Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
SVG permet de modifier des éléments graphiques par translation, rotation, mise à l’échelle et inclinaison. Toutes ces transformations SVG font référence au type géométrique. Les objets SVG peuvent être modifiés à l’aide des propriétés de l’attribut transform: translate, scale, rotate, skewX, skewY et matrix.
La translation déplace tous les points de l’objet à la même distance le long de lignes parallèles. Cela peut être interprété comme un déplacement de l’origine du système de coordonnées de l’élément. Il existe trois fonctions de transformation: translateX (tx), translateY (ty) et translate (tx, ty). La fonction translate (tx, ty) déplace un élément d’une valeur tx le long de l’axe des x et de ty le long de l’axe des y. Si l’une des valeurs n’est pas spécifiée, la valeur par défaut est zéro.
L’action de l’attribut transform="translate(tx, ty)" signifie le changement des coordonnées de l’objet selon la formule:
x (nouveau) = x (ancien) + tx
y(nouveau) = y(ancien) + ty
Voici un exemple simple:
1<svg viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
2 <g fill="none">
3 <!-- no translation -->
4 <circle cx="15" cy="15" r="10" stroke="blue" />
5 <!-- horizontal translation -->
6 <circle cx="15" cy="15" r="10" stroke="black" transform="translate(22)" />
7 <circle cx="15" cy="15" r="10" stroke="red" transform="translate(44)" />
8 <!-- both horizontal and vertical translation -->
9 <circle cx="15" cy="15" r="10" stroke="green" transform="translate(33,13)" />
10 <circle cx="15" cy="15" r="10" stroke="yellow" transform="translate(11,13)" />
11 </g>
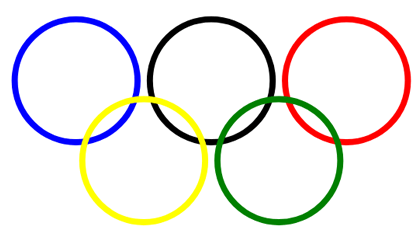
12</svg>Dans l’exemple de code, l’élément <g> est utilisé pour regrouper les cercles. L’attribut fill s’applique une fois à l’intérieur de <g> à toutes les formes. Voici l’image résultante (
translation.svg):

La mise à l’échelle est une transformation SVG qui agrandit ou réduit un objet à l’aide d’un facteur de mise à l’échelle. Vous devez distinguer la mise à l’échelle uniforme et directionnelle.
La fonction de transformation scale (sx [sy]) permet de mettre à l’échelle l’image le long des axes x et y. Cette fonction prend une ou deux valeurs qui spécifient la mise à l’échelle horizontale et verticale: transform="scale(<sx> [<sy>])". La valeur du facteur d’échelle sy est facultative et si elle est omise, elle est supposée être égale à sx.
1<svg viewBox="-50 -50 200 200" xmlns="http://www.w3.org/2000/svg">
2 <!-- uniform scale -->
3 <circle cx="0" cy="0" r="10" fill="#B0C4DE" transform="scale(4)" />
4 <circle cx="0" cy="0" r="10" fill="#DDA0DD" transform="scale(3)" />
5 <circle cx="0" cy="0" r="10" fill="#FFB6C1" transform="scale(2)" />
6 <!-- no scale -->
7 <circle cx="0" cy="0" r="10" fill="#5F9EA0" />
8 <g transform="translate(100)">
9 <!-- uniform scale -->
10 <circle cx="0" cy="0" r="10" fill="#B0C4DE" transform="scale(4)" />
11 <!-- vertical scale -->
12 <circle cx="0" cy="0" r="10" fill="#DDA0DD" transform="scale(1,4)" />
13 <!-- horizontal scale -->
14 <circle cx="0" cy="0" r="10" fill="#FFB6C1" transform="scale(4,1)" />
15 <!-- no scale -->
16 <circle cx="0" cy="0" r="10" fill="#5F9EA0" />
17 </g>
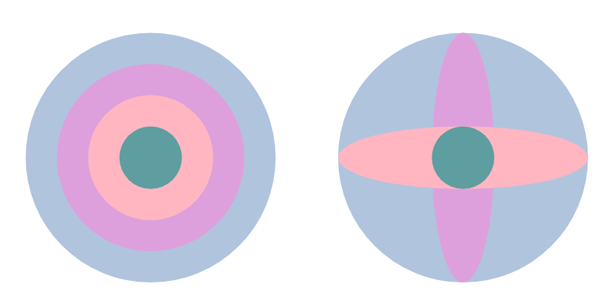
18</svg>Voici l’image résultante ( scaling.svg):

Le code ci-dessus utilise les fonctions scale et translate. Le premier groupe de cercles sur la figure affiche un exemple de mise à l’échelle uniforme et le deuxième groupe illustre la mise à l’échelle du cercle le long de l’axe y (ligne 12) et de l’axe x (ligne 14). Une valeur d’échelle de «4» restitue un graphique à quatre fois sa taille d’origine, tandis qu’une valeur de «4,1» augmente quatre fois sa largeur source et enregistre sa hauteur.
