Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
L’attribut viewBox est une fonctionnalité puissante de SVG qui contrôle le redimensionnement et le positionnement des graphiques dans la fenêtre d’affichage (viewport). Il agit comme une fenêtre flexible au sein du canevas SVG, vous permettant de déterminer quelle partie du dessin est visible et comment elle s’adapte à un espace donné. L’un des principaux avantages de viewBox est sa capacité à permettre le redimensionnement. Cela signifie que les graphiques SVG peuvent être redimensionnés sans perte de qualité ni distorsion des proportions.
Cet article expliquera le fonctionnement de viewBox, sa syntaxe et des exemples pratiques de redimensionnement et de positionnement SVG. Vous apprendrez:
Pour commencer, il est utile (voire nécessaire !) de définir les termes et concepts que nous utiliserons pour décrire le fonctionnement du viewBox SVG.
Canevas SVG (SVG canvas). Le canevas est un espace virtuel infini où tous les graphiques SVG sont dessinés. Imaginez-le comme une feuille de papier sans fin, sans bords. Vous ne voyez pas l’ensemble du canevas… seulement la partie définie par la fenêtre d’affichage.
Fenêtre d’affichage SVG (SVG viewport) est la zone visible où le contenu SVG est affiché. Elle est définie par les attributs width et height de l’élément <svg>. La fenêtre d’affichage agit comme une fenêtre à travers laquelle vous voyez une portion spécifique du canevas SVG. Ici, la fenêtre d’affichage fait 500×500 pixels, même si le canevas est infini:
1<svg width="500" height="500">...</svg>Système de coordonnées initial (Initial CS) est le système par défaut appliqué au canevas SVG. Il fonctionne comme un plan bidimensionnel x-y avec l’origine (0,0) dans le coin supérieur gauche. La direction positive de x est vers la droite, et celle de y vers le bas. Les unités par défaut de SVG sont les pixels. Pour plus d’informations sur les systèmes de coordonnées et unités SVG, veuillez suivre ce lien.
Système de coordonnées utilisateur (User CS) définit comment les unités utilisateur (les coordonnées que vous spécifiez) sont mappées aux unités de l’écran (pixels réels). Il détermine le positionnement et la taille des éléments SVG et est flexible: il peut être redimensionné, pivoté, incliné ou inversé grâce aux transformations. L’application de l’attribut viewBox sur l’élément <svg> peut transformer le User CS par rapport à l’Initial CS, contrôlant ainsi la façon dont le contenu SVG s’adapte à la fenêtre d’affichage.
L’attribut viewBox définit un système de coordonnées utilisateur, qui peut différer du système initial. Il définit une région rectangulaire du canevas SVG et se compose de quatre valeurs:
min-x – la coordonnée x du coin supérieur gauche du viewBoxmin-y – la coordonnée y du coin supérieur gauche du viewBoxwidth – la largeur du rectangle viewBoxheight – la hauteur du rectangle viewBoxLes valeurs de l’attribut viewBox doivent être placées entre guillemets: viewBox="min-x min-y width height". Lorsqu’il est spécifié, l’attribut viewBox mappe la zone définie du canevas à la fenêtre d’affichage SVG, permettant ainsi le redimensionnement et le rognage.
En manipulant les deux premiers paramètres (min-x et min-y), nous pouvons déplacer l’origine du système de coordonnées utilisateur par rapport au système initial, contrôlant ainsi le rognage du SVG. Modifier les deux paramètres suivants (width et height) entraîne le redimensionnement du SVG. Modifier les quatre paramètres résulte en un changement complexe de l’image, incluant le rognage et le redimensionnement.
