Couleur SVG – Comment travailler avec les couleurs fill et stroke? – Guide Aspose.SVG
Scalable Vector Graphics (SVG) est un langage XML permettant de créer des graphiques vectoriels 2D et des graphiques mixtes vectoriels/raster. SVG permet aux développeurs et aux designers de créer des images vectorielles composées de points, de lignes, de tracés et de formes. Il est idéal pour créer des logos, des icônes, des graphiques simples et des animations. Les images SVG sont indépendantes de la résolution et peuvent être créées et modifiées avec n’importe quel éditeur de texte. Vous pouvez colorier des formes, des lignes, des tracés et du texte SVG. Ils peuvent également être texturés, ombrés ou créés à partir de calques superposés partiellement transparents.
Ce que vous apprendrez
- Comment définir les couleurs en SVG à l’aide des attributs fill et stroke.
- La différence entre les noms de couleurs et les valeurs HEX, RVB et TSL.
- Comment colorier des formes, des tracés et du texte SVG.
- Comment appliquer et contrôler l’opacité.
- Erreurs courantes lors de l’utilisation des couleurs SVG et comment les corriger.
Comprendre la couleur SVG
La colorisation ou la peinture désigne l’opération consistant à ajouter de la couleur, des dégradés ou des motifs aux graphiques SVG à l’aide de fill et stroke. Le remplissage et le effleurage sont tous deux des opérations de peinture. Le trait SVG et le remplissage SVG sont quelques-unes des principales propriétés CSS qui peuvent être définies pour n’importe quelle ligne, texte et forme. Dans un fichier SVG, ils peuvent être spécifiés à la fois dans l’attribut style (propriétés fill et stroke) et en utilisant les attributs fill et stroke comme
attributs de présentation.
Vous pouvez donc définir la couleur des éléments SVG de deux manières: en utilisant les propriétés de remplissage et de contour de l’attribut style et en utilisant les attributs fill et stroke. Pour plus d’informations, veuillez consulter la page W3C.
Fill et Stroke
Propriétés Fill et Stroke de l’attribut de Style. Les fonctionnalités de remplissage et de contour SVG peuvent être définies dans l’attribut style. La syntaxe de spécification des propriétés est la suivante:
style="stroke-width:2; stroke:green; fill:#ff0000"
Attributs Fill et Stroke. Les remplissages SVG et les traits SVG peuvent être donnés dans les attributs fill et stroke avec la syntaxe suivante:
stroke-width="2" stroke="green" fill="#ff0000"
Codes couleurs SVG
Pour spécifier une couleur SVG, vous pouvez prendre des noms de couleurs, des valeurs RGB ou RGBA, des valeurs HEX, des valeurs HSL ou HSLA. Les exemples suivants utiliseront différentes manières de définir les caractéristiques de remplissage et de contour. Considérons-les:
Noms de couleurs SVG. Il existe les 147 noms de couleurs définis par la spécification Scalable Vector Graphics (SVG). Vous pouvez définir des couleurs nommées comme ceci:
stroke="Green"oufill="Red".Codes couleurs HEX. Le code est exprimé comme suit: #RRGGBB, où chacune des valeurs à deux chiffres est une plage de chacune des trois couleurs (rouge, vert, bleu), avec laquelle vous sélectionnez la valeur finale représentant chaque couleur. Chaque paire hexadécimale à deux chiffres peut avoir une valeur comprise entre 00 et FF. Par exemple, #00FF00 s’affiche en vert, car le composant vert est défini sur sa valeur maximale (FF) et les autres sont définis sur 00.
