Цветовые SVG фильтры – код C#
В этой статье вы узнаете об основных цветовых фильтрах – <feColorMatrix> и <feComponentTransfer>. Здесь вы найдете примеры, показывающие, как писать код SVG для создания эффектов насыщенности, hueRotate и luminanceToAlpha, а также подробные примеры C# использования пространства имен
Aspose.Svg.Filters для применения цветовых фильтров к элементам SVG или растровые изображения.
Цветные фильтры – Color Filters
Aspose.SVG for .NET позволяет создавать различные эффекты фильтров SVG, используя классы и интерфейсы, относящиеся к пространству имен
Aspose.Svg.Filters. Когда дело доходит до обработки цвета, лучшим вариантом является <feColorMatrix>. Это тип цветового фильтра, который использует матрицу для воздействия на значения цвета для каждого канала RGBA. <feComponentTransfer> – один из самых мощных примитивов фильтров SVG. Он дает контроль над отдельными каналами RGBA изображения, позволяя создавать эффекты SVG, подобные Photoshop; например, его можно использовать для постеризации изображений.
Цветовая матрица – примитив фильтра <feColorMatrix>
<feColorMatrix> – один из основных цветовых фильтров. Этот примитив фильтра применяет матричное преобразование к каналам RGBA каждого пикселя входного изображения. В результате создается новый набор значений цвета. В общем случае цветовая матрица записывается как операция атрибута type элемента <feColorMatrix>. В особых случаях цветовых матриц используются вспомогательные операции типа: saturate, hueRotate, luminanceToAlpha.
Эффект насыщенности – Saturation Effect
Эффект насыщенности – это частный случай использования цветовой матрицы. Давайте посмотрим примеры операции saturate, используемой в атрибуте type примитива фильтра <feColorMatrix>:
1<svg xmlns="http://www.w3.org/2000/svg">
2 <image filter="url(#saturation-effect)" href="http://docs.aspose.com/svg/net/images/api/lighthouse.jpg" x="20" y="20" height="440" width="330" />
3 <defs>
4 <filter id="saturation-effect">
5 <feColorMatrix in="SourceGraphic" type="saturate" values="2"></feColorMatrix>
6 </filter>
7 </defs>
8</svg>Приведенный выше код SVG иллюстрирует создание эффекта насыщенности и напоминает вам, что в SVG фильтр определяется элементом <filter>, который устанавливается внутри элемента <defs>. Он никогда не отображается сам по себе и концептуально описывается как элемент, включающий в себя дочерние элементы – примитивы фильтра.
Следующий код C# создает файл SVG с изображением с повышенной насыщенностью, благодаря чему цвета становятся более яркими. Эффект насыщенности достигается примитивом фильтра <feColorMatrix> со значениями, указанными в коде.
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Filters;
4using Aspose.Svg.DataTypes;
5...