Vous pouvez redimensionner SVG en C# à l’aide de l’API Aspose.SVG for .NET. L’article
Mise à l’échelle SVG – Exemples C# couvre des exemples C# pour la mise à l’échelle SVG. Vous pouvez trouver des cas d’utilisation de la fonction scale() dans l’attribut transform , ainsi qu’une matrice de transformation – matrix(a,b,c,d,e,f).
La fonction rotate(angle, cx, cy) fait pivoter l’élément de angle autour du point de coordonnées (cx, cy). Si les coordonnées ne sont pas spécifiées, alors la rotation sera effectuée autour du point (0, 0) du système de coordonnées initial. Toutes les valeurs d’angle de rotation ou d’inclinaison doivent être spécifiées en degrés, vous ne pouvez pas utiliser les autres unités disponibles en CSS. Si nous utilisons une valeur d’angle positive, alors la rotation se fera dans le sens des aiguilles d’une montre, et inversement, une valeur d’angle négative nous donnera une rotation dans le sens inverse des aiguilles d’une montre.
Remarque: La spécification uniquement de l’angle et du paramètre cx rend la valeur invalide et aucune rotation SVG n’est appliquée.
Comme la translate, la rotate SVG ne déforme pas l’élément et enregistre le parallélisme, les angles et les distances.
1<svg width="450" height="450" xmlns="http://www.w3.org/2000/svg">
2 <rect x="100" y="250" width="200" height="30" fill="CadetBlue" />
3 <rect x="100" y="250" width="200" height="30" fill="#DDA0DD" transform ="rotate(-45 200 265)" />
4 <rect x="100" y="250" width="200" height="30" fill="Pink" transform ="rotate(-90 200 265)" />
5 <rect x="100" y="250" width="200" height="30" fill="#B0C4DE" transform ="rotate(45 200 265)" />
6 <rect x="100" y="250" width="200" height="30" fill="CadetBlue" transform ="rotate(-35)" />
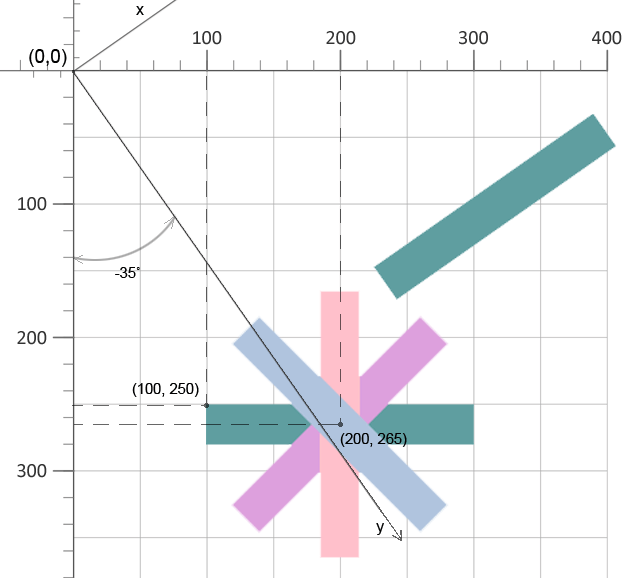
7</svg>La fonction transform="rotate(-90 200 265)" utilisée à la ligne 4 signifie que le rectangle rose doit être pivoté de 90 degrés dans le sens inverse des aiguilles d’une montre avec le centre de rotation à (200 265). Pour le rectangle de la ligne 6, les coordonnées (cx, cy) ne sont pas précisées, et la rotation de -35 degrés est effectuée autour du point (0, 0) du système de coordonnées initial. Le résultat de la rotation SVG est visible sur la figure:

Vous pouvez visualiser puis enregistrer le fichier illustrant la rotation SVG en cliquant sur le lien rotation.svg.