Vous pouvez définir les couleurs HEX vertes et rouges comme ceci:
stroke="#00FF00"oufill="#FF0000".Codes couleur RGB (Red, Green, Blue). Les valeurs R, G et B sont respectivement l’intensité (dans la plage de 0 à 255) des composantes rouge, verte et bleue de la couleur déterminée. Vous pouvez définir les couleurs RGB vert et rouge comme ceci:
stroke="rgb(0,255,0)"oufill="rgb(255,0,0)".Codes couleur RGBA (Red, Green, Blue, Alpha). Les valeurs de couleur RGBA sont une extension des valeurs de couleur RGB avec un canal alpha qui détermine l’opacité de la couleur. Le paramètre alpha est un nombre compris entre 0,0 et 1,0 qui spécifie la transparence. Vous pouvez déterminer les couleurs RGB vertes et rouges comme ceci:
stroke="rgba(0,255,0,1.0)"oufill="rgba(255,0,0,1.0)".Codes couleur HSL (Hue, Saturation, Lightness). HSL signifie Teinte, Saturation et Légèreté. Chaque couleur a un angle sur la roue chromatique RGB et une valeur en pourcentage pour les valeurs de saturation et de luminosité. Codes HSL pour les couleurs vertes et rouges que vous pouvez définir comme ceci:
stroke="hsl(120, 100%, 50%)"etfill="hsl(0, 100%, 50%)".Codes couleur HSLA (Hue, Saturation, Lightness, Alpha). Les valeurs de couleur HSLA sont une extension des valeurs de couleur HSL avec un canal alpha qui détermine l’opacité de la couleur. Codes HSL pour les couleurs vertes et rouges que vous pouvez définir comme ceci:
stroke="hsla(120, 100%, 50%, 1.0)"etfill="hsla(0, 100%, 50%, 1.0)".
SVG prend en charge différentes manières de définir les couleurs, dont l’une consiste à utiliser les noms de couleurs, qui sont également utilisés en HTML et CSS. Veuillez vous référer à l’article HTML Color Names pour en savoir plus sur les noms de couleurs. Cet article explore le monde des noms de couleurs HTML, leurs utilisations, leurs limites et la signification des couleurs dans la conception Web. Ici, nous calculerons le nombre de couleurs existantes. selon le modèle de couleur RVB, combien de couleurs y a-t-il dans la norme HTML, comment les noms de certaines couleurs sont apparus et pourquoi nous les utilisons toujours et pas seulement les codes de couleur.
Règles de spécification des couleurs
Certaines des règles de spécification des couleurs sont:
Si l’attribut fill (ou la propriété
fillde l’attribut style) n’est pas spécifié, la valeur par défaut est noire.Si l’attribut fill (ou la propriété
fillde l’attribut style) a la valeurnoneoutransparent, le remplissage des formes est transparent.Si l’attribut stroke (ou la propriété
strokede l’attribut style) n’est pas spécifié, le trait est invisible, est absent. Cela reste vrai même si l’attribut stroke-width est spécifié.Pour spécifier la couleur de remplissage ou la couleur du trait, vous pouvez utiliser des noms de couleurs, des valeurs RGB ou RGBA, des valeurs HEX, des valeurs HSL ou HSLA. Vous pouvez également prendre des dégradés et des motifs (voir la section Couleur du texte ou l’article Filtres et dégradés SVG).
Convertisseur de couleurs en ligne
Pour différentes tâches, différents codes couleurs sont préférés. Ainsi, vous devrez parfois convertir les codes de couleur. Cliquez à l’intérieur de la zone de couleur pour sélectionner une couleur ou entrez un code de couleur dans la zone de texte de saisie. Vous verrez immédiatement d’autres codes de couleur pour la couleur choisie dans la section Output. Utilisez notre convertisseur de couleurs en ligne gratuit et obtenez le résultat immédiatement!
Formes de couleurs – Color Shapes
Le remplissage est la couleur à l’intérieur d’une forme et le trait est le contour visible d’un objet. Vous pouvez remplir une forme avec une couleur et la caresser avec une autre. Si vous créez une forme SVG mais ne définissez pas la couleur de remplissage, la forme sera colorée en noir. Si vous définissez un attribut de largeur de trait mais ne définissez pas la couleur du trait, le trait ne sera pas visible.
