Изменить цвета фона SVG – примеры C#
Цвет фона SVG имеет решающее значение для обеспечения визуальной четкости и контрастности, улучшения видимости и эстетики контента. Это жизненно важно для поддержания единообразия дизайна, улучшения доступности за счет предоставления читаемого текста и определения границ в многослойных композициях. Вы можете изменить цвет фона SVG, изменив сам SVG или применив стили с помощью CSS или JavaScript.
Aspose.SVG for .NET API позволяет редактировать документ SVG и вносить изменения в его содержимое.
В этой статье вы узнаете, как применять цвет фона к файлам SVG с помощью Aspose.SVG for .NET и как работать с цветом фона для изображений SVG внутри документов HTML с помощью библиотеки Aspose.HTML C#.
Изменить SVG напрямую
Чтобы установить цвет фона изображения SVG, вам следует вставить новый элемент SVG, например прямоугольник или круг, в качестве первого дочернего элемента в документе SVG. Этот метод использует правило порядка элементов SVG: элементы, которые появляются позже в коде SVG, появляются поверх тех, которые появляются раньше. Размещая прямоугольник или круг в начале SVG, вы фактически создаете фоновый слой, который находится под всеми остальными графическими элементами.
Добавить фон в SVG
Самый распространенный метод установки цвета фона в SVG – создание элемента <rect>, который покрывает весь холст SVG. Такой подход гарантирует, что фон является частью самого содержимого SVG. Следующий фрагмент кода показывает, как добавить фон в SVG – создайте новый прямоугольный элемент в SVG, который будет служить фоном. Для этого прямоугольнику присваиваются атрибуты width="100%", height="100%" и fill="#ebf3f6", и он позиционируется так, чтобы он отображался позади всего остального содержимого SVG:
1using Aspose.Svg;
2using System.IO; 1// Add background color rectangle to existing SVG using C#
2
3// Load an SVG document from a file
4SVGDocument document = new SVGDocument(Path.Combine(DataDir, "tree.svg"));
5
6// Get the root SVG element of the document
7SVGSVGElement svgElement = document.RootElement;
8
9// Create a rectangle element and set attributes values
10SVGRectElement rectElement = (SVGRectElement)document.CreateElementNS("http://www.w3.org/2000/svg", "rect");
11rectElement.X.BaseVal.Value = 3;
12rectElement.Y.BaseVal.Value = 3;
13rectElement.SetAttribute("width", "100%");
14rectElement.SetAttribute("height", "100%");
15rectElement.SetAttribute("fill", "#ebf3f6");
16
17// Add the rectangle element as the first child to <svg> element
18svgElement.InsertBefore(rectElement, svgElement.FirstChild);
19
20// Save the SVG document
21document.Save(Path.Combine(OutputDir, "add-background-color.svg"));Изменить цвет фона SVG
Если в вашем документе SVG есть элемент, служащий фоном, например прямоугольник, как в предыдущем примере, изменение цвета фона включает в себя несколько шагов:
- Откройте исходный файл SVG.
- Получите корневой элемент
<svg>документа. - Получите первый прямоугольный элемент (или другой элемент SVG, который служит фоном), чтобы изменить цвет.
- Установите новое значение атрибута заполнения для элемента
<rect>. - Сохраните отредактированный документ SVG.
1using Aspose.Svg;
2using System.IO; 1// Change background rectangle fill color in SVG using C#
2
3// Load an SVG document from a file
4SVGDocument document = new SVGDocument(Path.Combine(DataDir, "add-background-color.svg"));
5
6// Get the root SVG element of the document
7SVGSVGElement svgElement = document.RootElement;
8
9// Get the first <rect> element to change color
10SVGRectElement rectElement = svgElement.QuerySelector("rect") as SVGRectElement;
11
12// Set a new "fill" attribute value for the <rect> element
13rectElement.SetAttribute("fill", "#fef4fd");
14
15// Save the SVG document
16document.Save(Path.Combine(OutputDir, "change-background-color-in.svg"));Примечание. Этот способ (метод <rect>) наиболее согласован во всех браузерах и гарантирует, что цвет фона является частью SVG, даже если SVG экспортируется или используется в разных контекстах.
