Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Element Builders are software constructs or classes designed to make it easier to create or modify SVG elements. These builders typically follow design patterns, such as the Fluent Builder Pattern, which provide a fluent and expressive syntax when defining the attributes and structure of SVG elements.
In the Aspose.SVG Builder API, all element builders, such as SVGSVGElementBuilder, SVGGElementBuilder, and others, inherit from the core SVGElementBuilder class. This inheritance structure streamlines the process of creating and modifying SVG elements, ensuring consistency and efficiency across different types of elements.
Element builders provide the
Build(Document document) method, enabling the creation of new SVG elements and their addition to an SVG document and the
Build(T element) method for updating existing SVG elements.
This article delves into the Element Builders used in Aspose.SVG Builder API. You will see their efficiency in SVG manipulation. You will learn about the SVGSVGElementBuilder class, its specialized builders, and how they simplify SVG programming.
Aspose.SVG SVG Builder API employs the Fluent Builder Pattern, a design methodology that aligns perfectly with the need for simplicity, clarity, and versatility in SVG manipulation.
In the SVG Builder API the Fluent Builder Pattern is used to simplify the creation and updating of SVG elements, making the process intuitive and less error-prone. The essence of this pattern is methods that configure an SVG element and then return a builder object. This design provides a consistent and coherent way to link methods, which is especially effective at reducing the complexity associated with creating and managing SVG elements.
In this context, lambda expressions are used to improve the clarity and conciseness of the builder’s configuration methods. Lambda expressions allow you to define the attributes and styles of SVG elements in a detailed yet compact way. For example, when adding a circle element, the lambda expression provides an inline readable configuration:
1 var svgElement = new SVGSVGElementBuilder()
2 .AddCircle(circle => circle
3 .Cx(100).Cy(100).R(50)
4 .Fill(Color.Red).Stroke(Paint.None)
5 .StrokeWidth(2))
6 .Build();Here, circle => circle.Cx(100).Cy(100).R(50).Fill(Color.Red).Stroke(Paint.None).StrokeWidth(2) is a succinct way to configure the circle’s properties, such as its center, radius, fill, and stroke. This approach not only simplifies the element configuration but also enhances the code’s readability and maintainability.
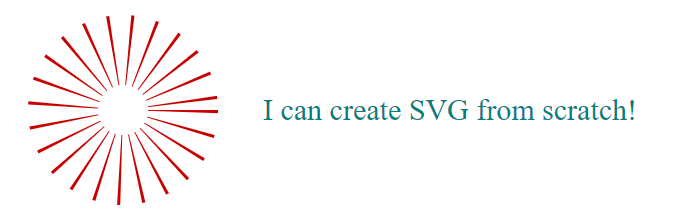
Here, we will explore a concise and elegant approach to crafting SVGs from scratch using C#.
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.IO; 1 // Create SVG from scratch in C# using Builder API
2
3 // Create an <svg> element with specified width, height and viewBox, and add into it other required elements
4 SVGSVGElement svg = new SVGSVGElementBuilder()
5 .Width(700).Height(300)
6 .ViewBox(0, 0, 700, 300)
7
8 .AddG(g => g
9 .AddCircle(circle => circle.Cx(130).Cy(130).R(60).Fill(Paint.None).Stroke(Color.FromArgb(200, 0, 0)).StrokeWidth(70).StrokeDashArray(2, 14))
10 .AddText("I can create SVG from scratch!", x: 270, y: 140, fontSize: 30, fill: Color.Teal)
11 )
12 .Build(document.FirstChild as SVGSVGElement);
13
14 // Save the document
15 document.Save(Path.Combine(OutputDir, "svg-from-scratch.svg"));
16}The example utilizes a Fluent Builder Pattern within SVGSVGElementBuilder to construct the SVG elements. This pattern provides an expressive and maintainable way to generate SVG documents compared to the approach described in the Edit SVG File article, which relies more on low-level DOM manipulation and explicit attribute setting.

So, SVG Builder API offers a flexible and efficient way to generate vector graphics in C#. By leveraging the Element Builders and Builder Pattern, you can streamline the process of creating SVGs from scratch. This approach:
cx, cy, r, fill, etc., are achieved with method calls directly on the builder.One powerful technique for programmatically editing SVGs is through the use of Element Builders.
Editing SVGs using element builders provides a powerful and flexible approach to manipulating vector graphics programmatically. In the following example, we take an existing SVG file, add some elements to it, and save it:
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.IO; 1// Add multiple shapes (circle and polyline) to an existing SVG document using SVG Builder
2
3string documentPath = Path.Combine(DataDir, "circles.svg");
4
5// Initialize an SVG document
6using (SVGDocument document = new SVGDocument(documentPath))
7{
8 // Create a <circle> element with attributes
9 SVGCircleElement circle = new SVGCircleElementBuilder()
10 .Cx(350).Cy(70).R(50).Fill(Paint.None).Stroke(Color.FromArgb(80, 132, 132)).StrokeWidth(10)
11 .Build(document);
12
13 // Append the newly created <circle> element to the root <svg> element
14 document.RootElement.AppendChild(circle);
15
16 // Create a <polyline> element with attributes
17 SVGPolylineElement polyline = new SVGPolylineElementBuilder()
18 .Points(new double[] { 125, 130, 275, 180, 425, 130 }).Stroke(Color.FromArgb(80, 132, 132)).Fill(Paint.None).StrokeWidth(10)
19 .Build(document);
20
21 // Append the newly created <polyline> element to the root <svg> element
22 document.RootElement.AppendChild(polyline);
23
24 // Save the document
25 document.Save(Path.Combine(OutputDir, "circles-edited.svg"));
26}In this example:
<g> (group) element is created using the
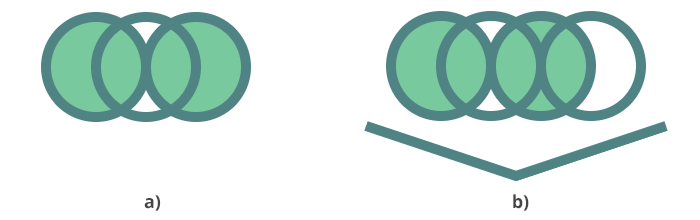
SVGGElementBuilder. Attributes such as fill, stroke, and stroke-width are set for this group element.<g> element, the <circle> and the <polyline> element are configured using the Fluent Builder Pattern.Document document) method is called on the SVGGElementBuilder to construct the <g> element with its child elements.<g> element is added as a child to the root <svg> element of the SVG document.Figure (a) shows a visualization of the original circles.svg file, and figure (b) shows an image of the edited circles-edited.svg file with added circle and polyline elements.

