Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
L’inspection du contenu des fichiers SVG est souvent nécessaire pour extraire des informations sur le fichier, ses éléments et leur hiérarchie. Aspose.SVG for Python via .NET API est entièrement conforme aux spécifications SVG officielles et fournit des fonctionnalités étendues pour travailler avec le modèle objet de document SVG (DOM). Cette API prend en charge un large éventail de fonctionnalités de navigation et d’inspection pour le contenu SVG.
Dans cet article, vous apprendrez:
Pour continuer à suivre ce tutoriel, vous devez installer et configurer la bibliothèque Aspose.SVG for Python via .NET dans votre projet Python. Nos exemples de code vous aident à créer, charger et lire des fichiers SVG à l’aide de la bibliothèque Python.
Le moyen le plus simple d’inspecter le contenu d’un document consiste à examiner le contenu sous forme de chaîne. Les propriétés inner_html et
outer_html de la classe
Element renvoient un fragment de XML (ou HTML) qui représente l’élément et son contenu. Ils sont développés précisément pour visualiser le contenu SVG sous forme de chaîne.
L’exemple de code Python suivant montre comment afficher le contenu d’un fichier SVG dans la console:
1import os
2from aspose.svg import SVGDocument
3
4# Setup directories
5data_dir = "data/"
6document_path = os.path.join(data_dir, "document.svg")
7
8# Load an SVG document
9with SVGDocument(document_path) as document:
10 html = document.document_element.outer_html
11
12 print(html)
13# View the document contentLe modèle objet de document (DOM) est essentiel à la navigation dans les fichiers SVG en fournissant une vue structurée des éléments du document et de leurs relations. Il fournit un accès programmatique aux éléments et attributs SVG, permettant une inspection et une manipulation détaillées. Grâce au DOM, les développeurs peuvent parcourir la structure SVG à l’aide de méthodes permettant de sélectionner des éléments par nom de balise, classe ou ID. Ils peuvent également utiliser des sélecteurs CSS et des requêtes XPath pour rechercher efficacement des éléments spécifiques. Ce modèle hiérarchique facilite la lecture et la modification du contenu SVG, l’obtention d’informations détaillées sur des éléments spécifiques et l’interaction avec SVG de manière flexible et puissante.
L’exemple suivant montre comment extraire des informations sur un élément SVG particulier à partir d’un fichier
shapes.svg. Cet extrait de code montre comment charger un document SVG, parcourir des éléments spécifiques (<rect> dans ce cas) et accéder et imprimer en toute sécurité leurs attributs:
input_path pour qu’elle pointe vers l’emplacement réel de votre fichier SVG.SVGDocument(input_path) pour charger un fichier SVG à partir du input_path spécifié.<rect> dans le document SVG.<rect>. 1fimport os
2from aspose.svg import SVGDocument
3
4# Prepare a path to the source and output SVG file
5data_dir = "data/"
6input_path = os.path.join(data_dir, "shapes.svg")
7
8# Load the SVG document
9document = SVGDocument(input_path)
10
11# Iterate over elements in the SVG document
12for element in document.get_elements_by_tag_name("rect"):
13 print(f"Element: {element.tag_name}, ID: {element.id}")
14
15# Print attributes of the element
16 attributes = element.attributes
17 for i in range(attributes.length):
18 attr = attributes[i]
19 if attr is not None:
20 print(f" Attribute: {attr.name} = {attr.value}")Après avoir exécuté cet exemple, vous obtiendrez le résultat suivant:
1Element: rect, ID: first-rect
2 Attribute: id = first-rect
3 Attribute: x = 50
4 Attribute: y = 90
5 Attribute: width = 100
6 Attribute: height = 90
7 Attribute: style = stroke-width:5; stroke:FireBrick
8Element: rect, ID: second-rect
9 Attribute: id = second-rect
10 Attribute: x = 120
11 Attribute: y = 150
12 Attribute: width = 120
13 Attribute: height = 120
14 Attribute: style = stroke-width:10; stroke:DarkCyan
15Element: rect, ID: third-rect
16 Attribute: id = third-rect
17 Attribute: x = 170
18 Attribute: y = 220
19 Attribute: width = 90
20 Attribute: height = 90
21 Attribute: style = stroke-width:5; stroke:FireBrickAspose.SVG contient une liste de méthodes basées sur les Spécifications Element Traversal. Vous pouvez effectuer une inspection détaillée du document et de ses éléments à l’aide de l’API. L’exemple de code suivant montre l’utilisation généralisée des fonctionnalités Element Traversal.
