Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Aspose.SVG for .NET vous permet de modifier des fichiers SVG et d’apporter des modifications à leur contenu. Le modèle objet de document (DOM) de l’API est entièrement compatible avec les spécifications SVG officielles et signifie un contrôle total sur les nœuds SVG et leurs champs d’édition. Vous pouvez modifier le document en ajoutant de nouveaux nœuds, en supprimant ou en modifiant le contenu des nœuds existants.
Dans cet article, nous montrons comment modifier SVG à l’aide de la bibliothèque Aspose.SVG for .NET et examinons des exemples C# détaillés sur la façon d’ajouter des éléments à un document SVG et de les modifier.
Aspose.SVG pour l’API .NET vous permet d’ajouter divers éléments à un document. Tout d’abord, vous créeriez un nouvel élément ou nœud ; Ensuite, vous pouvez ajouter l’élément au document.
Vous pouvez utiliser la méthode
CreateElementNS(namespaceURI, qualifiedName) de la classe
SVGDocument pour créer une instance de la classe
Element – l’élément requis du fichier qualifié donné. nom et URI de l’espace de noms. Le namespaceURI définit la référence à la spécification
W3C SVG. Le qualifiedName doit contenir le nom de balise de chaîne de l’élément. N’oubliez pas que vous devez utiliser le casting du type (conversion explicite) pour obtenir l’élément correspondant.
Pour ajouter un élément au document SVG, l’API fournit la méthode
InsertBefore(node, child) de la classe
Node, qui insère le node avant le nœud enfant existant ou à la fin de la liste des enfants si le child est nul.
La propriété
RootElement de la classe
SVGDocument pointe vers l’élément racine <svg> du document. L’extrait de code suivant illustre comment créer et ajouter l’élément <g> comme premier enfant dans le document SVG.
1 var svgElement = document.RootElement;
2 var gElement = (SVGGElement)document.CreateElementNS("http://www.w3.org/2000/svg", "g");
3 svgElement.InsertBefore(gElement, svgElement.FirstChild);Nous pouvons spécifier les attributs des éléments et leurs valeurs en utilisant
SetAttribute(name, value),
GetAttribute(name),
HasAttribute(name),
RemoveAttribute(name) méthodes de la classe
Element. Par exemple, si vous créez un groupe d’éléments graphiques et que vous les placez dans l’élément <g>, vous pouvez définir des paramètres communs :
1 gElement.SetAttribute("fill", "#8A8D8F");
2 gElement.SetAttribute("stroke", "magenta");
3 gElement.SetAttribute("stroke-width", "4");Les formes SVG de base peuvent être créées à l’aide de la méthode
CreateElementNS(namespaceURI, qualifiedName). Le qualifiedName doit contenir le nom de la balise de chaîne de l’élément graphique SVG.
De cette façon, vous pouvez créer des cercles SVG (classe SVGCircleElement, qualifiedName = “circle”), des ellipses (classe SVGEllipseElement, qualifiedName = “ellipse”), des rectangles (classe SVGRectElement, qualifiedName = “rect”), des lignes (classe SVGLineElement, qualifiedName = " line"), les polylignes (classe SVGPolylineElement, qualifierName = “polyline”), les polygones (classe SVGPolygonElement, qualifierName = “polygon”) et les courbes de Bézier (classe SVGPathElement, qualifierName = “path”).
Chaque élément graphique possède ses propres attributs spécifiques (propriétés), grâce auxquels vous pouvez contrôler ses paramètres et caractéristiques.
Cx, Cy, R sont des propriétés de cercle de type
SVGAnimatedLength, dont les données statiques peuvent être définies ou lues via la construction : element.X.BaseVal.Value.