Remarque: Le remplissage et le contour sont disponibles pour les formes SVG telles que le cercle, l’ellipse, le rectangle, la polyligne et le polygone. Pour une ligne SVG, seul le trait est autorisé.
Comment travailler avec la couleur SVG à l’aide de la bibliothèque Aspose.SVG for .NET et comment changer la couleur des éléments SVG ou la couleur d’arrière-plan dans les fichiers SVG, nous l’avons abordé en détail avec des exemples C# dans l’article Comment changer la couleur SVG.
Couleur du cercle – Circle Color
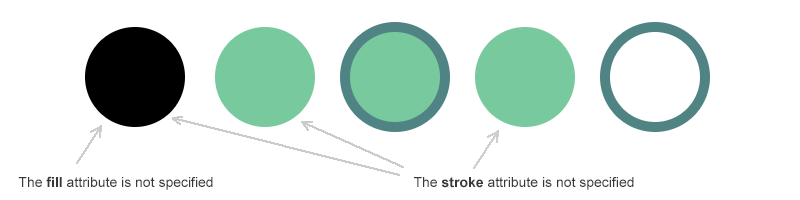
Dans l’exemple suivant, nous considérons la couleur de remplissage et la couleur de trait appliquées au cercle SVG. Remarque: L’extrait de code peut être utilisé de la même manière pour les ellipses, rectangles, polylignes et polygones SVG.
1<svg height="200" width="600" xmlns="http://www.w3.org/2000/svg">
2 <circle cx="70" cy="70" r="50" />
3 <circle cx="200" cy="70" r="50" fill="#79C99E" />
4 <circle cx="330" cy="70" r="50" fill="#79C99E" stroke-width="10" stroke="#508484" />
5 <circle cx="460" cy="70" r="50" fill="#79C99E" stroke-width="10" />
6 <circle cx="590" cy="70" r="50" fill="none" stroke-width="10" stroke="#508484" />
7</svg>La figure illustre l’extrait de code ci-dessus:

Ligne de couleur et polyligne de couleur – Color Line and Color Polyline
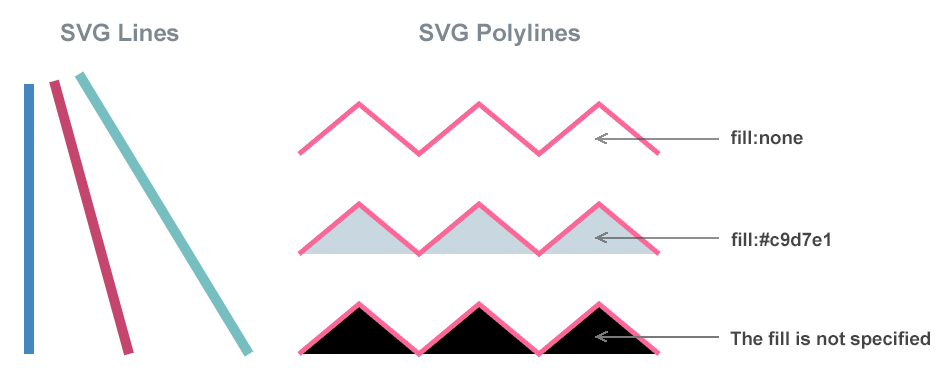
Dans l’exemple suivant, nous considérons le remplissage et le contour appliqués à la ligne SVG et à la polyligne SVG. Remarque: L’extrait de code utilise la définition du remplissage de couleur et du trait de couleur avec les propriétés fill et stroke de l’attribut style:
1<svg height="400" width="700" xmlns="http://www.w3.org/2000/svg">
2 <line x1="30" y1="30" x2="30" y2="300" style="stroke:#4387be; stroke-width:10" />
3 <line x1="55" y1="27" x2="130" y2="300" style="stroke:#c4456d; stroke-width:10" />
