Convert SVG to Image, JPG, PNG, BMP, TIFF and GIF using C#
In the article, you will find information on how to convert SVG to Image file formats such as JPG, PNG, BMP, TIFF, and GIF. Image file conversion is required for website developing, graphic designers acting, photography, and other purposes. The choice of the image format depends on whether you print it in polygraphy, send it by e-mail or put an image on a webpage.
The article provides a general description of the conversion features of Aspose.SVG for .NET and describes supported scenarios of SVG to Image conversions by using Converter and SVGDocument classes.
Online SVG Converter
You can convert SVG to images and other popular formats in any way – online or programmatically. Check the Aspose.SVG API functionality and convert SVG in real-time! Please load SVG from the local file system, select the output format and run the example. In the example, the save options are set by default. You will immediately receive the result as a separate file.
If you want to convert SVG to image formats programmatically, please see the following conversion scenarios and C# examples.
Convert SVG to JPG
JPG is one of the most commonly used image formats. Its uniqueness is the controlled quality loss during compression. So it is widely used for storing and sending over the web graphic digital content (photos, scanned copies, digitized pictures). With Aspose.SVG, you can convert SVG to JPG, SVG to PNG, SVG to BMP, SVG to GIF or SVG to TIFF format programmatically with full control over a wide range of conversion parameters.
Using the ConvertSVG() Method
Using ConvertSVG() methods is the most common way to convert SVG to various popular formats. The following code snippet shows how to convert SVG to JPG:
- Open a source SVG document ( owl-edited.svg).
- Create an instance of the ImageSaveOptions class.
- Use the ConvertSVG() method to convert and save SVG as a JPG file.
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Saving;
4using Aspose.Svg.Converters;
5using Aspose.Svg.Rendering.Image;
6...
7 // Initialize an SVG document from a file
8 using (var document = new SVGDocument(Path.Combine(DataDir, "owl-edited.svg")))
9 {
10 // Initialize ImageSaveOptions
11 var saveOptions = new ImageSaveOptions(ImageFormat.Jpeg);
12
13 // Convert SVG to JPG
14 Converter.ConvertSVG(document, saveOptions, Path.Combine(OutputDir, "owl-edited.jpg"));
15 }The figure illustrates the owl-edited.jpg file.

In the article Navigation & Inspection SVG, you can see C# examples of how the original owl.svg file was edited using the CSS Selector.
Using the RenderTo() Method
Consider how to convert a document from SVG to JPG using RenderTo() method:
- Open a source SVG document ( owl.svg).
- Use the ImageRenderingOptions() constructor and specify rendering options of the document.
- Create a new instance of the ImageDevice class – the output device.
- Convert the document by RenderTo() method.
The following example shows how to apply the Format and SmoothingMode properties for SVG to JPG converting:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Rendering;
4using Aspose.Svg.Rendering.Image;
5using System.Drawing.Drawing2D;
6...
7
8 // Initialize an SVG document from a file
9 using (var document = new SVGDocument(Path.Combine(DataDir, "owl.svg")))
10 {
11 // Set Format and SmoothingMode for jpgOptions1
12 var jpegOptions1 = new ImageRenderingOptions(ImageFormat.Jpeg);
13 jpegOptions1.SmoothingMode = SmoothingMode.AntiAlias;
14
15 // Set Format and SmoothingMode for jpgOptions2
16 var jpegOptions2 = new ImageRenderingOptions(ImageFormat.Jpeg);
17 jpegOptions2.SmoothingMode = SmoothingMode.Default;
18
19 // Initialize an instance of the ImageDevice class and specify the output file to render
20 using (IDevice device = new ImageDevice(jpegOptions1, Path.Combine(OutputDir, "owl_out1.jpg")))
21 {
22 // Render SVG to JPG
23 document.RenderTo(device);
24 }
25 using (IDevice device = new ImageDevice(jpegOptions2, Path.Combine(OutputDir, "owl_out2.jpg")))
26 {
27 document.RenderTo(device);
28 }
29 }The
ImageRenderingOptions() constructor initializes an instance of the ImageRenderingOptions class that is passed to the
ImageDevice() constructor. The
ImageDevice(options, file) constructor takes the options, file and creates the instance of the ImageDevice class. The
RenderTo(device) method takes the instance of the ImageDevice class and renders SVG to JPG.
The
ImageRenderingOptions class provides numerous properties that give you full control over a wide range of parameters and improve the process of converting SVG to JPG format. The Format property sets the image format. By default, this property is Png. To convert SVG to JPG, you have to use ImageFormat.Jpeg.

