Image Vectorization Using C# – Convert raster image to vector graphic
Aspose.SVG offers a Free Online Image Vectorizer that is browser-based and works on any platform. Using this App, you may apply a set of options for obtaining the perfect result. Save your time and check this free Image Vectorizer to get all the benefits of vector graphics!
How to Convert Raster Image to Vector Graphic
There are two types of images: vector and bitmap. Which type you use will depend on the situation. A bitmap is a two-dimensional array that maps colors to pixels at a particular location. A raster image is a much larger file than a vector one. Raster formats are suitable for photographs or pictures with color gradients. However, one of their main disadvantages is the loss of quality when scaling. Vector graphics allow you to scale images without losing quality and can sometimes significantly reduce their size. The best suited for the vector format are logos, icons, page layouts, maps, graphs, line arts, and illustrations. Image Vectorization is the process of converting a raster image to vector graphics – the Bezier curves, splines and lines.
This article considers a few C# examples that demonstrate the ImageVectorization functionalities and the effect of configuration properties, such as TraceSimplifier, TraceSmoother, and PathBuilder, on the vectorization result.
For the ColorLimit property, 25 colors are available. You can choose the required number of colors depending on the situation. The default value is 25. The ImageSizeLimit property sets the maximal dimension of an image determined by the multiplication of image width and height. The size of the image will be scaled based on this property. The default value is 1800000.
Note: Aspose.Svg.ImageVectorization Namespace aims to implement image vectorization tasks for source bitmaps such as JPG, PNG, BMP, TIFF, GIF, etc. The output image is in vector SVG file format.
Example 1. Use of the TraceSimplifier property
The ImageVectorization Namespace includes a set of classes and interfaces that allows implementation of the image vectorization process. The provided classes and methods enable you to work with various options for preprocessing images before saving them to vector format. The processing assumes control of the following vectorization options: TraceSimplifier, TraceSmoother, ColorLimit and LineWidth.
Let’s look at how the TraceSimplifier property affects image vectorization. First of all, need to know that:
- the
ImageTraceSimplifier(
tolerance) constructor takes as a parameter thetoleranceand initializes an instance of the ImageTraceSimplifier class. - the
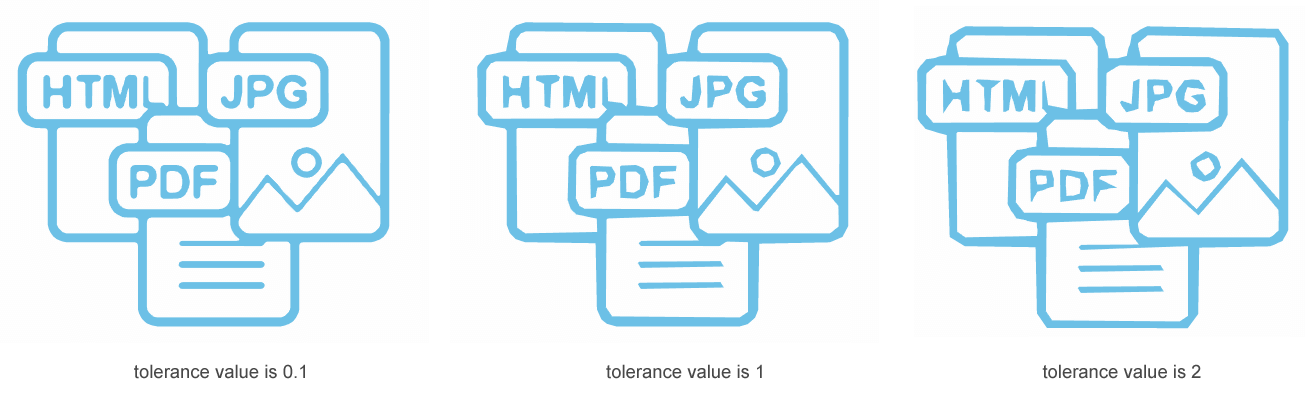
tolerancevalue determines the maximum error tolerance allowed for a point to be eliminated from the trace. It must be in the range of 0 to 4. The default value is 0.3. - the ImageTraceSimplifier class is responsible for reducing the number of points in a curve that is approximated by a series of trace points.
The following code snippet demonstrates the use of different values of the TraceSimplifier property for image to vector conversion.
1using System.IO;
2using Aspose.Svg.ImageVectorization;
3using Aspose.Svg.Saving;
4...