4 <line x1="80" y1="20" x2="250" y2="300" style="stroke:#77bec1; stroke-width:10" />
5 <polyline points="300,100 360,50 420,100 480,50 540,100 600,50 660,100" style="fill:none; stroke:#fb6796; stroke-width:5" />
6 <polyline points="300,200 360,150 420,200 480,150 540,200 600,150 660,200" style="fill:#c9d7e1; stroke:#fb6796; stroke-width:5" />
7 <polyline points="300,300 360,250 420,300 480,250 540,300 600,250 660,300" style="stroke:#fb6796; stroke-width:5" />
8</svg>
Polyligne de couleur et polygone de couleur – Color Polyline and Color Polygon
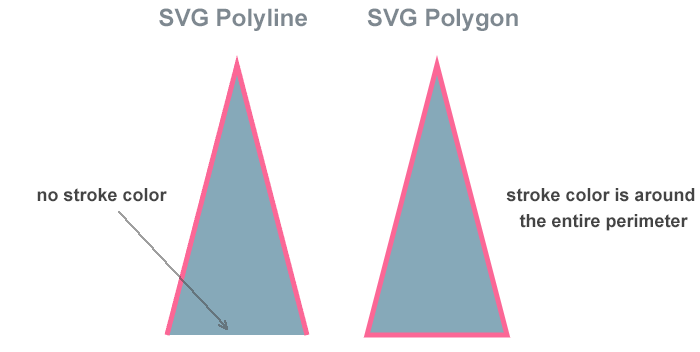
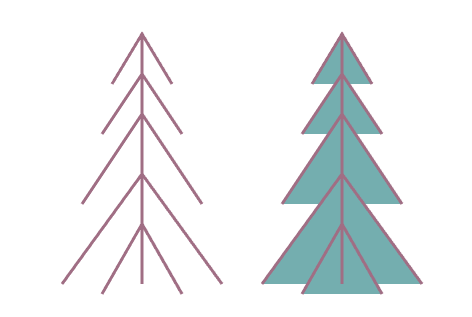
L’exemple suivant illustre les similitudes et les différences dans l’application de la couleur de remplissage et de la couleur de contour à une polyligne SVG et à un polygone SVG:
1<svg height="400" width="500" xmlns="http://www.w3.org/2000/svg">
2 <polyline points="60,290 130,20 200,290" style="fill:#86a9b9; stroke-width:5; stroke:#fb6796" />
3 <polygon points="260,290 330,20 400,290" style="fill:#86a9b9; stroke-width:5; stroke:#fb6796" />
4</svg>Comme la polyligne est une ligne ouverte, aucune couleur de trait n’apparaîtra sur cette partie de la forme. Le polygone étant une ligne fermée, la couleur du trait s’étend sur tout le périmètre de la forme.

Couleur du chemin – Path Color
Pour un élément SVG <path>, vous pouvez utiliser à la fois un trait de couleur et un remplissage de couleur. L’attribut fill colore l’intérieur d’un élément graphique. Lorsque vous remplissez un chemin SVG, le fill colorise également les chemins ouverts comme si le dernier point était connecté au premier, même si la couleur du stroke dans cette partie du chemin n’apparaîtra pas. Si la valeur de l’attribut fill n’est pas spécifiée, la valeur par défaut est noire.
