Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
À l’aide de la
bibliothèque Aspose.SVG for .NET, vous pouvez effectuer une transformation d’échelle par programme. Cet article a couvert des exemples C# pour la mise à l’échelle SVG. Cas considérés d’utilisation de la fonction scale() dans l’attribut transform ainsi que d’une matrice de transformation matrix(a,b,c,d,e,f).
La mise à l’échelle est une transformation SVG qui agrandit ou réduit un objet à l’aide d’un facteur de mise à l’échelle. Vous devez distinguer la mise à l’échelle uniforme et directionnelle. La fonction de transformation scale(sx, sy) permet de mettre à l’échelle les images le long des axes x et y. La valeur du facteur d’échelle sy est facultative et si elle est omise, elle est supposée être égale à sx.
L’extrait de code C# suivant montre comment créer un élément SVG <circle>, définir ses attributs et appliquer une transformation à l’aide de la fonction scale() pour l’attribut transform.
RootElement pointe vers l’élément racine <svg> du document.<circle> et définissez les attributs requis.scale() pour l’attribut transform qui spécifie une transformation de mise à l’échelle. En particulier, scale(2) signifie mettre à l’échelle l’élément <circle> d’un facteur 2 dans les dimensions x et y.circleElement à svgElement, vous pouvez utiliser la méthode
AppendChild().1using Aspose.Svg;
2using System.IO; 1// Scale an SVG circle using the transform attribute with Aspose.SVG
2
3// Create a new SVG document
4using (SVGDocument document = new SVGDocument())
5{
6 SVGSVGElement svgElement = document.RootElement;
7
8 // Create a <circle> element and set its attributes
9 SVGCircleElement circleElement = (SVGCircleElement)document.CreateElementNS("http://www.w3.org/2000/svg", "circle");
10 circleElement.Cx.BaseVal.Value = 150;
11 circleElement.Cy.BaseVal.Value = 150;
12 circleElement.R.BaseVal.Value = 50;
13 circleElement.SetAttribute("fill", "salmon");
14
15 // Apply scaling to the SVG circle
16 circleElement.SetAttribute("transform", "scale(2)");
17
18 // Append the <circle> element to the SVG
19 svgElement.AppendChild(circleElement);
20
21 // Save the document
22 document.Save(Path.Combine(OutputDir, "scale-circle.svg"));
23}Ici, nous examinerons l’exemple C# pour mettre à l’échelle une image SVG entière plutôt qu’un seul de ses éléments et implémenter la transformation à l’aide d’une matrice d’échelle. Examinons de plus près le code C# permettant d’appliquer la matrice d’échelle.
<svg> du document.transform à l’élément racine <svg>.<svg>. Le CTM représente les transformations cumulatives appliquées à l’élément et comprend des informations sur la traduction, la mise à l’échelle, la mise à l’échelle et l’inclinaison qui peuvent être appliquées à l’élément.transformAttribute – une représentation sous forme de chaîne d’une matrice de transformation 2D en utilisant les valeurs de la matrice de transformation modifiée transformationMatrix. La notation matricielle est matrix(a, b, c, d, e, f).transform de l’élément <svg> à l’aide de la chaîne transformAttribute.1using Aspose.Svg;
2using System.IO; 1// Combine multiple SVG transformations (scale, translate, and rotate) using a transformation matrix with Aspose.SVG
2
3// Load an SVG document
4string documentPath = Path.Combine(DataDir, "snowflake.svg");
5using (SVGDocument document = new SVGDocument(documentPath))
6{
7 SVGSVGElement svgElement = document.RootElement;
8
9 // Get the transformation matrix associated with the svgElement
10 SVGMatrix transformationMatrix = svgElement.GetCTM();
11 transformationMatrix = transformationMatrix.Scale(0.5F);
12
13 // Apply the transformation matrix to the svgElement
14 string transformAttribute = "matrix(" + transformationMatrix.A + "," + transformationMatrix.B + ","
15 + transformationMatrix.C + "," + transformationMatrix.D + "," + transformationMatrix.E + ","
16 + transformationMatrix.F + ")";
17 svgElement.SetAttribute("transform", transformAttribute);
18
19 // Save the document
20 document.Save(Path.Combine(OutputDir, "scale-snowflake.svg"));
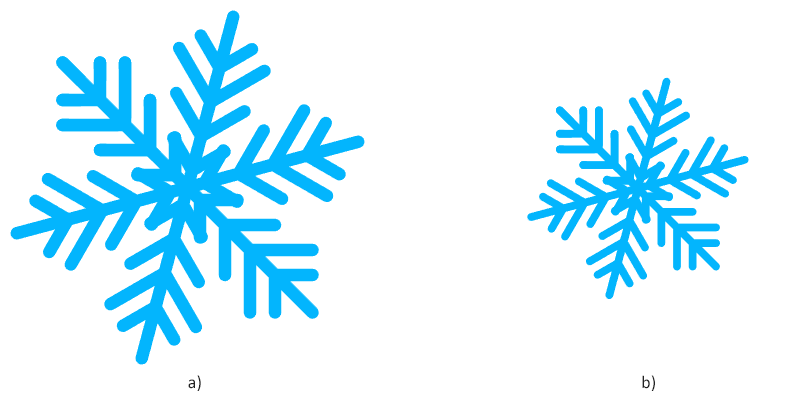
21}La figure suivante montre le SVG original (a) et l’image mise à l’échelle avec un facteur d’échelle de 0,5 – l’image réduite (b).

Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.