Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Aspose.SVG for .NET vous permet d’ouvrir ou de créer, de modifier un document SVG et d’apporter des modifications à son contenu. Vous pouvez modifier le document, notamment en appliquant les nombreux filtres disponibles pour obtenir le résultat souhaité. L’espace de noms
Aspose.Svg.Filters contient des classes et des interfaces liées aux effets de filtre dans la spécification SVG. La classe
SVGFEGaussianBlurElement correspond à un élément <feGaussianBlur> pour implémenter l’effet Flou Gaussien.
En SVG, un filtre est défini par l’élément <filter>, qui se définit dans un élément <defs>. Il n’est jamais rendu lui-même et est décrit conceptuellement comme l’élément qui inclut ses enfants – les primitives de filtre. L’élément <filter> possède un ensemble d’attributs. Les attributs requis pour la primitive de filtre sont x, y, width, height et id. Ils définissent la zone de l’image à laquelle le filtre sera appliqué. Et l’attribut id donne un identifiant unique à un élément SVG et identifie un élément dans un document SVG.
Dans cet article, vous apprendrez à écrire du code SVG pour créer un filtre de flou gaussien et examinerez des exemples C# détaillés d’utilisation de la classe SVGFEGaussianBlurElement pour appliquer l’effet de flou gaussien aux éléments SVG et aux bitmaps.
Le filtre SVG de flou gaussien est un type de filtre qui applique un effet de flou au contenu d’un élément SVG à l’aide d’une distribution gaussienne. C’est l’un des filtres les plus utilisés en SVG pour créer des effets doux, fluides et visuellement attrayants. Le filtre <feGaussianBlur> crée un effet de flou doux. L’attribut StdDeviation spécifie le nombre qui caractérise l’écart type pour l’opération de flou. Si deux nombres sont fournis, le premier nombre représente une valeur d’écart type le long de l’axe x du système de coordonnées et le second – sur l’axe y. Chaque filtre nécessite le traitement d’une image source. Sinon, le filtre n’aura rien à restituer et ne fonctionnera donc pas. Les données d’entrée de la primitive de filtre sont spécifiées dans l’attribut in. La valeur par défaut est in="SourceGraphic".
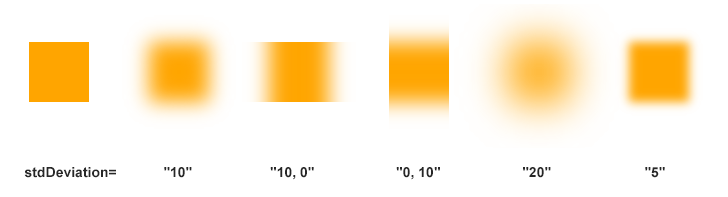
Voici un exemple d’application d’un filtre SVG de flou gaussien avec différentes valeurs de l’attribut stdDeviation à un élément rectangle SVG :
1<svg height="150" width="750" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id="f1" x="-20" y="-20" height="100" width="100">
4 <feGaussianBlur in="SourceGraphic" stdDeviation="10" />
5 </filter>
6 <filter id="f2" x="-20" y="-20" height="100" width="100">
7 <feGaussianBlur in="SourceGraphic" stdDeviation="10, 0" />
8 </filter>
9 <filter id="f3" x="-20" y="-20" height="100" width="100">
10 <feGaussianBlur in="SourceGraphic" stdDeviation="0,10" />
11 </filter>
12 <filter id="f4" x="-20" y="-20" height="100" width="100">
13 <feGaussianBlur in="SourceGraphic" stdDeviation="20" />
14 </filter>
15 <filter id="f5" x="-20" y="-20" height="100" width="100">
16 <feGaussianBlur in="SourceGraphic" stdDeviation="5" />
17 </filter>
18 </defs>
19 <g fill="#ffa500">
20 <rect x="40" y="40" width="60" height="60" />
21 <rect x="40" y="40" width="60" height="60" transform="translate(120)" filter="url(#f1)" />
22 <rect x="40" y="40" width="60" height="60" transform="translate(240)" filter="url(#f2)" />
23 <rect x="40" y="40" width="60" height="60" transform="translate(360)" filter="url(#f3)" />
24 <rect x="40" y="40" width="60" height="60" transform="translate(480)" filter="url(#f4)" />
25 <rect x="40" y="40" width="60" height="60" transform="translate(600)" filter="url(#f5)" />
26 </g>
27</svg>
Comme vous le voyez, la valeur stdDeviation contrôle la propagation de la distribution gaussienne. Une valeur stdDeviation plus grande entraîne plus de flou, tandis qu’une valeur plus petite crée un effet plus doux. Remarque: Le flou ajouté autour d’une forme rend souvent l’image de sortie plus grande que celle d’origine. Nous devons utiliser des nombres négatifs pour x et y pour éviter de couper les graphiques ajoutés par le filtre. Dans l’exemple ci-dessus, nous utilisons x="-20" et y="-20".
