Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
SVG permet de créer trois types d’objets graphiques : des formes graphiques vectorielles, des images et du texte. De la même manière, comme pour les formes, les éléments de texte SVG peuvent subir des transformations de système de coordonnées, un découpage et un style. Dans cet article, nous examinons comment insérer du texte dans une image SVG.
Cet article présente les éléments de texte SVG tels que <text>, <tspan> et <textPath> et passe en revue certains attributs courants qui permettent d’afficher, de formater et de styliser le texte dans une image SVG. Grâce à des exemples et des explications détaillés, vous apprendrez à manipuler le placement, l’orientation et l’apparence du texte. L’article fournit également des informations de base sur les glyphes, les caractères et les polices.
Quand on parle de texte SVG, il est bon de savoir ce que sont les glyphes, les caractères et les polices.
Un glyphe est une unité graphique élémentaire au sein d’un ensemble convenu d’unités destinée à l’écriture de caractères de police. En référence à la spécification officielle sur W3.org :
“A glyph represents a unit of rendered content within a font. Typically, a glyph is defined by one or more shapes such as a path, possibly with additional information such as rendering hints that help a font engine to produce legible text in small sizes”.
En d’autres termes, les glyphes sont utilisés comme un ensemble de chemins graphiques (courbes) pour la création de lettres ou de symboles.
Une police est un bloc de données (ou un fichier) composé de descriptions de caractères individuels dans l’ensemble utilisé par un programme lors de l’affichage de texte. D’autre part, la police représente une collection organisée de glyphes graphiquement liés dans laquelle les différentes représentations de glyphes partageront une apparence ou un style particulier caractérisé pour une police donnée.
Les polices vectorielles utilisent des chemins, des courbes de Bézier, des instructions de dessin et des formules mathématiques pour chaque description de glyphe, grâce auxquelles les contours des caractères peuvent être mis à l’échelle à n’importe quelle taille.
Le caractère est une représentation numérique d’une lettre ou d’un symbole. Un caractère peut être une instruction de contrôle, une marque pouvant être rendue ou un modificateur, c’est-à-dire qu’il s’agit d’une unité atomique ou de base du texte. Selon la norme de codage de caractères universel UTF-8, la représentation d’un caractère peut prendre entre 1 et 4 octets.
Lorsqu’un ordinateur restitue des caractères, il mappe ces caractères aux glyphes d’une police.
Dans une chaîne, les caractères du texte sont alignés le long d’une ligne droite imaginaire. Cette ligne est appelée ligne de base. En général, la ligne de base peut être orientée de différentes manières. Cela dépend de la langue et des caractères affichés. Dans la plupart des langues, les caractères sont alignés sur une ligne de base «alphabétique» qui s’étend au bas des caractères.
Un élément de contenu texte est un élément SVG qui provoque le rendu du texte sur le canevas. Les éléments de contenu texte SVG sont: <text>, <tspan> et <textPath>.
textL’élément <text> est utilisé pour définir un texte. x et y sont les principaux attributs responsables de la position du texte. La ligne de base du texte commence à partir du coin inférieur gauche du premier symbole textuel. Il est essentiel de définir une valeur y supérieure à la taille de la police. Sinon, le texte n’apparaît pas dans la fenêtre.
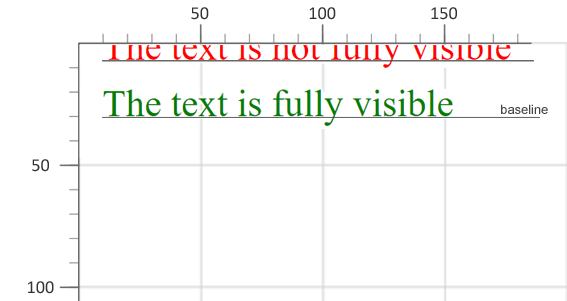
L’exemple suivant illustre comment spécifier correctement un début de ligne de base. Les x et y définissent les coordonnées du début de la ligne de base ( svg-text-position.svg).