5 // Initialize an instance of the ImageVectorizer class and specify configuration properties
6 var vectorizer1 = new ImageVectorizer
7 {
8 Configuration =
9 {
10 PathBuilder = new SplinePathBuilder
11 {
12 TraceSimplifier = new ImageTraceSimplifier(0.1f),
13 TraceSmoother = new ImageTraceSmoother(2),
14 },
15 ColorsLimit = 2
16 }
17 };
18
19 var vectorizer2 = new ImageVectorizer
20 {
21 Configuration =
22 {
23 PathBuilder = new SplinePathBuilder
24 {
25 TraceSimplifier = new ImageTraceSimplifier(1),
26 TraceSmoother = new ImageTraceSmoother(2),
27 },
28 ColorsLimit = 2
29 }
30 };
31
32 var vectorizer3 = new ImageVectorizer
33 {
34 Configuration =
35 {
36 PathBuilder = new SplinePathBuilder
37 {
38 TraceSimplifier = new ImageTraceSimplifier(2),
39 TraceSmoother = new ImageTraceSmoother(2),
40 },
41 ColorsLimit = 2
42 }
43 };
44
45 // Prepare a path for a source image file
46 string sourcePath = Path.Combine(DataDir, "formats.png");
47
48 // Vectorize raster image from the specified file
49 using var document1 = vectorizer1.Vectorize(sourcePath);
50 using var document2 = vectorizer2.Vectorize(sourcePath);
51 using var document3 = vectorizer3.Vectorize(sourcePath);
52
53 // Save the vectorized image as an SVG file
54 document1.Save(Path.Combine(OutputDir, "formats1.svg"));
55 document2.Save(Path.Combine(OutputDir, "formats2.svg"));
56 document3.Save(Path.Combine(OutputDir, "formats3.svg"));
Example 2. Use of the TraceSmoother property
Sometimes fragments of contours look like sawtooth waves. Let’s look at how the TraceSmoother property affects contours’ smoothing. Before you start, know that:
- the ImageTraceSmoother class is responsible for smoothing the number of points in a curve that is approximated by a series of trace points. This class implements the Nearest Neighbor approach;
- the
ImageTraceSmoother(
severity) constructor takes as a parameter theseverityand initializes an instance of the ImageTraceSmoother class; - the value of the
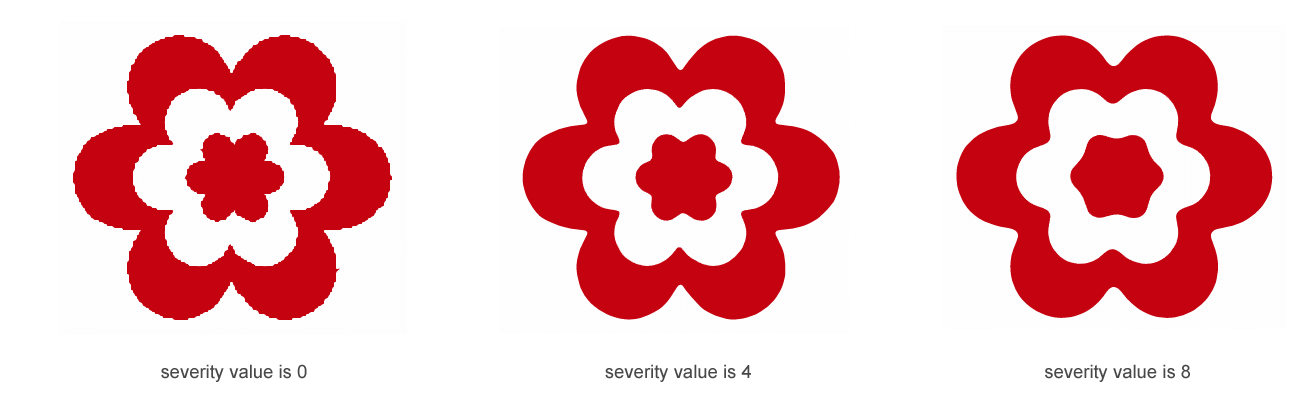
severitydetermines the extent of the region considered by query point. It must be in the range of 0 to 20.
Let’s look at how the TraceSmoother property affects image vectorization:
1using System.IO;
2using Aspose.Svg.ImageVectorization;
3using Aspose.Svg.Saving;
4...
5
6 // Initialize an instance of the ImageVectorizer class
7 var vectorizer = new ImageVectorizer
8 {
9 // Optionally set configuration
10 Configuration =
11 {
12 // Optionally set path builder
13 PathBuilder = new BezierPathBuilder {
14
15 // Optionally set trace smoother
16 TraceSmoother = new ImageTraceSmoother(0),
17 },
18 ColorsLimit = 10,
19 LineWidth = 1
20 }
21 };
22 // Vectorize image from the specified file
23 using var document = vectorizer.Vectorize(Path.Combine(DataDir, "flower.png"));
24
25 // Save the vectorized image as an SVG file
26 document.Save(Path.Combine(OutputDir, "flower.svg"));
Example 3. Photo Vectorization
Is it possible to convert a photo in vector format to look identical to the photo?
SVG is not well suited for drawing photorealistic images. Vector pictures do not allow for natural color transitions yet. Vector graphics are the best for creating logos, illustrations, technical drawings. It is not the most suitable format for continuous-tone images with blends of color or to edit photographs. However, vectorizing photos can result in impressive artistic effects that can be interesting and useful.
