SVG Lighting Effects – SVG Filters – C# Code
SVG Lighting Effects
Aspose.SVG for .NET allows you to create various lighting effects to enhance the visual appeal of graphics and illustrations. Lighting effects can add depth, realism, and a sense of lighting to flat images. The lighting effect is created in SVG using a set of filters. Consider some of them: <feSpecularLighting>, and <fePointLight>. You can combine several filters, create and control the details for a lighting effect.
In this article, you will learn how to write SVG code to create SVG lighting effects and consider detailed C# examples of using the Aspose.Svg.Filters namespace to apply the lighting effects to SVG elements or bitmaps.
Point Light Source – SVG Code
The <fePointLight> filter defines a light source that sets a point light effect. It can be used within the <feDiffuseLighting> or <feSpecularLighting> primitive as a child. Specific attributes x, y, and z indicate the position of the point light source. The <feSpecularLighting> filter lights an image using its alpha channel as a bump map. Consider an SVG example of a light effect:
1<svg xmlns="http://www.w3.org/2000/svg">
2 <rect x="40" y="40" width="150" height="150" fill="Teal" filter="url(#light)"/>
3 <defs>
4 <filter id="light">
5 <feGaussianBlur in="SourceAlpha" stdDeviation="5" result="blur"/>
6 <feSpecularLighting in="blur" result="light" specularExponent="30" lighting-color="#ddd">
7 <fePointLight x="70" y="70" z="150"/>
8 </feSpecularLighting>
9 <feComposite in="SourceGraphic" in2="light" operator="arithmetic" k1="0" k2="1" k3="1" k4="0"/>
10 </filter>
11 </defs>
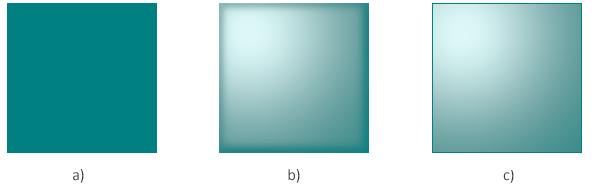
12</svg>In this example, four SVG filters are applied to create the light effect (figure b):
<feGaussianBlur>takes inputSourceAlpha, which is the alpha channel of the source image. The result is stored in a temporary buffer named"blur".- Lighting is done with the
<feSpecularLighting>and<fePointLighting>filter primitives. The<feSpecularLighting>uses buffer"blur"as a model of a surface elevation and generates a lighting effect from a point source that sets in the<fePointLighting>filter. The result is stored in buffer"light". - The
<feComposite>filter takes two inputsin ="SourceGraphic"andin2 ="light"and combines them using the arithmetic composition operation. The output from the arithmetic operator for each result pixel is computed as k1·in1·in2 + k2·in1 + k3·in2 + k4
If we remove the Gaussian blur filter in the code for the “light” filter (figure b), we get the following “flat-light” filter, which gives a flatter light (figure c):
1<filter id="flat-light">
2 <feSpecularLighting result="light" specularExponent="30" lighting-color="#ddd">
3 <fePointLight x="70" y="70" z="150"/>
4 </feSpecularLighting>
5 <feComposite in="SourceGraphic" in2="light" operator="arithmetic" k1="0" k2="1" k3="1" k4="0"/>
6</filter>
SVG Light Source – C# Code
The following C# code snippet shows how to create the same SVG lighting effect (“light” filter) as in the above SVG code. Let’s consider the C# code step by step:
- Create an instance of the SVGDocument class.
- The
RootElementproperty of the SVGDocument class points to the document’s root<svg>element. - Create a
<defs>element and add it to the<svg>element:- Use the
CreateElementNS(
namespaceURI, QualifiedName) method to create an instance of the SVGDefsElement class. - Use the
AppendChild() method to add the
<defs>element to the<svg>element.
- Use the
CreateElementNS(
- Create a
<filter>element, set anidattribute, and add<filter>to the<defs>element:- Use the CreateElementNS() method to create an instance of the SVGFilterElement class.
- Set a
filterElement.Idfor the<filter>element. Use the Id property of the SVGElement class. - Use the AppendChild() method to add the
<filter>to the<defs>element.
- Create a
<feGaussianBlur>element and setin,result, andstdDeviationattributes. Then add it to the<filter>element.- Use the CreateElementNS() method to create an instance of the SVGFEGaussianBlurElement class.
- Call the
SetAttribute(
name, value) method to setin1andresultattributes. - Use the StdDeviationX and StdDeviationY properties of the SVGFEGaussianBlurElement class to set the setDerivation attribute.
- Use the AppendChild() method to add the
<feGaussianBlur>to the<filter>element.
