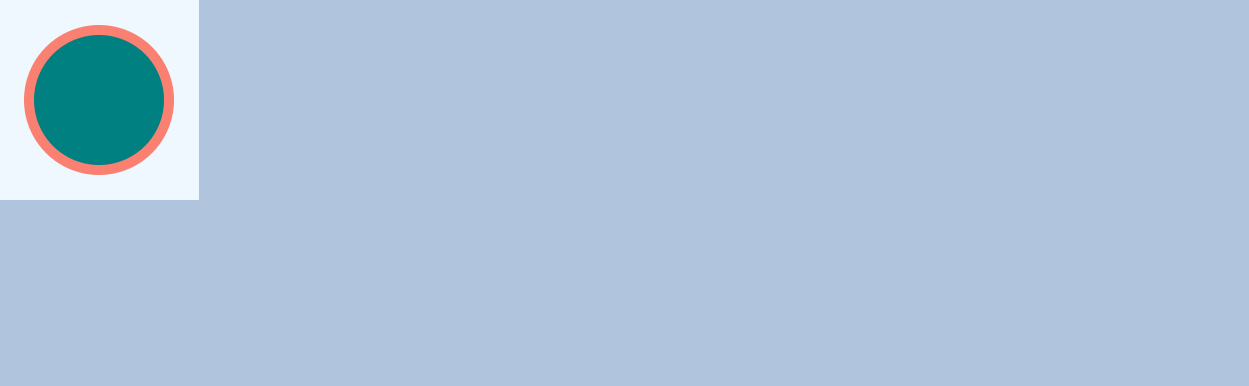
Dans le code SVG suivant, nous montrons comment cette propriété “fonctionne”. Dans la figure qui illustre le code, vous verrez que l’arrière-plan réel de l’image SVG est le rectangle qui couvre tout le canevas SVG (200x200 px). De plus, vous verrez l’effet de la propriété style="background-color: lightsteelblue" appliquée: l’arrière-plan du conteneur environnant est rempli par la couleur “lightsteelblue”.
1<svg width="200" height="200" style="background-color: lightsteelblue" xmlns="http://www.w3.org/2000/svg">
2 <!-- Background rectangle -->
3 <rect width="100%" height="100%" fill="aliceblue" />
4 <!-- Other SVG content -->
5 <circle cx="100" cy="100" r="70" fill="teal" stroke="salmon" stroke-width="10" />
6</svg>La figure illustre l’extrait de code ci-dessus:

Étant donné que ce comportement n’est pas standard, il peut ne pas fonctionner de manière cohérente sur différents navigateurs ou plates-formes. Ce qui fonctionne dans un navigateur peut ne pas fonctionner dans un autre, ce qui entraîne des problèmes potentiels de cohérence de conception et de rendu.
Recommandation: Pour garantir que votre SVG dispose d’un arrière-plan cohérent et fiable, vous devez utiliser une méthode prise en charge par tous les navigateurs et plates-formes, comme l’ajout d’un élément <rect> à l’intérieur du SVG pour servir d’arrière-plan.
Définition de la couleur d’arrière-plan SVG à l’aide de CSS
CSS en ligne (Inline CSS) pour SVG
Le CSS en ligne implique l’intégration directe de styles CSS dans des éléments SVG individuels à l’aide de l’attribut style. Cette méthode permet d’appliquer des styles spécifiques aux éléments au cas par cas sans avoir besoin de feuilles de style externes ou internes.
Dans le code SVG suivant, nous utilisons du CSS en ligne pour définir les styles de l’arrière-plan SVG – élément <rect>. L’attribut style est utilisé pour appliquer du CSS en ligne directement sur l’élément <rect>, en définissant ses propriétés width, height et fill.
1<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
2 <!-- Background rectangle -->
3 <rect style="width: 100%; height: 100%; fill: aliceblue;" />
4 <!-- Other SVG content -->
5 <circle cx="100" cy="100" r="70" fill="teal" stroke="salmon" stroke-width="10" />
6</svg>Les avantages du CSS en ligne dans SVG incluent un contrôle précis sur les éléments individuels et une portabilité facile. Cependant, si plusieurs éléments partagent le même style, cela peut conduire à un code répétitif, ce qui rend la maintenance difficile, en particulier dans les grands fichiers SVG.
