Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Les SVG patterns (motifs SVG, mosaïque) offrent un moyen polyvalent de remplir des formes et des éléments dans des documents SVG. Les motifs vous permettent de créer des textures, des arrière-plans et des motifs répétitifs complexes, améliorant ainsi l’attrait visuel des graphiques SVG.
Les SVG patterns sont des éléments graphiques réutilisables qui peuvent être appliqués pour remplir des formes, du texte et des chemins dans un document SVG. Ils définissent un motif graphique qui peut être répété ou placé dans une zone, offrant ainsi une flexibilité dans la création de différents effets visuels. Les SVG patterns sont définis à l’aide de l’élément <pattern>, qui contient les éléments graphiques (formes, images ou dégradés) et les attributs qui définissent le motif.
L’API Aspose.SVG Builder propose le
SVGPatternElementBuilder, qui est une classe de construction permettant de construire un élément SVG <pattern>. Cette classe fournit des méthodes pour définir divers attributs spécifiques à l’élément <pattern> et pour construire son contenu. En outre, l’API SVG Builder introduit du sucre de syntaxe pour affiner davantage le processus de création et de manipulation SVG. Cela inclut des générateurs imbriqués pour divers éléments SVG, offrant un moyen plus intuitif et efficace de définir des structures SVG complexes.
Cet article concerne
PaintBuilder, une classe de construction permettant de créer des valeurs de peinture pour les éléments SVG. Cette classe est utilisée pour spécifier la valeur des attributs stroke ou fill pour diverses formes et éléments SVG lorsque vous les remplissez avec de la peinture, un motif ou un dégradé.
Le
PaintBuilder est utilisé pour spécifier la valeur du trait ou du remplissage utilisé pour diverses formes et éléments SVG lors du remplissage avec un motif, un dégradé ou n’importe quelle peinture. Dans l’exemple suivant, la méthode
PaintServerId() de la classe PaintBuilder définit le remplissage de couleur du serveur de peinture par Id.
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.IO; 1// Create SVG pattern with polygons and apply as fill to rectangle using C# Builder API
2
3using (SVGDocument document = new SVGDocument())
4{
5 SVGSVGElement svg = new SVGSVGElementBuilder()
6 .Width(100, LengthType.Percentage).Height(100, LengthType.Percentage)
7 .ViewBox(0, 0, 400, 400)
8 .AddG(g => g
9 .AddPattern(p => p.Id("stars")
10 .ViewBox(0, 0, 20, 20)
11 .Width(5, LengthType.Percentage)
12 .Height(5, LengthType.Percentage)
13 .PatternUnits(CoordinateUnits.UserSpaceOnUse)
14 .AddPolygon(points: new double[] { 5, 0, 7, 3, 10, 5, 7, 7, 5, 10, 3, 7, 0, 5, 3, 3 }, fill: Color.Teal)
15 .AddPolygon(points: new double[] { 15, 0, 17, 3, 20, 5, 17, 7, 15, 10, 13, 7, 10, 5, 13, 3 }, fill: Color.DarkRed)
16 .AddPolygon(points: new double[] { 15, 10, 17, 13, 20, 15, 17, 17, 15, 20, 13, 17, 10, 15, 13, 13 }, fill: Color.DarkBlue)
17 )
18 .AddRect(r => r.Rect(20, 40, 440, 80).Fill(pt => pt.PaintServerId("stars")))
19 )
20 .Build(document.FirstChild as SVGSVGElement);
21 document.Save(Path.Combine(OutputDir, "pattern-stars.svg"));
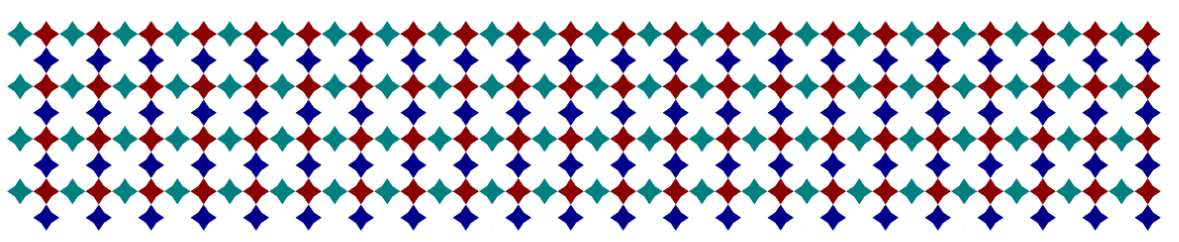
22}Dans cet exemple, un motif est d’abord défini à l’aide de
AddPattern(), où différents polygones colorés sont combinés pour créer un motif de remplissage complexe. La méthode AddPattern() ajoute une configuration d’élément <pattern> au constructeur. Le motif reçoit un identifiant “stars”. Par la suite, ce motif est appliqué à un élément rectangle à l’aide de la méthode Fill() avec PaintServerId("stars"), qui fait référence au motif défini précédemment.

