Comment changer la couleur SVG – Exemples C# avec Aspose.SVG for .NET
Aspose.SVG for .NET API vous permet de modifier un document SVG et d’apporter des modifications à son contenu. L’utilisation de la couleur est une partie essentielle de la création de SVG. Vous pouvez coloriser les formes, les lignes, les chemins et le texte SVG. À l’aide d’exemples C#, nous examinerons les moyens d’appliquer des couleurs dans les fichiers SVG. Dans cet article, nous montrons comment travailler avec la couleur SVG à l’aide de la bibliothèque Aspose.SVG for .NET et examinons comment changer la couleur des éléments SVG ou la couleur d’arrière-plan dans les fichiers SVG.
Comment ajouter de nouveaux éléments SVG et définir leurs propriétés de couleur, nous avons couvert en détail des exemples C# dans l’article Modifier les fichiers SVG.
L’article Couleur SVG examine comment le texte et les formes SVG peuvent être colorisés. Vous trouverez un aperçu de la façon dont la couleur est définie, y compris les différentes manières dont vous pouvez contrôler la transparence du contenu SVG.
Changer la couleur SVG
Le remplissage et le trait sont deux opérations de colorisation des éléments SVG. Tous les éléments graphiques tels que les formes, les chemins et le texte sont rendus par remplissage. Le remplissage consiste à peindre l’intérieur de l’objet et le trait peint le long de son contour. SVG stroke et SVG fill sont quelques-unes des principales propriétés CSS qui peuvent être définies pour n’importe quelle ligne, texte et forme. Pour plus d’informations sur les propriétés des attributs de style, veuillez consulter l’article Remplissages et contours en SVG.
L’API Aspose.SVG vous permet de changer la couleur de divers éléments SVG dans un document SVG. Tout d’abord, vous chargerez un document SVG existant, puis vous pourrez changer la couleur de l’élément SVG requis :
Utilisez l’un des constructeurs SVGDocument() de la classe SVGDocument pour charger un document SVG existant.
Utilisez le QuerySelector(
selector) pour trouver l’élément souhaité dans le document SVG. La méthode QuerySelector(selector) de la classe Element vous permet d’obtenir le premier élément du document qui correspond au sélecteur spécifié. Avec les éléments résultants, vous pouvez effectuer diverses manipulations : modifier ses attributs, ses styles CSS, etc.Utilisez la méthode SetAttribute(
name, value)de la classe Element pour spécifier les attributs d’élément fill ou stroke.
Couleur du cercle
Pour changer la couleur du cercle, vous devez suivre quelques étapes:
- Ouvrez un fichier SVG source.
- Obtenez l’élément racine
<svg>du document. - Obtenez un élément de cercle pour changer de couleur.
- Définissez une nouvelle valeur d’attribut fill ou stroke pour l’élément Circle.
- Enregistrez le document SVG.
