Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
L’API Aspose.SVG Builder propose la classe
SVGPathElementBuilder, qui est un générateur d’éléments permettant de construire des éléments SVG <path>, qui sont utilisés pour définir un chemin dans un document SVG. Cette classe fournit des méthodes pour définir divers attributs spécifiques à l’élément <path> et pour construire son contenu. En outre, l’API SVG Builder introduit du sucre de syntaxe pour affiner davantage le processus de création et de manipulation SVG. Cela inclut des générateurs imbriqués pour divers éléments SVG, offrant un moyen plus intuitif et efficace de définir des structures SVG complexes.
Cet article concerne la classe PathBuilder, conçue pour simplifier la création et la manipulation des chemins SVG. L’article montre comment PathBuilder offre une syntaxe intuitive pour définir des chemins SVG par programme, permettant aux développeurs de rationaliser le processus de création de formes et de courbes complexes.
Les chemins SVG sont fondamentaux pour créer une large gamme de formes, des simples rectangles aux polygones, courbes et contours complexes. Les chemins SVG consistent en une série de commandes qui définissent la forme d’une forme. Ces commandes incluent les commandes – moveto (M), lineto (L), closepath (Z), courbes de Bézier, arc elliptique et autres. Path Builder propose une approche simplifiée pour définir les chemins SVG, réduisant ainsi la complexité de leur création et de leur manipulation.
Un modèle “constructeur dans un constructeur” implique l’utilisation de plusieurs classes de constructeur, dans lesquelles un constructeur est imbriqué dans un autre pour faciliter la construction d’objets ou de structures complexes. Dans ce modèle, le constructeur externe construit un objet ou un conteneur de niveau supérieur, tandis que le constructeur interne est responsable de la construction d’un composant ou d’un sous-objet dans ce conteneur.
Dans l’extrait de code suivant, PathBuilder est un exemple de générateur au sein d’un générateur, illustrant un modèle de générateur imbriqué. Ici, le
SVGSVGElementBuilder sert de constructeur externe responsable de la création de l’élément <svg>. Dans SVGSVGElementBuilder, une instance de PathBuilder est utilisée pour construire un élément <path>, qui est l’élément à l’intérieur de l’élément racine <svg>.
La classe PathBuilder offre une manière nuancée de créer des éléments de chemin. Il permet de définir des chemins complexes en utilisant une syntaxe fluide:
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.IO; 1// Create an SVG path element with line commands programmatically in C# using SVG Path Builder
2
3// Initialize an SVG document
4using (SVGDocument document = new SVGDocument())
5{
6 // Create an <svg> element with specified width, height and viewBox, and add a <path> element to it
7 SVGSVGElement svg = new SVGSVGElementBuilder()
8 .Width(200).Height(200)
9 .ViewBox(0, 0, 150, 150)
10
11 .AddPath(p => p
12 // 'D' method defines the 'd' attribute, which contains the path data
13 .D(d => d
14 // 'M' sets the starting point of the path (Move to x=50, y=50)
15 .M(50, 50)
16 // 'L' draws a line from the current point to the new point (Line to x=100, y=50)
17 .L(100, 50)
18 // Another 'L' to draw a line to a new point (Line to x=100, y=100)
19 .L(100, 100)
20 // 'Z' closes the path by drawing a line to the starting point
21 .Z())
22 // Sets the fill color of the path to teal
23 .Fill(Color.Teal))
24 .Build(document.FirstChild as SVGSVGElement);
25
26 // Save the SVG document
27 document.Save(Path.Combine(OutputDir, "path.svg"));
28}Dans cet exemple, la méthode
AddPath() du constructeur SVG est utilisée pour définir un élément <path>. L’expression lambda passée à la méthode
D() de la classe
SVGPathElementBuilder spécifie la forme du chemin à l’aide de commandes de chemin SVG comme
M() (move to),
L () (line to) et
Z() (close path).
Les chemins peuvent également être définis directement sous forme de chaînes, permettant l’intégration des données de chemin SVG dans le processus de construction. La méthode AddPathSegment() de la classe PathBuilder facilite l’ajout de segments de chemin personnalisés aux données de chemin, offrant une flexibilité dans la définition du chemin.
