Formes SVG – Bases et code SVG, exemples
Les formes simples sont utilisées en permanence dans les dessins vectoriels – dans les logos, les diagrammes, etc. Pour inclure la figure dans l’image, vous devez créer un élément dans un fichier SVG. Les attributs de l’élément indiqueront la position, la taille et d’autres caractéristiques de la figure. Un large éventail de propriétés visuelles peut être appliquée aux formes: coloration, opacité, arrondi des coins, contour, etc. Comment insérer la figure dans le document SVG et la modifier à l’aide de l’API Aspose.SVG, vous pouvez l’apprendre dans la section Modifier le fichier SVG.
SVG Rectangle
L’élément <rect> est appliqué pour créer un rectangle SVG et des variations de figures de rectangle. Six attributs déterminent la forme et la position du rectangle sur l’écran :
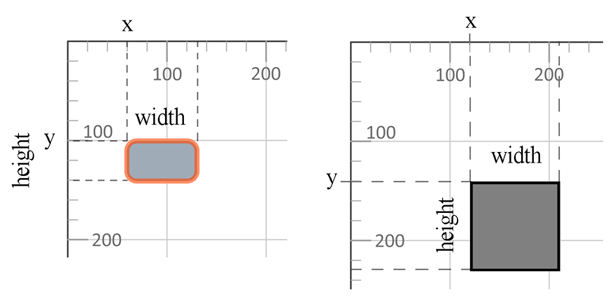
x, y – les coordonnées x, y du coin supérieur gauche du rectangle
width, height – la largeur et la hauteur du rectangle
rx, ry – les rayons x et y des coins du rectangle
Si les attributs x et y ne sont pas définis, le coin supérieur gauche du rectangle est placé au point (0,0). Si les rayons rx et ry ne sont pas spécifiés, ils sont par défaut 0. Vous pouvez remplir le rectangle avec une couleur, rendre le remplissage transparent et styliser le trait à l’aide des propriétés de l’attribut style ( voir Remplissages et contours en SVG).
Le code SVG pour générer le rectangle SVG ressemble à ( rectangle1.svg):
1<svg width="500" height="550" xmlns="http://www.w3.org/2000/svg">
2 <rect x="60" y="100" width="70" height="40" rx="10" ry="10" style="fill:#778899; stroke:#FF4500; stroke-width:5; fill-opacity:0.7; stroke-opacity:0.6" />
3</svg>L’exemple de code montre que vous créez un rectangle SVG avec le point supérieur gauche aux coordonnées (60 100), la width="70" et la height="40". Il a des bords arrondis et la stroke-width:5. Toutes les unités sont en pixels.
Vous trouverez ci-dessous un autre exemple de code pour créer un rectangle sans bordures arrondies (
rectangle2.svg) :
1<svg width="500" height="550" xmlns="http://www.w3.org/2000/svg">
2 <rect x="120" y="140" width="90" height="90" style="fill:grey; stroke-width:3; stroke:rgb(0,0,0)" />
3</svg>
Les propriétés suivantes de l’attribut style sont utilisées:
fill – définit la couleur de remplissage du rectangle
fill-opacity – détermine la transparence du rectangle
stroke-width – détermine la largeur du trait
stroke – détermine la couleur du trait
stroke-opacity – détermine la transparence du trait
Dans les propriétés CSS fill et Stroke, la couleur peut être définie de plusieurs manières:
fill:blue– la couleur est tirée de Noms de couleurs CSS. Tous les navigateurs modernes prennent en charge plus de 140 noms de couleurs.fill:rgb(0,0,255)– la couleur est écrite dans le modèle de couleur RGB (valeurs RGB).fill:#0000ff– la couleur est écrite dans le modèle de couleur RGB (valeurs RGB hexadécimales).
RGB (red, green, blue) est un modèle de couleur additif qui décrit comment n’importe quelle couleur est codée à l’aide de trois couleurs de base. Les valeurs r, g et b sont respectivement l’intensité (dans la plage de 0 à 255) des composantes rouge, verte et bleue de la couleur déterminée. Autrement dit, une couleur bleu vif peut être définie comme (0,0,255), le rouge comme (255,0,0), le vert vif – (0,255,0), le noir – (0,0,0) et le blanc – ( 255 255 255).
