Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
À l’aide de la
bibliothèque Aspose.SVG for .NET, vous pouvez effectuer une transformation de rotation par programme. Cet article couvre des exemples C# pour la rotation SVG. Il considère les cas d’utilisation de la fonction rotate() dans l’attribut transform et la matrice de transformation – matrice(a,b,c,d,e,f).
L’extrait de code C# suivant montre comment créer un élément SVG <rect>, définir ses attributs et appliquer une transformation à l’aide de la fonction rotate() pour l’attribut transform.
RootElement pointe vers l’élément racine <svg> du document.<rect> avec des attributs et ajoutez-le à l’élément <svg>:rotate() pour l’attribut transform, qui prend l’angle à faire pivoter et les coordonnées du point à faire pivoter. Si les coordonnées ne sont pas spécifiées, alors la rotation sera effectuée autour du point (0, 0) du système de coordonnées initial.rectElement à svgElement, vous pouvez utiliser la méthode
AppendChild().1using Aspose.Svg;
2using System.IO; 1// Rotate an SVG element using the transform attribute programmatically with Aspose.SVG
2
3// Set SVG Namespace URL
4string SvgNamespace = "http://www.w3.org/2000/svg";
5
6// Create a new SVG document
7using (SVGDocument document = new SVGDocument())
8{
9 SVGSVGElement svgElement = document.RootElement;
10
11 // Create a <rect> element and set its attributes
12 SVGRectElement rectElement = (SVGRectElement)document.CreateElementNS(SvgNamespace, "rect");
13 rectElement.X.BaseVal.Value = 150;
14 rectElement.Y.BaseVal.Value = 50;
15 rectElement.Width.BaseVal.Value = 100;
16 rectElement.Height.BaseVal.Value = 100;
17 rectElement.SetAttribute("fill", "purple");
18
19 // Apply rotate() function to the SVG
20 rectElement.SetAttribute("transform", "rotate(45)");
21
22 // Append the rect element to the SVG
23 svgElement.AppendChild(rectElement);
24
25 // Save the document
26 document.Save(Path.Combine(OutputDir, "rotate-svg-rect.svg"));
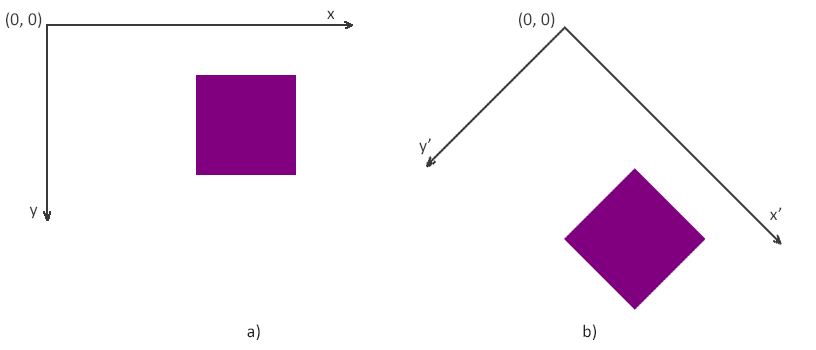
27}La transformation fait pivoter le rectangle de 45 degrés autour du point (0, 0) du système de coordonnées d’origine puisque les coordonnées du point autour duquel l’élément doit pivoter n’ont pas été transmises à la fonction rotate(). Pour plus de clarté, la figure montre les systèmes de coordonnées avant et après la rotation. Cela montre que la transformation de rotation est effectuée en faisant tourner le système de coordonnées.