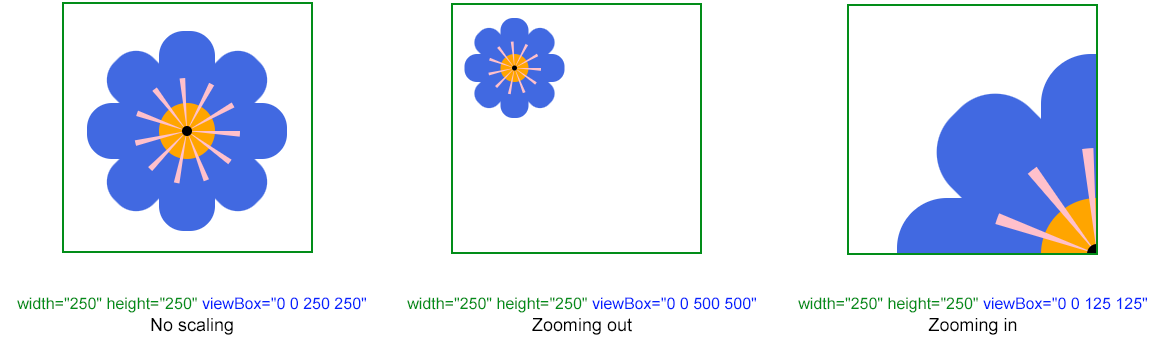
L’illustration ci-dessous montre trois cas d’utilisation de viewBox: dans le premier cas, la position et la taille de la fenêtre d’affichage et du viewBox sont identiques, il n’y a donc pas de redimensionnement. Dans le deuxième cas, le viewBox est plus grand que la fenêtre d’affichage, ce qui résulte en une image plus petite ; dans le troisième cas, le viewBox est plus petit, ce qui donne une image plus grande.
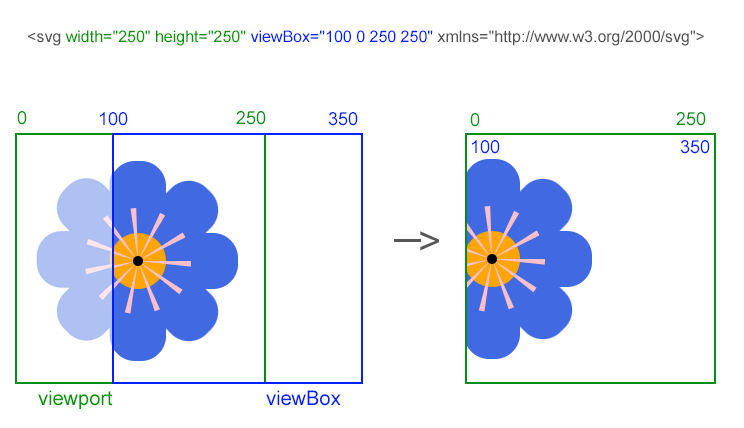
Remarque: dans toutes les figures de cet article, la zone et les dimensions de la fenêtre d’affichage sont indiquées en vert, et les données du viewBox en bleu.
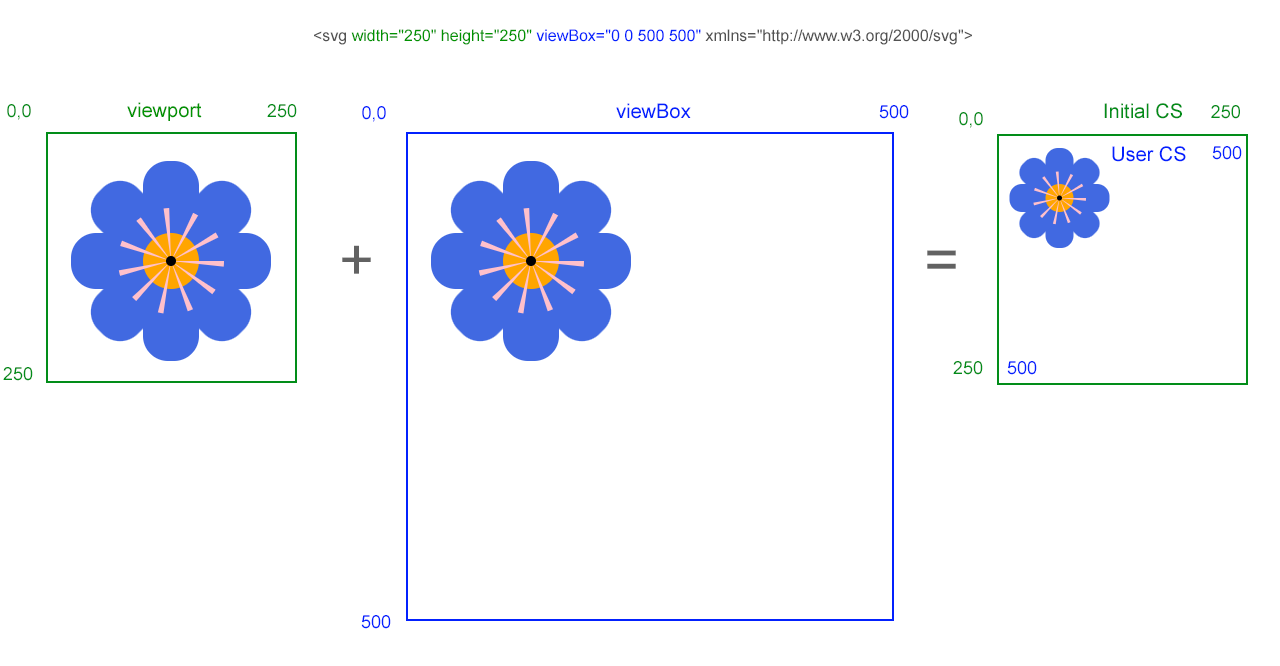
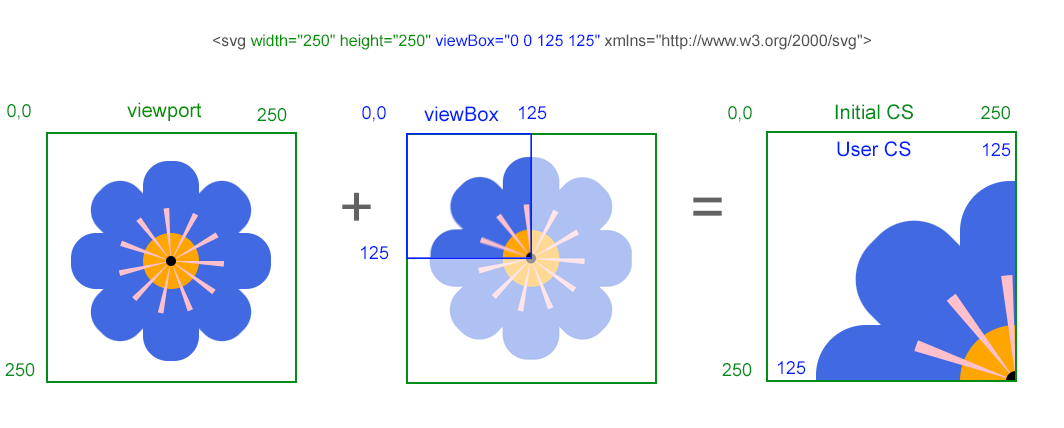
La figure suivante illustre comment la modification des paramètres width et height dans l’attribut viewBox affecte la mise à l’échelle de l’image SVG:

Code XML de l’image de la fleur que nous utilisons comme exemple dans cet article:
1<svg width="250" height="250" viewBox="0 0 250 250" xmlns="http://www.w3.org/2000/svg">
2<rect x="0" y="0" height="100%" width="100%" fill="none" stroke="grey" stroke-width="1" />
3 <g fill="RoyalBlue">
4 <rect x="25" y="100" rx="25" ry="25" width="200" height="56" />
5 <rect x="25" y="100" rx="25" ry="25" width="200" height="56" transform="rotate(90 125 128)" />