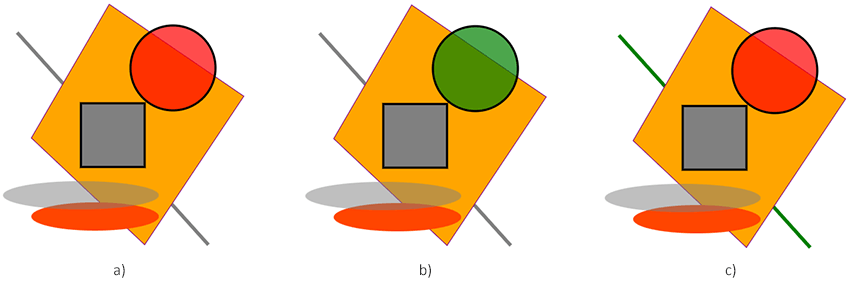
L’extrait de code suivant montre comment modifier la couleur du cercle pour le premier élément de cercle SVG dans le fichier basic-shapes.svg illustré dans la figure (a) ci-dessous :
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Dom; 1// Change circle fill color in existing SVG file using C#
2
3// Prepare a path to a file loading
4string documentPath = Path.Combine(DataDir, "basic-shapes.svg");
5
6// Load an SVG document from the file
7SVGDocument document = new SVGDocument(documentPath);
8
9// Get the root SVG element of the document
10SVGSVGElement svgElement = document.RootElement;
11
12// Get a <circle> element to change a color
13SVGCircleElement circleElement = svgElement.QuerySelector("circle") as SVGCircleElement;
14
15// Set a new "fill" attribute value for the circle element
16circleElement.SetAttribute("fill", "green");
17
18// Save the SVG document to a file
19document.Save(Path.Combine(OutputDir, "circle-color.svg"));Couleur de la ligne
Pour changer la couleur de la ligne, vous devez suivre des étapes similaires. L’exemple C# ci-dessous montre comment modifier la couleur de ligne du premier élément de ligne SVG dans le fichier basic-shapes.svg :
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Dom; 1// Change line stroke color in SVG file using C# QuerySelector and SetAttribute
2
3// Prepare a path to a file loading
4string documentPath = Path.Combine(DataDir, "basic-shapes.svg");
5
6// Load an SVG document from the file
7SVGDocument document = new SVGDocument(documentPath);
8
9// Get the root SVG element of the document
10SVGSVGElement svgElement = document.RootElement;
11
12// Get a <line> element to change color
13SVGLineElement lineElement = svgElement.QuerySelector("line") as SVGLineElement;
14
15// Set a new "stroke" attribute value for the <line> element
16lineElement.SetAttribute("stroke", "green");
17
18// Save the SVG document
19document.Save(Path.Combine(OutputDir, "line-color.svg"));La figure suivante montre l’image originale (a) et les images avec les changements de couleur SVG pour le cercle (b) et la ligne (c).
 L’attribut fill définit la couleur du cercle SVG (Figure b). Dans le fichier circle-color.svg résultant, la couleur du cercle passe du rouge (dans l’original) au vert. L’attribut stroke définit la couleur de la ligne SVG. Dans le fichier line-color.svg résultant (Figure c), la couleur de la ligne passe du gris au vert. De même, vous pouvez modifier la couleur de divers éléments graphiques SVG tels que les formes, les chemins et le texte à l’aide de l’attribut fill ou stroke.
L’attribut fill définit la couleur du cercle SVG (Figure b). Dans le fichier circle-color.svg résultant, la couleur du cercle passe du rouge (dans l’original) au vert. L’attribut stroke définit la couleur de la ligne SVG. Dans le fichier line-color.svg résultant (Figure c), la couleur de la ligne passe du gris au vert. De même, vous pouvez modifier la couleur de divers éléments graphiques SVG tels que les formes, les chemins et le texte à l’aide de l’attribut fill ou stroke.
Changer la couleur d’arrière-plan
Pour définir la couleur d’arrière-plan de l’image SVG, vous devez ajouter un nouvel élément SVG tel qu’un cercle ou un rectangle comme premier enfant dans un document SVG. Parce que la règle concernant l’ordre d’affichage des éléments SVG est la suivante : les éléments ultérieurs du code sont affichés au-dessus des précédents.
