Navigation et inspection SVG – Aspose.SVG for .NET
Parfois, vous devez inspecter le contenu des fichiers SVG, par exemple obtenir des informations sur le fichier, les éléments et la hiérarchie. Aspose.SVG pour l’API .NET est entièrement compatible avec les spécifications SVG officielles et peut être utilisé pour parcourir le modèle objet de document SVG (DOM). L’API prend en charge un large éventail de fonctionnalités de navigation et d’inspection du contenu SVG.
Dans cette rubrique, vous découvrez:
- comment visualiser un contenu SVG sous forme de chaîne;
- comment effectuer une inspection détaillée du document et de ses éléments à l’aide de l’API;
- quels sont les moyens d’obtenir des informations sur un élément particulier du fichier SVG;
- sur l’utilisation de filtres personnalisés pour parcourir les éléments du document;
- comment naviguer dans le document à l’aide du sélecteur CSS ou de la requête XPath.
Vous pouvez télécharger les exemples complets et les fichiers de données depuis GitHub. À propos du téléchargement depuis GitHub et de l’exécution d’exemples, vous le découvrirez dans la section Comment exécuter les exemples.
Afficher le contenu SVG
Le moyen le plus simple d’inspecter le contenu d’un document consiste à examiner le contenu sous forme de chaîne. Les propriétés InnerHTML et OuterHTML de la classe
Element renvoient un fragment de XML (ou HTML) qui représente l’élément et son contenu. Ils sont développés précisément pour visualiser le contenu SVG sous forme de chaîne.
L’exemple de code suivant montre comment afficher le contenu du fichier
bezier-curves.svg dans la console.
1using Aspose.Svg;
2using System.IO; 1// Get SVG document OuterHTML in C#
2
3// Load an SVG document
4using (SVGDocument document = new SVGDocument(Path.Combine(DataDir, "bezier-curves.svg")))
5{
6 // Use the OuterHTML property
7 string html = document.DocumentElement.OuterHTML;
8
9 Console.WriteLine(html);
10}
11// View the document contentNavigation et inspection SVG utilisant DOM
Extraire des informations sur un élément SVG spécifique
L’exemple suivant montre comment extraire des informations sur un élément SVG particulier à partir d’un fichier shapes.svg:
1using Aspose.Svg;
2using System.IO;
3using System.Linq; 1// Extract information about specific SVG element
2
3string documentPath = Path.Combine(DataDir, "shapes_svg.svg");
4
5// Load a document from a file
6using (SVGDocument document = new SVGDocument(documentPath))
7{
8 // Get the root <svg> element of the document
9 Element svg = document.DocumentElement;
10
11 // Find the first child element with a given tag name
12 SVGGElement g = svg.GetElementsByTagName("g").First() as SVGGElement;
13 SVGRectElement rect = g.FirstElementChild as SVGRectElement;
14
15 Console.WriteLine("Height: {0}", rect.Height);// 100
16 Console.WriteLine("Width: {0}", rect.Width); // 100
17}Dans l’exemple, l’utilisation de la propriété
DocumentElement permet un accès direct à l’élément <svg> du document. La méthode
GetElementsByTagName() de la classe
Element renvoie une NodeList de tous les éléments descendants avec un nom de balise donné; dans ce cas, l’élément de retour est le premier élément <g>. La propriété
FirstElementChild renvoie le premier nœud d’élément enfant de cet élément. Dans l’exemple, le premier enfant de l’élément <g> est l’élément <rect>, pour lequel les valeurs de largeur et de hauteur sont imprimées.
Inspection d’un document SVG et de ses éléments
Aspose.SVG contient une liste de méthodes basées sur les Spécifications Element Traversal. Vous pouvez effectuer une inspection détaillée du document et de ses éléments à l’aide de l’API ( shapes.svg). L’exemple de code suivant montre l’utilisation généralisée des fonctionnalités Element Traversal.
1using Aspose.Svg;
2using System.IO; 1// Traverse SVG elements in C# programmatically
2
3// Load an SVG document
4using (SVGDocument document = new SVGDocument(Path.Combine(DataDir, "shapes_svg.svg")))
5{
6 // Get direct access to the <svg> element of the document
7 Element element = document.DocumentElement;
8 Console.WriteLine(element.TagName); // svg
9
10 // Use the LastElementChild property
11 element = element.LastElementChild;
12 Console.WriteLine(element.TagName); // g
13
14 // Use the FirstElementChild property
15 element = element.FirstElementChild;
16 Console.WriteLine(element.TagName); // rect
17}L’élément <svg> est un conteneur et il est utilisé comme élément le plus externe des documents SVG. Pour pointer l’élément <svg>, vous pouvez appliquer plusieurs méthodes:
- La propriété
DocumentElementde la classe Document donne un accès direct à l’élément<svg>du document. Dans l’extrait de code ci-dessus, nous utilisons cette méthode. - La propriété
RootElementde la classe SVGDocument renvoie l’élément racine<svg>dans la hiérarchie du document. Pour indiquer l’élément<svg>, vous pouvez appliquer le code suivant:
1var svgElement = document.RootElement;La propriété LastElementChild de la classe Document renvoie le dernier élément enfant de l’élément <svg>. C’est l’élément <g>. Selon l’extrait de code ci-dessus, l’élément variable est à nouveau surchargé et la propriété FirstElementChild renvoie le premier enfant de l’élément <g>. C’est l’élément <rect>.