CSS interne (Internal CSS) pour SVG
Pour définir une couleur d’arrière-plan pour un SVG à l’aide du CSS interne, vous pouvez utiliser la balise <style> dans le SVG lui-même, vous permettant de créer des règles de style centralisées pouvant être appliquées à plusieurs éléments. Cette méthode fournit un moyen plus propre et plus gérable d’appliquer des styles cohérents sur un SVG.
Étant donné que l’élément <svg> ne prend pas en charge nativement une propriété background-color, il est courant d’utiliser un élément supplémentaire tel que <rect> pour simuler un arrière-plan. Dans cet exemple, la balise <style> est utilisée pour définir une classe CSS .background. Cette classe est ensuite appliquée à l’élément <rect> via l’attribut class. La classe .background définit la propriété fill sur “aliceblue”, colorant le <rect> et créant la couleur d’arrière-plan.
1<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
2 <style>
3 .background {
4 fill: aliceblue;
5 }
6 </style>
7 <!-- Background rectangle -->
8 <rect width="100%" height="100%" class="background" />
9 <!-- Other SVG content -->
10 <circle cx="100" cy="100" r="70" fill="teal" stroke="salmon" stroke-width="10" />
11</svg>Le CSS interne est un peu plus complexe que le CSS en ligne. Cependant, il vous permet de réutiliser les styles sur plusieurs éléments, réduisant ainsi la redondance du code et facilitant la mise à jour des styles sur les éléments auxquels ils s’appliquent.
Changer la couleur d’arrière-plan à l’aide de JavaScript
JavaScript peut être utilisé dans SVG pour manipuler ses éléments, tout comme en HTML. JavaScript en SVG est particulièrement utile pour créer des graphiques interactifs, des animations et des modifications dynamiques du contenu SVG.
Dans cet exemple, le SVG contient un rectangle <rect> qui fait office d’arrière-plan, remplissant tout le canevas SVG. Lorsque vous cliquez sur le SVG, une fonction JavaScript bascule la couleur d’arrière-plan entre deux couleurs “aliceblue” et “mistyrose”.
1<svg id="mySvg" width="200" height="200" xmlns="http://www.w3.org/2000/svg">
2 <!-- Background rectangle -->
3 <rect width="100%" height="100%" fill="aliceblue" />
4
5 <!-- Some content in the SVG -->
6 <circle cx="100" cy="100" r="50" fill="#f3622a" />
7
8 <script type="text/javascript">
9 // JavaScript to change the background color on click
10 document.getElementById("mySvg").addEventListener("click", function() {
11 var rect = document.querySelector("#mySvg rect");
12 rect.setAttribute("fill", rect.getAttribute("fill") === "aliceblue"? "mistyrose" : "aliceblue");
13 });
14 </script>
15</svg>Cette image SVG illustre l’extrait de code ci-dessus. Cliquez sur SVG et changez la couleur de fond!
Conclusion
Bien que SVG ne dispose pas d’une propriété native background-color comme les éléments HTML, il existe plusieurs moyens efficaces de définir l’arrière-plan dans SVG. Vous pouvez ajouter un élément <rect>, appliquer du CSS en ligne ou interne, ou utiliser JavaScript pour modifier l’arrière-plan de manière dynamique. Chaque méthode a ses propres avantages, depuis le contrôle précis et la portabilité jusqu’à la facilité de maintenance et l’interactivité. Votre choix entre eux dépendra de la complexité de votre SVG et de la manière dont vous envisagez de le maintenir ou de le réutiliser.
- Pour en savoir plus sur les fichiers SVG, leur structure, les avantages et les inconvénients de ce format et l’historique du SVG, veuillez consulter l’article de documentation Qu’est-ce qu’un fichier SVG?
- Comment ajouter de nouveaux éléments SVG et définir leurs propriétés de couleur, nous avons couvert en détail des exemples C# dans l’article Modifier les fichiers SVG.
- Comment travailler avec la couleur SVG à l’aide de la bibliothèque Aspose.SVG for .NET et comment changer la couleur des éléments SVG ou la couleur d’arrière-plan dans les fichiers SVG, nous l’avons abordé en détail avec des exemples C# dans l’article Comment changer SVG couleur.
- Si vous souhaitez trouver une couleur requise, vous pouvez mélanger deux couleurs à l’aide d’un Color Mixer en ligne gratuit. L’application permet de mélanger deux couleurs en quantités différentes et de voir le résultat après mélange. Consultez notre mélangeur de couleurs pour vous amuser et enquêter sur la nature des couleurs!