Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Aspose.SVG Builder API offers the
SVGPathElementBuilder class, which is an element builder for constructing SVG <path> elements, which are used to define a path in an SVG document. This class provides methods to set various attributes specific to the <path> element and to build its content. Also, the SVG Builder API introduces syntax sugar to further refine the process of SVG creation and manipulation. This includes nested builders for various SVG elements, providing a more intuitive and efficient way to define complex SVG structures.
This article is about the PathBuilder class, which is designed to simplify the creation and manipulation of SVG paths. The article showcases how the PathBuilder offers an intuitive syntax for defining SVG paths programmatically, enabling developers to streamline the process of creating intricate shapes and curves.
SVG paths are fundamental to creating a wide range of shapes, from simple rectangles to complex polygons, curves, and outlines. SVG paths consist of a series of commands that define the shape of a shape. These commands include commands - moveto (M), lineto (L), closepath (Z), Bézier curves, elliptical Arc, and others. Path Builder provides a streamlined approach to defining SVG paths, reducing the complexity of their creation and manipulation.
A “builder within a builder” pattern involves the use of multiple builder classes, where one builder is nested within another to facilitate the construction of complex objects or structures. In this pattern, the outer builder constructs a higher-level object or container, while the inner builder is responsible for constructing a component or sub-object within that container.
In the following code snippet, PathBuilder is an example of a builder within a builder, illustrating a nested builder pattern. Here, the
SVGSVGElementBuilder serves as the outer builder responsible for creating the <svg> element. In SVGSVGElementBuilder, an instance of PathBuilder is used to construct a <path> element, which is the element inside the <svg> root element.
The PathBuilder class offers a nuanced way of creating path elements. It allows for defining intricate paths using fluent syntax:
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.IO; 1// Create an SVG path element with line commands programmatically in C# using SVG Path Builder
2
3// Initialize an SVG document
4using (SVGDocument document = new SVGDocument())
5{
6 // Create an <svg> element with specified width, height and viewBox, and add a <path> element to it
7 SVGSVGElement svg = new SVGSVGElementBuilder()
8 .Width(200).Height(200)
9 .ViewBox(0, 0, 150, 150)
10
11 .AddPath(p => p
12 // 'D' method defines the 'd' attribute, which contains the path data
13 .D(d => d
14 // 'M' sets the starting point of the path (Move to x=50, y=50)
15 .M(50, 50)
16 // 'L' draws a line from the current point to the new point (Line to x=100, y=50)
17 .L(100, 50)
18 // Another 'L' to draw a line to a new point (Line to x=100, y=100)
19 .L(100, 100)
20 // 'Z' closes the path by drawing a line to the starting point
21 .Z())
22 // Sets the fill color of the path to teal
23 .Fill(Color.Teal))
24 .Build(document.FirstChild as SVGSVGElement);
25
26 // Save the SVG document
27 document.Save(Path.Combine(OutputDir, "path.svg"));
28}In this example, the
AddPath() method of the SVG builder is used to define a <path> element. The lambda expression passed to the
D() method of the
SVGPathElementBuilder class specifies the shape of the path using SVG path commands like
M() (move to),
L() (line to), and
Z() (close path).
Paths can also be defined directly as strings, allowing for the integration of SVG path data into the construction process. The AddPathSegment() method of the PathBuilder class facilitates the addition of custom path segments to the path data, offering flexibility in path definition.
1.D(d => d.AddPathSegment("M199 89.3 C206.6 66.6 235.8 13.2 270 30.3 286.6 38.6 298.9 59.4 310 73.3 ..."))The Path Builder’s fluent syntax makes it easy to define complex paths using intuitive commands. Path construction logic is encapsulated within the builder, improving code readability and maintainability.
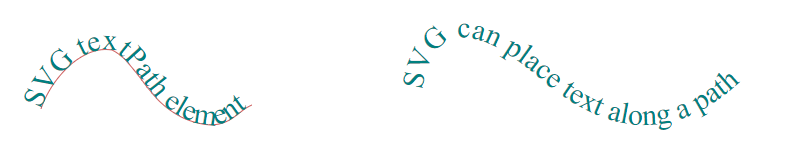
SVG can place text along a path defined by a <path> element. This is made by a <textPath> element with attribute href. The text displaying along the curve mostly takes attribute href with reference to the <path> element. Below is an example of how SVG textPath can be implemented using SVG Builder API:
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.IO; 1// Create SVG text path in C# using SVG Builder
2
3// Initialize an SVG document
4using (SVGDocument document = new SVGDocument())
5{
6 // Create an <svg> element with specified width, height, and viewBox, and add into it <path> elements
7 SVGSVGElement svg = new SVGSVGElementBuilder()
8 .Width(1200).Height(300)
9 .ViewBox(0, 0, 1200, 300)
10
11 .AddPath(p => p.Id("Path1")
12 .Fill(f => f.None()).Stroke(Color.IndianRed).Transform(t => t.Translate(-100, 40))
13 .D(d => d.AddPathSegment("M 199 89 C 206 66 235 25 270 30 286 38 298 59 310 73 321 87 338 99 356 103 387 111 396 90 410 85"))
14 )
15
16 .AddPath(p => p.Id("Path2")
17 .Fill(f => f.None()).Stroke(Paint.None).Transform(t => t.Translate(400, -100))
18 .D(d => d.M(80, 210).Q(95, 110, 200, 200).T(400, 200)))
19
20
21 .AddText(t => t.FontSize(30).Fill(Color.Teal)
22 .AddTextPath(tp => tp
23 .Href("#Path1")
24 .AddContent("SVG textPath element")
25 )
26 .AddTextPath(tp => tp
27 .Href("#Path2")
28 .AddContent("SVG can place text along a path")
29 )
30 )
31
32 .Build(document.FirstChild as SVGSVGElement);
33
34 // Save the SVG document
35 document.Save(Path.Combine(OutputDir, "text-path.svg"));
36}In the example, we create two paths with different id attributes. The paths are created using different approaches – the first path uses the AddPathSegment() method, and the second path uses the M(), Q(), and T() methods. Also, the first path is colored, but the second is transparent. The SVG <textPath> element refers to the id attribute of the <path> element in the SVG document, which allows text to be displayed along this predefined path:

In this example, we also use the builders within builders. The outer builder SVGSVGElementBuilder is responsible for constructing the <svg> element, while nested builders are used to add <path> elements and <text> elements with <textPath> elements inside them. The builders within builders pattern simplifies the construction of complex SVG documents by breaking down the process into hierarchical layers of builders. This pattern promotes encapsulation, readability, and flexibility, making it easier for developers to create and manipulate SVG documents efficiently.
See also
stroke or fill attributes for various SVG shapes and elements when filling them with paint, pattern, or gradient.Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.