1<svg height="100" width="200" xmlns="http://www.w3.org/2000/svg">
2 <text x="10" y="6" fill="red">The text is not fully visible </text>
3 <text x="10" y="30" fill="green">The text is fully visible </text>
4</svg>
Les attributs des éléments <text> et <tspan> indiquent la direction d’écriture, l’alignement, la police et d’autres propriétés et fonctionnalités spécifiantes qui décrivent précisément comment restituer les caractères. Les principaux attributs sont :
x, y − les coordonnées absolues x et y des caractères
dx, dy − déplacement le long de l’axe x ou de l’axe y (coordonnées relatives)
rotation − rotation appliquée à tous les personnages
textLength − longueur de rendu du texte
lengthAdjust − type d’ajustement avec la longueur rendue du texte
Les attributs x, y, dx, dy et rotate dans les éléments <text> et <tspan> sont souvent utilisés pour personnages individuels qui nécessitent des ajustements mineurs de position pour obtenir un effet visuel. Dans l’exemple, x et y définissent les coordonnées de départ de la ligne de base.
À l’aide de l’attribut textLength, vous pouvez définir la longueur du texte. Ainsi, la longueur du texte est ensuite ajustée pour correspondre à la longueur spécifiée en ajustant l’espacement et la taille des glyphes. Avec l’attribut lengthAdjust, vous pouvez spécifier s’il faut ajuster à la fois l’espacement des lettres et la taille du glyphe.
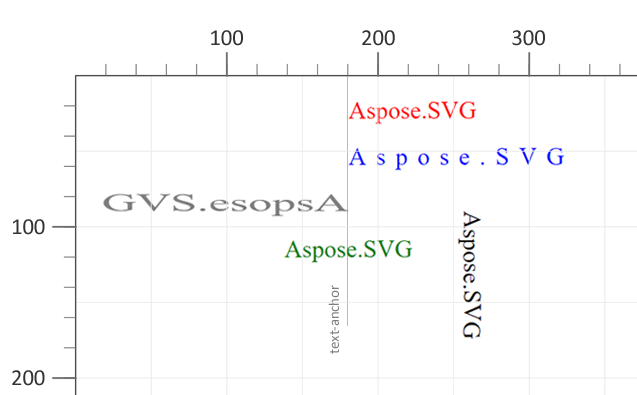
Voyons comment organiser le texte ( svg-text-arranger.svg) :
1 <svg height="300" width="400" xmlns="http://www.w3.org/2000/svg">
2 <text x="180" y="30" fill="red">Aspose.SVG</text>
3 <text x="180" y="60" fill="blue" textLength="140" >Aspose.SVG</text>
4 <text x="180" y="90" fill="grey" textLength="160" lengthAdjust="spacingAndGlyphs" style="direction: rtl; unicode-bidi: bidi-override">Aspose.SVG</text>
5 <text x="180" y="120" fill="green" style="text-anchor: middle" >Aspose.SVG</text>
6 <text x="260" y="90" style="writing-mode: tb">Aspose.SVG</text>
7</svg>
Les textes “rouge” et “vert” ne diffèrent que par la position de la propriété text-anchor qui peut prendre trois valeurs : start, middle et end. Dans le premier cas, le text-anchor par défaut est le bord gauche du texte, la valeur est start. Dans le second – text-anchor: middle – se trouve le milieu du texte.
La propriété direction: rtl signifie “de droite à gauche”, par conséquent, le texte “gris” change le sens d’écriture. Pour les paramètres de texte “bleu” et “gris”, les attributs textLength et lengthAdjust donnent un effet visuel d’étirement du texte/caractère. Pour l’orientation du texte de haut en bas, la construction writing-mode: tb est appliquée, où tb est “de haut en bas”.
tspanL’élément <tspan> se trouve dans l’élément <text> ou dans un autre élément <tspan>. En tant qu’élément enfant, <tspan> remplit plusieurs fonctions importantes dans l’affichage et le formatage du texte :
En SVG, le texte est affiché sous la forme d’une seule ligne à l’intérieur d’une fenêtre; il ne s’enroule pas automatiquement dans une autre chaîne. Vous pouvez le diviser en plusieurs lignes en utilisant l’élément <tspan>. Chaque élément <tspan> peut contenir un formatage et une position différents.
Pour définir des styles (ou d’autres attributs) et les appliquer uniquement à une partie spécifique du texte, vous devez utiliser l’élément <tspan>. Il vous permet de changer le style ou la position du texte affiché dans l’élément <tspan> par rapport à l’élément parent.