1.D(d => d.AddPathSegment("M199 89.3 C206.6 66.6 235.8 13.2 270 30.3 286.6 38.6 298.9 59.4 310 73.3 ..."))La syntaxe fluide de Path Builder facilite la définition de chemins complexes à l’aide de commandes intuitives. La logique de construction de chemin est encapsulée dans le constructeur, améliorant ainsi la lisibilité et la maintenabilité du code.
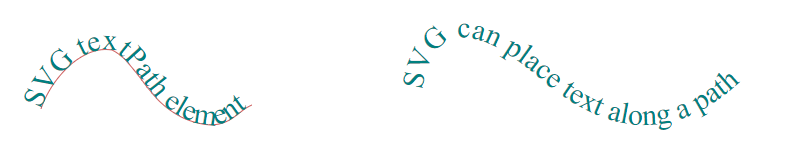
SVG peut placer du texte le long d’un chemin défini par un élément <path>. Ceci est réalisé par un élément <textPath> avec l’attribut href. Le texte affiché le long de la courbe prend principalement l’attribut href en référence à l’élément <path>. Vous trouverez ci-dessous un exemple de la façon dont SVG textPath peut être implémenté à l’aide de l’API SVG Builder:
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.IO; 1// Create SVG text path in C# using SVG Builder
2
3// Initialize an SVG document
4using (SVGDocument document = new SVGDocument())
5{
6 // Create an <svg> element with specified width, height, and viewBox, and add into it <path> elements
7 SVGSVGElement svg = new SVGSVGElementBuilder()
8 .Width(1200).Height(300)
9 .ViewBox(0, 0, 1200, 300)
10
11 .AddPath(p => p.Id("Path1")
12 .Fill(f => f.None()).Stroke(Color.IndianRed).Transform(t => t.Translate(-100, 40))
13 .D(d => d.AddPathSegment("M 199 89 C 206 66 235 25 270 30 286 38 298 59 310 73 321 87 338 99 356 103 387 111 396 90 410 85"))
14 )
15
16 .AddPath(p => p.Id("Path2")
17 .Fill(f => f.None()).Stroke(Paint.None).Transform(t => t.Translate(400, -100))
18 .D(d => d.M(80, 210).Q(95, 110, 200, 200).T(400, 200)))
19
20
21 .AddText(t => t.FontSize(30).Fill(Color.Teal)
22 .AddTextPath(tp => tp
23 .Href("#Path1")
24 .AddContent("SVG textPath element")
25 )
26 .AddTextPath(tp => tp
27 .Href("#Path2")
28 .AddContent("SVG can place text along a path")
29 )
30 )
31
32 .Build(document.FirstChild as SVGSVGElement);
33
34 // Save the SVG document
35 document.Save(Path.Combine(OutputDir, "text-path.svg"));
36}Dans l’exemple, nous créons deux chemins avec des attributs id différents. Les chemins sont créés en utilisant différentes approches : le premier chemin utilise la méthode AddPathSegment() et le deuxième chemin utilise les méthodes M(), Q() et T(). De plus, le premier chemin est coloré, mais le second est transparent. L’élément SVG <textPath> fait référence à l’attribut id de l’élément <path> dans le document SVG, qui permet d’afficher du texte le long de ce chemin prédéfini:

Dans cet exemple, nous utilisons également les “builders in builders”. Le constructeur externe SVGSVGElementBuilder est responsable de la construction de l’élément <svg>, tandis que les constructeurs imbriqués sont utilisés pour ajouter des éléments <path> et des éléments <text> avec des éléments <textPath> à l’intérieur. Le modèle “builders in builders” simplifie la construction de documents SVG complexes en décomposant le processus en couches hiérarchiques de constructeurs. Ce modèle favorise l’encapsulation, la lisibilité et la flexibilité, permettant ainsi aux développeurs de créer et de manipuler efficacement des documents SVG.
Voir également
stroke ou fill pour diverses formes et éléments SVG lors du remplissage avec de la peinture, un motif ou un dégradé.Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.