Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Aspose.SVG for .NET vous permet d’ouvrir, de créer ou de modifier un document SVG et d’apporter des modifications à son contenu. Vous pouvez appliquer de nombreux filtres SVG disponibles pour les éléments SVG ou les bitmaps afin d’obtenir le résultat souhaité. L’espace de noms Aspose.Svg.Filters contient des classes et des interfaces liées aux effets de filtre dans la spécification SVG. Pour créer un effet d’ombre portée, vous pouvez utiliser quelques primitives de filtre:
<feDropShadow> pour implémenter l’effet d’ombre portée ;<feOffset> pour décaler un calque en SVG ;<feGaussianBlur> pour implémenter l’effet Flou Gaussien ;<feBlend> pour mélanger deux objets ou plus.Dans cet article, vous apprendrez à écrire du code SVG pour créer un filtre d’ombre portée et examinerez des exemples C# détaillés d’utilisation de l’espace de noms Aspose.Svg.Filters pour appliquer l’effet d’ombre portée aux éléments SVG ou aux bitmaps.
L’effet d’ombre en SVG est un effet visuel courant utilisé pour créer l’illusion d’une ombre derrière un élément SVG. Il apporte de la profondeur et du réalisme au contenu SVG en donnant l’impression que l’élément flotte au-dessus de l’arrière-plan. En outre, un effet d’ombre portée peut être utilisé pour faire ressortir une image. Il existe plusieurs façons d’implémenter l’effet d’ombre en SVG. Examinons-en deux.
Remarque: En SVG, le filtre est défini par l’élément <filter>, qui est défini dans un élément <defs>. Il n’est jamais rendu lui-même et est décrit conceptuellement comme l’élément qui inclut ses enfants – les primitives de filtre. L’élément <filter> possède un ensemble d’attributs. Les attributs requis pour la primitive de filtre sont x, y, width, height et id. Ils définissent la zone de l’image à laquelle le filtre sera appliqué. Et l’attribut id donne un identifiant unique à un élément SVG et identifie un élément dans un document SVG.
feOffset + feGaussianBlur + feBlendÀ notre avis, le plus efficace est d’utiliser trois filtres pour obtenir l’effet d’ombre. Cela vous permettra d’affiner l’effet même si cela nécessite plus de code:
1<svg height="200" width="200" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id="shadow" x="-20" y="-20" height="150" width="150" >
4 <feOffset result="offset" in="SourceAlpha" dx="10" dy="10" />
5 <feGaussianBlur result="blur" in="offset" stdDeviation="3" />
6 <feBlend in="SourceGraphic" in2="blur" mode="normal" />
7 </filter>
8 </defs>
9 <rect x="40" y="40" width="100" height="100" fill="orange" filter="url(#shadow)" />
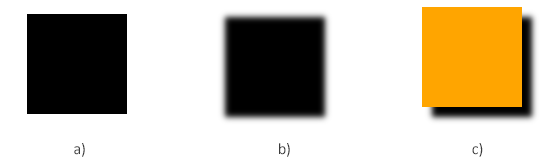
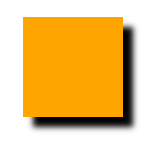
10</svg>Trois filtres sont utilisés pour créer un effet d’ombre portée (figure c):
<feOffset> est utilisée pour décaler un calque en SVG. Il prend in="SourceAlpha", décale le résultat de 10 px vers la droite et de 10 px vers le bas, et stocke le résultat dans le tampon sous "offset". Notez que le canal alpha de la forme est utilisé comme entrée. La valeur SourceAlpha conduit à un résultat de couleur noire (figure a).<feGaussianBlur> prend in="offset", applique un flou de stdDeviation="3" et stocke le résultat dans un tampon temporaire nommé "blur".<feBlend> mélange deux objets ; il prend deux entrées in="SourceGraphic" et in2="blur" puis mélange le SourceGraphic au-dessus de l’image floue noire décalée (figure b). Son attribut mode spécifie le mode de fusion.La figure suivante illustre étape par étape la création d’une ombre portée:

feDropShadowEn SVG, l’effet d’ombre peut être obtenu en utilisant la primitive de filtre feDropShadow sur l’élément <filter>. L’élément <feDropShadow> possède les attributs nécessaires pour créer l’ombre portée, tels que dx, dy et stdDeviation, et il vous permet également d’ajouter de la couleur et de la transparence à l’ombre portée! Ceci est réalisé en utilisant les attributs flood-color et flood-opacity. Voyons comment créer un effet d’ombre à l’aide de la primitive de filtre feDropShadow:
1<svg height="200" width="200" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id="shadow-red" x="-20" y="-20" height="100" width="100" >
4 <feDropShadow dx="10" dy="10" stdDeviation="3" flood-color="CornflowerBlue" />
5 </filter>
6 </defs>
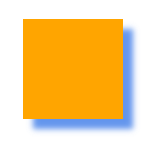
7 <rect x="40" y="40" width="100" height="100" fill="orange" filter="url(#shadow-red)" />
8</svg>
Remarque: si l’attribut flood-color n’est pas spécifié ou est mal spécifié, alors l’ombre par défaut sera noire.
