Données de chemin SVG – SVG Path Data – Exemples de code
L’élément <path> vous permet de dessiner les contours de formes en combinant des lignes, des courbes et des arcs. Il s’agit d’un élément SVG polyvalent et flexible permettant de créer des chemins SVG ouverts et fermés simples et complexes. L’élément <path> est déterminé par un attribut – d. Ainsi, une définition de chemin inclut un élément <path> qui contient un attribut d="(SVG path data)".
Les groupes de commandes suivants sont inhérents à l’attribut d:
moveto (M, m)
lineto (L, l, H, h, V, v)
closepath (Z, z)
La commande M définit le point d’origine du dessin du chemin SVG. Le groupe de commandes qui dessinent des segments de ligne droite comprend les commandes lineto (L, l, H, h, V, v) et closepath (Z, z). Les trois groupes de commandes suivants dessinent des courbes:
cubic Bézier curve (C, c, S, s)
quadratic Bézier curve (Q, q, T, t)
elliptical Arc (A, a)
Toutes les commandes peuvent être spécifiées avec des lettres majuscules et minuscules. Les majuscules indiquent que les coordonnées suivantes sont absolues et les minuscules indiquent les coordonnées relatives. Les coordonnées sont toujours écrites sans précision d’unité et se réfèrent au système de coordonnées de l’utilisateur. Habituellement, ils sont en pixels. Le chemin est décrit par la position du point actuel – un «stylo virtuel». Le «stylo» se déplace le long des sections du chemin, du début au point final. Ces points sont les paramètres clés de toutes les commandes de dessin. Chaque commande a des paramètres; ils sont indiqués entre parenthèses.
Lignes et chemins – Lines and Paths
Tout chemin SVG commence par la commande moveto M (x,y). Les coordonnées x et y indiquent le point actuel où le chemin doit commencer.
Trois commandes lineto tracent des lignes droites du point actuel au nouveau :
L (x, y) – la commande prend deux paramètres – les coordonnées x et y d’un point et trace une ligne de la position actuelle à ce point (x, y).
H (x) – trace une ligne horizontale à partir de la position actuelle jusqu’au point avec la coordonnée x. La coordonnée y ne change pas la valeur.
V (y) – trace une ligne verticale de la position actuelle jusqu’au point avec la coordonnée y. La coordonnée x ne change pas la valeur.
Les commandes H et V n’utilisent qu’un seul argument puisqu’elles ne se déplacent que dans une seule direction.
Après avoir exécuté une commande, le point «stylo virtuel» sera situé au point final de cette commande de dessin. La prochaine commande de dessin commencera à partir de ce point.
Closepath Z termine le chemin SVG actuel et le ramène au point de départ. La commande Z trace une ligne droite depuis la position actuelle jusqu’au premier point du chemin. La commande n’a aucun paramètre.
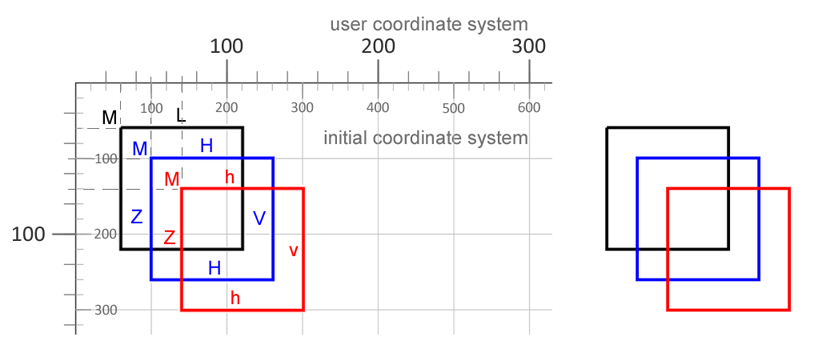
Dessinons un carré à l’aide des commandes lineto ( lineto.svg):
1<svg height="400" width="400" viewBox="0 0 200 200" xmlns="http://www.w3.org/2000/svg">
2 <path d="M 30 30 L 110 30 L 110 110 L 30 110 L 30 30" fill="transparent" stroke-width="2" stroke="black" />
3 <path d="M 50 50 H 130 V 130 H 50 Z" fill="transparent" stroke-width="2" stroke="blue" />
4 <path d="M 70 70 h 80 v 80 h -80 Z" fill="transparent" stroke-width="2" stroke="red" />
5</svg>
Un carré noir est créé en utilisant séquentiellement la commande L, qui trace une ligne jusqu’au point spécifié (x, y). C’est la manière la plus courante de réaliser une grande variété de trajectoires en ligne droite.