L’extrait de code suivant montre comment créer un cercle SVG et l’ajouter dans l’élément <svg> du fichier SVG existant :
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Dom; 1// Add <circle> element to SVG using C#
2
3// Set SVG Namespace Url
4string SvgNamespace = "http://www.w3.org/2000/svg";
5
6// Load an SVG document from a file
7using (SVGDocument document = new SVGDocument(Path.Combine(DataDir, "basic-shapes.svg")))
8{
9 // Get root <svg> element of the document
10 SVGSVGElement svgElement = document.RootElement;
11
12 // Create a <circle> element
13 SVGCircleElement circleElement = (SVGCircleElement)document.CreateElementNS(SvgNamespace, "circle");
14 circleElement.Cx.BaseVal.Value = 100F;
15 circleElement.Cy.BaseVal.Value = 100F;
16 circleElement.R.BaseVal.Value = 50F;
17 circleElement.SetAttribute("fill", "Salmon");
18
19 // Add the <circle> element as the first child to <svg> element
20 svgElement.InsertBefore(circleElement, svgElement.FirstChild);
21
22 // Work with the document here...
23 // Add a polyline and change stroke attributes for all circle and ellipse elements (see later)
24
25 // Save the document
26 document.Save(Path.Combine(OutputDir, "basic-shapes_add-circle.svg"));
27}L’ellipse (Cx, Cy, Rx, Ry), le rectangle (X, Y, Width, Height, Rx, Ry) et la ligne (X1, Y1, X2, Y2) ont leurs propres attributs qui peut être réglé de la même manière.
Les
SVGPolygonElement et
SVGPolylineElement ont la propriété Points du type
SVGPointList, qui donne accès au contenu de base de l’attribut points, qui correspond de manière unique à la syntaxe SVG.
Un exemple simple de création de polyligne SVG est illustré dans l’extrait de code suivant :
1 // Set SVG Namespace Url
2 string SvgNamespace = "http://www.w3.org/2000/svg";
3
4 // Create a <polyline> element and set attributes values:
5 var polylineElement = (SVGPolylineElement)document.CreateElementNS(SvgNamespace, "polyline");
6 SVGPoint point1 = svgElement.CreateSVGPoint();
7 point1.X = 270;
8 point1.Y = 240;
9 SVGPoint point2 = svgElement.CreateSVGPoint();
10 point2.X = 290;
11 point2.Y = 220;
12 SVGPoint point3 = svgElement.CreateSVGPoint();
13 point3.X = 310;
14 point3.Y = 240;
15 polylineElement.Points.AppendItem(point1);
16 polylineElement.Points.AppendItem(point2);
17 polylineElement.Points.AppendItem(point3);
18 polylineElement.SetAttribute("stroke", "grey");
19 polylineElement.SetAttribute("stroke-width", "5");
20 polylineElement.SetAttribute("fill", "none");
21
22 // Add the SVG polyline to children of the <svg> element
23 svgElement.AppendChild(polylineElement);La méthode
CreateSVGPoint() produit une instance de la classe
SVGPoint, dans laquelle vous pouvez définir les valeurs X et Y via les mêmes propriétés de nom. L’objet par défaut est initialisé au point (0,0) dans le système de coordonnées personnalisé.
La méthode
AppendItem(T newItem)insère un nouveau point à la fin de la liste. Des lignes droites relient ces points dans la liste et forment une polyligne ou un polygone – une forme géométrique plane formée par une polyligne fermée.
La méthode
AppendChild(node) ajoute le nouvel enfant à la fin de la liste des enfants de ce nœud. L’extrait de code montre que les attributs stroke, stroke-width et fill sont spécifiés et que polylineElement est inséré dans l’élément <svg> en tant que dernier enfant.