Ici, nous allons écrire le code С# pour créer un effet d’ombre portée pour un rectangle orange à l’aide de trois primitives de filtre.
L’extrait de code suivant montre comment créer un effet d’ombre portée à l’aide de l’API Aspose.SVG for .NET.
RootElement de la classe SVGDocument pointe vers l’élément racine <svg> du document.<defs> et ajoutez-le à l’élément <svg>:<defs> à l’élément <svg>.<filter>, définissez les attributs et ajoutez-le à l’élément <defs>:name, value) pour définir les attributs x, y, height et width.id.<filter> à l’élément <defs>.<feOffset>, définissez les attributs et ajoutez-le à l’élément <filter>:dx, dy et result.in1. Utilisez la propriété de type SVGAnimatedLength, dont les données statiques peuvent être définies ou lues via la construction feOffsetElement.In1.BaseVal = "SourceAlpha".<feOffset> à l’élément <filter>.<filter> des éléments tels que <feGaussianBlur> et <feBlend>.<rect> qui sera une forme SVG avec un effet d’ombre portée. Il reçoit une couleur fill (#ffa500 – orange) et l’attribut filter est défini sur "url(#shadow)," faisant référence au filtre précédemment défini avec Id = "shadow".1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Filters; 1// Apply drop shadow effect for an SVG rectangle using C#
2
3// Set SVG Namespace Url
4string SvgNamespace = "http://www.w3.org/2000/svg";
5
6// Initialize an SVG document
7using (SVGDocument document = new SVGDocument())
8{
9 SVGSVGElement svgElement = document.RootElement;
10
11 // Create a <defs> element and add it to the svgElement
12 SVGDefsElement defsElement = (SVGDefsElement)document.CreateElementNS(SvgNamespace, "defs");
13 svgElement.AppendChild(defsElement);
14
15 // Create a <filter> element and add it to the defsElement
16 SVGFilterElement filterElement = (SVGFilterElement)document.CreateElementNS(SvgNamespace, "filter");
17 filterElement.Id = "shadow";
18 filterElement.SetAttribute("x", "-20px");
19 filterElement.SetAttribute("y", "-20px");
20 filterElement.SetAttribute("height", "150px");
21 filterElement.SetAttribute("width", "150px");
22 defsElement.AppendChild(filterElement);
23
24 // Create a <feOffset> filter primitive and add it to the filterElement
25 SVGFEOffsetElement feOffsetElement = (SVGFEOffsetElement)document.CreateElementNS(SvgNamespace, "feOffset");
26 feOffsetElement.In1.BaseVal = "SourceAlpha";
27 feOffsetElement.SetAttribute("result", "offset");
28 feOffsetElement.SetAttribute("dx", "10");
29 feOffsetElement.SetAttribute("dy", "10");
30 filterElement.AppendChild(feOffsetElement);
31
32 // Create a <feGaussianBlur> filter primitive and add it to the filterElement
33 SVGFEGaussianBlurElement feGaussianBlurElement = (SVGFEGaussianBlurElement)document.CreateElementNS(SvgNamespace, "feGaussianBlur");
34 feGaussianBlurElement.In1.BaseVal = "offset";
35 feGaussianBlurElement.StdDeviationX.BaseVal = 3;
36 feGaussianBlurElement.StdDeviationY.BaseVal = 3;
37 feGaussianBlurElement.SetAttribute("result", "blur");
38 filterElement.AppendChild(feGaussianBlurElement);
39
40 // Create a <feBlend> filter primitive and add it to the filterElement
41 SVGFEBlendElement feBlendElement = (SVGFEBlendElement)document.CreateElementNS(SvgNamespace, "feBlend");