In this section, we convert a photo to vector format and try to choose vectorization options so that the result looks identical to the photo:
1using System.IO;
2using Aspose.Svg.ImageVectorization;
3using Aspose.Svg.Saving;
4...
5
6 // Initialize an instance of the ImageVectorizer class
7 var vectorizer = new ImageVectorizer
8 {
9 // Optionally set configuration
10 Configuration =
11 {
12 // Optionally set path builder
13 PathBuilder = new SplinePathBuilder
14 {
15 TraceSmoother = new ImageTraceSmoother(1),
16 TraceSimplifier = new ImageTraceSimplifier(0.3f),
17 },
18 ColorsLimit = 25,
19 LineWidth = 1
20 }
21 };
22 // Vectorize image from the specified file
23 using var document = vectorizer.Vectorize(Path.Combine(DataDir, "horses.jpg"));
24
25 // Save the vectorized image in SVG format
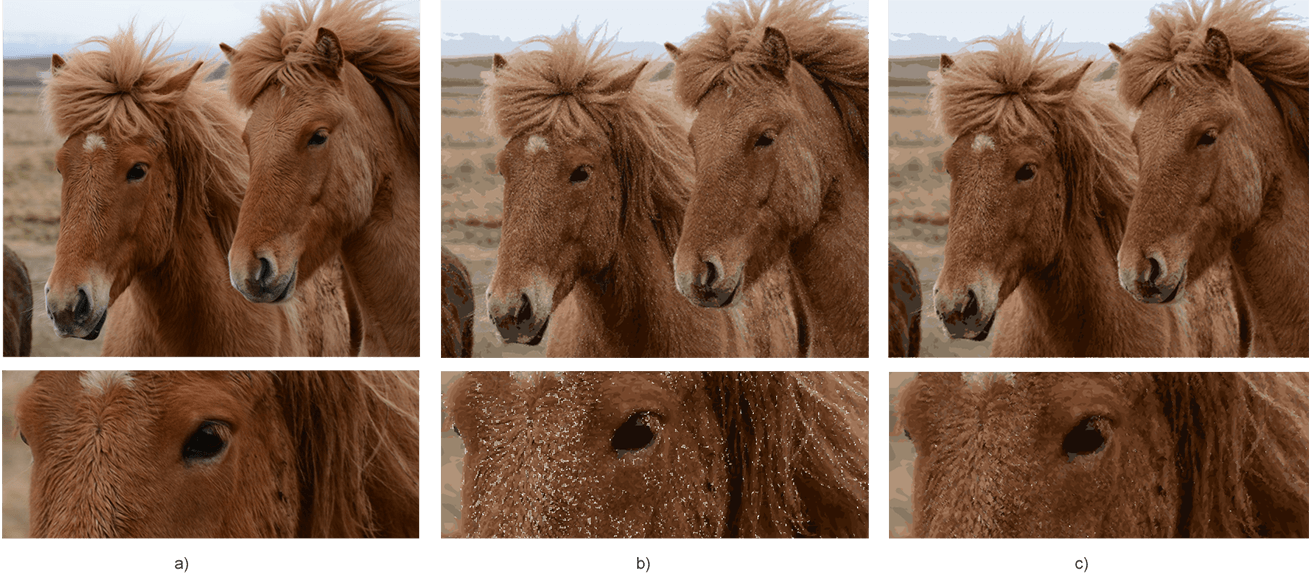
26 document.Save(Path.Combine(OutputDir, "horses-new.svg"));The figure demonstrates the source photo (a), the vectorized image using the code snippet (b) and the manually improved vectorized image (c).

As mentioned above, SVG is not the most suitable format for continuous-tone images with blends of color, etc. The vectorization process uses color image quantization. All small same colored spots or pixels, we replace by geometric shapes or curves. As a result, the borders of such graphic elements do not fit snugly together; gaps appear between them. This is the reason for the form of white spots and dots in the vectorized image.
To fix this problem, you can manually edit the resulting SVG file. We suggest changing the stroke-width="100" value to "150" or another, as you like. Try to get the best result!

The source photo (a) and resulting SVG file (c) you may find and view in details by following the links – horses.jpg, horses.svg.
License Limitations
A free evaluation version of Aspose.SVG for .NET provides all the features for image vectorization except the following:
- Only 4 dominant color will be used to quantize an image.
- Only 50% of SVG Document’s nodes will be saved during serialization.
If you want to try Aspose.SVG for .NET without evaluation limitations request a 30-day temporary license. For more information, please refer to How to get a Temporary License?.
The figure shows the result of the photo to vector conversion without applying a license.

The resulting SVG file you may find and view in details by following the links – horses-license.svg.
You can download the complete C# examples and data files from GitHub. About downloading from GitHub and running examples, you find out from the How to Run the Examples section.