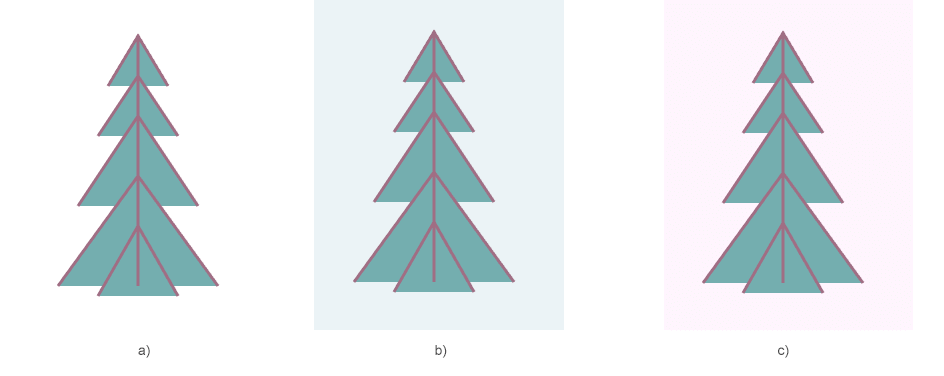
На следующем рисунке показано исходное изображение SVG (а), изображение с добавленным фоном (б) и изображение, в котором цвет фона SVG был изменен (в):

Изменить цвет фона с помощью CSS
Изменение цвета фона SVG с помощью CSS – распространенная задача, которая улучшает визуальное представление изображений SVG на веб-страницах. Хотя элементы SVG не поддерживают собственное свойство background-color, вы можете добиться этого эффекта, используя CSS для стилизации дополнительных элементов SVG, таких как <rect>, или применяя стили через внешний, внутренний или встроенный CSS.
Встроенный CSS – понимание подводных камней
Вы можете интуитивно попытаться использовать свойство style="background-color" непосредственно в элементе <svg>, ожидая, что оно будет работать так же, как и для элементов HTML, таких как <div> или <p>. Однако этот подход чреват подводными камнями и недоразумениями. Но иногда это работает! В следующем примере мы используем свойство background-color в атрибуте style для элемента <svg>:
1using Aspose.Svg;
2using System.IO; 1// Set SVG background color using style attribute on root element in C#
2
3// Prepare a path to a source SVG file
4string documentPath = Path.Combine(DataDir, "tulips.svg");
5
6// Load an SVG document from the file
7SVGDocument document = new SVGDocument(documentPath);
8
9// Get the root SVG element of the document
10SVGSVGElement svgElement = document.RootElement;
11
12// Create a style attribute for the <svg> element
13svgElement.SetAttribute("style", "background: grey");
14
15// Save the SVG document
16document.Save(Path.Combine(OutputDir, "with-background-color.svg"));Почему это работает?
В некоторых браузерах или контекстах рендеринга применение background-color к элементу SVG может оказаться эффективным, поскольку браузер может заполнить пространство, выделенное для SVG, указанным цветом. Однако этот эффект возникает не потому, что сам SVG имеет фон, а потому, что область вокруг или позади содержимого SVG окрашена. Вероятно, это случайное поведение, а не функция, определенная
спецификацией SVG.
Проблема этого подхода
Основная проблема с использованием background-color в атрибуте style SVG заключается в том, что он не является частью спецификации SVG. Стандарт SVG не признает background-color допустимым свойством стиля для элемента SVG. Это означает:
- То, что работает в одном браузере, может не работать в другом.
- Фон на самом деле не является частью содержимого SVG, поэтому у вас меньше контроля над его поведением и внешним видом, особенно когда SVG экспортируется, печатается или обрабатывается в других контекстах.
Внутренний CSS
Внутренний CSS относится к стилям, которые встроены непосредственно в документ HTML или SVG, обычно в теге <style>. Это позволяет вам определять определенные стили, которые применяются только к текущему документу, не затрагивая другие документы и не требуя внешних таблиц стилей.
В следующем примере:
- элемент
<style>создается и добавляется в SVG для определения CSS-класса.background, который устанавливает цвет фона SVG; - элемент
<rect>создается с атрибутомclass, установленным вbackground, который применяет серую заливку, определенную в CSS; - первым вставляется элемент
<style>, а затем элемент<rect>, гарантируя, что прямоугольник будет служить фоном для SVG.
