Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Aspose.SVG for .NET vous permet de créer divers effets d’éclairage pour améliorer l’attrait visuel des graphiques et des illustrations. Les effets d’éclairage peuvent ajouter de la profondeur, du réalisme et une sensation d’éclairage aux images plates. L’effet d’éclairage est créé en SVG à l’aide d’un ensemble de filtres. Considérez-en quelques-uns: <feSpecularLighting> et <fePointLight>. Vous pouvez combiner plusieurs filtres, créer et contrôler les détails pour un effet d’éclairage.
Dans cet article, vous apprendrez à écrire du code SVG pour créer des effets d’éclairage SVG et examinerez des exemples C# détaillés d’utilisation de l’espace de noms Aspose.Svg.Filters pour appliquer les effets d’éclairage aux éléments SVG ou aux bitmaps.
Le filtre <fePointLight> définit une source de lumière qui définit un effet de lumière ponctuelle. Il peut être utilisé dans la primitive <feDiffuseLighting> ou <feSpecularLighting> en tant qu’enfant. Les attributs spécifiques x, y et z indiquent la position de la source lumineuse ponctuelle. Le filtre <feSpecularLighting> éclaire une image en utilisant son canal alpha comme bump map. Prenons un exemple SVG d’effet de lumière:
1<svg xmlns="http://www.w3.org/2000/svg">
2 <rect x="40" y="40" width="150" height="150" fill="Teal" filter="url(#light)"/>
3 <defs>
4 <filter id="light">
5 <feGaussianBlur in="SourceAlpha" stdDeviation="5" result="blur"/>
6 <feSpecularLighting in="blur" result="light" specularExponent="30" lighting-color="#ddd">
7 <fePointLight x="70" y="70" z="150"/>
8 </feSpecularLighting>
9 <feComposite in="SourceGraphic" in2="light" operator="arithmetic" k1="0" k2="1" k3="1" k4="0"/>
10 </filter>
11 </defs>
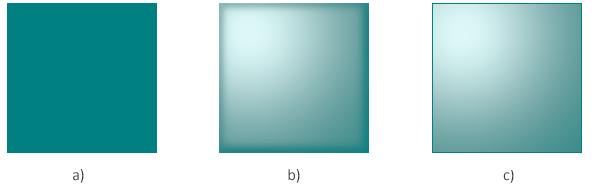
12</svg>Dans cet exemple, quatre filtres SVG sont appliqués pour créer l’effet de lumière (figure b):
<feGaussianBlur> prend l’entrée SourceAlpha, qui est le canal alpha de l’image source. Le résultat est stocké dans un tampon temporaire nommé "blur".<feSpecularLighting> et <fePointLighting>. Le <feSpecularLighting> utilise le tampon "blur" comme modèle d’élévation de surface et génère un effet d’éclairage à partir d’une source ponctuelle qui est définie dans le filtre <fePointLighting>. Le résultat est stocké dans le tampon "light".<feComposite> prend deux entrées in ="SourceGraphic" et in2 ="light" et les combine à l’aide de l’opération de composition arithmétique. La sortie de l’opérateur arithmétique pour chaque pixel de résultat est calculée comme suit : k1·in1·in2 + k2·in1 + k3·in2 + k4Si l’on supprime le filtre flou gaussien dans le code du filtre “light” (figure b), on obtient le filtre “flat-light” suivant, qui donne une lumière plus plate (figure c):
1<filter id="flat-light">
2 <feSpecularLighting result="light" specularExponent="30" lighting-color="#ddd">
3 <fePointLight x="70" y="70" z="150"/>
4 </feSpecularLighting>
5 <feComposite in="SourceGraphic" in2="light" operator="arithmetic" k1="0" k2="1" k3="1" k4="0"/>
6</filter>
L’extrait de code C# suivant montre comment créer le même effet d’éclairage SVG (filtre “light”) que dans le code SVG ci-dessus. Considérons le code C# étape par étape:
RootElement de la classe SVGDocument pointe vers l’élément racine <svg> du document.<defs> et ajoutez-le à l’élément <svg>:namespaceURI,qualifiedName) pour créer une instance de la classe
SVGDefsElement.<defs> à l’élément <svg>.<filter>, définissez un attribut id et ajoutez <filter> à l’élément <defs>:filterElement.Id pour l’élément <filter>. Utilisez la propriété
Id de la classe SVGElement.<filter> à l’élément <defs>.<feGaussianBlur> et définissez les attributs in, result et stdDeviation. Ajoutez-le ensuite à l’élément <filter>.name, value) pour définir les attributs in1 et result.<feGaussianBlur> à l’élément <filter>.<feSpecularLighting>, <fePointLight> et <feComposite> de la même manière. Spécifiez leurs attributs requis et ajoutez ces éléments dans le bon ordre au filtre.<rect> avec des attributs et ajoutez-le à l’élément <svg>:filter faisant référence au nom url d’un attribut id dans filterElement permet d’appliquer l’effet d’éclairage SVG au rectangle.rectElement à svgElement, vous pouvez utiliser la méthode AppendChild().1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Filters; 1// Create an SVG <rect> with specular lighting effect using filters in C#