SVG Circle
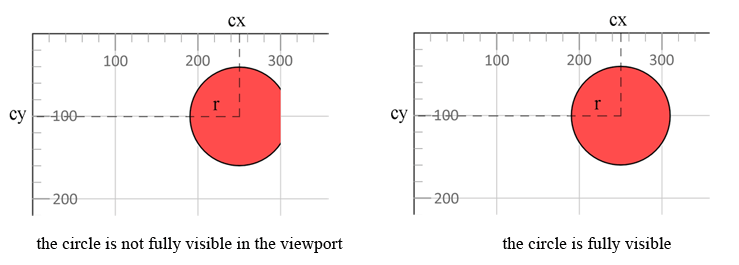
L’élément SVG <circle> est utilisé pour dessiner un cercle sur l’écran. Vous devez définir la position du centre et du rayon du cercle SVG. Il s’agit respectivement des attributs cx, cy, et r.
Vous pouvez définir les propriétés de contour et de remplissage d’un cercle SVG. Dans l’exemple suivant, la couleur du trait est noire et la couleur de remplissage est rouge. Vous pouvez également définir la largeur du trait à l’aide de la propriété de style stroke-width et remplir la transparence à l’aide de la propriété fill-opacity. Voici un exemple ( circle.svg):
1<svg width="300" height="550" xmlns="http://www.w3.org/2000/svg">
2 <circle cx="250" cy="100" r="60" style="fill:red; stroke-width:3; stroke:rgb(0,0,0); fill-opacity:0.7" />
3</svg>
Dans l’exemple, l’image du cercle ne rentre pas entièrement dans la fenêtre. La largeur de la fenêtre est de 300, c’est-à-dire que sur l’axe des x, elle est recadrée à une distance de 300 pixels. Et pour l’affichage complet du cercle SVG, une fenêtre de 310 pixels de large est nécessaire (cx+r=250+60=310). Pour rendre le cercle entièrement visible, vous devez augmenter la largeur de la fenêtre jusqu’à 310.
SVG Ellipse
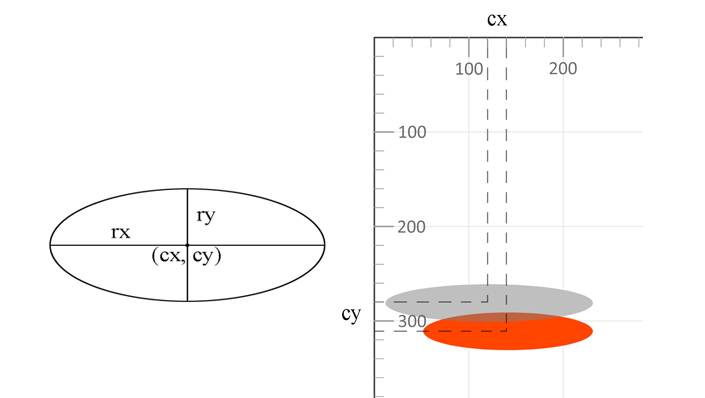
Une ellipse est une figure plus générale qu’un cercle. Dans le cadre de la création d’un élément <ellipse>, les valeurs d’un demi-grand axe rx, d’un demi-petit axe ry, et les coordonnées de leur point d’intersection (cx, cy) sont indiqués. Ces caractéristiques sont des attributs :
rx, ry – les rayons x et y de l’ellipse (demi-grand axe et demi-petit axe)
cx, cy – les coordonnées x et y du centre de l’ellipse

1<svg width="500" height="550" xmlns="http://www.w3.org/2000/svg">
2 <ellipse cx="140" cy="310" rx="90" ry="20" style="fill:OrangeRed" />
3 <ellipse cx="120" cy="280" rx="110" ry="20" style="fill:grey; fill-opacity:0.5" />
4</svg>La deuxième ellipse SVG du code a une transparence de 50 % et sera affichée par-dessus la première. Une règle concernant l’ordre d’affichage des éléments SVG est la suivante : les derniers éléments du code sont affichés au-dessus des précédents ( ellipse.svg).
