Path Builder – Create SVG Path – C#
Create SVG Path with Aspose.SVG
Aspose.SVG Builder API offers the
SVGPathElementBuilder class, which is an element builder for constructing SVG <path> elements, which are used to define a path in an SVG document. This class provides methods to set various attributes specific to the <path> element and to build its content. Also, the SVG Builder API introduces syntax sugar to further refine the process of SVG creation and manipulation. This includes nested builders for various SVG elements, providing a more intuitive and efficient way to define complex SVG structures.
This article is about the PathBuilder class, which is designed to simplify the creation and manipulation of SVG paths. The article showcases how the PathBuilder offers an intuitive syntax for defining SVG paths programmatically, enabling developers to streamline the process of creating intricate shapes and curves.
Path Builder
SVG paths are fundamental to creating a wide range of shapes, from simple rectangles to complex polygons, curves, and outlines. SVG paths consist of a series of commands that define the shape of a shape. These commands include commands - moveto (M), lineto (L), closepath (Z), Bézier curves, elliptical Arc, and others. Path Builder provides a streamlined approach to defining SVG paths, reducing the complexity of their creation and manipulation.
Builders within Builders
A “builder within a builder” pattern involves the use of multiple builder classes, where one builder is nested within another to facilitate the construction of complex objects or structures. In this pattern, the outer builder constructs a higher-level object or container, while the inner builder is responsible for constructing a component or sub-object within that container.
In the following code snippet, PathBuilder is an example of a builder within a builder, illustrating a nested builder pattern. Here, the
SVGSVGElementBuilder serves as the outer builder responsible for creating the <svg> element. In SVGSVGElementBuilder, an instance of PathBuilder is used to construct a <path> element, which is the element inside the <svg> root element.
The PathBuilder class offers a nuanced way of creating path elements. It allows for defining intricate paths using fluent syntax:
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.IO;
4...
5 // Initialize an SVG document
6 using (var document = new SVGDocument())
7 {
8 // Create an <svg> element with specified width, height and viewBox, and add a <path> element to it
9 var svg = new SVGSVGElementBuilder()
10 .Width(200).Height(200)
11 .ViewBox(0, 0, 150, 150)
12
13 .AddPath(p => p
14 // 'D' method defines the 'd' attribute, which contains the path data
15 .D(d => d
16 // 'M' sets the starting point of the path (Move to x=50, y=50)
17 .M(50, 50)
18 // 'L' draws a line from the current point to the new point (Line to x=100, y=50)
19 .L(100, 50)
20 // Another 'L' to draw a line to a new point (Line to x=100, y=100)
21 .L(100, 100)
22 // 'Z' closes the path by drawing a line to the starting point
23 .Z())
24 // Sets the fill color of the path to teal
25 .Fill(Color.Teal))
26 .Build(document.FirstChild as SVGSVGElement);
27
28 // Save the SVG document
29 document.Save(Path.Combine(OutputDir, "path.svg"));
30 }In this example, the
AddPath() method of the SVG builder is used to define a <path> element. The lambda expression passed to the
D() method of the
SVGPathElementBuilder class specifies the shape of the path using SVG path commands like
M() (move to),
L() (line to), and
Z() (close path).
Paths can also be defined directly as strings, allowing for the integration of SVG path data into the construction process. The AddPathSegment() method of the PathBuilder class facilitates the addition of custom path segments to the path data, offering flexibility in path definition.
1.D(d => d.AddPathSegment("M199 89.3 C206.6 66.6 235.8 13.2 270 30.3 286.6 38.6 298.9 59.4 310 73.3 ..."))The Path Builder’s fluent syntax makes it easy to define complex paths using intuitive commands. Path construction logic is encapsulated within the builder, improving code readability and maintainability.
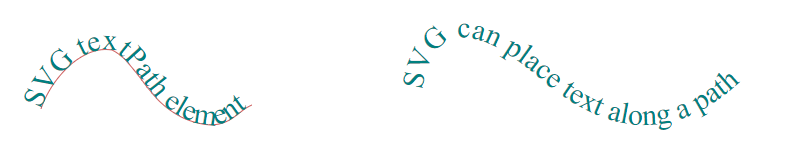
SVG TextPath
SVG can place text along a path defined by a <path> element. This is made by a <textPath> element with attribute href. The text displaying along the curve mostly takes attribute href with reference to the <path> element. Below is an example of how SVG textPath can be implemented using SVG Builder API:
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.IO;
4...
5 // Initialize an SVG document
6 using (var document = new SVGDocument())
7 {
8 // Create an <svg> element with specified width, height, and viewBox, and add into it <path> elements
9 var svg = new SVGSVGElementBuilder()
10 .Width(1200).Height(300)
11 .ViewBox(0, 0, 1200, 300)
12
13 .AddPath(p => p.Id("Path1")
14 .Fill(f => f.None()).Stroke(Color.IndianRed).Transform(t => t.Translate(-100, 40))
15 .D(d => d.AddPathSegment("M 199 89 C 206 66 235 25 270 30 286 38 298 59 310 73 321 87 338 99 356 103 387 111 396 90 410 85"))
16 )
17
18 .AddPath(p => p.Id("Path2")
19 .Fill(f => f.None()).Stroke(Paint.None).Transform(t => t.Translate(400, -100))
20 .D(d => d.M(90, 210).Q(95, 110, 200, 200).T(350, 200))
21 )
22
23 .AddText(t => t.FontSize(30).Fill(Color.Teal)
24 .AddTextPath(tp => tp
25 .Href("#Path1")
26 .AddContent("SVG textPath element")
27 )
28 .AddTextPath(tp => tp
29 .Href("#Path2")
30 .AddContent("SVG can place text along a path")
31 )
32 )
33 .Build(document.FirstChild as SVGSVGElement);
34
35 // Save the SVG document
36 document.Save(Path.Combine(OutputDir, "text-path.svg"));
37 }In the example, we create two paths with different id attributes. The paths are created using different approaches – the first path uses the AddPathSegment() method, and the second path uses the M(), Q(), and T() methods. Also, the first path is colored, but the second is transparent. The SVG <textPath> element refers to the id attribute of the <path> element in the SVG document, which allows text to be displayed along this predefined path:

In this example, we also use the builders within builders. The outer builder SVGSVGElementBuilder is responsible for constructing the <svg> element, while nested builders are used to add <path> elements and <text> elements with <textPath> elements inside them. The builders within builders pattern simplifies the construction of complex SVG documents by breaking down the process into hierarchical layers of builders. This pattern promotes encapsulation, readability, and flexibility, making it easier for developers to create and manipulate SVG documents efficiently.
See also
- Please visit the SVG Path Data article to learn how to use SVG paths, a group of commands for drawing various outlines or shapes by combining SVG lines, SVG arcs, and Bezier curves.
- In the Edit SVG File article, you cam learn how to edit SVG path using Aspose.SVG for .NET library and consider detailed C# examples of how to add elements to an SVG document and edit them.
- The Element Builders article delves into the Element Builders used in Aspose.SVG Builder API. You will learn about the SVGElementBuilder class, its specialized builders, and how they simplify SVG programming.
- The Rule Builder article is about the RuleBuilder, which is a builder class for constructing CSS style rules in an SVG document.
- The
Paint Builder article is about PaintBuilder, a builder class for creating paint values for SVG elements. This class is used to specify the value of the
strokeorfillattributes for various SVG shapes and elements when filling them with paint, pattern, or gradient.