Cependant, dans le cas du rectangle ou des autres formes à 90 angles, vous pouvez utiliser les commandes H et V. Pour dessiner le carré bleu, le code est plus court. La commande Z ne nécessite pas de spécification du point de terminaison pour la fermeture de la forme, ce qui réduit également l’écriture du code de chemin. Pour le bâtiment carré rouge, les commandes h et v ont été appliquées, en utilisant des coordonnées relatives.
La figure de gauche montre toutes les notes supplémentaires. La vue des graphiques SVG rendus est à droite.
Comment ajouter des éléments, y compris des chemins SVG, à un document SVG et les modifier à l’aide de l’API Aspose.SVG, vous trouverez dans l’article Modifier le fichier SVG.
Veuillez consulter l’article Path Builder – Créer un chemin SVG pour savoir comment utiliser SVG Path Builder pour créer par programme des chemins SVG, un groupe de commandes permettant de dessiner divers contours ou formes en combinant des lignes SVG, des arcs SVG et des courbes de Bézier.
Dessin Arc SVG – Drawing Arc SVG
Les arcs sont utilisés pour dessiner des sections de cercles et d’ellipses. Pour la création d’arcs SVG, il ne suffit pas de spécifier uniquement les rayons d’ellipse. Il faut prendre en compte les différents cheminements possibles le long de l’arc entre deux points: le «stylo» se déplaçant dans le sens «à angle positif» ou inversement; les «stylos» se déplaçant le long du «grand arc» ou du «petit arc».
Ainsi, deux ellipses peuvent relier deux points quelconques et quatre arcs différents peuvent être tracés entre ces points. Les paramètres de la commande A indiquent lequel des quatre arcs sera choisi.
La commande A permet de tracer un chemin avec des arcs à la main: A (rx ry x-axis-rotation large-arc-flag scanning-flag x y).
rx, ry – rayons de l’ellipse (le centre est calculé automatiquement).
x, y – coordonnées du point final de l’arc SVG.
x-axis-rotation – l’angle de rotation de l’axe x par rapport au système de coordonnées, spécifié en degrés.
large-arc-flag – peut être 0 ou 1. Une valeur de «0» signifie que le «petit arc» sera dessiné, une valeur de «1» – le «grand arc» sera choisi.
sweep-flag – peut être 0 ou 1. Si la valeur est «1», alors l’arc sera dessiné dans une direction «à angle positif». Une valeur de «0» indique que le «stylo» se déplace dans une direction «à angle négatif».
La commande a est la même que A mais interprète les coordonnées par rapport au point «stylo» actuel.