1using Aspose.Svg;
2using System.IO; 1// Add SVG background color using CSS style element and rectangle with class in C#
2
3// Set SVG Namespace URL
4string SvgNamespace = "http://www.w3.org/2000/svg";
5
6// Load an SVG document from a file
7SVGDocument document = new SVGDocument(Path.Combine(DataDir, "tulips.svg"));
8
9// Get the root <svg> element of the document
10SVGSVGElement svgElement = document.RootElement;
11
12// Create a <style> element
13SVGStyleElement styleElement = (SVGStyleElement)document.CreateElementNS(SvgNamespace, "style");
14
15// Set the CSS content to define a background color class
16styleElement.TextContent = @".background {fill: grey;}";
17
18// Insert the <style> element at the beginning of the <svg> element
19svgElement.InsertBefore(styleElement, svgElement.FirstChild);
20
21// Create a rectangle element and set the class to "background"
22SVGRectElement rectElement = (SVGRectElement)document.CreateElementNS(SvgNamespace, "rect");
23rectElement.X.BaseVal.Value = -120;
24rectElement.Y.BaseVal.Value = 0;
25rectElement.SetAttribute("width", "100%");
26rectElement.SetAttribute("height", "100%");
27rectElement.SetAttribute("class", "background");
28
29// Add the rectangle element as the first child to the <svg> element, after the <style> element
30svgElement.InsertBefore(rectElement, svgElement.ChildNodes[1]);
31
32// Save the SVG document
33document.Save(Path.Combine(OutputDir, "add-background-color-with-css.svg"));Этот подход позволяет четко разделить стиль и структуру, используя CSS для упрощения управления и возможных будущих изменений цвета фона SVG. Внутренний CSS широко поддерживается во всех современных браузерах, обеспечивая единообразный рендеринг изображений SVG.
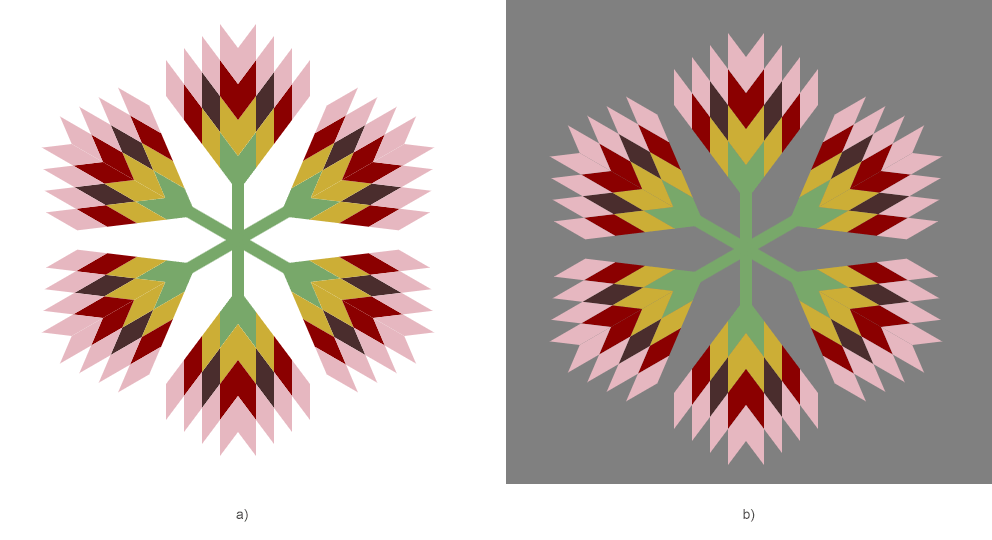
На рисунке показана визуализация исходного SVG-файла (а) и того же файла с добавленным цветом фона (б):

Изменить цвет фона с помощью SVG Builder
В следующем коде SVG Builder программно добавляет цвет фона к существующему документу SVG (для файла tulips.svg, как и в предыдущем случае).