L’extrait de code C# suivant montre comment rechercher un élément SVG requis dans un fichier SVG existant et le faire pivoter. Vous devez suivre quelques étapes:
<svg> du document.transform avec la valeur rotate(45, 100, 140) pour l’élément rectangle. Cette transformation fait pivoter l’élément d’un angle de 45 degrés (dans le sens des aiguilles d’une montre) autour d’un point spécifié (centre du rectangle sélectionné) avec les coordonnées (100, 140).1using Aspose.Svg;
2using System.IO; 1// Rotate a single selected element in an SVG document using C#
2
3// Load an SVG document from a file
4SVGDocument document = new SVGDocument(Path.Combine(DataDir, "shapes.svg"));
5
6// Get the root SVG element of the document
7SVGSVGElement svgElement = document.RootElement;
8
9// Get the fist <rect> element for rotation
10SVGRectElement rectElement = svgElement.QuerySelector("rect") as SVGRectElement;
11
12// Set a new "transform" attribute with rotation value for the rectangle element
13rectElement.SetAttribute("transform", "rotate(45, 100, 140)");
14
15// Save the document
16string outputPath = "rotate-element.svg";
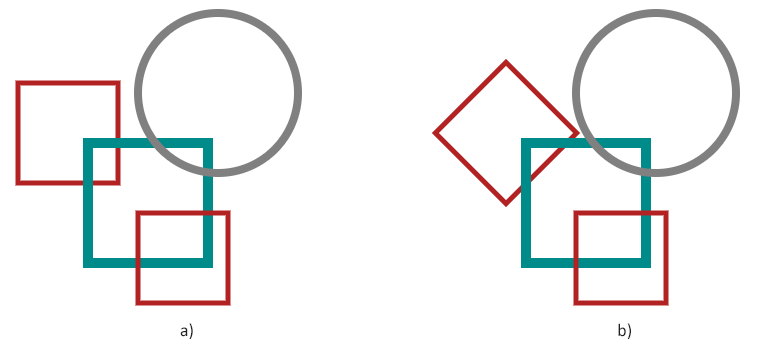
17document.Save(Path.Combine(OutputDir, outputPath));La figure suivante montre le SVG d’origine (a) et l’image avec le premier élément rectangle pivoté (b). Cette transformation a modifié l’apparence du rectangle par rapport aux autres éléments. La position, la largeur et la hauteur du rectangle restent les mêmes, mais il pivotera visuellement autour du point spécifié – dans ce cas, le centre du rectangle.

Remarque: Pour faire pivoter un élément SVG autour de son centre ou d’un autre point, vous devez utiliser la fonction rotate(angle, cx, cy), qui fait pivoter l’élément d’un angle autour du point aux coordonnées (cx, cy). Déterminez (calculez) la position du centre de l’image (ses coordonnées) et effectuez une rotation.
Ici, nous allons regarder le même exemple: faire pivoter le premier élément <rect> dans le fichier
shapes.svg autour de son centre. Cependant, cette fois, nous accomplirons cette tâche en utilisant SVG Builder. L’API SVG Builder offre aux développeurs un outil puissant pour créer et mettre à jour des éléments SVG de manière rationalisée. Dans cet extrait de code:
<rect> du document SVG.<rect> récupéré.<rect> avec la transformation souhaitée, la méthode
Build() est appelée pour finaliser le processus de construction et appliquer les modifications à l’élément.1using Aspose.Svg.Builder;
2using System.Linq;
3using System.IO; 1// Rotate a single selected element in an SVG document using SVG Builder API
2
3// Load an SVG document
4using (SVGDocument document = new SVGDocument(Path.Combine(DataDir, "shapes.svg")))
5{
6 // Find the first <rect> element for rotation
7 SVGRectElement rect = document.GetElementsByTagName("rect").First() as SVGRectElement;
8
9 // Rotate the first <rect> element around its center using the SVGRectElementBuilder
10 new SVGRectElementBuilder()
11 .Transform(t => t.Rotate(45, 100, 140))
12 .Build(rect);
13
14 // Save the document
15 document.Save(Path.Combine(OutputDir, "rotate-element-using-builder.svg"));
16}La méthode
Transform() fait partie de l’API SVG Builder, qui permet aux développeurs d’appliquer par programme des transformations aux éléments SVG. Les transformations en SVG permettent aux développeurs de modifier la position, la rotation, l’échelle et l’inclinaison des éléments SVG. La méthode Transform() prend généralement une ou plusieurs fonctions de transformation comme arguments, chacune spécifiant un type particulier de transformation. Ces fonctions incluent:
La méthode Transform() permet d’enchaîner plusieurs fonctions de transformation pour appliquer des transformations plus complexes.