6
7 // Set SVG Namespace Url
8 string SvgNamespace = "http://www.w3.org/2000/svg";
9
10 using (var document = new SVGDocument())
11 {
12 var svgElement = document.RootElement;
13
14 // Create an <image> element and add to the <svg> element
15 var imageElement = (SVGImageElement)document.CreateElementNS(SvgNamespace, "image");
16 imageElement.Href.BaseVal = "http://docs.aspose.com/svg/net/images/api/lighthouse.jpg";
17 imageElement.Height.BaseVal.ConvertToSpecifiedUnits(SVGLength.SVG_LENGTHTYPE_PX);
18 imageElement.Width.BaseVal.ConvertToSpecifiedUnits(SVGLength.SVG_LENGTHTYPE_PX);
19 imageElement.Height.BaseVal.Value = 440;
20 imageElement.Width.BaseVal.Value = 330;
21 imageElement.X.BaseVal.Value = 20;
22 imageElement.Y.BaseVal.Value = 20;
23 imageElement.SetAttribute("filter", "url(#saturation)");
24 svgElement.AppendChild(imageElement);
25
26 // Create a <defs> element and add to the <svg> element
27 var defsElement = (SVGDefsElement)document.CreateElementNS(SvgNamespace, "defs");
28 svgElement.AppendChild(defsElement);
29
30 // Creating a <filter> element and add to the <defs> element
31 var filterElement = (SVGFilterElement)document.CreateElementNS(SvgNamespace, "filter");
32 filterElement.Id = "saturation";
33 defsElement.AppendChild(filterElement);
34
35 // Creating a <feColorMatrix> element and add to the <filter> element
36 var feColorMatrixElement = (SVGFEColorMatrixElement)document.CreateElementNS(SvgNamespace, "feColorMatrix");
37 feColorMatrixElement.In1.BaseVal = "SourceGraphic";
38 feColorMatrixElement.SetAttribute("type", "saturate");
39 feColorMatrixElement.SetAttribute("values", "2");
40 filterElement.AppendChild(feColorMatrixElement);
41
42 // Save the document
43 document.Save(Path.Combine(OutputDir, "saturation-effect.svg"));
44 }Рассмотрим код пошагово:
- Создайте экземпляр класса
SVGDocument. Свойство RootElement класса SVGDocument указывает на корневой элемент документа
<svg>. - Создайте элемент
<image>с атрибутами и добавьте его к элементу<svg>:- Вы можете использовать метод
CreateElementNS
(namespaceURI,qualName)для создания экземпляра SVGImageElement класса. - Установите атрибуты, определяющие его источник, положение и размер. Использование атрибута
filterэлементаimageElement, ссылающегося на URL-адрес атрибутаidвfilterElement, позволяет применить эффект фильтра SVG к изображению. - Чтобы добавить
imageElementкsvgElement, вы можете использовать метод AppendChild().
- Вы можете использовать метод
CreateElementNS
- Создайте элемент
<defs>и добавьте его к элементу<svg>:- Используйте метод CreateElementNS(), чтобы создать экземпляр класса SVGDefsElement.
- Используйте метод AppendChild(), чтобы добавить элемент
<defs>к элементу<svg>.
- Создайте элемент
<filter>, установите атрибутidи добавьте<filter>к элементу<defs>:- Используйте метод CreateElementNS(), чтобы создать экземпляр класса SVGFilterElement.
- Установите
filterElement.Idдля элемента<filter>, его можно применить к изображению. - Используйте метод AppendChild(), чтобы добавить
<filter>к элементу<defs>.
- Создайте элемент
<feColorMatrix>, установите атрибуты и добавьте его к элементу<filter>:- Используйте метод CreateElementNS(), чтобы создать экземпляр класса SVGFEColorMatrix.
- Вызовите метод
SetAttribute(
name, value), чтобы установить атрибутыtypeиvalue. - Не забудьте установить атрибут
in1. Используйте свойство типаSVGAnimatedLength, статические данные для которого можно задать или прочитать через конструкциюfeColorMatrixElement.In1.BaseVal = "SourceGraphic". - Используйте метод AppendChild(), чтобы добавить
<feColorMatrix>к элементу<filter>.
- Вызовите метод Save(), чтобы сохранить документ SVG с насыщенным изображением в указанный локальный файл.
HueRotate
Конкретным случаем цветовых матриц является вращение изображения по
цветовому кругу. Операция type="hueRotate" используется для изменения цветового тона изображения или элемента. С помощью hueRotate вы можете создавать яркие, насыщенные цветовые эффекты и настраивать внешний вид элементов вашего веб-сайта. HueRotate принимает значение – угол поворота в градусах – это угол поворота цветового круга. Значение может находиться в диапазоне от 0 до 360, где 0 и 360 представляют исходный цветовой тон, а 180 представляет поворот на 180 градусов (цвета инвертируются).