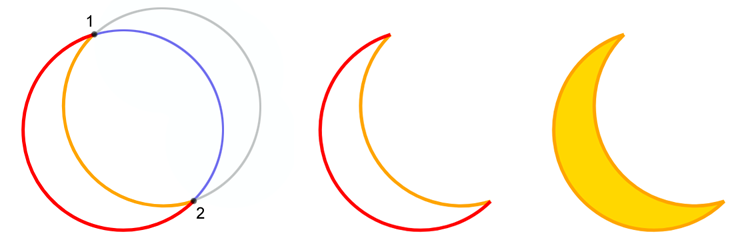
1<svg height="500" width="700" viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
2 <path d="M10,20 A 30,30 0 0,0 40,70" style="stroke:#FFA500; stroke-width:1; fill:none" />
3 <path d="M10,20 A 30,30 0 1 0 40,70" style="stroke: #FF0000; stroke-width:1; fill:none" />
4 <path d="M10,20 A 30,30 0 0 0 40,70 A 30,30 0 1 1 10,20" style="stroke: #FFA500; stroke-width:1; fill:#FFD700" transform="translate(70,0)" />
5</svg> 
Considérez le chemin écrit à la ligne 2 de l’exemple de code: d="M10,20 A 30,30 0 0,0 40,70".
La commande M définit un point (de départ) actuel (10, 20). Le point final de l’arc est dans la commande A (40,70). Entre les points 1 (10, 20) et 2 (40,70), vous pouvez tracer deux cercles de rayon 30 (voir figure ci-dessus). La valeur de la x-axis-rotation est 0; large-arc-flag = 0 – cela signifie que le «petit arc» sera dessiné, sweep-flag = 0 – ce qui signifie que l’arc 1-2 sera sélectionné, le mouvement du «stylo» dans le sens de «l’angle négatif», c’est-à-dire dans le sens inverse des aiguilles d’une montre. Il s’agit d’un arc SVG de couleur dorée (
svg-arc.svg).
Dessiner des courbes de Bézier – Draw Bézier Curves
Les courbes de Bézier sont un outil important pour les programmes d’infographie. Il existe deux types de courbes de Bézier disponibles dans les éléments SVG <path> : une cubique (C) et une quadratique (Q). La courbe comporte un point de départ, un point final et des points de contrôle. Une courbe quadratique a un point de contrôle et une courbe cubique en a deux. La position des points de contrôle détermine la forme de la courbe.
Courbes de Bézier quadratiques – Quadratic Bézier Curves
Toute courbe de Bézier comme point actuel (de départ) prend l’emplacement du stylo après l’exécution de la commande précédente. La commande Q de la courbe quadratique est spécifiée par seulement deux points: le point de contrôle (x1, y1) et le point final de la courbe (x, y ). La commande q est également donnée par deux points dont les coordonnées sont relatives au point courant.
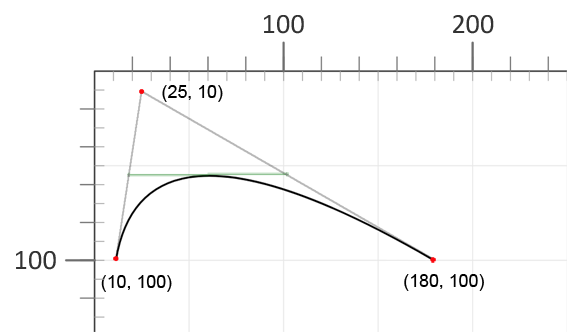
Prenons un exemple :
1<svg width="600" height="600" viewBox="0 0 200 200" xmlns="http://www.w3.org/2000/svg">
2 <path d="M 10 100 Q 25 10 180 100" stroke="black" stroke-width="1" fill="transparent" />
3</svg>
Si vous connectez le point de contrôle aux points de début et d’arrivée de la courbe avec des segments, la ligne reliant les centres des segments sera tangente au sommet de la courbe.