In the following C# example, we update an existing SVG document by changing the fill and stroke color of the first SVG <circle> element in the document:
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.Linq;
4using System.IO; 1// Modify an existing SVG element in C# using SVG Builder
2
3string documentPath = Path.Combine(DataDir, "circles.svg");
4
5// Initialize an SVG document
6using (SVGDocument document = new SVGDocument(documentPath))
7{
8 // Assume an existing SVG element is part of the document
9 SVGCircleElement circle = document.GetElementsByTagName("circle").First() as SVGCircleElement;
10
11 // Modify the first <circle> element using SVGCircleElementBuilder
12 new SVGCircleElementBuilder()
13 .Stroke(Color.DarkRed).Fill(Color.LightGray)
14
15 // The first <circle> element is now updated with new configurations
16 .Build(circle);
17
18 // Save the document
19 document.Save(Path.Combine(OutputDir, "circles-modified.svg"));
20}Element builders offer the
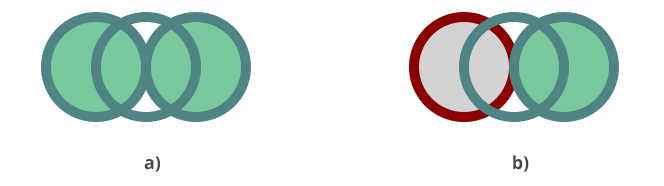
Build(T element) method for updating existing SVG elements, allowing modifications to their attributes or styles. Figure (a) shows the original circles.svg file, and figure (b) shows an image of the modified circles-modified.svg file with the recolored first circle element.

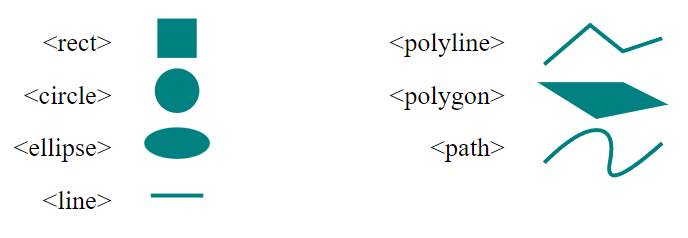
The following code snippet shows how to use element builders to create an SVG document with various SVG shape elements.
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.IO; 1// Create all basic SVG shapes programmatically in C# using SVG Builder
2
3string svgContent = "<svg xmlns=\"http://www.w3.org/2000/svg\"></svg>";
4using (SVGDocument document = new SVGDocument(svgContent, "."))
5{
6 SVGSVGElement svg = new SVGSVGElementBuilder()
7 .Width(100, LengthType.Percentage).Height(100, LengthType.Percentage)
8 .ViewBox(0, 0, 800, 800)
9
10 .AddG(g => g.FontSize(20).TextAnchor(TextAnchor.End)
11 .AddText("<rect>", y: 30)
12 .AddText("<circle>", y: 70)
13 .AddText("<ellipse>", y: 110)
14 .AddText("<line>", y: 150)
15 .AddText("<polyline>", x: 300, y: 30)
16 .AddText("<polygon>", x: 300, y: 70)
17 .AddText("<path>", x: 300, y: 110)
18 )
19
20 .AddG(gg => gg.Fill(Color.Teal).StrokeWidth(3)
21 .AddRect(r => r.X(35).Y(5).Width(30).Height(30))
22 .AddCircle(c => c.Cx(50).Cy(60).R(17))
23 .AddEllipse(e => e.Cx(50).Cy(100).Rx(25).Ry(12))
24 .AddLine(l => l.X1(30).X2(70).Y1(140).Y2(140).Stroke(Color.Teal))
25 )
26 .AddG(ggg => ggg.Fill(Paint.None).StrokeWidth(3).Stroke(Color.Teal).Transform(t => t.Translate(300, -160))
27 .AddPolygon(points: new double[] { 30, 215, 90, 215, 120, 230, 70, 240, 30, 215 }, fill: Color.Teal)
28 .AddPolyline(points: new double[] { 30, 200, 65, 170, 90, 190, 120, 180 })
29 .AddPath(d: path => path.M(30, 275).Q(55, 250, 70, 250).T(80, 275).T(120, 260))
30 )
31
32 .Build(document.FirstChild as SVGSVGElement);
33 document.Save(Path.Combine(OutputDir, "svg-elements.svg"));
34}
Element builders provide a fluent and expressive syntax for constructing SVG elements, enhancing code readability and maintainability. In this example, the Element builder, such as SVGSVGElementBuilder, is employed to construct an SVG element with width, height, and viewBox attributes. The Fluent Builder Pattern is then used to create shapes like rectangles, circles, ellipses, lines, polylines, polygons, and paths, each positioned and styled accordingly within <g> elements.
See also
stroke or fill attributes for various SVG shapes and elements when filling them with paint, pattern, or gradient.Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.