Следующий пример SVG иллюстрирует использование операции type="hueRotate" в примитиве фильтра <feColorMatrix>:
1<defs>
2 <filter id="hueRotate">
3 <feColorMatrix in="SourceGraphic" type="hueRotate" values="150"></feColorMatrix>
4 </filter>
5</defs>Приведенный ниже код C# создает примитив фильтра <feColorMatrix> и добавляет его к существующему SVG-элементу <filter> для применения эффекта hueRotate с использованием Aspose.SVG для .NET API. Эффект вращения оттенка изменяет оттенок входного изображения, эффективно перемещая его цвета по цветовому кругу.
1 // Creating a <feColorMatrix> element and add to the <filter> element
2 var feColorMatrixElement = (SVGFEColorMatrixElement)document.CreateElementNS(SvgNamespace, "feColorMatrix");
3 feColorMatrixElement.In1.BaseVal = "SourceGraphic";
4 feColorMatrixElement.SetAttribute("type", "hueRotate");
5 feColorMatrixElement.SetAttribute("values", "150");
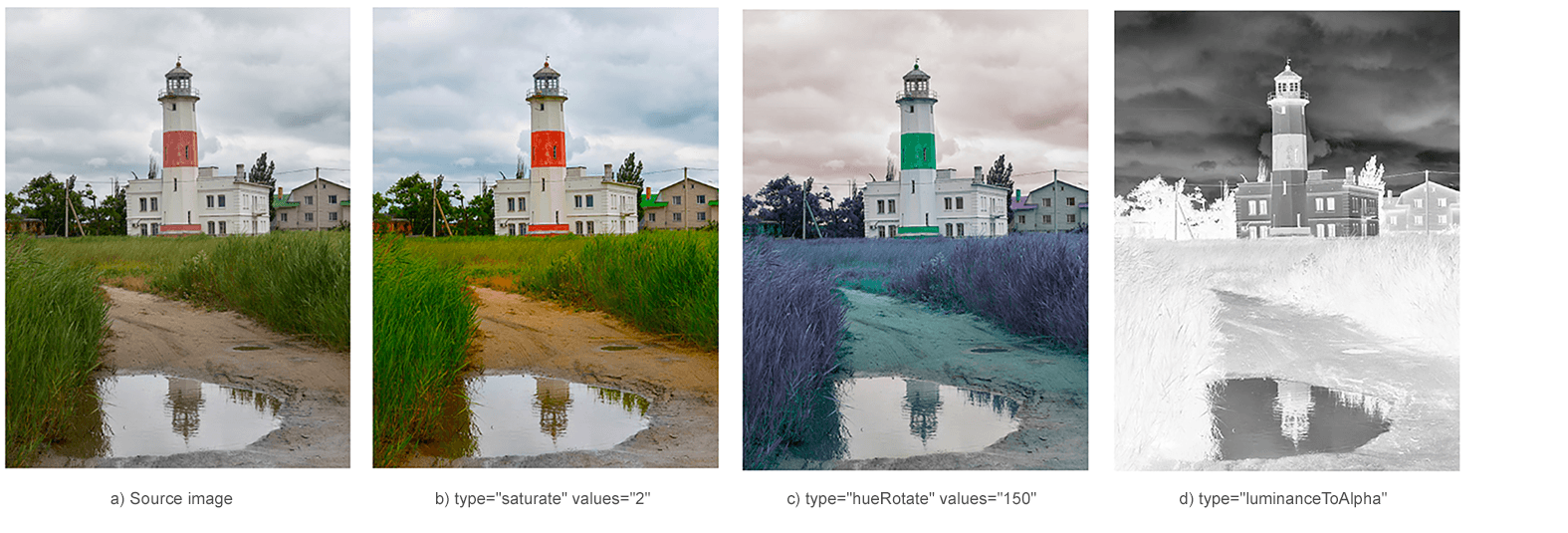
6 filterElement.AppendChild(feColorMatrixElement);Этот рисунок представляет собой серию изображений с различными значениями атрибута type. На рисунке показано исходное изображение (а), изображения, обработанные фильтром feColorMatrix – после применения эффекта насыщенности (b), hueRotate (c) и luminanceToAlph (d).