6 <rect x="25" y="100" rx="25" ry="25" width="200" height="56" transform="rotate(-45 125 128)" />
7 <rect x="25" y="100" rx="25" ry="25" width="200" height="56" transform="rotate(45 125 128)" />
8 </g>
9 <circle cx="125" cy="128" r="28" stroke="pink" stroke-width="50" stroke-dasharray="3 13" fill="Orange" />
10 <circle cx="125" cy="128" r="5" />
11</svg>viewBoxCommençons par examiner le redimensionnement, que nous pouvons réaliser avec les deux derniers paramètres de viewBox: width et height. Nous laisserons pour l’instant les deux premiers paramètres à 0 0.
Si les paramètres width et height de la viewBox ont les mêmes dimensions que la fenêtre d’affichage (viewport), il n’y a aucun zoom avant ou arrière. Cela signifie qu’aucun changement ne se produit. Mais si nous rendons ces deux nombres plus grands que les dimensions du viewport, nous effectuons un zoom arrière. Et si nous les rendons plus petits, nous effectuerons un zoom avant.
viewBoxPourquoi l’image est-elle redimensionnée si les tailles du viewport et de la viewBox (width et height) ne correspondent pas ? La principale caractéristique de la viewBox est qu’il s’agit d’une zone spécifique du canevas que l’utilisateur sélectionne en spécifiant ses coordonnées et sa taille comme valeurs de l’attribut viewBox. Cette zone est ensuite intégralement adaptée au viewport, et un redimensionnement se produit inévitablement.