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.IO; 1// Change a background color for an SVG document using SVG Builder
2
3// Initialize an SVG document
4using (SVGDocument document = new SVGDocument(Path.Combine(DataDir, "tulips.svg")))
5{
6 SVGSVGElement svg = new SVGSVGElementBuilder()
7 .Width(100, LengthType.Percentage)
8 .Height(100, LengthType.Percentage)
9 .Build(document.FirstChild as SVGSVGElement);
10
11 // Create a new <g> element using SVGGElementBuilder and add <style> and <rect> elements to it
12 SVGElement g = new SVGGElementBuilder()
13 .Id("backgound")
14 .AddStyle(style => style
15 .Type("text/css")
16 .AddRule(".background", r => r.Fill(Color.Gray)
17 )
18 .AddRect(rect => rect
19 .X(-120).Y(0).Width(100, LengthType.Percentage).Height(100, LengthType.Percentage)
20 .Class("background")
21 ).BuildElement(document));
22 svg.InsertBefore(g, svg.FirstElementChild);
23
24 // Save the document
25 document.Save(Path.Combine(OutputDir, "add-background-color-with-builder.svg"));
26}Ключевой шаг в коде включает использование SVGGElementBuilder для определения элемента группы (<g>), который включает элемент <style> с внутренним CSS. Этот CSS определяет цвет фона через класс .background. Затем добавляется элемент <rect> для применения фона с использованием этого класса. Группа вставляется в начало SVG, фактически задавая цвет фона.
В главе SVG Builder – Расширенное создание и изменение SVG вы найдете руководство по эффективному управлению SVG с помощью API Aspose.SVG Builder, охватывающее аспекты от создания базовых элементов до продвинутых методов, таких как миксины и синтаксический сахар.
Добавить цвет фона для изображения SVG внутри HTML
Чтобы продолжить работу с этим руководством, вам необходимо установить и настроить библиотеку Aspose.HTML for .NET в своем проекте C#.
При работе с HTML-документами, содержащими изображения SVG, вам может потребоваться добавить цвет фона к элементам SVG. Хотя SVG обычно прозрачны, добавление фона может улучшить видимость и эстетику. В следующем примере C# показано, как программно добавить цвет фона ко всем элементам SVG в документе HTML с помощью C# и библиотеки Aspose.HTML for .NET.
- Используйте один из конструкторов HTMLDocument() для загрузки HTML-файла.
- Используйте метод
QuerySelector(), чтобы найти элемент
<style>в HTML-документе, куда вы добавите новое правило CSS. - Используйте свойство
InnerHTML для вывода текущего содержимого элемента
<style>, чтобы гарантировать, что никакие важные правила не будут перезаписаны. - Обновите свойство
TextContent элемента
<style>, чтобы добавить правило CSS для установки цвета фона элементов SVG. - Используйте метод Save(), чтобы экспортировать обновленный HTML-документ в новый файл.
Исходный HTML-файл
aspose-svg.html содержит внутренний CSS. Чтобы добавить цвет фона для всех изображений SVG, мы проверим текущее содержимое элемента <style> и добавим правило стиля к элементам SVG, определяющее цвет фона, который будет применяться ко всем изображениям SVG в HTML-файле.
1using System.IO;
2using Aspose.Html;
3...
4
5 // Prepare a path to a source HTML file with SVG image
6 string documentPath = Path.Combine(DataDir, "aspose-svg.html");
7
8 // Load an HTML document from the file
9 var document = new HTMLDocument(documentPath);