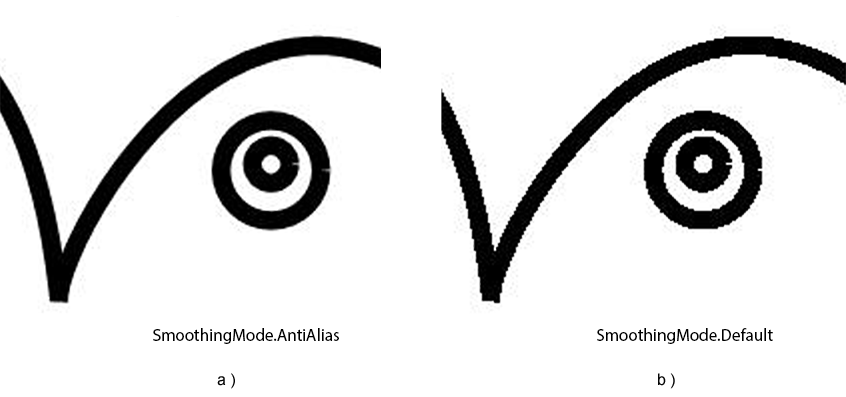
In the example above, we convert the SVG file
owl.svg to JPG with different SmoothingMode values. The figure illustrates zoomed (250%) JPG images fragments: a) The value of SmoothingMode is AntiAlias ; b) The value of SmoothingMode is Default.
You can download the complete examples and data files from GitHub. About downloading from GitHub and running examples, you find out from the How to Run the Examples section.
Save Options
Aspose.SVG allows converting SVG to Image file formats using default or custom save options. ImageSaveOptions usage enables you to customize the rendering process. For example, you can specify the image format, page size, margins, background color, etc.
| Property | Description |
|---|---|
| Compression | Sets Tagged Image File Format (TIFF) Compression. By default, this property is LZW. |
| CSS | Gets a CssOptions object which is used for configuration of CSS properties processing. |
| Format | Sets the ImageFormat (JPG, PNG, BMP, TIFF, or GIF). By default, this property is PNG. |
| BackgroundColor | This property sets the color that will fill the background. By default, this property is Transparent. |
| PageSetup | This property gets a page setup object and uses it for configuration output page-set. |
| HorizontalResolution | Sets horizontal resolution for output images in pixels per inch. The default value is 300 dpi. |
| VerticalResolution | Sets vertical resolution for output images in pixels per inch. The default value is 300 dpi. |
| SmoothingMode | This property sets the rendering quality for this image. Available values are Invalid, Default, HighSpeed, HighQuality, None, and AntiAlias. |
| Text | Gets a TextOptions object which is used for configuration of text rendering. |
Note: The options that are implementing with the ImageSaveOptions class are inheriting from the ImageRenderingOptions class.
Convert SVG to PNG
PNG format uses a lossless compression algorithm to store raster images. It supports only the RGB color model and does not design for images print. PNG widely takes to transmit pictures over the network and display photos and graphics on web-pages and cloud drive repositories.
Using the ConvertSVG() Method
The following code snippet shows how to prepare an SVG file from scratch and convert it to PNG:
- Prepare SVG code and save it to a file.
- Create an instance of the ImageSaveOptions class.
- Use the ConvertSVG() method to convert and save SVG as a PNG file.
The following example shows how to use ImageSaveOptions and convert SVG to PNG with custom save options:
1using Aspose.Svg;
2using System.IO;
3using System.Drawing;
4using Aspose.Svg.Saving;
5using Aspose.Svg.Converters;
6...
7
8 // Prepare SVG code and save it to a file
9 var code = "<svg xmlns='http://www.w3.org/2000/svg'>" +
10 "<circle cx='100' cy='150' r='50' stroke='#2F4F4F' stroke-width='4' fill='#FF7F50' />" +
11 "<circle cx='180' cy='200' r='60' stroke='#2F4F4F' stroke-width='4' fill='#008B8B' />" +
12 "</svg>";
13 File.WriteAllText("example.svg", code);
14
15 // Initialize an SVG document from the file
16 using (var document = new SVGDocument("example.svg"))
17 {
18 // Initialize an instance of the ImageSaveOptions class and set the BackgroundColor property
19 var saveOptions = new ImageSaveOptions();
20 saveOptions.BackgroundColor = Color.Gainsboro;
21
22 // Convert SVG to PNG
23 Converter.ConvertSVG(document, saveOptions, Path.Combine(OutputDir, "output.png"));
24 }In the example, the
ImageSaveOptions() constructor initializes an instance of ImageSaveOptions class that is passed to ConvertSVG() method. The
ConvertSVG() method takes the document, saveOptions, and output file path and performs the SVG to PNG conversion.
Note: We do not specify the Format property for the conversion to PNG. The
ImageSaveOptions() constructor takes Png as the default image format.
Using the RenderTo() Method
Let’s consider how to convert SVG to PNG using RenderTo() method:
- Initialize a document using one of the SVGDocument() constructors ( snowflake.svg).
- Produce an instance of the ImageRenderingOptions class.
- Create a new instance of the ImageDevice class.
- Convert SVG to PNG using the
RenderTo(
device) method.
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Rendering;
4using Aspose.Svg.Rendering.Image;
5...