L’article SVG Builder API explore les capacités de l’API Aspose.SVG Builder pour créer et modifier des éléments SVG en C#. L’API SVG Builder est conçue pour rationaliser la création et la mise à jour des éléments SVG en C#. Vous verrez l’efficacité de Fluent Builder Pattern et des mixins dans la manipulation SVG. Vous découvrirez les classes et les méthodes, les constructeurs spécialisés et comment ils simplifient la programmation SVG.
Ici, nous examinerons l’exemple C# pour faire pivoter une image SVG entière plutôt qu’un seul de ses éléments et implémenter la transformation à l’aide d’une matrice de rotation. Regardons de plus près le code C# pour appliquer la matrice de rotation.
<svg> du document.transform à l’élément racine <svg>.<svg>. Le CTM représente les transformations cumulatives appliquées à l’élément et comprend des informations sur la translation, la rotation, la mise à l’échelle et l’inclinaison qui peuvent être appliquées à l’élément.transformAttribute – une représentation sous forme de chaîne d’une matrice de transformation 2D en utilisant les valeurs de la matrice de transformation modifiée transformationMatrix. La notation matricielle est matrix(a, b, c, d, e, f).transform de l’élément <svg> à l’aide de la chaîne transformAttribute.1using Aspose.Svg.Builder;
2using System.Linq;
3using System.IO; 1// Rotate an entire SVG document using a transformation matrix programmatically in C#
2
3// Load an SVG document
4string documentPath = Path.Combine(DataDir, "shapes.svg");
5using (SVGDocument document = new SVGDocument(documentPath))
6{
7 SVGSVGElement svgElement = document.RootElement;
8
9 // Get the transformation matrix associated with the svgElement
10 SVGMatrix transformationMatrix = svgElement.GetCTM();
11 transformationMatrix = transformationMatrix.Rotate(45);
12
13 // Apply the transformation matrix to the svgElement
14 string transformAttribute = "matrix(" + transformationMatrix.A + "," + transformationMatrix.B + ","
15 + transformationMatrix.C + "," + transformationMatrix.D + "," + transformationMatrix.E + ","
16 + transformationMatrix.F + ")";
17 svgElement.SetAttribute("transform", transformAttribute);
18
19 // Save the document
20 document.Save(Path.Combine(OutputDir, "rotate-matrix.svg"));
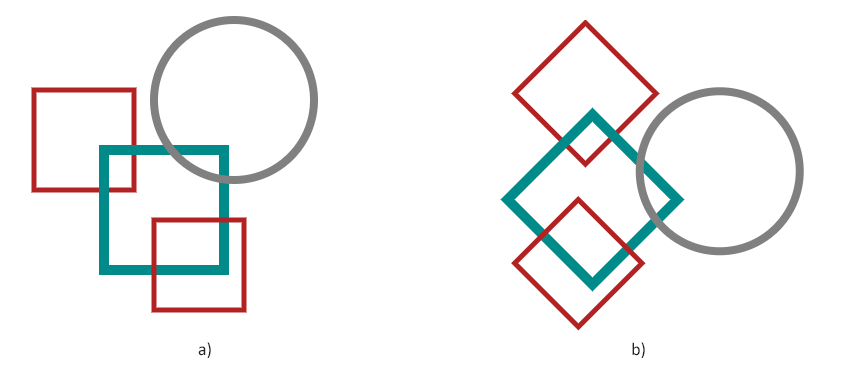
21}La figure suivante montre le SVG original (a) et l’image pivotée (b).

Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.