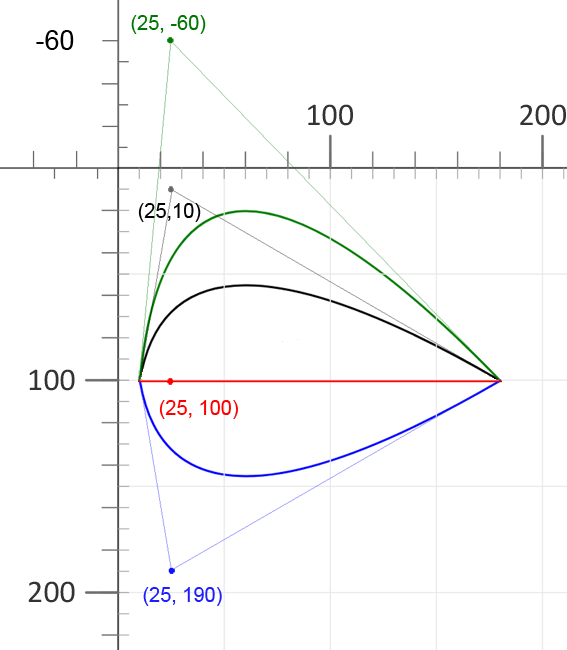
Comment la position du point de contrôle affecte-t-elle la vue de la courbe? Montrons cela avec des exemples. Modifions la valeur de y1 au point de contrôle de la courbe précédente ( bezier-curve2.svg):
1<svg width="600" height="600" viewBox="0 0 200 200" xmlns="http://www.w3.org/2000/svg">
2 <g stroke-width="1" fill="none">
3 <path d="M 10 100 Q 25 10 180 100" stroke="black" />
4 <path d="M 10 100 Q 25 -60 180 100" stroke="blue" />
5 <path d="M 10 100 Q 25 100 180 100" stroke="red" />
6 <path d="M 10 100 Q 25 190 180 100" stroke="green" />
7 </g>
8</svg>
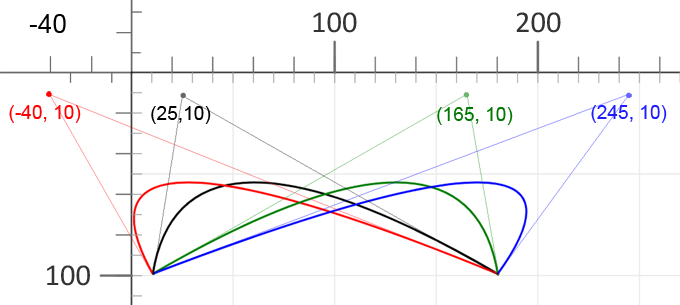
Prenons la courbe noire comme base et modifions la valeur du point de contrôle x1 ( bezier-curve3.svg):
1<svg width="600" height="600" viewBox="0 0 200 200" xmlns="http://www.w3.org/2000/svg">
2 <g stroke-width="1" fill="none">
3 <path d="M 10 100 Q 25 10 180 100" stroke="black" />
4 <path d="M 10 100 Q -40 10 180 100" stroke="red" />
5 <path d="M 10 100 Q 165 10 180 100" stroke="green" />
6 <path d="M 10 100 Q 245 10 180 100" stroke="blue" />
7 </g>
8</svg>
1<svg width="700" height="600" xmlns="http://www.w3.org/2000/svg">
2 <path d="M 10 100 Q 25 10 180 100 T 250 100 T 320 100 T 390 100" stroke="orange" stroke-width="3" fill="none" />
3 <path d="M 10 200 Q 25 110 180 200 T 300 250 T 420 250 T 490 150" stroke="grey" stroke-width="3" fill="none" />
4</svg>Plusieurs commandes Q peuvent être utilisées séquentiellement pour l’enchaînement de courbes étendues, mais la courbe résultante peut ne pas être lisse. Vous pouvez combiner plusieurs Béziers quadratiques sans perdre en douceur à l’aide de la commande T.