SVG Line
Pour tracer la ligne SVG, la balise <line> est utilisée, qui peut avoir les attributs suivants:
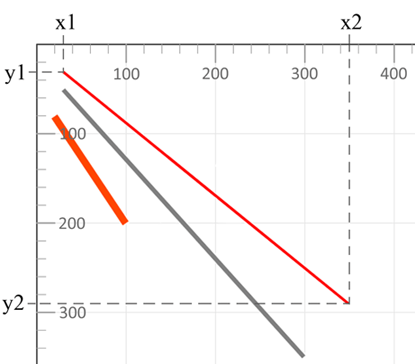
x1, y1 – les coordonnées x, y du point d’origine
x2, y2 – les coordonnées x, y du point final
stroke-width – la largeur de la ligne
stroke – la couleur de la ligne
1<svg width="500" height="550" xmlns="http://www.w3.org/2000/svg">
2 <line x1="30" y1="30" x2="350" y2="290" style="stroke:rgb(255,0,0); stroke-width:3" />
3 <line x1="30" y1="50" x2="300" y2="350" style="stroke:grey; stroke-width:5" />
4 <line x1="20" y1="80" x2="100" y2="200" style="stroke:orangered; stroke-width:8" />
5</svg>Voici l’image SVG rendue ( line.svg):

L’exemple de code décrit trois lignes SVG de couleurs et de largeurs différentes. Les propriétés d’attribut style trave et stroke-width définissent la couleur et l’épaisseur de la ligne SVG.
SVG Polyline
L’élément SVG <polyline> est utilisé pour dessiner plusieurs lignes droites connectées. En règle générale, les polylignes sont des formes ouvertes, le début de la première ligne et la fin de la dernière ligne ne correspondent pas. L’attribut points spécifie les coordonnées x, y des points auxquels la polyligne se courbe.
Le premier groupe de deux nombres dans les points définit les coordonnées du début de la première ligne, le deuxième groupe définit la fin de la première ligne et en même temps le début de la deuxième ligne, etc ( polyligne .svg).
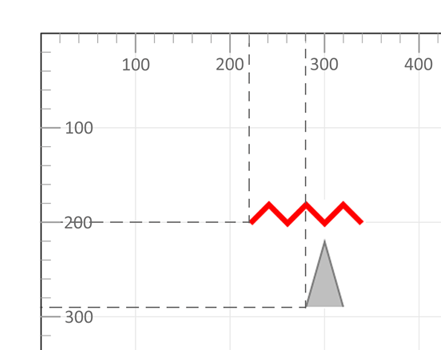
1<svg width="500" height="550" xmlns="http://www.w3.org/2000/svg">
2 <polyline points="280,290 300,220 320,290" style="fill:grey; stroke:grey; stroke-width:2; fill-opacity:0.5" />
3 <polyline points="220,200 240,180 260,200 280,180 300,200 320,180 340,200" style="fill:none; stroke:red; stroke-width:6" />
4</svg>
Dans le premier exemple de polyligne SVG, 3 points définissent un triangle. L’espace entre les points sera rempli avec la propriété fill. Dans l’exemple, la couleur fill est grise : style="fill:grey". La couleur fill par défaut est le noir. Dans le deuxième exemple, sept points sont reliés par la polyligne rouge SVG avec stroke-width:6 et fill:none.
Pour plus d’informations sur les propriétés des attributs style, veuillez consulter l’article Remplissages et contours en SVG. Les informations complètes se trouvent sur la page W3C.
SVG Polygon
Un polygone est une forme géométrique plane formée par une polyligne fermée. Si la polyligne ne comporte pas de points d’auto-croisement, le polygone est simple. Par exemple, les triangles et les carrés sont de simples polygones, mais pas une étoile à cinq branches.
L’élément <polygon> est utilisé pour créer une forme contenant au moins trois côtés. L’attribut points définit les coordonnées (x, y) de chaque coin du polygone SVG.