10
11 // Find a <style> element and assign a background color value for all svg elements
12 var styleElement = document.QuerySelector("style");
13
14 // Print content of the <style>
15 Console.WriteLine(styleElement.InnerHTML);
16
17 // Assign a text content for the style element
18 styleElement.TextContent = styleElement.InnerHTML + "svg {background-color: #fef4fd;}";
19
20 // Save the HTML document
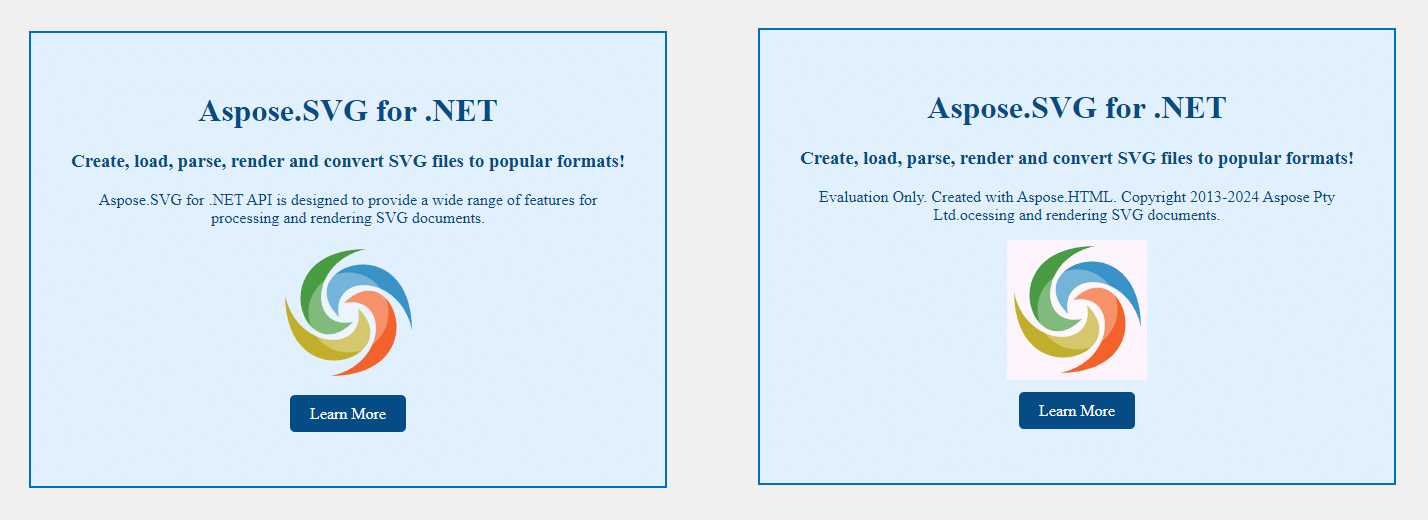
21 document.Save(Path.Combine(OutputDir, "with-background-color.html"));На рисунке показана визуализация исходного HTML-файла и того же файла с добавленным цветом фона для SVG-изображения:

Изменить цвет фона с помощью JavaScript
SVG-документ
Чтобы динамически добавить цвет фона в файл SVG с помощью JavaScript, вы можете встроить элемент <script> непосредственно в SVG. Вот пошаговое руководство, как это сделать:
- Используйте класс SVGDocument для загрузки файла SVG.
- Получите доступ к корневому элементу
<svg>из загруженного документа. Это элемент, к которому вы добавите фон. - Используйте метод
CreateElementNS() для создания нового элемента
<script>. Этот скрипт будет содержать код JavaScript для добавления цвета фона SVG. - Определите код JavaScript. Выберите элемент SVG, создайте
<rect>с полными размерами и цветом фона и вставьте его в качестве первого дочернего элемента для установки фона. - Добавьте вновь созданный элемент
<script>в документ SVG. - Сохраните обновленный документ SVG со встроенным кодом JavaScript, который теперь включает логику цвета фона.
1using Aspose.Svg;
2using System.IO; 1// Add SVG background color using embedded JavaScript <script> element in C#
2
3// Load an SVG document from a file
4SVGDocument document = new SVGDocument(Path.Combine(DataDir, "tree.svg"));
5
6// Get the root <svg> element of the document
7SVGSVGElement svgElement = document.RootElement;
8
9// Create a new <script> element
10Element scriptElement = document.CreateElementNS("http://www.w3.org/2000/svg", "script");
11
12// Define JavaScript code to add a <rect> element as the background
13scriptElement.TextContent = @"
14 var svgElement = document.getElementsByTagName('svg')[0];
15 if (svgElement) {
16 var rectElement = document.createElementNS('http://www.w3.org/2000/svg', 'rect');
17 rectElement.setAttribute('x', '0');
18 rectElement.setAttribute('y', '0');
19 rectElement.setAttribute('width', '100%');
20 rectElement.setAttribute('height', '100%');
21 rectElement.setAttribute('fill', '#fef4fd');
22 svgElement.insertBefore(rectElement, svgElement.firstChild);
23 };
24";
25
26// Append the <script> element to the SVG document
27svgElement.AppendChild(scriptElement);
28
29// Save the modified SVG document
30document.Save(Path.Combine(OutputDir, "svg-background-color-using-script.svg"));SVG внутри HTML-документа
Чтобы продолжить работу с этим руководством, вам необходимо установить и настроить библиотеку Aspose.HTML for .NET в своем проекте C#.
Чтобы изменить цвет фона изображения SVG внутри HTML-документа с помощью JavaScript с Aspose.HTML for .NET, вы можете встроить JavaScript непосредственно в код SVG, а затем использовать Aspose.HTML для выполнения сценария. Ниже описано, как этого можно добиться:
- Загрузите HTML-документ, используя конструктор HTMLDocument().