2
3// Set SVG Namespace Url
4string SvgNamespace = "http://www.w3.org/2000/svg";
5
6// Initialize an SVG document
7using (SVGDocument document = new SVGDocument())
8{
9 SVGSVGElement svgElement = document.RootElement;
10
11 // Create a <defs> element and add to the svgElement
12 SVGDefsElement defsElement = (SVGDefsElement)document.CreateElementNS(SvgNamespace, "defs");
13 svgElement.AppendChild(defsElement);
14
15 // Create a <filter> element and add to the defsElement
16 SVGFilterElement filterElement = (SVGFilterElement)document.CreateElementNS(SvgNamespace, "filter");
17 filterElement.Id = "light";
18 defsElement.AppendChild(filterElement);
19
20 // Create a <feGaussianBlur> element and add to the filterElement
21 SVGFEGaussianBlurElement feGaussianBlurElement = (SVGFEGaussianBlurElement)document.CreateElementNS(SvgNamespace, "feGaussianBlur");
22 feGaussianBlurElement.StdDeviationX.BaseVal = 5;
23 feGaussianBlurElement.StdDeviationY.BaseVal = 5;
24 feGaussianBlurElement.SetAttribute("in1", "SourceAlpha");
25 feGaussianBlurElement.SetAttribute("result", "blur");
26 filterElement.AppendChild(feGaussianBlurElement);
27
28 // Create a feSpecularLighting filter primitive and add it to the filterElement
29 SVGFESpecularLightingElement feSpecularLightingElement = (SVGFESpecularLightingElement)document.CreateElementNS(SvgNamespace, "feSpecularLighting");
30 feSpecularLightingElement.In1.BaseVal = "blur";
31 feSpecularLightingElement.SetAttribute("result", "light");
32 feSpecularLightingElement.SetAttribute("specularExponent", "30");
33 feSpecularLightingElement.SetAttribute("lighting-color", "#ddd");
34 filterElement.AppendChild(feSpecularLightingElement);
35
36 // Create a fePointLight filter primitive and add it to the feSpecularLighting element
37 SVGFEPointLightElement fePointLightElement = (SVGFEPointLightElement)document.CreateElementNS(SvgNamespace, "fePointLight");
38 fePointLightElement.SetAttribute("x", "70");
39 fePointLightElement.SetAttribute("y", "70");
40 fePointLightElement.SetAttribute("z", "150");
41 feSpecularLightingElement.AppendChild(fePointLightElement);
42
43 // Create a feComposite filter primitive and add it to the filterElement
44 SVGFECompositeElement feCompositeElement = (SVGFECompositeElement)document.CreateElementNS(SvgNamespace, "feComposite");
45 feCompositeElement.In1.BaseVal = "SourceGraphic";
46 feCompositeElement.In2.BaseVal = "light";
47 feCompositeElement.SetAttribute("operator", "arithmetic");
48 feCompositeElement.SetAttribute("k1", "0");
49 feCompositeElement.SetAttribute("k2", "1");
50 feCompositeElement.SetAttribute("k3", "1");
51 feCompositeElement.SetAttribute("k4", "0");
52 filterElement.AppendChild(feCompositeElement);
53
54 // Create a <rect> element and set the "fill" and "filter" attributes
55 SVGRectElement rectElement = (SVGRectElement)document.CreateElementNS(SvgNamespace, "rect");
56 rectElement.X.BaseVal.Value = 40;
57 rectElement.Y.BaseVal.Value = 40;
58 rectElement.Width.BaseVal.Value = 150;
59 rectElement.Height.BaseVal.Value = 150;
60 rectElement.SetAttribute("fill", "Teal");
61 rectElement.SetAttribute("filter", "url(#light)");
62 svgElement.InsertBefore(rectElement, svgElement.FirstChild);
63
64 // Save the document
65 document.Save(Path.Combine(OutputDir, "svg-lighting-effect.svg"));
66}L’image résultante, Lighting-effect.svg, ressemble exactement à la figure b ci-dessus.
Voir également
Vous pouvez télécharger les exemples complets et les fichiers de données depuis GitHub.
À propos du téléchargement depuis GitHub et de l’exécution d’exemples, vous le découvrirez dans la section Comment exécuter les exemples.
Pour plus d’informations sur les primitives de filtre, consultez la page W3C Filter Effects Module et l’article Filtres et dégradés SVG.
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.