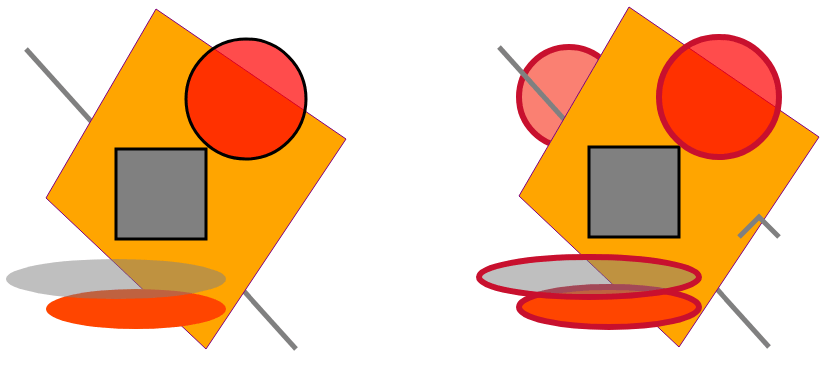
Prenons un exemple de modification d’un fichier SVG existant basic-shapes.svg : nous ajouterons le cercle et la polyligne décrits ci-dessus et modifierons les propriétés de trait pour tous les cercles et ellipses. L’extrait de code suivant montre comment rechercher tous les cercles et ellipses dans un élément <svg> et remplacer leurs propriétés de trait :
1 // Set stroke attributes for all <circle> and <ellipse> elements
2 foreach (Element element in svgElement.Children)
3 {
4 if (element is SVGCircleElement || element is SVGEllipseElement)
5 {
6 element.SetAttribute("stroke-width", "6");
7 element.SetAttribute("stroke", "#C8102E");
8 }
9 }La figure montre la visualisation du fichier SVG original basic-shapes.svg et du fichier qui a été édité (modifié).

Pour créer un chemin SVG à l’aide de l’API Aspose.SVG, vous devez créer une instance de la classe
SVGPathElement à l’aide de la méthode CreateElementNS(namespaceURI,qualifiedName).
Les méthodes
CreateSVGPathSegMovetoAbs(x, y),
CreateSVGPathSegCurvetoQuadraticAbs(x, y, x1, y1) et
CreateSVGPathSegCurvetoQuadraticSmoothAbs(x, y) prennent des paramètres de les commandes de données de chemin M, C et T comme leurs propres paramètres. La propriété
PathSegList de type SVGPathSegList permet d’accéder au contenu de l’attribut d, sous forme de liste de segments de chemin, qui correspond à la syntaxe SVG (les détails sont dans l’article
SVG Path Data).
L’extrait de code suivant montre comment créer le chemin SVG et l’ajouter à l’élément <svg> :
1 // Create a <path> element
2 var pathElement = (SVGPathElement)document.CreateElementNS(SvgNamespace, "path");
3
4 // Set d attribute parameters – SVG path data
5 SVGPathSeg pathSeg1 = pathElement.CreateSVGPathSegMovetoAbs(10, 200);
6 SVGPathSeg pathSeg2 = pathElement.CreateSVGPathSegCurvetoQuadraticAbs(180, 200, 25, 210);
7 SVGPathSeg pathSeg3 = pathElement.CreateSVGPathSegCurvetoQuadraticSmoothAbs(300, 250);
8 SVGPathSeg pathSeg4 = pathElement.CreateSVGPathSegCurvetoQuadraticSmoothAbs(420, 250);
9 SVGPathSeg pathSeg5 = pathElement.CreateSVGPathSegCurvetoQuadraticSmoothAbs(490, 150);
10 pathElement.PathSegList.AppendItem(pathSeg1);
11 pathElement.PathSegList.AppendItem(pathSeg2);
12 pathElement.PathSegList.AppendItem(pathSeg3);
13 pathElement.PathSegList.AppendItem(pathSeg4);
14 pathElement.PathSegList.AppendItem(pathSeg5);
15
16 // Set fill and stroke attributes
17 pathElement.SetAttribute("stroke", "magenta");
18 pathElement.SetAttribute("fill", "none");
19 pathElement.SetAttribute("stroke-width", "4");
20
21 // Add the path as the first child in the <svg> element
22 svgElement.InsertBefore(pathElement, svgElement.FirstChild);Vous pouvez utiliser un code aussi détaillé et complet en termes de DOM, de programmation, d’utilisation du document et de navigation dans le fichier. En utilisant la méthode
SetAttribute(), vous pouvez écrire le code sur une seule ligne pour le paramètre d des données de chemin SVG.