- Используйте QuerySelector(), чтобы найти элемент SVG по его идентификатору или другому атрибуту.
- Используйте метод
CreateElement(), чтобы создать новый элемент
<script>. Установите для его TextContent код JavaScript, который изменяет цвет фона SVG. - Добавьте новый элемент
<script>в тело документа с помощью метода AppendChild()`, гарантируя выполнение кода JavaScript. - Включите условную проверку для обработки случаев, когда элемент SVG не найден, при необходимости выводя соответствующее сообщение.
- Используйте метод Save(), чтобы экспортировать обновленный HTML-документ со встроенным скриптом в новый файл.
1using Aspose.Html;
2using System.IO;
3...
4
5 // Prepare a path to a source HTML file with SVG image
6 string documentPath = Path.Combine(DataDir, "aspose-svg.html");
7
8 // Load an HTML document from the file
9 var document = new HTMLDocument(documentPath);
10
11 // Find the SVG element by its ID (or any other attribute)
12 var svgElement = document.QuerySelector("svg[id='mySvg']");
13
14 if (svgElement != null)
15 {
16 // Create a new <script> element
17 var scriptElement = document.CreateElement("script");
18
19 // Define JavaScript code to add a <rect> element as the background
20 scriptElement.TextContent = @"
21 var svgElement = document.getElementById('mySvg');
22 if (svgElement) {
23 var rectElement = document.createElementNS('http://www.w3.org/2000/svg', 'rect');
24 rectElement.setAttribute('x', '0');
25 rectElement.setAttribute('y', '0');
26 rectElement.setAttribute('width', '100%');
27 rectElement.setAttribute('height', '100%');
28 rectElement.setAttribute('fill', '#fef4fd');
29 svgElement.insertBefore(rectElement, svgElement.firstChild);
30 };
31 ";
32
33 // Append the <script> element to the HTML document's body
34 document.Body.AppendChild(scriptElement);
35 }
36 else
37 {
38 // Handle the case where the svgElement was not found
39 Console.WriteLine("SVG element not found.");
40 }
41
42 // Save the SVG document
43 document.Save(Path.Combine(OutputDir, "svg-background-color-html-script.html"));Заключение
В этой статье мы рассмотрели несколько методов применения и изменения цвета фона изображений SVG с использованием библиотек Aspose.SVG for .NET и Aspose.HTML for .NET:
- Самый надежный и соответствующий стандартам подход – напрямую изменить документ SVG. Добавление элемента
<rect>в качестве первого дочернего элемента SVG создает сплошной фон, который лежит в основе всех остальных графических элементов. Этот метод особенно полезен, поскольку обеспечивает единообразный внешний вид и совместимость во всех контекстах рендеринга. - В сценариях, где изображения SVG встроены в документы HTML, для стилизации фона SVG можно использовать CSS и JavaScript. Однако из-за различий в поведении браузеров JavaScript может быть не таким переносимым и надежным.
Подводя итог, можно сказать, что выбранный вами метод должен зависеть от контекста, в котором будет использоваться SVG, а также от требуемого уровня контроля и согласованности. Непосредственное изменение SVG, как правило, является наиболее надежным методом, особенно для отдельных файлов SVG. При работе с SVG в документах HTML CSS и JavaScript обеспечивают гибкость, но с потенциальными ограничениями.
Смотрите также
- Как добавлять новые элементы SVG и устанавливать их цветовые свойства, мы подробно рассмотрели на примерах C# в статье Редактирование файлов SVG.
- В статье Цвет фона SVG обсуждается, что такое фон в SVG. Он также предоставляет примеры кода SVG и подробное руководство о том, как установить или изменить цвет фона.
- В статье Цвет SVG рассматривается, как можно раскрасить текст и фигуры SVG. Вы найдете обзор того, как определяется цвет, включая различные способы управления прозрачностью содержимого SVG.
- Вы можете загрузить полные примеры и файлы данных с GitHub. О загрузке с GitHub и запуске примеров вы узнаете из раздела Как запускать примеры.
- Конвертер цветов – бесплатное онлайн-приложение для преобразования цветов между цветовыми форматами. Просто введите код цвета и сразу получите результат! Вам не нужно никакого дополнительного программного обеспечения. Попробуйте наш мощный конвертер цветов прямо сейчас!