Pour qu’il n’y ait pas de remplissage, vous devez spécifier la valeur de l’attribut fill="none" ou fill="transparent". Dans l’exemple de code suivant, nous montrerons comment le remplissage et le contour peuvent être utilisés avec un élément <path>:
1<svg height="400" width="600" xmlns="http://www.w3.org/2000/svg">
2 <path stroke="#a06e84" stroke-width="3" fill="none" d="
3 M 150,50 L 150, 300
4 M 120,100 L 150,50 L 180, 100
5 M 110,150 L 150,90 L 190, 150
6 M 90,220 L 150,130 L 210, 220
7 M 70,300 L 150,190 L 230, 300
8 M 110,310 L 150,240 L 190, 310
9 " />
10 <path stroke="#a06e84" stroke-width="3" fill="#74aeaf" transform="translate(200)" d="
11 M 150,50 L 150, 300
12 M 120,100 L 150,50 L 180, 100
13 M 110,150 L 150,90 L 190, 150
14 M 90,220 L 150,130 L 210, 220
15 M 70,300 L 150,190 L 230, 300
16 M 110,310 L 150,240 L 190, 310
17 " />
18</svg>La figure ci-dessous illustre comment les valeurs fill = "none" et fill="#74aeaf" sont affichées:

Couleur du texte – Text Color
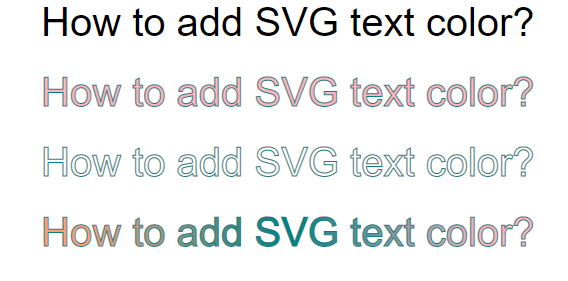
Comme les autres formes SVG, le texte peut comporter à la fois un trait et un fond. Dans cet exemple de code, nous verrons comment définir la couleur de remplissage et la couleur du trait du texte et utiliser un dégradé comme remplissage. Comme pour toutes les formes SVG, si l’attribut fill n’est pas spécifié, le texte sera affiché en noir par défaut:
1<svg height="300" width="600" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <linearGradient id="grad1" x1="0%" y1="0%" x2="100%" y2="0%">
4 <stop offset="10%" style="stop-color:lightsalmon" />
5 <stop offset="50%" style="stop-color:teal" />
6 <stop offset="90%" style="stop-color:lightpink" />
7 </linearGradient>
8 </defs>
9 <text x="50" y="50" font-family="arial" font-size="40" >How to add SVG text color?</text>
10 <text x="50" y="130" font-family="arial" font-size="40" fill="lightpink" stroke="teal" stroke-width="1" >How to add SVG text color?</text>
11 <text x="50" y="210" font-family="arial" font-size="40" fill="none" stroke="teal" stroke-width="1" >How to add SVG text color?</text>
12 <text x="50" y="290" font-family="arial" font-size="40" fill="url(#grad1)" stroke="teal" stroke-width="1" >How to add SVG text color?</text>
13</svg>La figure montre les différents cas de remplissage et de contour appliqués pour ajouter de la couleur au texte:

Vous pouvez en savoir plus sur la façon de styliser le texte dans les articles Remplissages et contours en SVG et Filtres et dégradés SVG.
Opacité – Opacity
Vous pouvez spécifier l’opacité du remplissage ou du contour séparément en SVG. Ceux-ci sont contrôlés par les attributs fill-opacity et stroke-opacity. De plus, vous pouvez utiliser les valeurs RGBA ou HSLA autorisées en SVG et qui donneront le même effet:
- Les valeurs de couleur RGBA ont un canal alpha qui détermine l’opacité de la couleur. Le paramètre alpha est un nombre compris entre 0,0, signifiant «entièrement transparent» et 1,0, signifiant «entièrement opaque». Par exemple, rgba(255, 0, 0, 0.5) s’affiche en rouge avec une opacité de 50 %.
- Les valeurs de couleur HSLA sont spécifiées avec la teinte, la saturation, la luminosité et l’alpha, où un paramètre alpha spécifie l’opacité. Comme dans les codes couleurs RGBA, le paramètre alpha est compris entre 0,0 et 1,0. Par exemple, hsla(0, 100%, 50%, 1) s’affiche en rouge pur, hsla(0, 100%, 50%, 0.5) s’affiche en rouge avec une opacité de 50 %.