- Create the
<feSpecularLighting>,<fePointLight>, and<feComposite>elements in the same way. Specify their required attributes and add these elements in the correct order to the filter. - Create a
<rect>element with attributes and add it to the<svg>element:- You can use the CreateElementNS() method to create an instance of the SVGRectElement class.
- Set attributes specifying its position, size, and fill. Using a
filterattribute referring to the url name of anidattribute infilterElementallows applying the SVG lighting effect to the rectangle. - To add the
rectElementtosvgElement, you can use the AppendChild() method.
- Call the Save() method to save the resulting SVG image to a local file specified by path.
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Filters;
4...
5 // Set SVG Namespace Url
6 string SvgNamespace = "http://www.w3.org/2000/svg";
7
8 using (var document = new SVGDocument())
9 {
10 var svgElement = document.RootElement;
11
12 // Create a <defs> element and add to the svgElement
13 var defsElement = (SVGDefsElement)document.CreateElementNS(SvgNamespace, "defs");
14 svgElement.AppendChild(defsElement);
15
16 // Creating a <filter> element and add to the defsElement
17 var filterElement = (SVGFilterElement)document.CreateElementNS(SvgNamespace, "filter");
18 filterElement.Id = "light";
19 defsElement.AppendChild(filterElement);
20
21 // Create a <feGaussianBlur> element and add to the filterElement
22 var feGaussianBlurElement = (SVGFEGaussianBlurElement)document.CreateElementNS(SvgNamespace, "feGaussianBlur");
23 feGaussianBlurElement.StdDeviationX.BaseVal = 5;
24 feGaussianBlurElement.StdDeviationY.BaseVal = 5;
25 feGaussianBlurElement.SetAttribute("in1", "SourceAlpha");
26 feGaussianBlurElement.SetAttribute("result", "blur");
27 filterElement.AppendChild(feGaussianBlurElement);
28
29 // Create a feSpecularLighting filter primitive and add it to the filterElement
30 var feSpecularLightingElement = (SVGFESpecularLightingElement)document.CreateElementNS(SvgNamespace, "feSpecularLighting");
31 feSpecularLightingElement.In1.BaseVal = "blur";
32 feSpecularLightingElement.SetAttribute("result", "light");
33 feSpecularLightingElement.SetAttribute("specularExponent", "30");
34 feSpecularLightingElement.SetAttribute("lighting-color", "#ddd");
35 filterElement.AppendChild(feSpecularLightingElement);
36
37 // Create a fePointLight filter primitive and add it to the <feSpecularLighting> element
38 var fePointLightElement = (SVGFEPointLightElement)document.CreateElementNS(SvgNamespace, "fePointLight");
39 fePointLightElement.SetAttribute("x", "70");
40 fePointLightElement.SetAttribute("y", "70");
41 fePointLightElement.SetAttribute("z", "150");
42 feSpecularLightingElement.AppendChild(fePointLightElement);
43
44 // Create a feComposite filter primitive and add it to the filterElement
45 var feCompositeElement = (SVGFECompositeElement)document.CreateElementNS(SvgNamespace, "feComposite");
46 feCompositeElement.In1.BaseVal = "SourceGraphic";
47 feCompositeElement.In2.BaseVal = "light";
48 feCompositeElement.SetAttribute("operator", "arithmetic");
49 feCompositeElement.SetAttribute("k1", "0");
50 feCompositeElement.SetAttribute("k2", "1");
51 feCompositeElement.SetAttribute("k3", "1");
52 feCompositeElement.SetAttribute("k4", "0");
53 filterElement.AppendChild(feCompositeElement);
54
55 // Create a <rect> element and set the "fill" and "filter" attributes
56 var rectElement = (SVGRectElement)document.CreateElementNS(SvgNamespace, "rect");
57 rectElement.X.BaseVal.Value = 40;
58 rectElement.Y.BaseVal.Value = 40;
59 rectElement.Width.BaseVal.Value = 150;
60 rectElement.Height.BaseVal.Value = 150;
61 rectElement.SetAttribute("fill", "Teal");
62 rectElement.SetAttribute("filter", "url(#light)");
63 svgElement.InsertBefore(rectElement, svgElement.FirstChild);
64
65 // Save the document
66 document.Save(Path.Combine(OutputDir, "lighting-effect.svg"));
67 }The resulting image, lighting-effect.svg, looks exactly like the figure b above.
See also
You can download the complete examples and data files from GitHub.
About downloading from GitHub and running examples, you find out from the How to Run the Examples section.
For more information about filter primitives, see the W3C Filter Effects Module page and the SVG Filters and Gradients article.