L’exemple de code C# suivant montre comment créer des SVG patterns et les appliquer aux formes du document. Le code présente l’approche «constructeur dans un constructeur», qui utilise plusieurs classes de constructeur, où un constructeur est imbriqué dans un autre pour faciliter la construction d’objets ou de structures complexes et fournir une approche modulaire et structurée de la création de documents SVG:
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.IO; 1// Create SVG patterns with reusable elements and apply them to circles using C# Builder API
2
3using (SVGDocument document = new SVGDocument())
4{
5 SVGSVGElement svg = new SVGSVGElementBuilder()
6 .Width(100, LengthType.Percentage).Height(100, LengthType.Percentage)
7 .ViewBox(0, 0, 600, 600)
8 .AddG(g => g
9 .FontFamily("Arial")
10 .FontSize(10)
11 .AddPattern(p => p.Id("Pat3a")
12 .Rect(0, 0, 20, 20)
13 .PatternUnits(CoordinateUnits.UserSpaceOnUse)
14 .AddRect(r => r.Rect(0, 0, 10, 10).Fill(Color.LightSlateGray))
15 .AddRect(r => r.Rect(10, 0, 10, 10).Fill(Color.Teal))
16 .AddRect(r => r.Rect(0, 10, 10, 10).Fill(Color.DarkRed))
17 .AddRect(r => r.Rect(10, 10, 10, 10).Fill(Color.Gold))
18 )
19 .AddPattern(p => p.Id("Pat3b")
20 .Href("#Pat3a")
21 .Width(23).Height(23)
22 )
23 .AddPattern(p => p.Id("Pat3c")
24 .Href("#Pat3a")
25 .Width(15).Height(15)
26 )
27 .AddCircle(circle => circle.Cx(90).Cy(130).R(70).Fill(pt => pt.PaintServerId("Pat3a")))
28 .AddText(t => t.X(55).Y(50)
29 .AddContent("Pattern #Pat3a")
30 )
31 .AddCircle(circle => circle.Cx(240).Cy(130).R(70).Fill(pt => pt.PaintServerId("Pat3b")))
32 .AddText(t => t.X(205).Y(50)
33 .AddContent("Pattern #Pat3b")
34 )
35 .AddCircle(circle => circle.Cx(390).Cy(130).R(70).Fill(pt => pt.PaintServerId("Pat3c")))
36 .AddText(t => t.X(355).Y(50)
37 .AddContent("Pattern #Pat3c")
38 )
39 )
40 .Build(document.FirstChild as SVGSVGElement);
41 document.Save(Path.Combine(OutputDir, "patterns.svg"));
42}
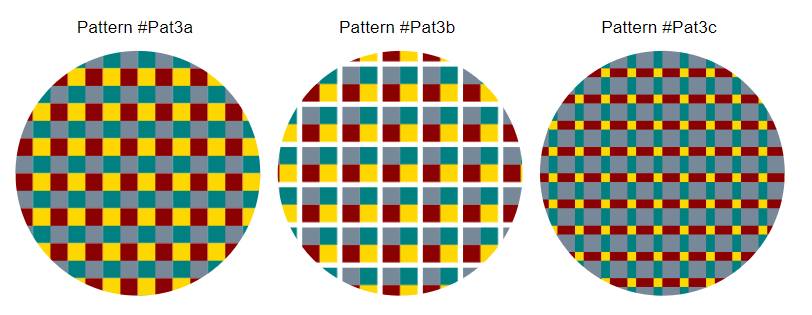
Dans l’exemple, trois modèles différents, nommés Pat3a, Pat3b et Pat3c, sont ajoutés au document SVG.
La hauteur et la largeur d’une tuile dans un élément de motif définissent la taille de l’unité de motif répétée dans le document SVG. Cette taille détermine l’apparence du motif lorsqu’il est appliqué aux formes ou aux éléments du document. Dans le motif Pat3b, l’augmentation de la hauteur et de la largeur du carreau agrandit l’unité du motif, ce qui entraîne des zones non remplies (transparentes). Dans le motif Pat3c, la réduction de la hauteur et de la largeur du carreau donne un aspect plus dense au motif, créant ainsi un effet visuel différent.
Ainsi, ajuster la hauteur et la largeur de la vignette dans un élément SVG <pattern> vous permet de contrôler la densité et la répétition du motif dans le document SVG et permet la création de divers effets visuels.
Voir également
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.