42 feBlendElement.In1.BaseVal = "SourceGraphic";
43 feBlendElement.In2.BaseVal = "blur";
44 feBlendElement.SetAttribute("mode", "normal");
45 filterElement.AppendChild(feBlendElement);
46
47 // Create a <rect> element and set the "fill" and "filter" attributes
48 SVGRectElement rectElement = (SVGRectElement)document.CreateElementNS(SvgNamespace, "rect");
49 rectElement.X.BaseVal.Value = 40;
50 rectElement.Y.BaseVal.Value = 40;
51 rectElement.Width.BaseVal.Value = 100;
52 rectElement.Height.BaseVal.Value = 100;
53 rectElement.SetAttribute("fill", "#ffa500");
54 rectElement.SetAttribute("filter", "url(#shadow)");
55 svgElement.InsertBefore(rectElement, svgElement.FirstChild);
56
57 // Save the document
58 document.Save(Path.Combine(OutputDir, "drop-shadow-effect.svg"));
59}L’API Aspose.SVG Builder est conçue pour rationaliser la création et la mise à jour d’éléments SVG en C#. Regardons un exemple C# pour implémenter l’effet d’ombre portée (exactement le même exemple que dans le paragraphe précédent) en utilisant SVG Builder API. Ce code présente l’utilisation d’un modèle de création fluide (fluent builder pattern) pour créer des documents SVG concis et lisibles, en tirant parti des capacités de la bibliothèque Aspose.SVG:
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.IO; 1// Create an SVG <rect> with drop shadow using SVG Builder in C#
2
3// Initialize an SVG document
4using (SVGDocument document = new SVGDocument())
5{
6 // Create an instance of SVGSVGElementBuilder to facilitate the construction of the <svg> element and its child elements using a fluent builder pattern
7 SVGSVGElement svg = new SVGSVGElementBuilder()
8 //.Width(400).Height(400)
9 .AddDefs(d => d
10 .AddFilter(f => f.Id("shadow").Width(150).Height(150)
11 .AddFeDropShadow(sh => sh
12 .Dx(10).Dy(10)
13 .StdDeviation(3)
14 )
15 )
16 )
17 .AddRect(r => r
18 .Rect(40, 40, 100, 100)
19 .Filter(f => f.FilterId("shadow"))
20 .Style(s => s.Fill(Color.Orange))
21 )
22 // Call the Build() method on the SVGSVGElementBuilder to construct the <svg> element with its child elements
23 .Build(document.FirstChild as SVGSVGElement);
24 //.Build(document.FirstChild as SVGSVGElement);
25 document.Save(Path.Combine(OutputDir, "drop-shadow-builder.svg"));
26}Le modèle de générateur fluide vous permet de créer des éléments SVG et d’appliquer des filtres de manière plus concise et lisible. Chaque appel de méthode, comme .AddFilter ou .AddRect indique clairement son objectif, vous permettant de comprendre la structure du document SVG en un coup d’œil. Cet exemple démontre une approche plus expressive de la création de documents SVG à l’aide de SVG Builder, offrant une lisibilité, une maintenabilité et une flexibilité améliorées par rapport à l’approche manuelle de création d’éléments présentée dans l’exemple précédent. À la suite de l’exécution du code, nous obtenons le même rectangle orange avec une ombre noire:

Cet exemple C# crée un fichier SVG similaire à celui que nous avons vu précédemment dans la section
feDropShadow filter primitive. Seulement ici, nous utilisons la primitive de filtre feDropShadow pour créer une ombre colorée pour un texte SVG, pas pour le rectangle orange.