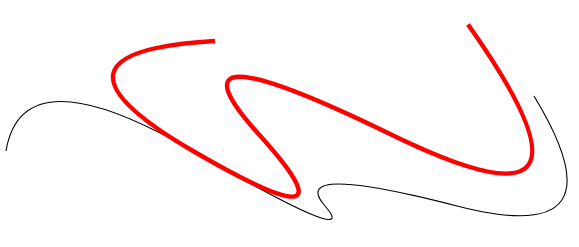
Dans l’exemple suivant, nous utilisons le code sur une ligne pour créer le même chemin (chemin SVG d’origine). De plus, nous modifierons les paramètres des commandes moveto(x,y) M et T(x,y) dans le chemin d’origine pour en recevoir une nouvelle.
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Paths; 1// Edit SVG path data in C# programmatically
2
3// Set SVG Namespace Url
4string SvgNamespace = "http://www.w3.org/2000/svg";
5
6using (SVGDocument document = new SVGDocument())
7{
8 SVGSVGElement svgElement = document.RootElement;
9
10 // Create a <path> element
11 SVGPathElement pathElement = (SVGPathElement)document.CreateElementNS(SvgNamespace, "path");
12
13 // Set d attribute parameters – SVG path data
14 pathElement.SetAttribute("d", "M 10 200 Q 25 110 180 200 T 300 250 T 420 250 T 490 150");
15
16 // Edit SVG path
17 foreach (SVGPathSeg pathSeg in pathElement.PathSegList)
18 {
19 // Editing T commands parameters
20 if (pathSeg is SVGPathSegCurvetoQuadraticSmoothAbs)
21 {
22 SVGPathSegCurvetoQuadraticSmoothAbs pathSegCurvetoQuadraticSmoothAbs = pathSeg as SVGPathSegCurvetoQuadraticSmoothAbs;
23
24 pathSegCurvetoQuadraticSmoothAbs.X -= 60;
25 pathSegCurvetoQuadraticSmoothAbs.Y -= 65;
26 }
27
28 // Editing M command parameters
29 if (pathSeg is SVGPathSegMovetoAbs)
30 {
31 SVGPathSegMovetoAbs pathSegMovetoAbs = pathSeg as SVGPathSegMovetoAbs;
32
33 pathSegMovetoAbs.X = 200;
34 pathSegMovetoAbs.Y = 100;
35 }
36 }
37 // Set fill and stroke attributes
38 pathElement.SetAttribute("stroke", "red");
39 pathElement.SetAttribute("fill", "none");
40 pathElement.SetAttribute("stroke-width", "4");
41
42 // Add the <path> element as the first child to the <svg> element
43 svgElement.InsertBefore(pathElement, svgElement.FirstChild);
44
45 // Save the document
46 document.Save(Path.Combine(OutputDir, "edit-svg-path-data.svg"));
47}La figure illustre les chemins originaux (noirs) et modifiés (rouges). Vous pouvez afficher et enregistrer le fichier SVG modifié en suivant le lien – edit-svg-path-data.svg.

Pour éditer un fichier SVG, vous devez d’abord rechercher les éléments à éditer dans le document. Il existe plusieurs façons de procéder, telles que les sélecteurs CSS ou les requêtes XPath. Des informations détaillées sur la façon de modifier le fichier SVG en naviguant dans le document peuvent être trouvées dans l’article Navigation & Inspection SVG.
Si vous souhaitez modifier les couleurs SVG des éléments, veuillez consulter les détails dans l’article Comment changer la couleur SVG. Ici, vous apprenez comment travailler avec la couleur SVG à l’aide de la bibliothèque Aspose.SVG for .NET et réfléchissez à la façon de changer la couleur SVG des éléments ou de changer la couleur d’arrière-plan dans les fichiers SVG.