Utilisation du filtre personnalisé
L’API Aspose.SVG vous permet de définir des filtres personnalisés et de les utiliser pour parcourir les éléments du document, comme indiqué dans l’exemple de code suivant:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Dom;
4using Aspose.Svg.Dom.Traversal.Filters; 1// Iterate SVG nodes with NodeIterator in C#
2
3using (SVGDocument document = new SVGDocument(Path.Combine(DataDir, "shapes.svg")))
4{
5 // Create a node iterator
6 using (INodeIterator iterator = document.CreateNodeIterator(document, NodeFilter.SHOW_ALL, new RectFilter()))
7 {
8 Node node;
9 while ((node = iterator.NextNode()) != null)
10 {
11 }
12 }
13}1 public class RectFilter : NodeFilter
2 {
3 public override short AcceptNode(Node n)
4 {
5 return string.Equals("rect", n.NodeName) ? FILTER_ACCEPT : FILTER_REJECT;
6 }
7 }La méthode
CreateNodeIterator(Node, Int64, INodeFilter)de l’interface
IDocumentTraversal crée un nouvel itérateur enraciné au Node spécifié (dans notre exemple, il s’agit du document). Comme paramètres, la méthode prend Node, le drapeau Int64 qui spécifie les types de nœuds pour l’itérateur et INodeFilter à utiliser (dans notre exemple, il s’agit du RectFilter()).
La classe RectFilter hérite de la classe
NodeFilter la méthode
AcceptNode(Node n). La méthode prend un « nœud » et teste s’il passe le filtre ou non ; la méthode renvoie un court indiquant si le nœud est trouvé ou non.
Dans l’itérateur, nous utilisons la méthode
NextNode() de l’interface
INodeIterator pour accéder à tous les nœuds du document. Le premier appel à NextNode() renvoie le premier nœud et déplace la position de l’itérateur dans l’ensemble. La propriété OuterHTML de la classe
Element renvoie le contenu de l’élément qui sera imprimé.
Vous pouvez télécharger les exemples complets et les fichiers de données depuis GitHub. À propos du téléchargement depuis GitHub et de l’exécution d’exemples, vous le découvrirez dans la section Comment exécuter les exemples.
Modifier SVG à l’aide du sélecteur CSS
Aspose.SVG for .NET implémente également la spécification CSS Selector qui vous permet de naviguer dans le document en utilisant un style de type CSS.
La méthode
QuerySelector(selector) de la classe
Element vous permet d’obtenir le premier élément du document qui correspond au sélecteur spécifié. La méthode
QuerySelectorAll(selector) prend en paramètre le sélecteur de requête et renvoie une NodeList de tous les éléments qui correspondent au sélecteur. Avec les éléments résultants, vous pouvez effectuer diverses manipulations : modifier son texte, ses attributs, ses styles CSS, etc.
Dans les exemples suivants, nous utilisons les méthodes QuerySelector() et QuerySelectorAll() pour naviguer dans un document SVG et rechercher les éléments nécessaires.
Exemple 1
Dans l’exemple 1, nous éditons le fichier source owl.svg – c’est l’image SVG du hibou dessinée par les éléments chemin et cercle.
- nous trouvons tous les éléments du cercle dans le document SVG et modifions leurs propriétés – faisons de grands yeux bleus pour le hibou;
- on trouve l’élément de chemin pour une aile de hibou et on le décore.
