Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Aspose.SVG for Python via .NET vous permet d’éditer des fichiers SVG et de modifier facilement leur contenu. L’API Document Object Model (DOM) suit entièrement les spécifications SVG officielles, offrant un contrôle total sur les nœuds SVG et leurs propriétés. Cela vous permet d’ajouter de nouveaux nœuds, de supprimer des nœuds existants ou de modifier le contenu des nœuds actuels.
Cet article vous montrera comment éditer des fichiers SVG à l’aide de Aspose.SVG for Python via .NET. Nous explorerons des exemples de code Python détaillés qui illustrent comment ajouter et modifier des éléments à un document SVG.
Aspose.SVG for Python via .NET API vous permet d’ajouter divers éléments à un document. Tout d’abord, vous créeriez un nouvel élément ou nœud; ensuite, vous pouvez ajouter l’élément au document.
<svg>L’élément <svg> est un conteneur et il est utilisé comme élément le plus externe des documents SVG. Pour pointer l’élément <svg>, vous pouvez appliquer plusieurs méthodes:
document_element de la classe
Document donne un accès direct à l’élément <svg> du document. Dans l’extrait de code suivant, nous utilisons cette méthode.1# Create a new SVG document
2document = SVGDocument()
3
4# Get root <svg> element of the document
5svg_element = document.document_elementroot_element de la classe
SVGDocument renvoie l’élément racine <svg> dans la hiérarchie du document. Pour indiquer l’élément <svg>, vous pouvez appliquer le code suivant:1# Create a new SVG document
2document = SVGDocument()
3
4# Get root <svg> element of the document
5svg_element = document.root_elementVous pouvez utiliser la méthode
create_element_ns(namespace_uri, qualifier_name) de la classe
SVGDocument pour créer une instance de la classe
Element – l’élément requis du nom qualifié donné et URI de l’espace de noms. Le namespace_uri définit la référence à la spécification
W3C SVG. Le qualified_name doit contenir le nom de balise de chaîne de l’élément.
1# Create a new SVG document
2document = SVGDocument()
3svg_element = document.document_element
4
5# Create a new SVG <circle> element
6circle = document.create_element_ns("http://www.w3.org/2000/svg", "circle")Vous pouvez utiliser le même code pour créer n’importe quel nouvel élément SVG; changez uniquement le qualified_name. Par exemple, pour créer des formes SVG de base, vous devez utiliser pour les cercles SVG le qualified_name = “circle”, les ellipses – qualified_name = “ellipse”, les rectangles – qualified_name = “rect”, les lignes – qualified_name = “line”, les polylignes – qualified_name = “polyline”, polygones – qualified_name = “polygon” et courbes de Bézier – qualified_name = “path”.
Vous pouvez gérer les attributs des éléments et leurs valeurs à l’aide de
set_attribute(name, value),
get_attribute(qualified_name),
has_attribute(qualified_name), Méthodes
remove_attribute(qualified_name) de la classe
Element. Par exemple, si vous créez un élément <circle>, vous pouvez définir des attributs:
1# Set attributes for the <circle> element
2circle.set_attribute("cx", "50")
3circle.set_attribute("cy", "50")
4circle.set_attribute("r", "40")
5circle.set_attribute("fill", "red")Vous pouvez utiliser la méthode
append_child(node) pour ajouter le nouvel enfant à la fin de la liste des enfants du nœud.
Pour ajouter un élément à un document SVG, l’API Python fournit la méthode
insert_before(node, child) de la classe
Node. Cette méthode insère le node avant le nœud enfant existant ou à la fin de la liste des enfants si le child est nul.
L’extrait de code suivant illustre comment créer et ajouter l’élément <g> comme premier enfant dans le document SVG en utilisant insert_before() mrthod.
1from aspose.svg import SVGDocument
2
3# Create a new SVG document
4document = SVGDocument()
5svg_element = document.root_element
6
7# Add <g> element and set "fill" attribute
8g_element = document.create_element_ns("http://www.w3.org/2000/svg", "g")
9g_element.set_attribute("fill", "red")
10svg_element.insert_before(g_element, svg_element.first_child)
11
12# Save the document
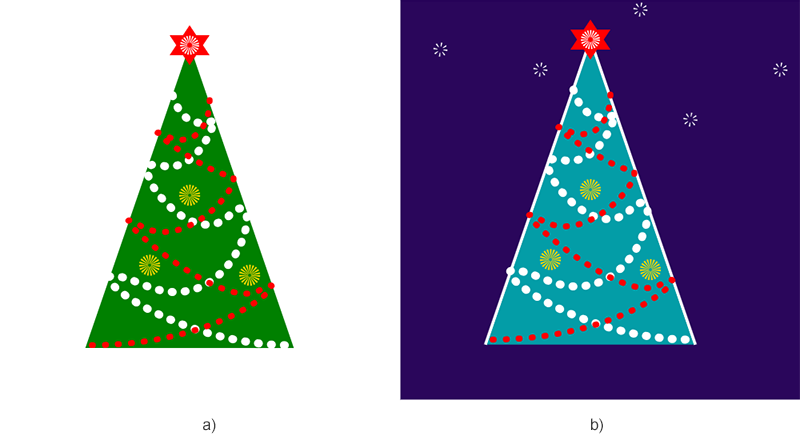
13document.save("add-g-element.svg")Prenons un exemple d’édition du fichier SVG existant сhristmas-tree.svg. Nous prendrons un fichier avec un dessin d’un sapin de Noël et le modifierons, en créant un dessin d’un sapin de Noël sur fond de ciel nocturne. Pour ce faire, nous ajouterons un fond et des cercles qui représenteront des étoiles et changeront la couleur de l’arbre.
L’extrait de code suivant montre:
Node;Element. 1from aspose.svg import SVGDocument
2
3# Create a new SVG document
4document = SVGDocument("сhristmas-tree.svg")
5svg_element = document.root_element
6
7# Add a <rect> element as a background
8rect = document.create_element_ns("http://www.w3.org/2000/svg", "rect")
9rect.set_attribute("x", "10")
10rect.set_attribute("y", "10")
11rect.set_attribute("width", "400")
12rect.set_attribute("height", "400")
13rect.set_attribute("fill", "#2a065b")
14svg_element.insert_before(rect, svg_element.first_child)
15
16# Add a circle element stylized as a star
17circle = document.create_element_ns("http://www.w3.org/2000/svg", "circle")
18circle.set_attribute("id", "star")
19circle.set_attribute("cx", "60")
20circle.set_attribute("cy", "50")
21circle.set_attribute("r", "5")
22circle.set_attribute("stroke", "white")
23circle.set_attribute("stroke-width", "4")
24circle.set_attribute("stroke-dasharray", "1 3")
25circle.set_attribute("fill", "none")
26svg_element.append_child(circle)
27
28# Create and add new stars
29use = document.create_element_ns("http://www.w3.org/2000/svg", "use")
30use.set_attribute("href", "#star")
31use.set_attribute("transform", "translate(40, 70)")
32svg_element.append_child(use)
33
34# You can add as many stars as you wish
35
36# Get polyline element to change tree color
37polyline_element = svg_element.query_selector("polyline")
38
39# Set a new "fill" attribute value for the polyline element
40polyline_element.set_attribute("fill", "#039da7")
41polyline_element.set_attribute("stroke", "white")
42polyline_element.set_attribute("stroke-width", "3")
43
44# Save the SVG document to a file
45document.save("сhristmas-tree-edited.svg")La figure montre la visualisation du fichier SVG original сhristmas-tree.svg et du fichier qui a été modifié.

Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.