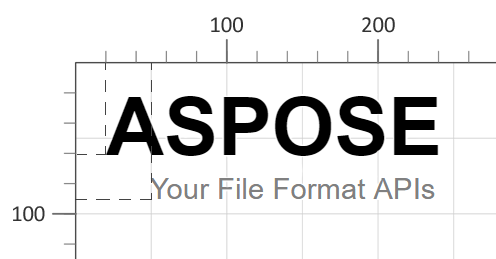
Prenons un exemple simple de <tspan>> (
svg-text.svg):
1 <svg height="300" width="600" xmlns="http://www.w3.org/2000/svg">
2 <text x="20" y="60" style="font-family:arial">
3 <tspan style="font-weight:bold; font-size:55px">ASPOSE</tspan>
4 <tspan x="50" y="90" style="font-size:20px; fill:grey">Your File Format APIs </tspan>
5 </text>
6</svg>
L’élément <text> avec un ou plusieurs éléments enfants <tspan> définit de nouvelles positions pour les caractères qui commencent de nouvelles lignes. Pour le formatage du texte SVG, nous utilisons les attributs x et y qui spécifient le point de début du texte. Les lignes pointillées dans la figure ci-dessus indiquent la position de départ du texte dans la fenêtre. Pour le style du texte, les propriétés de l’attribut style sont requises, telles que font-family, font-size, font-weight et autre.
En SVG, le texte peut être affiché non seulement horizontalement ou verticalement, mais également le long de n’importe quelle courbe vectorielle.
textPathSVG peut placer du texte le long d’un chemin défini par un élément <path>. Ceci est réalisé par un élément <textPath> de plusieurs manières :
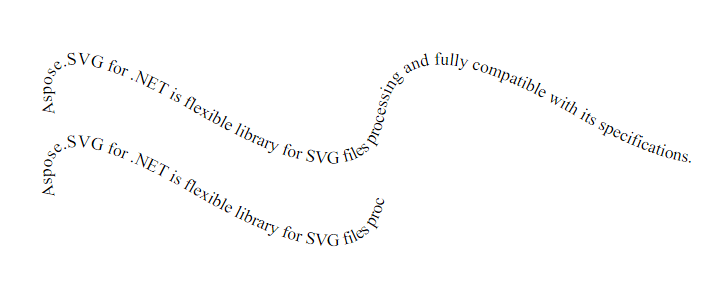
<path>.L’attribut path et l’attribut href spécifient tous deux un chemin le long duquel les caractères seront rendus. Le texte affiché le long de la courbe prend principalement l’attribut href en référence à l’élément <path>. Voici un exemple (
svg-text-path.svg) :
1<svg height="300" width="800" xmlns="http://www.w3.org/2000/svg">
2 <path id="my_path1" d="M 50 100 Q 25 10 180 100 T 350 100 T 520 100 T 690 100" fill="transparent" />
3 <path id="my_path2" d="M 50 100 Q 25 10 180 100 T 350 100" transform="translate(0,75)" fill="transparent" />
4 <text>
5 <textPath href ="#my_path1"> Aspose.SVG for .NET is flexible library for SVG files processing and fully compatible with its specifications.
6 </textPath>
7 <textPath href ="#my_path2"> Aspose.SVG for .NET is flexible library for SVG files processing and fully compatible with its specifications.
8 </textPath>
9 </text>
10</svg>
Si la longueur du chemin est plus courte que la taille du texte, seule la partie du texte située dans l’étendue du chemin est dessinée. Dans la figure, la deuxième courbe est plus courte que la longueur du texte, le texte est donc interrompu à la fin du chemin.
Le texte SVG peut être stylisé à l’aide de CSS properties comme font-weight, font-style, text-decoration, text-transform, etc. Il peut être décoré avec un soulignement, un surlignement et un barré. Comme les autres formes SVG, le texte peut comporter à la fois un trait et un fond. Vous pouvez en savoir plus sur la façon de styliser le texte dans la section Filtres et dégradés SVG.
Les éléments de texte SVG, notamment <text>, <tspan> et <textPath>, sont des composants SVG fondamentaux utilisés pour restituer le texte dans les graphiques SVG. L’élément <text> définit un bloc de texte, tandis que les éléments <tspan> permettent un contrôle plus précis sur le style et le placement du texte dans le <text>. De plus, les éléments <textPath> permettent au texte de suivre un chemin spécifié. Avec le texte SVG, vous pouvez créer des graphiques dynamiques et visuellement attrayants, augmentant ainsi l’interactivité et la convivialité des documents SVG.
Aspose.SVG vous propose de convertir du texte en vecteur en peu de temps et avec une qualité et une résolution professionnelles! L’application Web Texte au Vecteur est destinée à remplacer les éléments de texte dans les fichiers SVG par des graphiques vectoriels. Dans le texte SVG vectorisé, tous les glyphes de police sont remplacés par une combinaison d’éléments graphiques. Un tel texte devient un dessin vectoriel et ne peut être modifié.
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.