Utilisation du sélecteur CSS:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Dom;
4using Aspose.Svg.Collections; 1// Edit SVG elements with CSS selectors in C#
2
3// Load an SVG document
4using (SVGDocument document = new SVGDocument(new Url("https://docs.aspose.com/svg/files/owl.svg")))
5{
6 // Get the root <svg> element of the document
7 SVGSVGElement svgElement = document.RootElement;
8
9 // Find the first element that matches the specified in selector
10 SVGGElement gElement = svgElement.QuerySelector("g") as SVGGElement;
11
12 // Find all <circle> elements in a <g> element
13 NodeList circleNodes = gElement.QuerySelectorAll("circle");
14
15 // Make big blue eyes
16 foreach (Node circleNode in circleNodes)
17 {
18 SVGCircleElement circleElement = circleNode as SVGCircleElement;
19 circleElement.R.BaseVal.Value *= 1.5F;
20 circleElement.SetAttribute("stroke", "blue");
21 }
22
23 // Get a path for the owl's wing
24 SVGPathElement wingPath = gElement.QuerySelector("path:nth-child(2)") as SVGPathElement;
25
26 // Apply style attributes to the wing
27 wingPath.SetAttribute("stroke-width", "16");
28 wingPath.SetAttribute("stroke-dasharray", "2 8");
29
30 document.Save(Path.Combine(OutputDir, "owl-edited1.svg"));
31}Vous pouvez afficher et enregistrer le fichier SVG modifié en suivant le lien – owl-edited1.svg.
Exemple 2
Dans cet exemple, nous montrons comment utiliser le sélecteur CSS pour parcourir un document à des fins d’édition. Nous continuons à éditer le fichier source owl.svg:
- dans la première partie de l’exemple 2, les yeux ronds de la chouette seront changés en carrés et recolorés.
Nous créons un nouvel élément <g>, y ajoutons les attributs communs pour les enfants (ce seront de nouveaux yeux carrés) et l’ajoutons comme dernier enfant dans l’élément <svg> (voir
Modifier le fichier SVG); en utilisant la méthode QuerySelectorAll(“g:first-child > circle”), nous trouvons tous les cercles dans le premier élément <g> ; puis nous créons des éléments <rect> avec les attributs de taille, ajoutons des rectangles dans le deuxième élément <g> et supprimons les éléments de cercle.
L’extrait de code suivant montre comment réaliser cette tâche :
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Dom;
4using Aspose.Svg.Collections; 1// Replace SVG circles with rectangles in C#
2
3// Load an SVG document
4using (SVGDocument document = new SVGDocument(new Url("https://docs.aspose.com/svg/files/owl.svg")))
5{
6 // Get the root <svg> element of the document
7 SVGSVGElement svgElement = document.RootElement;
8
9 // Create a new <g> element with style attributes and append it as the last child of the <svg> element
10 SVGGElement gElement = (SVGGElement)document.CreateElementNS(SvgNamespace, "g");
11 gElement.SetAttribute("fill", "none");
12 gElement.SetAttribute("stroke-width", "2");
13 svgElement.AppendChild(gElement);
14
15 // Find all <circle> elements from the first <g> element
16 NodeList circleNodes = svgElement.QuerySelectorAll("g:first-child > circle");
17
18 // Make square sky-blue eyes
19 foreach (Node circleNode in circleNodes)
20 {
21 SVGCircleElement circleElement = circleNode as SVGCircleElement;
22
23 float cx = circleElement.Cx.BaseVal.Value;
24 float cy = circleElement.Cy.BaseVal.Value;
25 float r = circleElement.R.BaseVal.Value;
26
27 SVGRectElement rectElement = (SVGRectElement)document.CreateElementNS(SvgNamespace, "rect");
28 rectElement.X.BaseVal.Value = cx - r;
29 rectElement.Y.BaseVal.Value = cy - r;
30 rectElement.Width.BaseVal.Value = 3 * r;
31 rectElement.Height.BaseVal.Value = 3 * r;
32 rectElement.SetAttribute("stroke", "SkyBlue");
33
34 // Add a <rectangle> element into the second (new) <g> element and remove <circle> elements
35 gElement.AppendChild(rectElement);
36 circleElement.Remove();
37 }
38 // Recolor last rectangle in the second (new) <g> element
39 Element lastRect = gElement.LastElementChild;
40 lastRect.SetAttribute("stroke", "red");
41
42 document.Save(Path.Combine(OutputDir, "owl-svg-eyes.svg"));
43}- dans la deuxième partie de l’exemple 2, le tracé de l’aile du hibou sera modifié de courbe en polyligne et recoloré.