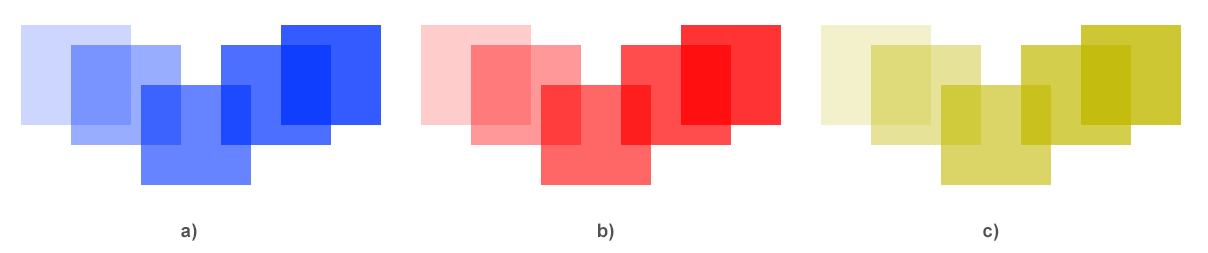
Regardons un exemple de la façon de définir l’opacité de la couleur de remplissage des formes. Dans l’extrait de code suivant, nous spécifions différentes valeurs d’opacité pour remplir le rectangle avec du bleu rgb(0,50,255) à l’aide des codes de couleur RGBA (Figure a) ; pour le rouge hsl(0,100%,50%) – en utilisant les codes couleur HSLA (Figure b) et pour la couleur HEX #C1B900 – en utilisant l’attribut fill-opacity (Figure c).
1<svg height="200" width="1250" xmlns="http://www.w3.org/2000/svg">
2 <rect x="310" y="30" width="100" height="100" fill="rgba(0,50,255,0.8)" />
3 <rect x="250" y="50" width="110" height="100" fill="rgba(0,50,255,0.7)" />
4 <rect x="170" y="90" width="110" height="100" fill="rgba(0,50,255,0.6)" />
5 <rect x="100" y="50" width="110" height="100" fill="rgba(0,50,255,0.4)" />
6 <rect x="50" y="30" width="110" height="100" fill="rgba(0,50,255,0.2)" />
7
8 <rect x="710" y="30" width="100" height="100" fill="hsla(0,100%,50%,0.8)" />
9 <rect x="650" y="50" width="110" height="100" fill="hsla(0,100%,50%,0.7)" />
10 <rect x="570" y="90" width="110" height="100" fill="hsla(0,100%,50%,0.6)" />
11 <rect x="500" y="50" width="110" height="100" fill="hsla(0,100%,50%,0.4)" />
12 <rect x="450" y="30" width="110" height="100" fill="hsla(0,100%,50%,0.2)" />
13
14 <rect x="1110" y="30" width="100" height="100" fill="#C1B900" fill-opacity="0.8" />
15 <rect x="1050" y="50" width="110" height="100" fill="#C1B900" fill-opacity="0.7" />
16 <rect x="970" y="90" width="110" height="100" fill="#C1B900" fill-opacity="0.6" />
17 <rect x="900" y="50" width="110" height="100" fill="#C1B900" fill-opacity="0.4" />
18 <rect x="850" y="30" width="110" height="100" fill="#C1B900" fill-opacity="0.2" />
19</svg>
Erreurs courantes lors de l’utilisation des couleurs SVG et comment les corriger
Même de petites erreurs de syntaxe ou d’attributs de couleur peuvent entraîner un affichage incorrect des formes SVG.
1. Contour non visible
Problème : Vous définissez une largeur de contour, mais le contour n’apparaît pas. Correction : Spécifiez toujours la couleur et la largeur de contour du contour.