Dans l’exemple de code SVG précédent, nous avons expliqué en détail comment créer un filtre de flou gaussien, et nous savons maintenant quels éléments et attributs utiliser. Créons le code C# pour implémenter un tel filtre à l’aide d’Aspose.SVG pour l’API .NET.
Selon la syntaxe SVG, l’élément <filter> doit être situé dans un élément <defs>, et la primitive de filtre <feGaussianBlur> se trouve uniquement à l’intérieur de l’élément <filter>. Par conséquent, pour programmer des filtres SVG, vous devez créer et imbriquer correctement les éléments requis.
RootElement de la classe SVGDocument pointe vers l’élément racine <svg> du document.<rect>, définissez les attributs requis et ajoutez-le à l’élément <svg>.namespaceURI, qualifiedName) de la classe SVGDocument pour créer une instance de
SVGRectElement.name, value). Une autre façon consiste à utiliser les méthodes d’accès aux points SVG DOM en utilisant des propriétés du type
SVGAnimatedLength, dont les données statiques peuvent être définies ou lues via la construction: element.X.BaseVal.Value.<rect> à l’élément <svg>.<defs> et ajoutez-le à l’élément <svg>.<filter>, utilisez le même algorithme : Utilisez la méthode CreateElementNS() pour créer une instance de
SVGFilterElement. N’oubliez pas de définir les attributs x, y, height, width et id à l’aide de la méthode SetAttribute() et d’ajouter le <filter> à l’élément <defs>.<feGaussianBlur> et définissez les attributs in et stdDeviation. Ajoutez-le ensuite à l’élément <filter>.In1, utilisez la propriété de type SVGAnimatedLength, dont les données statiques peuvent être définies ou lues via la construction feGaussianBlurElement.In1.BaseVal = "SourceGraphic".<feGaussianBlur> à l’élément <filter>.1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Filters; 1// Apply Gaussian blur filter to a <rect> element in SVG programmatically
2
3// Set SVG Namespace Url
4string SvgNamespace = "http://www.w3.org/2000/svg";
5
6// Initialize an SVG document
7using (SVGDocument document = new SVGDocument())
8{
9 SVGSVGElement svgElement = document.RootElement;
10
11 // Create a <rect> element and set the "fill" and "filter" attributes
12 SVGRectElement rectElement = (SVGRectElement)document.CreateElementNS(SvgNamespace, "rect");
13 rectElement.X.BaseVal.Value = 40;
14 rectElement.Y.BaseVal.Value = 40;
15 rectElement.Width.BaseVal.Value = 60;
16 rectElement.Height.BaseVal.Value = 60;
17 rectElement.SetAttribute("fill", "#ffa500");
18 rectElement.SetAttribute("filter", "url(#GaussianBlur)");
19 svgElement.AppendChild(rectElement);
20
21 // Create a <defs> element and add it to the <svg> element
22 SVGDefsElement defsElement = (SVGDefsElement)document.CreateElementNS(SvgNamespace, "defs");
23 svgElement.AppendChild(defsElement);
24
25 // Create a <filter> element and add it to the <defs> element
26 SVGFilterElement filterElement = (SVGFilterElement)document.CreateElementNS(SvgNamespace, "filter");
27 filterElement.SetAttribute("x", "-20px");
28 filterElement.SetAttribute("y", "-20px");
29 filterElement.SetAttribute("height", "100px");
30 filterElement.SetAttribute("width", "100px");
31 filterElement.Id = "GaussianBlur";
32 defsElement.AppendChild(filterElement);
33
34 // Create a feGaussianBlur element and add it to the <filter> element
35 SVGFEGaussianBlurElement feGaussianBlurElement = (SVGFEGaussianBlurElement)document.CreateElementNS(SvgNamespace, "feGaussianBlur");
36 feGaussianBlurElement.In1.BaseVal = "SourceGraphic";
37 feGaussianBlurElement.StdDeviationX.BaseVal = 10;
38 feGaussianBlurElement.StdDeviationY.BaseVal = 10;
39 filterElement.AppendChild(feGaussianBlurElement);
40
41 // Save the document
42 document.Save(Path.Combine(OutputDir, "gaussian-blur-rect.svg"));
43}Si vous effectuez le rendu du fichier résultat, vous verrez un rectangle orange flou exactement comme celui de la figure précédente, deuxième dans l’ordre avec stdDeviation=“10”.