Цветовые каналы – примитив фильтра <feComponentTransfer>
Примитив фильтра <feComponentTransfer> – это мощный элемент SVG, который позволяет выполнять линейные, табличные, дискретные операции с каналами изображения и изменять гамму каждого канала (RGBA). Это позволяет выполнять различные настройки цвета и эффекты, такие как изменение контрастности, гамма-коррекция, инверсия цвета, регулировка яркости и многое другое.
Обычно подэлементы <feFuncR>, <feFuncG>, <feFuncB> и <feFuncA> используются с <feComponentTransfer>. Они определяют функции преобразования для красного, зеленого, синего и альфа-каналов соответственно и могут содержать такие атрибуты, как type, tableValues, slope, intercept, amplitude, exponent, и offset, которые определяют поведение преобразования. В атрибуте type определяется тип функции, позволяющей модифицировать данный компонент. Существует пять типов функций: identity, table, discrete, linear и gamma. Если type="linear", атрибут slope указывает наклон линейной функции. Если атрибут не указан, эффект будет таким же, как если бы было указано значение 1. Давайте посмотрим на пример SVG:
1<svg xmlns="http://www.w3.org/2000/svg">
2 <image href="http://docs.aspose.com/svg/images/api/seaside.jpg" height="330" width="440" x="10" y="10" filter="url(#rgba)" />
3 <defs>
4 <filter id="rgba">
5 <feComponentTransfer>
6 <feFuncR type="linear" slope="1.1"/>
7 <feFuncG type="linear" slope="1.5"/>
8 <feFuncB type="linear" slope="2.0"/>
9 <feFuncA type="identity"/>
10 </feComponentTransfer>
11 </filter>
12 </defs>
13</svg>Здесь мы напишем код C# для создания того же эффекта линейного преобразования канала изображения, что и в приведенном выше коде SVG.
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Filters;
4...
5
6 // Set SVG Namespace Url
7 string SvgNamespace = "http://www.w3.org/2000/svg";
8
9 using (var document = new SVGDocument())
10 {
11 var svgElement = document.RootElement;
12
13 // Create an <image> element and add to the <svg> element
14 var imageElement = (SVGImageElement)document.CreateElementNS(SvgNamespace, "image");
15 imageElement.Href.BaseVal = "http://docs.aspose.com/svg/images/api/seaside.jpg";
16 imageElement.Height.BaseVal.Value = 330;
17 imageElement.Width.BaseVal.Value = 440;
18 imageElement.X.BaseVal.Value = 10;
19 imageElement.Y.BaseVal.Value = 10;
20 imageElement.SetAttribute("filter", "url(#rgba)");
21 svgElement.AppendChild(imageElement);
22
23 // Create a <defs> element and add to the <svg> element
24 var defsElement = (SVGDefsElement)document.CreateElementNS(SvgNamespace, "defs");
25 svgElement.AppendChild(defsElement);
26
27 // Creating a <filter> element and add to the <defs> element