Le bitmap peut être utilisé comme arrière-plan pour le dessin. Vous pouvez ajouter les formes, les chemins ou le texte SVG. Par exemple, la figure ci-dessous est réalisée en ajoutant un cercle et du texte au bitmap servant d’arrière-plan:
1<svg xmlns="http://www.w3.org/2000/svg">
2 <image href="http://docs.aspose.com/svg/images/api/seaside.jpg" height="480" width="640" x="20" y="20"/>
3 <text style="font-size: 1.4em;" x="420px" fill="gold" y="280px">The beach is beautiful...</text>
4 <circle cx="520" cy="120" r="60" stroke="gold" stroke-width="70" fill="none" stroke-dasharray="2,14"/>
5</svg>Le code C# suivant crée le document SVG ci-dessus à partir de zéro. Nous ajoutons au document certains éléments SVG tels qu’une image, un texte et un élément cercle, puis enregistrons le document SVG dans un fichier :
<image>, définissez les attributs requis et ajoutez-le à l’élément <svg>.namespaceURI, qualifiedName) de la classe SVGDocument pour créer une instance de la classe
SVGImageElement.element.X.BaseVal.Value : définit les href, height, width, x, et Attributs y.<text> à l’aide de la classe
SVGTextElement et définissez les attributs requis. Utilisez la propriété
Style pour définir la taille de la police et la méthode
SetAttribute(name, value) pour spécifier des attributs tels que x, y et fill.<circle> à l’aide de la classe
SVGCircleElement. Les attributs cx, cy et r définissent les coordonnées centrales et le rayon du cercle. D’autres attributs tels que stroke, stroke-width, fill et stroke-dasharray sont utilisés pour styliser le cercle.1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Paths; 1// SVG Drawing on existing bitmap
2
3// Set SVG Namespace Url
4string SvgNamespace = "http://www.w3.org/2000/svg";
5
6using (SVGDocument document = new SVGDocument())
7{
8 SVGSVGElement svgElement = document.RootElement;
9
10 // Create an <image> element and add it into svgElement
11 SVGImageElement imageElement = (SVGImageElement)document.CreateElementNS(SvgNamespace, "image");
12 imageElement.Href.BaseVal = "http://docs.aspose.com/svg/images/api/seaside.jpg";
13 imageElement.Height.BaseVal.ConvertToSpecifiedUnits(SVGLength.SVG_LENGTHTYPE_PX);
14 imageElement.Width.BaseVal.ConvertToSpecifiedUnits(SVGLength.SVG_LENGTHTYPE_PX);
15 imageElement.Height.BaseVal.Value = 480;
16 imageElement.Width.BaseVal.Value = 640;
17 imageElement.X.BaseVal.Value = 20;
18 imageElement.Y.BaseVal.Value = 20;
19 svgElement.AppendChild(imageElement);
20
21 // Create a <text> element, set its attributes, and it into svgElement
22 SVGTextElement textElement = (SVGTextElement)document.CreateElementNS(SvgNamespace, "text");
23 textElement.Style.FontSize = "1.4em";
24 textElement.SetAttribute("x", "420px");
25 textElement.SetAttribute("fill", "gold");
26 textElement.SetAttribute("y", "280px");
27 textElement.TextContent = "The beach is beautiful...";
28 svgElement.AppendChild(textElement);
29
30 // Create a <circle> element, set its attributes, and add it into svgElement
31 SVGCircleElement circleElement = (SVGCircleElement)document.CreateElementNS(SvgNamespace, "circle");
32 circleElement.Cx.BaseVal.Value = 520;
33 circleElement.Cy.BaseVal.Value = 120;
34 circleElement.R.BaseVal.Value = 60;
35 circleElement.SetAttribute("stroke", "gold");
36 circleElement.SetAttribute("stroke-width", "70");
37 circleElement.SetAttribute("fill", "none");
38 circleElement.SetAttribute("stroke-dasharray", "2,14");
39 svgElement.AppendChild(circleElement);
40
41 // Save the document
42 document.Save(Path.Combine(OutputDir, "svg-drawing-on-bitmap.svg"));
43}Nous avons peint le cercle SVG avec une grande valeur de stroke-width. L’application de l’attribut stroke-dasharray convertit le trait du cercle en ligne pointillée. En sélectionnant les valeurs des zones remplies et non remplies, vous pouvez obtenir l’effet visuel souhaité. Pour plus d’informations sur les propriétés des attributs de style, veuillez consulter l’article
Remplissages et contours en SVG.

Vous pouvez télécharger les exemples complets et les fichiers de données depuis GitHub. À propos du téléchargement depuis GitHub et de l’exécution d’exemples, vous le découvrirez dans la section Comment exécuter les exemples.
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.