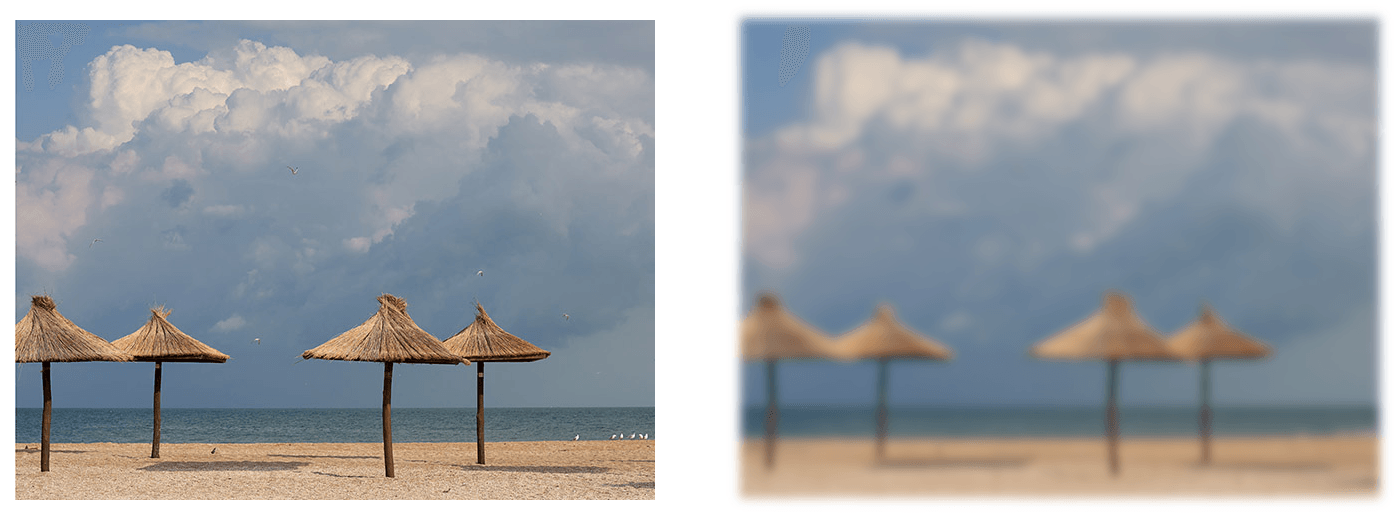
Pour utiliser le filtre SVG de flou gaussien pour le flou d’arrière-plan, vous pouvez appliquer le filtre à un élément SVG qui fait office d’arrière-plan derrière le contenu principal. Il peut s’agir, par exemple, de n’importe quel bitmap. Le filtre de flou vous permet de créer un effet de flou d’arrière-plan visuellement attrayant tout en gardant le contenu du premier plan net et net.