Voici le code Python qui charge un document SVG ( shapes.svg), navigue à travers ses éléments et imprime les noms des balises:
1import os
2from aspose.svg import SVGDocument
3
4# Setup directories
5data_dir = "data/"
6document_path = os.path.join(data_dir, "shapes.svg")
7
8# Load a document
9with SVGDocument(document_path) as document:
10 # Get the root element
11 element = document.document_element
12 print(element.tag_name) # svg
13
14 # Get the last child element of the root (which should be a <g> element)
15 element = element.last_element_child
16 print(element.tag_name) # g
17
18 # Get the first child element of the <g> element (which should be a <rect> element)
19 element = element.first_element_child
20 print(element.tag_name) # rect<svg> est un conteneur et il est utilisé comme élément le plus externe des documents SVG. Pour pointer l’élément <svg>, vous utilisez la propriété document_element de la classe
SVGDocument qui donne un accès direct à l’élément <svg> du document. Dans l’extrait de code ci-dessus, nous utilisons cette méthode.last_element_child renvoie le dernier nœud d’élément enfant de cet élément. Dans l’exemple ci-dessus, il s’agit de l’élément <g>.first_element_child renvoie le premier enfant de l’élément <g>. C’est l’élément <rect>.Aspose.SVG for Python via .NET implémente également la spécification CSS Selector qui vous permet de naviguer dans le document en utilisant un style de type CSS.
La méthode
query_selector(selector) de la classe
Element vous permet d’obtenir le premier élément du document qui correspond au sélecteur spécifié. La méthode
query_selector_all(selector) prend en paramètre le sélecteur de requête et renvoie une NodeList de tous les éléments qui correspondent au sélecteur. Avec les éléments résultants, vous pouvez effectuer diverses manipulations: modifier son texte, ses attributs, ses styles CSS, etc.
Dans l’exemple suivant, nous utilisons la méthode query_selector() pour parcourir un document SVG et rechercher l’élément nécessaire à des fins d’édition:
1import os
2from aspose.svg import SVGDocument
3
4# Setup directories
5output_dir = "output/"
6data_dir = "data/"
7
8document_path = os.path.join(data_dir, "shapes.svg")
9
10# Load an SVG document from the file
11document = SVGDocument(document_path)
12
13# Get root svg element of the document
14svg_element = document.root_element
15
16# Get circle element to change color
17circle_element = svg_element.query_selector("circle")
18
19# Set a new "fill" attribute value for the circle element
20circle_element.set_attribute("stroke", "DarkCyan")
21
22# Save the SVG document to a file
23output_path = os.path.join(output_dir, "circle-color.svg")
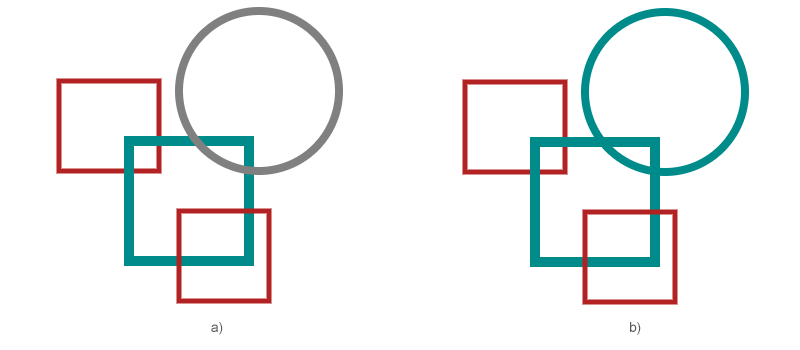
24document.save(output_path)Sur la figure: l’image source (a) et l’image éditée (b).

XPath Query ( XML Path Language), souvent appelé simplement XPath, est un langage de requête utilisé pour interroger les données des documents. Il est basé sur une représentation DOM du document SVG et sélectionne les nœuds selon différents critères. La syntaxe des expressions XPath est assez simple et, plus important encore, elle est facile à lire et à prendre en charge.
Aspose.SVG dispose également d’une puissante implémentation de spécifications XPath ainsi que de spécifications Traversal. Les requêtes XPath sont principalement effectuées à l’aide de la méthode
evaluate() de la classe Document. La méthode evaluate(expression, contextNode, solver, type, result) accepte une expression XPath et d’autres paramètres donnés et renvoie un résultat du type spécifié. Cela vous permet d’utiliser XPath Query pour naviguer dans le document (
shapes.svg), comme indiqué dans l’exemple de code suivant:
1import os
2from aspose.svg import SVGDocument
3from aspose.svg.dom.xpath import XPathResultType
4
5# Setup directories
6output_dir = "output/"
7data_dir = "data/"
8if not os.path.exists(output_dir):
9 os.makedirs(output_dir)
10
11# Prepare a path to a file loading
12document_path = os.path.join(data_dir, "shapes.svg")
13
14# Load an SVG document from the file
15document = SVGDocument(document_path)
16
17# Evaluate XPath expression
18xpath_expression = "//rect[@x='120']"
19xpath_result = document.evaluate(xpath_expression, document, None, XPathResultType.ANY, None)
20
21# Get the next evaluated node and print its parent_element
22node = xpath_result.iterate_next()
23if node:
24 print(node.parent_element)Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.