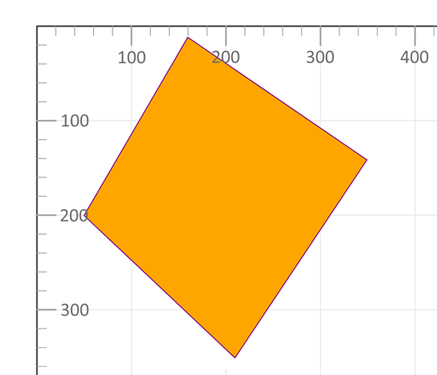
Un exemple de construction simple d’un polygone SVG ( polygon.svg):
1<svg width="500" height="550" xmlns="http://www.w3.org/2000/svg">
2 <polygon points="160,10 350,140 210,350 50,199" style="fill:orange;stroke:purple;stroke-width:1" />
3</svg>
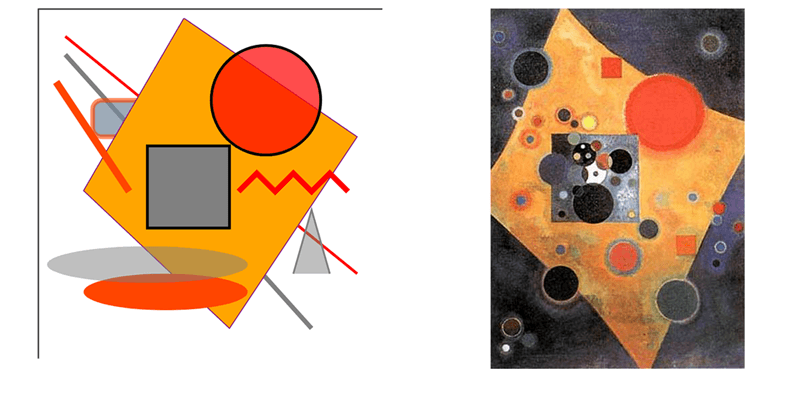
Formes de base SVG – SVG Basic Shapes
Un simple document SVG ne comprend rien de plus que l’élément racine <svg> et plusieurs formes de base qui construisent ensemble un graphique (
conclusion.svg).
1<svg width="500" height="550" xmlns="http://www.w3.org/2000/svg">
2 <line x1="30" y1="30" x2="350" y2="290" style="stroke:rgb(255,0,0); stroke-width:3" />
3 <line x1="30" y1="50" x2="300" y2="350" style="stroke:grey; stroke-width:5" />
4 <rect x="60" y="100" width="70" height="40" rx="10" ry="10" style="fill:#778899; stroke:#FF4500; stroke- width:5; fill-opacity:0.7; stroke-opacity:0.6" />
5 <polygon points="160,10 350,140 210,350 50,199" style="fill:orange; stroke:purple; stroke-width:1; fill-opacity:1" />
6 <rect x="120" y="150" width="90" height="90" style="fill:grey; stroke-width:3; stroke:rgb(0,0,0)" />
7 <circle cx="250" cy="100" r="60" stroke="black" stroke-width="3" fill="red" fill-opacity="0.7" />
8 <ellipse cx="140" cy="310" rx="90" ry="20" style="fill:OrangeRed" />
9 <ellipse cx="120" cy="280" rx="110" ry="20" style="fill:grey; fill-opacity:0.5" />
10 <polyline points="220,200 240,180 260,200 280,180 300,200 320,180 340,200" style="fill:none; stroke:red; stroke-width:6" />
11 <line x1="20" y1="80" x2="100" y2="200" style="stroke:orangered; stroke-width:8" />
12 <polyline points="280,290 300,220 320,290" style="fill:grey; stroke:grey; stroke-width:2; fill-opacity:0.5" />
13</svg>
Cette image simple “SVG Basic Shapes” contient toutes les figures décrites ci-dessus. A proximité se trouve le célèbre tableau “Pink Accent” de Vassily Kandinsky. La connaissance de base du balisage SVG vous permet de dessiner une image simple dans un éditeur de texte, bien que des idées plus complexes ne soient pas réalisées de cette façon.
Dans l’article Element Builders – Créer et modifier des éléments SVG, vous apprendrez à créer et modifier par programme des éléments SVG, y compris des formes SVG en C# à l’aide de l’API Aspose.SVG Builder. Vous verrez également à quel point SVG Builder est efficace et comment il simplifie la programmation SVG.
Si vous avez une image qui n’est pas un SVG, comme un fichier JPG ou PNG, vous pouvez convertir le fichier en vecteur et l’enregistrer au format SVG à l’aide d’un Vectoriseur d’image en ligne gratuit. L’application est basée sur un navigateur et fonctionne sur n’importe quelle plateforme. Consultez notre vecteur d’image pour bénéficier de tous les avantages des graphiques vectoriels!