L’extrait de code suivant montre comment créer un nouveau rectangle SVG comme arrière-plan pour une image SVG et le coloriser :
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Dom; 1// Change background color for SVG image using C#
2
3// Load an SVG document from a file
4SVGDocument document = new SVGDocument(Path.Combine(DataDir, "basic-shapes.svg"));
5
6// Get the root SVG element of the document
7SVGSVGElement svgElement = document.RootElement;
8
9// Create a rectangle element and set the "fill" attribute value to change background color
10SVGRectElement rectElement = (SVGRectElement)document.CreateElementNS("http://www.w3.org/2000/svg", "rect");
11rectElement.X.BaseVal.Value = 3;
12rectElement.Y.BaseVal.Value = 3;
13rectElement.Width.BaseVal.Value = 400;
14rectElement.Height.BaseVal.Value = 400;
15rectElement.SetAttribute("fill", "Salmon");
16
17// Add the rectangle element as the first child to <svg> element
18svgElement.InsertBefore(rectElement, svgElement.FirstChild);
19
20// Save the SVG document
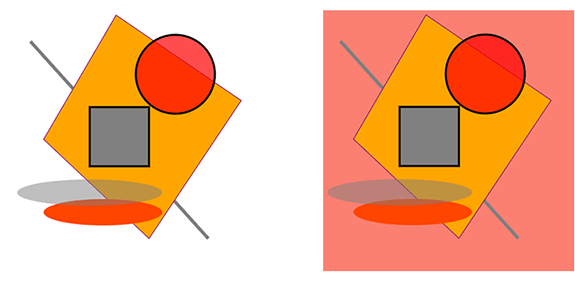
21document.Save(Path.Combine(OutputDir, "change-background-color.svg"));La figure montre la visualisation du fichier SVG original basic-shapes.svg et du même fichier avec la couleur d’arrière-plan ajoutée.

Vous pouvez télécharger les exemples complets et les fichiers de données depuis GitHub. À propos du téléchargement depuis GitHub et de l’exécution d’exemples, vous le découvrirez dans la section Comment exécuter les exemples.
Recolorer SVG
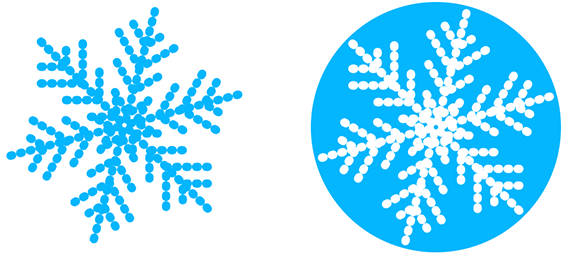
Dessinons un flocon de neige! L’exemple C# suivant montre comment dessiner un flocon de neige SVG et le recolorer. Vous pouvez utiliser cette approche pour n’importe quelle image SVG : changez la couleur de l’élément SVG requis et changez la couleur d’arrière-plan :
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Dom; 1// Add circle background and change path stroke color in existing SVG using C# DOM methods
2
3// Set SVG Namespace Url
4string SvgNamespace = "http://www.w3.org/2000/svg";
5
6// Load an SVG document from a file
7SVGDocument document = new SVGDocument(Path.Combine(DataDir, "snowflake-blue.svg"));
8
9// Get the root SVG element of the document
10SVGSVGElement svgElement = document.RootElement;
11
12// Create a <circle> element and set attributes values
13SVGCircleElement circleElement = (SVGCircleElement)document.CreateElementNS(SvgNamespace, "circle");
14circleElement.Cx.BaseVal.Value = 150F;
15circleElement.Cy.BaseVal.Value = 100F;
16circleElement.R.BaseVal.Value = 150F;
17circleElement.SetAttribute("fill", "#03b6fd");
18
19// Add the <circle> element (background) as the first child to <svg> element
20svgElement.InsertBefore(circleElement, svgElement.FirstChild);
21
22// Get the first <path> element to change color
23SVGPathElement snowflakePath = svgElement.QuerySelector("path") as SVGPathElement;
24
25// Set a new "stroke" attribute value for the <path> element
26snowflakePath.SetAttribute("stroke", "white");
27
28// Save the SVG document
29document.Save(Path.Combine(OutputDir, "recolor-svg.svg"));La figure montre la visualisation du fichier SVG original snowflake-blue.svg et du fichier recoloré.

Convertisseurs de couleurs est une application en ligne gratuite permettant de transformer les couleurs entre les formats de couleurs. Entrez simplement le code couleur et obtenez le résultat immédiatement ! Vous n’avez besoin d’aucun logiciel supplémentaire. Essayez notre puissant convertisseur de couleurs dès maintenant !