Pour obtenir un flou d’image d’arrière-plan avec SVG, suivez ces quelques étapes. Elles sont similaires aux étapes décrites dans l’exemple C# précédent:
RootElement de la classe SVGDocument pointe vers l’élément racine <svg> du document.namespaceURI, qualifiedName) de la classe SVGDocument pour créer des instances de
SVGImageElement,
SVGDefsElement,
SVGFilterElement, et les classes
SVGFEGaussianBlurElement.imageElement à svgElement, vous pouvez utiliser la méthode
AppendChild(). L’utilisation d’un attribut filter de imageElement faisant référence au nom url de filterElement (dans l’attribut id) permet d’appliquer l’effet de filtre SVG à l’image.filterElement.Id pour l’élément <filter>, il peut être appliqué à l’image.Voici un exemple illustrant l’implémentation d’une image d’arrière-plan flou:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Filters; 1// Blur background image using SVG filters in C#
2
3// Set SVG Namespace Url
4string SvgNamespace = "http://www.w3.org/2000/svg";
5
6// Initialize an SVG document
7using (SVGDocument document = new SVGDocument())
8{
9 SVGSVGElement svgElement = document.RootElement;
10
11 // Create an <image> element and add to the svgElement
12 SVGImageElement imageElement = (SVGImageElement)document.CreateElementNS(SvgNamespace, "image");
13 imageElement.Href.BaseVal = "http://docs.aspose.com/svg/images/api/seaside.jpg";
14 imageElement.Height.BaseVal.ConvertToSpecifiedUnits(SVGLength.SVG_LENGTHTYPE_PX);
15 imageElement.Width.BaseVal.ConvertToSpecifiedUnits(SVGLength.SVG_LENGTHTYPE_PX);
16 imageElement.Height.BaseVal.Value = 480;
17 imageElement.Width.BaseVal.Value = 640;
18 imageElement.X.BaseVal.Value = 20;
19 imageElement.Y.BaseVal.Value = 20;
20 imageElement.SetAttribute("filter", "url(#F1)");
21 svgElement.AppendChild(imageElement);
22
23 // Create a <defs> element and add it to the <svg> element
24 SVGDefsElement defsElement = (SVGDefsElement)document.CreateElementNS(SvgNamespace, "defs");
25 svgElement.AppendChild(defsElement);
26
27 // Create a <filter> element and add it to the defsElement
28 SVGFilterElement filterElement = (SVGFilterElement)document.CreateElementNS(SvgNamespace, "filter");
29 filterElement.Id = "F1";
30 defsElement.AppendChild(filterElement);
31
32 // Create a <feGaussianBlur> element and add it to the filterElement
33 SVGFEGaussianBlurElement feGaussianBlurElement = (SVGFEGaussianBlurElement)document.CreateElementNS(SvgNamespace, "feGaussianBlur");
34 feGaussianBlurElement.In1.BaseVal = "SourceGraphic";
35 feGaussianBlurElement.StdDeviationX.BaseVal = 5;
36 feGaussianBlurElement.StdDeviationY.BaseVal = 5;
37 filterElement.AppendChild(feGaussianBlurElement);
38
39 // Save the document
40 document.Save(Path.Combine(OutputDir, "blur-background-image.svg"));
41}
L’API Aspose.SVG Builder est conçue pour rationaliser la création et la mise à jour d’éléments SVG en C#. Regardons un exemple C# pour implémenter le flou d’arrière-plan (exactement le même exemple que dans le paragraphe précédent) à l’aide de SVG Builder API. Ce code présente l’utilisation d’un modèle de création fluide (fluent builder pattern) pour créer des documents SVG concis et lisibles, en tirant parti des capacités de la bibliothèque Aspose.SVG:
1using Aspose.Svg.Builder;
2using System.IO; 1// Blur background image using SVG Builder API in C#
2
3string svgContent = "<svg xmlns=\"http://www.w3.org/2000/svg\"></svg>";
4using (SVGDocument document = new SVGDocument(svgContent, "."))
5{
6 // Create an instance of SVGSVGElementBuilder to facilitate the construction of the <svg> element and its child elements using a fluent builder pattern
7 SVGSVGElement svg = new SVGSVGElementBuilder()
8 .AddDefs(d => d
9 .AddFilter(f => f.Id("gaussian-blur")
10 .AddFeGaussianBlur(g => g
11 .StdDeviation(5, 5)
12 )
13 )
14 )
15 .AddImage(i => i
16 .X(20).Y(20).Height(480).Width(640)
17 .Href("http://docs.aspose.com/svg/images/api/seaside.jpg")
18 .Filter(fl => fl
19 .FilterId("gaussian-blur")
20 )
21 )
22 // Call the Build() method on the SVGSVGElementBuilder to construct the <svg> element with its child elements
23 .Build(document.FirstChild as SVGSVGElement);
24 document.Save(Path.Combine(OutputDir, "gaussian-blur-builder.svg"));
25}Le modèle de générateur fluide (fluent builder pattern) vous permet de créer des éléments SVG et d’appliquer des filtres de manière plus concise et lisible. Chaque appel de méthode indique clairement son objectif, vous permettant de comprendre d’un seul coup d’œil la structure du document SVG. Cet exemple démontre une approche plus expressive de la création de documents SVG à l’aide de SVG Builder, offrant une lisibilité, une maintenabilité et une flexibilité améliorées par rapport à l’approche manuelle de création d’éléments présentée dans l’exemple précédent.
Voir également
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.