1<circle cx="50" cy="50" r="40" stroke="#d80539ff" stroke-width="4" fill="none" />2. La forme apparaît noire au lieu d’être transparente
Problème : Lorsque l’attribut fill est manquant, la couleur par défaut est le noir.
Correction : Pour obtenir de la transparence, définissez fill="none" ou utilisez RGBA avec un alpha faible.
1<rect width="100" height="100" fill="none" stroke="#3234c5ff" />3. Valeur de couleur incorrecte ou ignorée
Problème : Code hexadécimal invalide (par exemple, #FF00 au lieu de #FF0000) ou nom de couleur non pris en charge. Solution : Utilisez toujours des codes hexadécimaux à 3 ou 6 chiffres, ou des noms de couleur CSS standard.
1<circle cx="40" cy="40" r="30" fill="#FF0000" />4. Les couleurs transparentes ne fonctionnent pas comme prévu
Problème : La forme n’apparaît pas transparente lors de l’utilisation de codes hexadécimaux. Correction : Les valeurs hexadécimales ne prennent pas en charge la transparence. Utilisez plutôt les formats RGBA ou HSLA. Vous pouvez également utiliser fill-opacity ou stroke-opacity avec les couleurs hexadécimales.
1<circle cx="60" cy="60" r="40" fill="rgba(231,76,60,0.5)" />ou
1<circle cx="60" cy="60" r="40" fill="#ee54258e" fill-opacity="0.5" />Conseil : Si le problème persiste, vérifiez le fichier SVG dans la console de votre navigateur. Des espaces de noms manquants (XMLNS) ou des erreurs de syntaxe dans les attributs de style sont souvent à l’origine de problèmes de couleur.
Foire aux questions
1. Quelle est la différence entre le remplissage et le contour en SVG ?
Fill définit la couleur à l’intérieur d’une forme, tandis que stroke définit son contour ou sa bordure.
2. Comment rendre une couleur SVG transparente ?
Utilisez les codes couleur rgba() ou hsla(), ou ajoutez les attributs fill-opacity /stroke-opacity.
3. Puis-je utiliser CSS pour styliser les couleurs SVG ?
Oui. Vous pouvez appliquer des couleurs via des styles intégrés ou des CSS externes grâce aux propriétés fill et stroke. Voici un exemple de CSS en ligne :
1<svg height="400" width="700" xmlns="http://www.w3.org/2000/svg">
2<circle cx="70" cy="70" r="50" style="fill:#3498db; stroke:#1f4f72; stroke-width:4;" />
3</svg>Voir aussi
- Comment utiliser les couleurs SVG avec la bibliothèque Aspose.SVG pour .NET et comment modifier la couleur des éléments SVG ou la couleur d’arrière-plan des fichiers SVG ? Nous avons détaillé, à l’aide d’exemples en C#, l’article Comment modifier la couleur SVG.
- Pour en savoir plus sur les fichiers SVG, leur structure, les avantages et les inconvénients de ce format, ainsi que son histoire, veuillez consulter l’article de documentation Qu’est-ce qu’un fichier SVG ?
- L’article
Paint Builder se penche sur Paint Builder, un composant essentiel de l’API Aspose.SVG Builder, qui facilite la définition et gestion précises des attributs
strokeetfilldans les documents SVG. PaintBuilder est utilisé pour spécifier par programme la valeur dustrokeou dufillqui sont utilisés pour diverses formes et éléments SVG lors du remplissage avec un motif, dégradé ou n’importe quelle couleur.
Si vous souhaitez trouver une couleur requise, vous pouvez mélanger deux couleurs à l’aide d’un Mélangeur de couleurs en ligne gratuit. L’application permet de mélanger deux couleurs en quantités différentes et de voir le résultat après mélange. Consultez notre mélangeur de couleurs pour vous amuser et enquêter sur la nature des couleurs!