28 var filterElement = (SVGFilterElement)document.CreateElementNS(SvgNamespace, "filter");
29 filterElement.Id = "rgba";
30 defsElement.AppendChild(filterElement);
31
32 // Creating a <feComponentTransfer> element and add to the <filter> element
33 var feComponentTransferElement = (SVGFEComponentTransferElement)document.CreateElementNS(SvgNamespace, "feComponentTransfer");
34 filterElement.AppendChild(feComponentTransferElement);
35
36 // Creating a <feFuncR> element and add to the <feComponentTransfer> element
37 var feFuncRElement = (SVGFEFuncRElement)document.CreateElementNS(SvgNamespace, "feFuncR");
38 feFuncRElement.SetAttribute("type", "linear");
39 feFuncRElement.SetAttribute("slope", "1.1");
40 feComponentTransferElement.AppendChild(feFuncRElement);
41
42 // Creating a <feFuncG> element and add to the <feComponentTransfer> element
43 var feFuncGElement = (SVGFEFuncGElement)document.CreateElementNS(SvgNamespace, "feFuncG");
44 feFuncGElement.SetAttribute("type", "linear");
45 feFuncGElement.SetAttribute("slope", "1.5");
46 feComponentTransferElement.AppendChild(feFuncGElement);
47
48 // Creating a <feFuncB> element and add to the <feComponentTransfer> element
49 var feFuncBElement = (SVGFEFuncBElement)document.CreateElementNS(SvgNamespace, "feFuncB");
50 feFuncBElement.SetAttribute("type", "linear");
51 feFuncBElement.SetAttribute("slope", "2.0");
52 feComponentTransferElement.AppendChild(feFuncBElement);
53
54 // Creating a <feFuncA> element and add to the <feComponentTransfer> element
55 var feFuncAElement = (SVGFEFuncAElement)document.CreateElementNS(SvgNamespace, "feFuncA");
56 feFuncAElement.SetAttribute("type", "identity");
57 feComponentTransferElement.AppendChild(feFuncAElement);
58
59 // Save the document
60 document.Save(Path.Combine(OutputDir, "rgba.svg"));
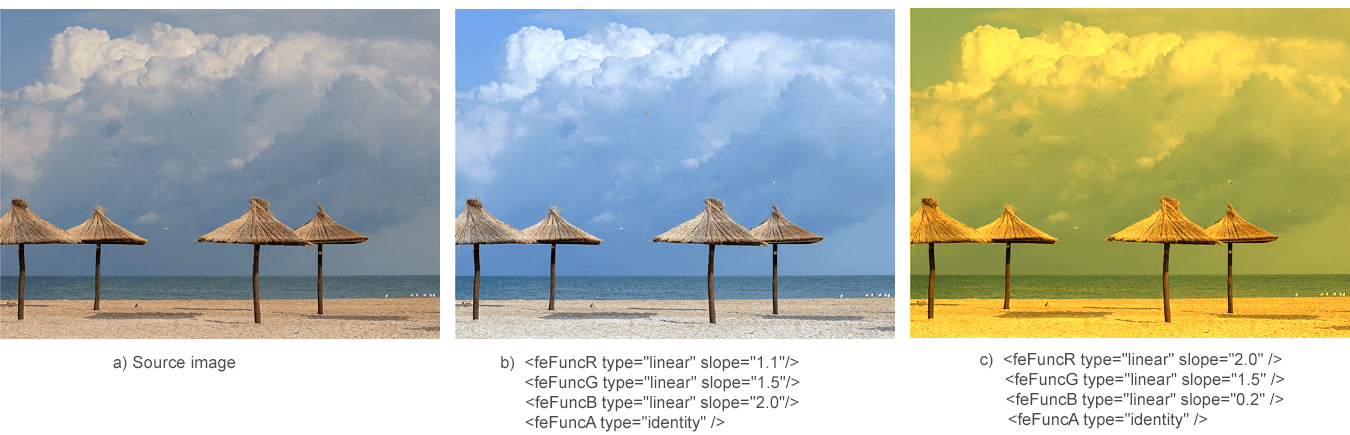
61 }На рисунке показано исходное изображение (а) и изображения, обработанные фильтром feComponentTransfer (b, c).

Смотрите также
- Вы можете скачать полные примеры и файлы данных с GitHub.
- О загрузке с GitHub и запуске примеров вы узнаете из раздела Как запускать примеры.
- Дополнительные сведения о примитивах фильтров вы найдете на странице W3C Filter Effects Module и статье Фильтры и градиенты SVG.
- Aspose.SVG предлагает бесплатные Веб-приложения SVG для конвертации SVG или файлов изображений, объединения SVG, векторизации изображений, генерации спрайтов SVG, кодирования данных SVG в Base64 и многого другого. Эти онлайн-приложения работают в любой операционной системе с веб-браузером и не требуют установки дополнительного программного обеспечения. Это быстрый и простой способ эффективно и результативно решить ваши задачи, связанные с SVG!