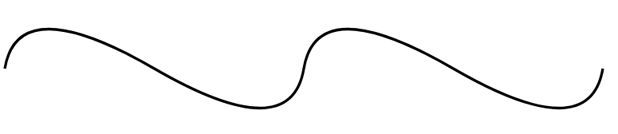
La commande T dessine la courbe quadratique de Bézier du point actuel au point final (x,y). Les paramètres de la commande sont uniquement les coordonnées du point final (x,y). La commande T génère le nouveau point de contrôle en utilisant les coordonnées du précédent. Cela fonctionne si la dernière commande était un Q ou un T. A la fin de la commande T, le couple de coordonnées final (x,y) devient le nouveau point courant utilisé dans le polybézier. Vous trouverez ci-dessous un exemple de courbe créée à l’aide de la commande T. Ici, les coordonnées x des segments de courbe sont équidistantes, la coordonnée y ne change pas.
1<svg width="700" height="600" xmlns="http://www.w3.org/2000/svg">
2 <path d="M 10 100 Q 25 10 180 100 T 350 100 T 520 100 T 690 100" stroke="black" stroke-width="3" fill="none" />
3</svg>
Si vous essayez de faire varier les coordonnées du point final (x,y) de la commande T, vous pouvez obtenir une grande variété de courbes ( bezier-curve5.svg).
1<svg height="700" width="750" xmlns="http://www.w3.org/2000/svg">
2 <path d="M 10 100 Q 25 10 180 100 T 250 100 T 320 100 T 390 100" stroke="#FFA500" stroke-width="3" fill="none" />
3 <path d="M 10 200 Q 25 110 180 200 T 300 250 T 420 250 T 490 150" stroke="grey" stroke-width="3" fill="none" />
4</svg>
Courbe de Bézier cubique – Cubic Bezier Curve
La courbe de Bézier cubique est plus complexe qu’une courbe quadratique. Deux points de contrôle décrivent l’apparence de la courbe à son début et à sa fin. Pour créer une courbe de Bézier cubique, vous devez spécifier trois jeux de coordonnées dans la commande C: les coordonnées de deux points de contrôle (x1 y1, x2 y2) et le point final de la courbe (x y): C x1 y1, x2 y2, x y.
La position des points de contrôle détermine la pente de la ligne tangente au point de départ et au point final. La fonction Bézier crée une courbe lisse qui part de la pente définie au début de la ligne jusqu’à la pente à la fin de la courbe. Vous pouvez spécifier plusieurs commandes C dans un seul élément <path>; ils seront réalisés séquentiellement. Le point de terminaison de la première commande C devient le point de départ de la nouvelle commande C.
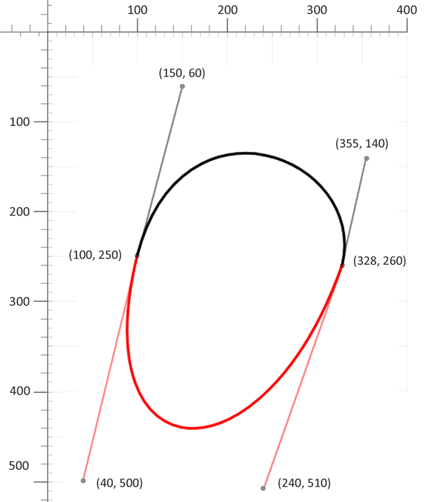
L’exemple de code suivant crée une forme en utilisant deux chemins ( cubic-bezier-curves.svg) :
1<svg height="700" width="750" xmlns="http://www.w3.org/2000/svg">
2 <!--shape two paths-->
3 <path d="M 100 250 C 150 60 355 140 328 260 " stroke="black" stroke-width="3" fill="none" />
4 <path d="M 100 250 C 40 500 240 510 328 260" stroke="red" stroke-width="3" fill="none" />
5</svg>Sur la figure, différents chemins sont représentés en noir et rouge.

L’exemple de code suivant crée la même forme en utilisant un seul chemin :
1<svg height="700" width="750" xmlns="http://www.w3.org/2000/svg">
2 <!--shape 1 path-->
3 <path d="M 100 250 C 150 60 355 140 328 260 C 240 510 40 500 100 250" stroke="black" stroke-width="3" fill="none" />
4</svg>Dans l’exemple ci-dessus, nous avons connecté deux courbes sur un même chemin à l’aide de commandes C. Les courbes ainsi liées peuvent entraîner une perte de douceur au niveau des points de connexion.