L’extrait de code suivant montre comment créer une ombre portée de texte à l’aide de l’API Aspose.SVG for .NET:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Filters; 1// Add a colored drop shadow effect to <text> in SVG programmatically
2
3// Set SVG Namespace Url
4string SvgNamespace = "http://www.w3.org/2000/svg";
5
6// Initialize an SVG document
7using (SVGDocument document = new SVGDocument())
8{
9 SVGSVGElement svgElement = document.RootElement;
10
11 // Create a <defs> element and add it to the svgElement
12 SVGDefsElement defsElement = (SVGDefsElement)document.CreateElementNS(SvgNamespace, "defs");
13 svgElement.AppendChild(defsElement);
14
15 // Create a <filter> element and add it to the defsElement
16 SVGFilterElement filterElement = (SVGFilterElement)document.CreateElementNS(SvgNamespace, "filter");
17 filterElement.Id = "text-shadow";
18 filterElement.SetAttribute("x", "-20px");
19 filterElement.SetAttribute("y", "-20px");
20 filterElement.SetAttribute("height", "150px");
21 filterElement.SetAttribute("width", "150px");
22 defsElement.AppendChild(filterElement);
23
24 // Create a <feDropShadow> filter primitive and add it to the filterElement
25 SVGFEDropShadowElement feDropShadowElement = (SVGFEDropShadowElement)document.CreateElementNS(SvgNamespace, "feDropShadow");
26 feDropShadowElement.StdDeviationX.BaseVal = 3;
27 feDropShadowElement.StdDeviationY.BaseVal = 3;
28 feDropShadowElement.SetAttribute("dx", "3");
29 feDropShadowElement.SetAttribute("dy", "3");
30 feDropShadowElement.SetAttribute("flood-color", "LightCoral");
31 filterElement.AppendChild(feDropShadowElement);
32
33 // Create a <text> element and add it to the svgElement
34 SVGTextElement textElement = (SVGTextElement)document.CreateElementNS(SvgNamespace, "text");
35 textElement.Style.FontSize = "4em";
36 textElement.SetAttribute("x", "20px");
37 textElement.SetAttribute("fill", "CornflowerBlue");
38 textElement.SetAttribute("y", "100px");
39 textElement.TextContent = "Drop Shadow Effect";
40 textElement.SetAttribute("filter", "url(#text-shadow)");
41 svgElement.InsertBefore(textElement, svgElement.FirstChild);
42
43 // Save the document
44 document.Save(Path.Combine(OutputDir, "text-drop-shadow.svg"));
45}Exactement le même exemple pour un texte avec une ombre colorée, mais nous l’implémentons à l’aide d’Aspose.SVG Builder:
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.IO; 1// Add a colored drop shadow effect to <text> in SVG using SVG Builder
2
3// Initialize an SVG document
4using (SVGDocument document = new SVGDocument())
5{
6 // Create an instance of SVGSVGElementBuilder to facilitate the construction of the <svg> element and its child elements using a fluent builder pattern
7 SVGSVGElement svg = new SVGSVGElementBuilder()
8 .AddDefs(d => d
9 .AddFilter(f => f.Id("shadow").Width(150).Height(150)
10 .AddFeDropShadow(sh => sh
11 .Dx(3).Dy(3)
12 .StdDeviation(3)
13 .FloodColor(Color.LightCoral)
14 )
15 )
16 )
17 .AddText(t => t.X(20).Y(100).Fill(Color.CornflowerBlue).FontSize(48, LengthType.Pt)
18 .Filter(f => f.FilterId("shadow"))
19 .AddContent("Drop Shadow Effect")
20 )
21
22 // Call the Build() method on the SVGSVGElementBuilder to construct the <svg> element with its child elements
23 .Build(document.FirstChild as SVGSVGElement);
24 document.Save(Path.Combine(OutputDir, "text-drop-shadow-builder.svg"));
25}Les images text-drop-shadow.svg et text-drop-shadow-builder.svg résultantes ressemblent à ceci:

Le texte comporte une ombre portée avec une couleur de remplissage LightCoral et un rayon de flou de 3 unités. L’ombre sera décalée de 3 unités horizontalement et de 3 unités verticalement par rapport au texte, créant ainsi un effet d’ombre portée visuellement attrayant.
Voir également
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.