6
7 // Prepare a path to a source SVG file
8 string documentPath = Path.Combine(DataDir, "snowflake.svg");
9
10 // Initialize an SVG document from a file
11 using (var document = new SVGDocument(documentPath))
12 {
13 // Create the ImageDevice, set image Format and specify output file to render
14 using (IDevice device = new ImageDevice(new ImageRenderingOptions(), Path.Combine(OutputDir, "snowflake.png")))
15 {
16 // Render SVG to PNG
17 document.RenderTo(device);
18 }
19 }The
ImageRenderingOptions() constructor initializes an instance of the ImageRenderingOptions class that is passed to the
ImageDevice() constructor. The
ImageDevice(options, file) constructor takes the options, file and creates the instance of the ImageDevice class. The
RenderTo(device) method takes the instance of the ImageDevice class and renders SVG to PNG.
The figure illustrates the snowflake.png file.

Convert SVG to BMP
BMP image files save their image quality and store color data for each pixel without any compression, but large file sizes make them unsuitable for use on the web. This format is also not suitable for prepress production because it is limited to RGB.
Aspose.SVG API can convert a document from SVG to BMP save format using several stages:
- Open the source SVG document ( conclusion.svg).
- Use the
ImageRenderingOptions() constructor and specify the
Formatproperty of the document. - Create a new instance of the ImageDevice class.
- Convert the document by RenderTo() method.
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Rendering;
4using Aspose.Svg.Rendering.Image;
5...
6
7 // Open a source SVG document
8 using (var document = new SVGDocument(Path.Combine(DataDir, "conclusion.svg")))
9 {
10 // Create ImageDevice, set image Format and specify the output file to render
11 using (IDevice device = new ImageDevice(new ImageRenderingOptions(ImageFormat.Bmp), Path.Combine(OutputDir, "conclusion_out.bmp")))
12 {
13 // Render SVG to BMP
14 document.RenderTo(device);
15 }
16 }The
ImageRenderingOptions() constructor initializes an instance of the ImageRenderingOptions class that is passed to the
ImageDevice() constructor. The
ImageDevice(options, file) constructor takes the options, file and creates the instance of the ImageDevice class. The
RenderTo(device) method takes the instance of the ImageDevice class and renders SVG to BMP.
Convert SVG to TIFF
TIFF is a format for storing raster graphics images with a broad palette of colors. TIFF is supported by scanning, faxing, word processing, optical character recognition, image manipulation, and page-layout applications. It is widely used for polygraphy and magazine offset printing.
Aspose.SVG API can convert a document from SVG to TIFF save format using several stages:
- Open a source SVG document ( conclusion.svg).
- Use the
ImageRenderingOptions() constructor and specify
Formatand other properties of the document. - Create a new instance of the ImageDevice class.
- Convert the document by RenderTo() method.
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Rendering;
4using Aspose.Svg.Rendering.Image;
5...
6
7 // Open a source SVG document
8 using (var document = new SVGDocument(Path.Combine(DataDir, "conclusion.svg")))
9 {
10 // Initialize an instance of the ImageRenderingOptions class and set Format and Compression properties
11 var tiffOptions = new ImageRenderingOptions(ImageFormat.Tiff);
12 tiffOptions.Compression = Compression.None;
13
14 // Initialize an instance of the ImageDevice class and specify the output file to render
15 using (IDevice device = new ImageDevice(tiffOptions, Path.Combine(OutputDir, "conclusion.tiff")))
16 {
17 // Render SVG to TIFF
18 document.RenderTo(device);
19 }
20 }The
ImageRenderingOptions() constructor initializes an instance of the ImageRenderingOptions class that is passed to the
ImageDevice() constructor. The
ImageDevice(options, file) constructor takes the options, file and creates the instance of the ImageDevice class. The
RenderTo(device) method takes the instance of the ImageDevice class and renders SVG to TIFF.
The
ImageRenderingOptions class provides numerous properties that give you full control over a wide range of parameters and improve the process of converting SVG to TIFF format. For example,the Compression property allows setting the compression for the TIFF file format. In the example above, we put Compression.None.
Convert SVG to GIF
GIF is a popular image format that supports animated images and is frequently used in web publishing. The following code snippet shows how to convert SVG to GIF using Aspose.SVG for .NET API:
- Open a source SVG document ( owl.svg).
- Create an instance of the
ImageSaveOptions class and specify
Formatand other save options. - Use the ConvertSVG() method to save SVG as a GIF file.
The following example shows how to use the ImageSaveOptions and create the output image with custom PageSetup characteristics:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Drawing;
4using Aspose.Svg.Saving;
5using Aspose.Svg.Converters;
6using Aspose.Svg.Rendering.Image;
7...
8
9 // Initialize an SVG document from a file
10 using (var document = new SVGDocument(Path.Combine(DataDir, "owl.svg")))
11 {
12 // Initialize an instance of the ImageSaveOptions class and set PageSetup property
13 var saveOptions = new ImageSaveOptions(ImageFormat.Gif);
14 saveOptions.PageSetup.AnyPage = new Page(new Drawing.Size(400, 600), new Margin(20, 20, 20, 20));
15
16 // Convert SVG to GIF
17 Converter.ConvertSVG(document, saveOptions, Path.Combine(OutputDir, "owl.gif"));
18 }You can try our free online SVG to JPG Converter that works with high quality, easy and fast. Just upload, convert your files and get results in a few seconds!