Pour créer de longues courbes douces, vous pouvez utiliser une version raccourcie du Bézier cubique, désigné par la commande S x2 y2, x y. Que fait la commande S? Il permet d’enchaîner plusieurs Béziers cubiques similaire à la commande T pour les Béziers quadratiques. Pour la commande S, le premier point de contrôle est considéré comme le reflet du précédent, nécessaire pour une pente constante et une connexion fluide des courbes. Les coordonnées du deuxième point de contrôle (x2 y2) et du point final (x y) doivent être spécifiées.
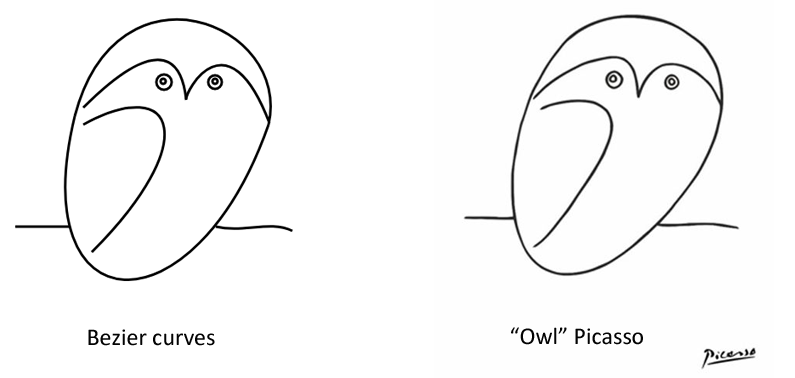
À l’aide des courbes de Bézier, vous pouvez réaliser un dessin simple dans le style primitiviste. Nous avons dessiné un tableau similaire au « Hibou » de Picasso ( owl.svg):
1<svg height="700" width="750" xmlns="http://www.w3.org/2000/svg">
2 <g stroke="black" stroke-width="3" fill="none">
3 <!--body 1 path-->
4 <path d="M 100 250 C 150 60 355 140 328 260 C 240 510 40 500 100 250" />
5 <!--wing-->
6 <path d="M 110 260 C 220 200, 250 280, 120 410" />
7 <!--1 eyebrow-->
8 <path d="M 110 240 C 130 220, 220 130, 231 230" />
9 <!--2 eyebrow-->
10 <path d="M 231 231 C 230 220, 280 130, 329 258" />
11 <!--line-->
12 <path d="M 30 380 l 63 0" />
13 <path d="M 266 380 c 33 8 63 -8 90 5" />
14 <!--eyes-->
15 <circle cx="204" cy="209" r="3" />
16 <circle cx="205" cy="210" r="9" />
17 <circle cx="265" cy="209" r="3" />
18 <circle cx="265" cy="210" r="8" />
19 </g>
20</svg>
Dans l’article Element Builders – Créer et modifier des éléments SVG, vous apprendrez à créer et modifier par programme des éléments SVG, y compris des chemins SVG, en C# à l’aide de l’API Aspose.SVG Builder. Vous verrez également à quel point cela est efficace. SVG Builder est et comment il simplifie la programmation SVG.
Aspose.SVG propose des Applications Web gratuites SVG pour la conversion de fichiers SVG ou d’images, la fusion de fichiers SVG, la vectorisation d’images, la génération de sprites SVG, l’encodage de données SVG en base64 et la vectorisation de texte. Ces applications en ligne fonctionnent sur n’importe quel système d’exploitation doté d’un navigateur Web et ne nécessitent pas d’installation de logiciel supplémentaire. C’est un moyen rapide et simple de résoudre efficacement vos tâches liées au SVG!