Vous pouvez faire pivoter SVG en C# à l’aide d’Aspose.SVG pour l’API .NET. L’article
Faire pivoter SVG – Exemples C# couvre des exemples C# pour la rotation SVG. Des cas d’utilisation de la fonction rotate() dans l’attribut transform et de la matrice de transformation matrix(a,b,c,d,e,f) sont considérés.
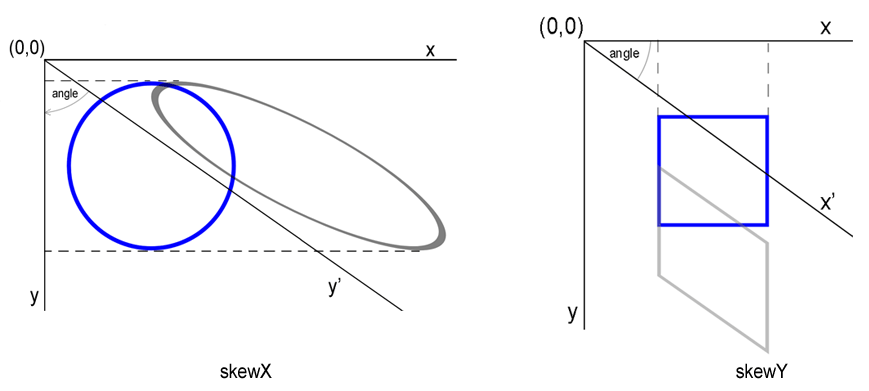
L’inclinaison est une transformation qui fait pivoter l’un des axes du système de coordonnées de l’élément d’un certain angle dans le sens des aiguilles d’une montre ou dans le sens inverse. Les éléments SVG peuvent être inclinés grâce à l’utilisation des fonctions skewX(angle) et skewY(angle). La valeur angle incluse dans ces fonctions représente une transformation SVG inclinée en degrés le long de l’axe approprié. En utilisant skewX(angle), seule la coordonnée x des points de la forme change, mais la coordonnée y reste inchangée. La fonction skewX(angle) donne l’impression que les lignes verticales ont été tournées d’un angle donné. La coordonnée x de chaque point change sur une valeur proportionnelle à l’angle spécifié et à la distance jusqu’à l’origine.
Voici un exemple de cercle avec la valeur skewX(55) ( sqew-x.svg):
1<svg viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
2 <circle cx="20" cy="20" r="15" stroke="blue" fill="none" />
3 <circle cx="20" cy="20" r="15" stroke="grey" stroke-opacity="0.7" fill="none" transform="skewX(55)" />
4</svg>Un exemple simple du rectangle incliné par la fonction skewY(35) ( sqew-y.svg):
1<svg width="800" height="800" viewBox="0 0 200 200" xmlns="http://www.w3.org/2000/svg">
2 <rect x="20" y="20" width="30" height="30" stroke="blue" stroke-opacity="1" fill="none" />
3 <rect x="20" y="20" width="30" height="30" stroke="grey" stroke-opacity="0.5" fill="none" transform="skewY(35)" />
4 </svg>Les exemples rendus ressemblent à:

Pour apprendre à utiliser une matrice de transformation pour faire pivoter, mettre à l’échelle, traduire et incliner des graphiques SVG et examiner des exemples de code SVG, veuillez consulter l’article
Transformation Matrix.
Lisez l’article
Transformations SVG – Exemples C# pour obtenir des exemples de code C# permettant de faire pivoter, mettre à l’échelle, déplacer et incliner des graphiques SVG à l’aide d’Aspose.SVG pour la bibliothèque .NET.
Aspose.SVG propose des Applications Web gratuites SVG pour la conversion de fichiers SVG ou d’images, la fusion de fichiers SVG, la vectorisation d’images, la génération de sprites SVG, l’encodage de données SVG en base64 et la vectorisation de texte. Ces applications en ligne fonctionnent sur n’importe quel système d’exploitation doté d’un navigateur Web et ne nécessitent pas d’installation de logiciel supplémentaire. C’est un moyen rapide et simple de résoudre efficacement vos tâches liées au SVG!
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.