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Dom;
4using Aspose.Svg.Collections; 1// Modify and rewrite SVG path data in C#
2
3// Load an SVG document
4using (SVGDocument document = new SVGDocument(Path.Combine(DataDir, "owl-svg-eyes.svg")))
5{
6 SVGSVGElement svgElement = document.RootElement;
7
8 // Get a path for owl's body from the first <g> element
9 Element bodyPath = (svgElement.QuerySelector("g:first-child") as SVGGElement).FirstElementChild;
10 bodyPath.SetAttribute("stroke", "Teal");
11
12 // Get a path for the owl's wing from the first <g> element
13 SVGPathElement wingPath = svgElement.QuerySelector("g:first-child > path:nth-child(2)") as SVGPathElement;
14
15 // Form new wing path data based on the old
16 string d = "";
17 foreach (SVGPathSeg pathSeg in wingPath.PathSegList)
18 {
19 if (pathSeg is SVGPathSegMovetoAbs)
20 {
21 SVGPathSegMovetoAbs pathSegMovetoAbs = pathSeg as SVGPathSegMovetoAbs;
22
23 d += string.Format(" M {0} {1}", pathSegMovetoAbs.X, pathSegMovetoAbs.Y);
24 }
25 if (pathSeg is SVGPathSegCurvetoCubicAbs)
26 {
27 SVGPathSegCurvetoCubicAbs pathSegCurvetoCubicAbs = pathSeg as SVGPathSegCurvetoCubicAbs;
28
29 d += string.Format(
30 " L {0} {1} L {2} {3}",
31 (pathSegCurvetoCubicAbs.X1 + pathSegCurvetoCubicAbs.X2) / 2F,
32 (pathSegCurvetoCubicAbs.Y1 + pathSegCurvetoCubicAbs.Y2) / 2F,
33 pathSegCurvetoCubicAbs.X,
34 pathSegCurvetoCubicAbs.Y
35 );
36 }
37 }
38 // Set d attribute - new path data formation
39 wingPath.SetAttribute("d", d.Trim());
40 wingPath.SetAttribute("stroke", "Teal");
41
42 document.Save(Path.Combine(OutputDir, "owl-edited2.svg"));
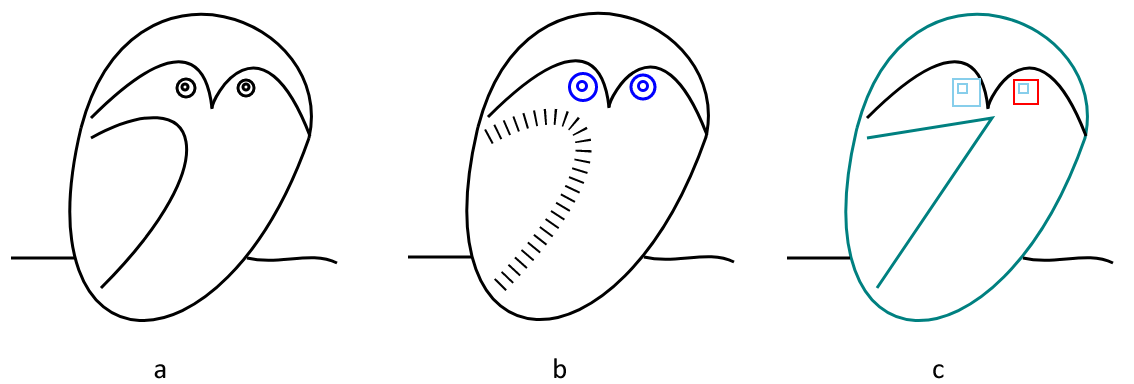
43}Sur la figure: l’image source (a), une image montée selon l’exemple 1 (b), une image montée selon l’exemple 2 (c).

Dans les exemples ci-dessus, nous prenons le fichier source owl.svg et modifions certains éléments. Nous avons essayé de décorer les yeux et les ailes du hibou de différentes manières en utilisant les fonctions de navigation et d’inspection de l’API Aspose.SVG. Vous pouvez afficher et enregistrer le fichier SVG modifié en suivant le lien – owl-edited2.svg.
Naviguer dans SVG avec la requête XPath
XPath Query ( XML Path Language), souvent appelé simplement XPath, est un langage de requête utilisé pour interroger les données des documents. Il est basé sur une représentation DOM du document SVG et sélectionne les nœuds selon différents critères. La syntaxe des expressions XPath est assez simple et, plus important encore, elle est facile à lire et à prendre en charge.
Aspose.SVG dispose également d’une puissante implémentation de spécifications XPath ainsi que de spécifications Traversal. Cela vous permet d’utiliser XPath Query pour naviguer dans le document ( shapes.svg), comme indiqué dans l’exemple de code suivant:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Dom;
4using Aspose.Svg.Collections;
5...
6
7 using (var document = new SVGDocument(Path.Combine(DataDir, "shapes.svg")))
8 {
9 // Evaluate XPath expression
10 var xpathResult = document.Evaluate("//rect[@x='120']", document, null, (Dom.XPath.XPathResultType)XPathResultType.Any, null);
11
12 // Get the next evaluated node
13 Console.WriteLine((xpathResult.IterateNext() as Element)?.OuterHTML);
14 }Vous pouvez télécharger les exemples complets et les fichiers de données depuis GitHub.
À propos du téléchargement depuis GitHub et de l’exécution d’exemples, vous le découvrirez dans la section Comment exécuter les exemples.