Ainsi:
Par défaut, la viewBox redimensionne le contenu proportionnellement. L’attribut
preserveAspectRatio peut être utilisé pour contrôler la façon dont le redimensionnement est appliqué.
viewBoxLorsque la viewBox est plus petite que la width et la height du viewport, le contenu SVG est agrandi pour remplir l’espace du viewport. Cela se produit parce que le navigateur essaie d’adapter le système de coordonnées utilisateur défini par la viewBox au viewport plus grand, en conservant le rapport hauteur/largeur sauf indication contraire. En conséquence, l’image apparaît plus grande, et des parties peuvent être rognées si elles dépassent les limites du viewport.

viewBoxLa viewBox est un outil très utile pour rogner des images. La façon la plus simple de rogner l’image consiste à utiliser les coordonnées min-x et min-y. Voyons comment rogner l’image à gauche ou à droite.
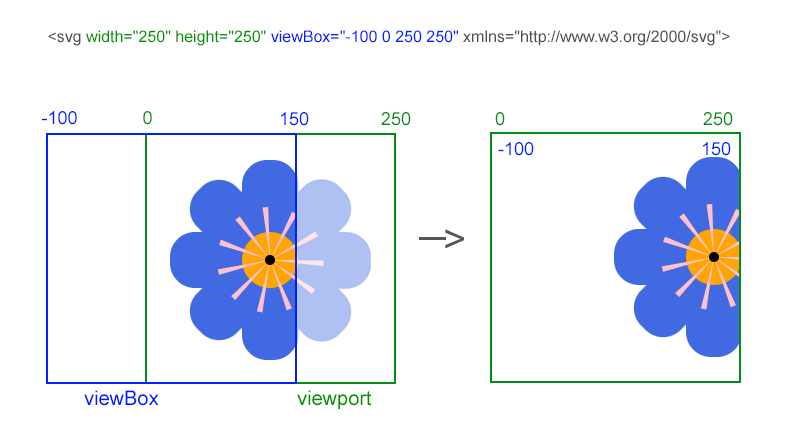
Si vous souhaitez rogner la partie droite de l’image, définissez la valeur de min-x avec un nombre négatif. Lorsque vous utilisez viewBox="-100 0 250 250", la viewBox se déplace vers la gauche et l’image est coupée à droite car la viewBox définit la partie du canevas SVG visible et la façon dont elle est mappée au viewport.
Que se passe-t-il ? -100 (min-x) déplace le point de départ de la zone visible de 100 unités vers la gauche par rapport à l’origine (0, 0). La viewBox montre maintenant une zone de 250 unités de large, allant de -100 à 150 (puisque -100 + 250 = 150). Vous perdez la visibilité de tout ce qui dépasse 150, cette partie étant en dehors de la viewBox définie et donc coupée.
L’image de gauche montre le viewport SVG initial et la viewBox utilisateur. L’image de droite illustre le résultat de l’application de l’attribut viewBox avec une valeur de -100 pour le paramètre min-x.

De même, vous pouvez rogner l’image à gauche en déplaçant la viewBox vers la droite le long de l’axe des x. L’image de gauche montre le viewport SVG initial et la viewBox utilisateur. L’image de droite montre le résultat de l’application de l’attribut viewBox avec une valeur de 100 pour le paramètre min-x.

L’attribut viewBox dans SVG est un outil polyvalent qui définit la façon dont les graphiques sont mis à l’échelle, positionnés et recadrés dans la fenêtre d’affichage (viewport). En spécifiant quatre paramètres clés – min-x, min-y, width et height – le viewBox contrôle la zone visible du canevas SVG et la mappe sur la fenêtre d’affichage. Ce mappage permet un redimensionnement fluide, permettant aux graphiques SVG d’être redimensionnés sans perte de qualité ni distorsion des proportions.
L’ajustement des paramètres du viewBox modifie le système de coordonnées utilisateur par rapport au système de coordonnées initial. La modification de min-x et min-y déplace la zone visible, ce qui permet de recadrer le contenu, tandis que l’altération de width et height met l’image à l’échelle, soit en l’agrandissant, soit en la réduisant pour s’adapter à la fenêtre d’affichage. Lorsque le viewBox est plus grand que la fenêtre d’affichage, le contenu est réduit, créant un effet de zoom arrière. À l’inverse, un viewBox plus petit entraîne un effet de zoom avant, car la zone définie est agrandie pour remplir la fenêtre d’affichage.
L’attribut viewBox a été introduit dans le cadre de la spécification SVG 1.0 par le W3C en 2001. Son objectif principal était de fournir un mécanisme de mise à l’échelle et de recadrage des graphiques vectoriels sur des dimensions variées sans perte de qualité – un principe fondamental du format SVG.
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.